CSS에 대해 알아보자 - 2
Box Model
HTML 요소들은 박스의 형태로 이루어져 웹에 보여진다
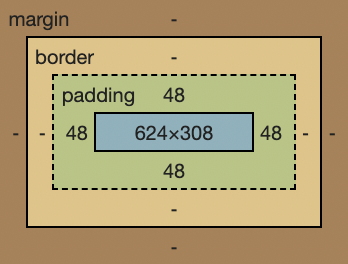
이를 Box Model(박스모델)이라고 하며 콘텐츠 박스, 패딩 박스, 테두리 박스, 여백 박스로 공간이 나뉘어 있다

- 파랑 부분이 콘텐츠 박스이며
width, height와 같은 속성을 통해 크기를 조절한다 - 녹색 부분이 패딩 박스이며 테두리(border)와 콘텐츠(content)와의 간격을 나타낸다
패딩 박스는padding속성으로 크기를 조절한다 - 노란 부분이 테두리 박스이며 패딩 바깥쪽 테두리이다
border속성으로 크기, 형태, 색 등을 변경 할 수 있다 - 갈색 부분이 여백 박스이며 다른 요소와의 간격을 나타낸다
margin속성을 통해 크기를 조절한다
margin & padding
margin과 padding속성은 값의 갯수에 따라 적용되는 위치가 다른 특징이 있다(둘은 같음)
margin: auto;- 값이 한 개 일때는 4방향 모두 적용된다margin: 10px 20px;- 값이 두 개 일때는 세로 / 가로에 적용된다 (상하 10px, 좌우 20px)margin: 10px 20px 30px;값이 세 개 일때는 처음 값은 위, 중간 값은 가로, 끝 값은 아래에 적용된다 (위 10px, 가로 20px, 아래 30px)margin: 10px 20px 30px 40px;값이 네 개 일때는 위부터 시계방향으로 위 오른쪽 아래 왼쪽 순이다 (위 10px, 오른쪽 20px, 아래 30px, 왼쪽 40px)
주의할 점 ❗️
HTML의 block요소와 inline요소 둘 다 margin, padding이 적용 되지만 inline요소는 독특하게도 margin의 위아래만 적용이 되지 않는다
이렇듯 inline요소는 특정 속성의 일정부분이 적용 안될 수 있으니 주의해야한다
border
border속성을 통해 테두리를 꾸밀 수 있다
/* 스타일 */
border: solid;
/* 너비 | 스타일 */
border: 2px dotted;
/* 스타일 | 색 */
border: outset #f33;
/* 너비 | 스타일 | 색 */
border: medium dashed green;
/* 전역 값 */
border: inherit;
border: initial;
border: unset;참고: MDN
https://developer.mozilla.org/ko/docs/Web/CSS/border
border 스타일은 기본값인 none, 실선 solid, 점선 dashed를 제외하고는 짱 구려서 잘 사용하지 않으니 이 세 가지만 알아두자
text-decoration: underline;은 마음대로 커스터마이징하기 어렵기 때문에border-bottom을 통해 밑줄을 구현하기도 한다. (개발자들이 이 방법을 더 선호한다고 한다)
box-sizing
box-sizing은 박스의 크기를 계산하는 방식을 설정한다
box-sizing: content-box;는 default 설정으로, content만을 크기로 포함하기 때문에 테두리, 패딩등을 포함 하지 않는다
box-sizing: border-box;는 테두리 및 패딩을 포함하기 때문에 일반적으로 크기를 설정하기 쉽다
box-sizing: border-box;는 기본적으로 설정하는 프로퍼티 중 하나임으로 전체를 선택하는 *에 넣는 경우가 많다
* {
box-sizing: border-box;
}끝! ⭐️
