CSS 레이아웃을 정리해보자
display
display 속성은 해당 요소를 block inline 중 어느 쪽으로 설정 할지와 flex grid flow처럼 자식 요소를 배치할 때 사용 할 레이아웃을 설정한다
block
block요소는 화면의 가로 크기만큼 너비를 가지고 content만큼 높이를 가지며 다른 inline 또는 block요소를 내부에 가질 수 있다
대표적인 block 요소로는 h1, div, p, header, footer 등이 있다
block요소 가로 중앙 정렬
width 설정 후 좌우 여백 값을auto로 설정하면 된다
처음 css를 공부 할 땐 많이 사용했는데 flex를 알고난 후 부턴 잘 사용하지 않는 것 같다.
inline
inline요소는 content만큼의 크기를 가진다 때문에 block과는 다르게 한 줄에 여러 요소를 포함 시킬 수 있다
대표적인 inline 요소로는 span, b, a 등이 있다
주의할 점 ❗️
1. inline요소는 크기를 설정 할 수 없고, 항상 content만큼의 크기로 고정된다
2. inline요소는 위아래에 margin을 줄 순 있지만 적용은 안된다
inline-block
inline-block 요소는 inline,block의 특징을 모두 가진다
그래서 inline처럼 한 줄에 쓸 수 있고 block처럼 크기를 설정 할 수 있다
none
display: none;을 사용하면 해당 요소를 화면에서 보이지 않게 할 수 있다
때문에 특정 상황에서 화면에 보이도록 조작하여 interative한 웹을 만드는데 많이 사용 된다
visibility:hidden와 무엇이 다를까? 🤔
visibility: hidden또한 화면에서 해당 요소를 안보이게 만들어 주는 역할을 한다하지만
visibility: hidden는 눈에만 보이지 않을 뿐이고 실제로는 공간을 차지하지만display: none는 실제로 없어져 공간 또한 차지하지 않는다는 점이다
position
position을 통해 좀 더 복잡한 layout을 만들 수 있다
static
default값으로 다른 요소에 영향을 주지 않는다
relative
자기 자신을 기준으로 top, bottom, left, right 등의 속성을 통해 위치를 변경 할 수 있다
자기 자신을 기준으로 하기 때문에 만약 bottom: -50px을 적용시키면 원래 위치에서 -50px만큼 아래로 이동하게 된다
static과 마찬가지로 다른 요소에는 영향을 주지 않는다
body {
display: flex;
justify-content: center;
}
div {
width: 100px;
height: 100px;
}
div:nth-child(1) {
background-color: red;
}
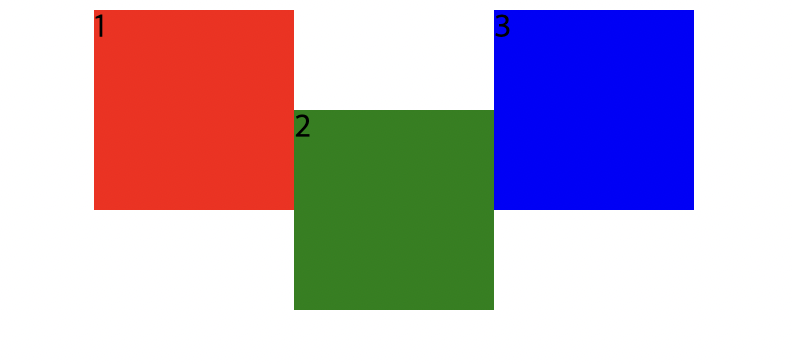
div:nth-child(2) {
position: relative;
bottom: -50px;
background-color: green;
}
div:nth-child(3) {
background-color: blue;
}
absolute
position이 static이 아닌 가장 가까운 부모의 위치에 따라 절대적으로 위치를 변경하며 다른 요소에 영향을 준다
body {
display: flex;
justify-content: center;
}
div {
width: 100px;
height: 100px;
}
div:nth-child(1) {
background-color: red;
}
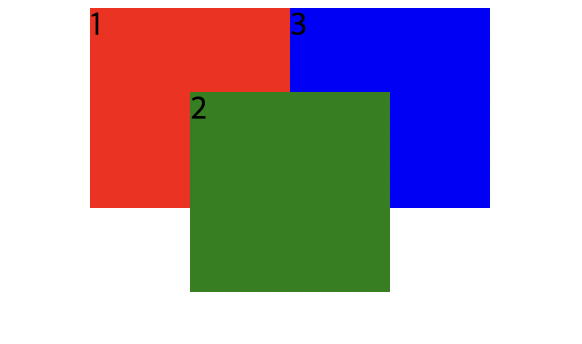
div:nth-child(2) {
position: absolute; /** relative -> absolute **/
top: 50px; /** bottom: -50px -> top: 50px**/
background-color: green;
}
div:nth-child(3) {
background-color: blue;
}
relative와 비교해서 가장 큰 차이점은 다른 요소에 영향을 준다는 점이다
position이 absolute가 되면서 문서 흐름에서 벗어나 단독적으로 배치된다
컨테이닝 블록 🚀
컨테이닝 블록이란 요소의 크기와 위치에 영향을 주는 것으로 absolute가 포지션을 가진 부모를 찾는 것도 컨테이닝 블록을 식별하는 과정이다
토막지식) ⚡️ 만약 absolute를 사용하는데, 모든 부모가 static이라면 어떻게 될까?
html이 해당 absolute 요소의 컨테이닝 블록이 된다
자세한 내용은 아래 링크를!
fixed
viewport 또는 페이지 영역을 기준으로 화면에 고정되는 position 값이다
absolute처럼 문서 흐름에서 벗어나 단독적으로 배치되며
relative나 absolute와 같이 top, bottom, left, right를 사용해 배치한다
float
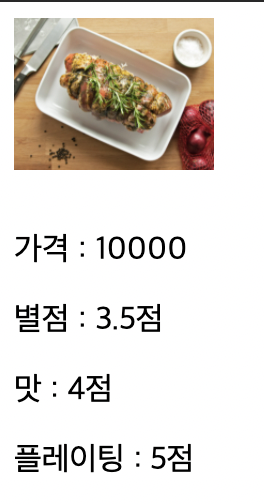
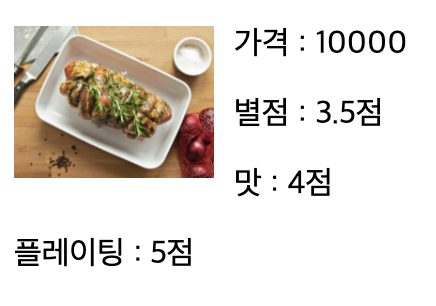
float는 이미지 주변에 텍스트를 감싸기 위해 만들어졌다
img {
width: 100px;
margin-right: 10px;
margin-bottom: 10px;
}
img {
float: left;
width: 100px;
margin-right: 10px;
margin-bottom: 10px;
}
clearfix
float의 문제를 해결하기 위해 취소하는 방법을 일컫는 단어로 몇 가지 방법이 있는데 그 중에 ::after, overflow, clear 등을 통해 해결한다
