Grid에 대해 알아보자
Grid
Grid는 격자무늬를 만들기 위한 display속성이다
basic rule
Flexbox와 마찬가지로 Grid화 시킬 요소를 감싸는 container에 display: grid를 적용시켜 Grid를 만들 수 있고 조작의 대부분도 container에서 한다
.grid {
display: grid;
}grid-template-rows & grid-template-columns
grid-template-rows는 해당 행의 height를,
grid-template-columns은 해당 열의 width를 설정한다
.grid {
display: grid;
grid-template-columns: 100px 200px 300px; // 1열 100px.. 2열 200px..
grid-template-rows: 100px 100px 100px; // 1행 100px.. 2행 100px..
}grid-template-areas
grid-template-areas는 각 그리드 요소에 grid-area 값을 부여하고 부여한 값을 이용해 설정된 그리드를 순서대로 채운다
.grid {
display: grid;
grid-template-columns: 100px 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
grid-template-areas:
"header header header header"
"content content content nav"
"footer footer . .";
}
.header {
grid-area: header;
background-color: darkred;
}
.content {
grid-area: content;
background-color: brown;
}
.nav {
grid-area: nav;
background-color: lightcoral;
}
.footer {
grid-area: footer;
background-color: tomato;
}
부가 설명
위 코드에서 그리드는 4x3의 격자무늬이며 이를 grid-template-areas를 통해 채우고 있다
grid-template-areas를 보면 ""으로 한 줄씩 묶고 넣을 area요소의 값을 띄어쓰기로 나눠 적고 있다
그리드에 맞춰 모두 grid-template-areas에 적어야 제대로 적용된다 (4x3이라면 12개 요소 모두 areas안에 적지 않으면 오류)
만약 해당 위치를 건너뛰고 싶다면
.을 사용하면 된다
(위 코드에서는 우측하단 두 칸을.으로 대체함)
repeat & auto
repeat(count, size)
repeat는 그리드의 행과 열을 설정 할 때 반복적인 설정 값을 한 번에 할 수 있게 도와준다
grid-template-columns: 100px 100px 100px 100px;
grid-template-columns: repeat(4, 100px);auto는 그리드에서 해당 칸을 키울 수 있을 만큼 키운다
앞의 grid-template-areas에 예시로 나온 코드 중
grid-template-columns: 100px 100px 100px 100px;를
grid-template-columns: auto auto 100px 100px;로 바꾼다면 아래와 같이 auto부분은 커질 수 있을만큼 커진다

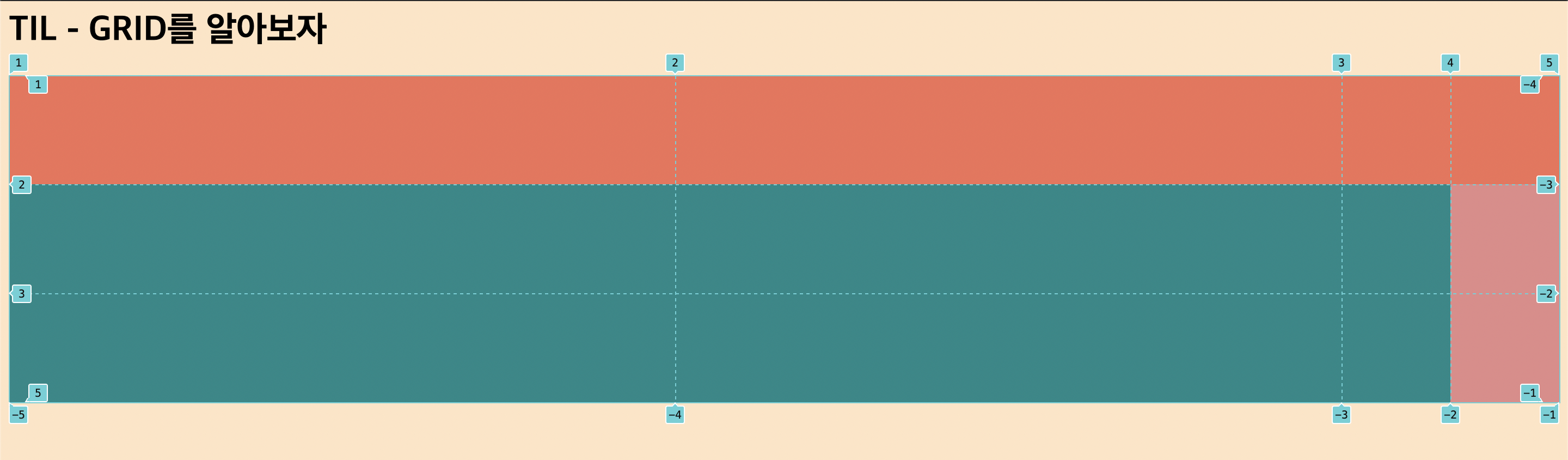
grid-column(row)-start & grid-column(row)-end
grid-column(row)-start, grid-column(row)-end 를 통해 areas없이도 그리드에 요소를 알맞게 배치할 수 있다
.grid {
display: grid;
grid-template-columns: repeat(4, 100px);
grid-template-rows: repeat(4, 100px);
}
.header {
background-color: tomato;
grid-column-start: 1;
grid-column-end: 5;
}
.content {
background-color: teal;
grid-column-start: 1;
grid-column-end: 4;
grid-row-start: 2;
grid-row-end: 4;
}
.nav {
background-color: lightcoral;
grid-row-start: 2;
grid-row-end: 4;
}
.footer {
background-color: burlywood;
grid-column-start: 1;
grid-column-end: 5;
}start, end는 각 요소에 적용시키며 칸이 아닌 라인을 가르킨다
따라서 첫 번째 칸부터 네 번째 칸까지 적용시키려면 start: 1; end: 4;가 아니고
start: 1; end:5;가 맞다

다른 방법을 알아보자
grid-colunm & grid-row
grid-colunm(row)-start & end를
grid-colunm(row): 1 / 5;과 같은 형태로 바꿔 사용이 가능하다
span
span은 차지하는 칸을 설정하는 것으로 요소를 그리드내에 배치할 수 있다// start-end 사용 grid-colunm-start: 1; grid-colunm-end: 5; // 위 코드와 같다 grid-colunm: 1 / 5; // grid-colunm & grid-row grid-colunm: span 4; // span // 뒤에서 부터 세는 것도 가능하다 grid-colunm: 1 / -1; // 라인을 전부 세는 것 보다 훨씬 효율적!
Line Naming
라인에 이름을 설정하고 사용 할 수 있다.grid { display: grid; grid-template-columns: [first] 100px [second] 100px [third] 100px [fourth] 100px [fifth]; grid-template-rows: repeat(4, 100px); } .header { background-color: tomato; grid-column: first / fifth; }
그리드 요소는 순서대로 차곡차곡 배치됨을 기억하자
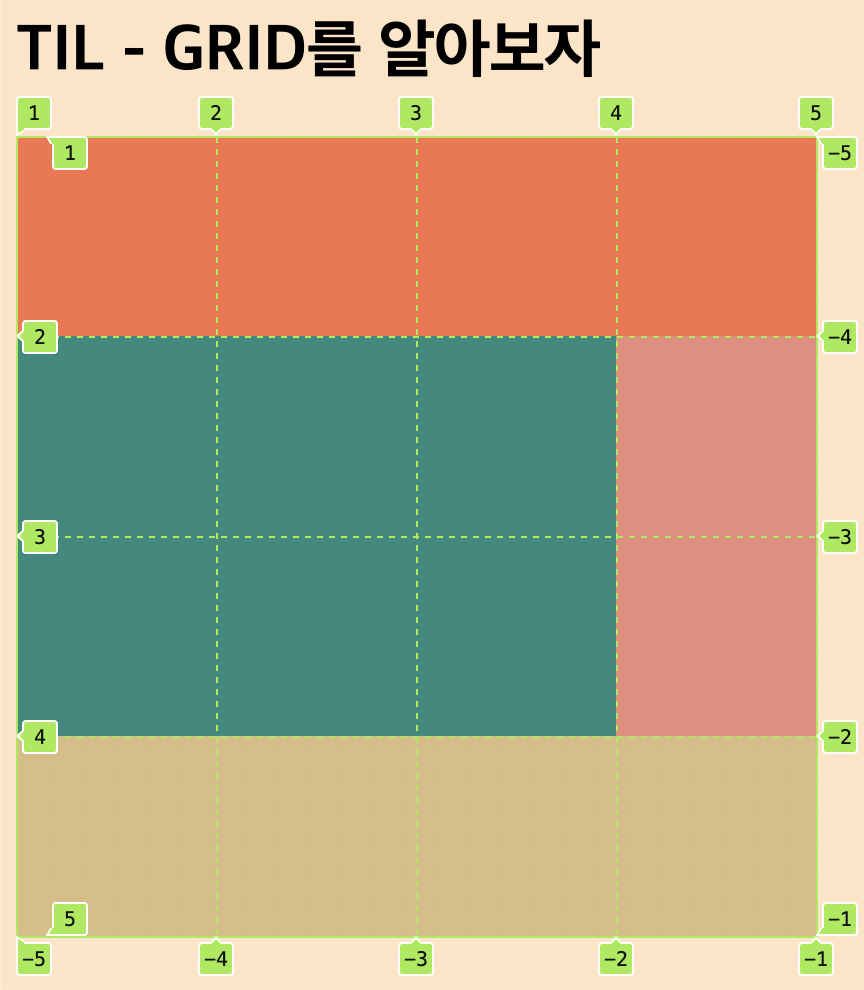
grid template
grid template은 grid-template-areas & columns & rows를 모두 합친 것이라고 생각하면 된다
body {
background-color: bisque;
}
.grid {
display: grid;
height: 50vh;
grid-template:
"header header header header" 1fr
"content content content nav" 1fr
"content content content nav" 1fr
"footer footer footer footer" 1fr / 1fr 1fr 1fr 1fr;
}
.header {
background-color: tomato;
grid-area: header;
}
.content {
background-color: teal;
grid-area: content;
}
.nav {
background-color: lightcoral;
grid-area: nav;
}
.footer {
background-color: burlywood;
grid-area: footer;
}사용법은 grid-template-areas와 비슷하지만 각 줄 옆에 높이를 줄 수 있고 맨 끝 / 후에는 각 열의 크기를 줄 수 있다
이 방법의 장점은 grid-template의 형태만 봐도 그리드의 형태를 파악 할 수 있고 가독성도 좋다는 것이다
1fr ? 🤔
fr(fraction)은 공간 비율을 분수로 나타내는 단위이다
앞의 예제 중 끝을 보면 rows의 크기가 / 1fr 1fr 1fr 1fr로 되어 있는데 총 4fr임으로 1fr는 1/4만큼의 공간을 차지한다
만약 / 2fr 3fr 1fr 1fr 였다면? 1fr는 1/7만큼의 공간이다
items & content & self
grid의 items 속성들은 내용물의 배치를 설정한다
grid의 content 속성들은 그리드의 배치를 설정한다
- justify-items
수평 배치를 설정 할 수 있다 - align-items
수직 배치를 설정 할 수 있다 - place-items
수직 수평의 형태로 배치를 설정 할 수 있다
align-items: center;
justify-items: stretch;
/* 위와 같음 */
place-items: center stretch;
// 사용법은 content도 동일. align-content...grid의 self 속성들은 그리드의 각 요소에 대한 배치를 설정한다
때문에 적용시키는 것도 grid container가 아닌 grid 요소에 적용시킨다
/* 그리드 요소 중 하나 */
.header {
align-self: center;
justify-self: start;
/* 위와 같음 */
place-self: center start;
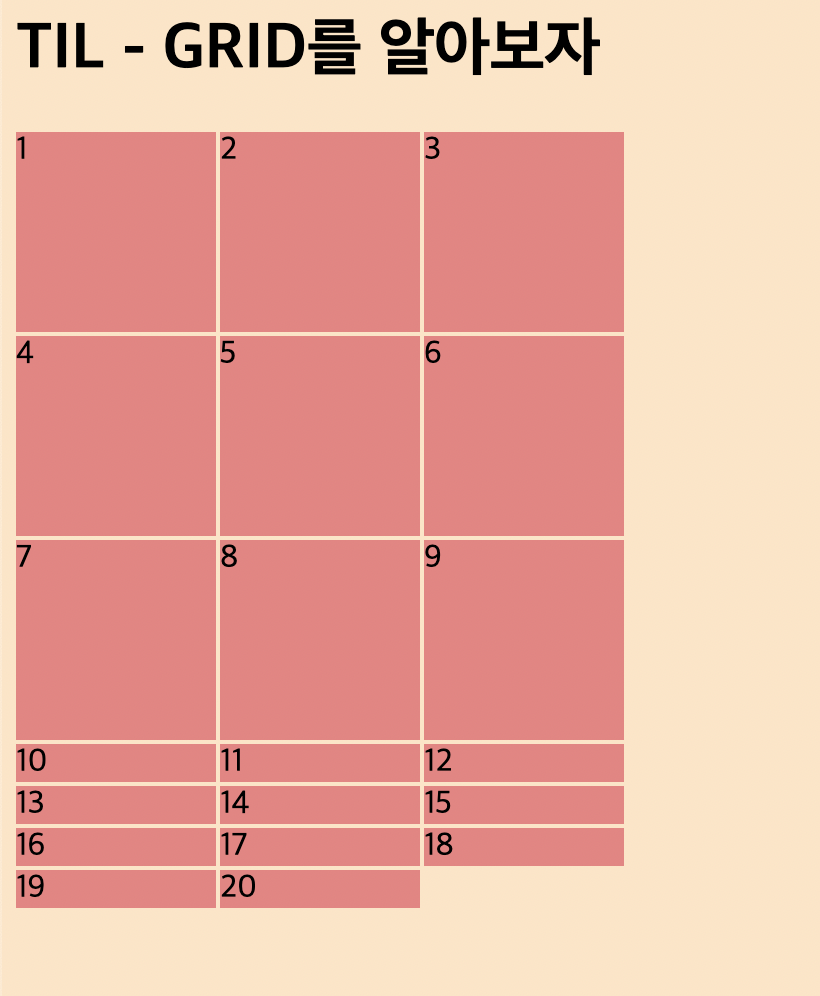
}grid-auto-flow & colunm & row
gird-auto 속성들은 현재 지정된 그리드가 끝났음에도 불구하고 요소들이 남아 있을 때 발생하는 자동 생성을 설정하는 역할을 한다
body {
background-color: bisque;
}
.grid {
display: grid;
gap: 2px;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(3, 100px);
}
.grid div {
background-color: lightcoral;
}
template으로 정해진 부분텍스트을 제외하고 요소가 더 있다면 크기가 설정되지 않은 요소가 자동으로 생성된다
minmax
minmax는 크기의 최소∙최대값을 설정한다
.grid {
display: grid;
gap: 2px;
/* 가로 크기의 최소값 100px, 최대값은 1/1비율 */
grid-template-columns: repeat(3, minmax(100px,1fr));
grid-template-rows: repeat(3, 100px);
}auto-fill & auto-fit
repeat()과 같이 사용되며 자동으로 grid 공간을 추가 할 때 사용 된다
여기서 둘의 차이점은 fill은 빈 공간이 발생하더라도 요소의 크기가 유지되며 빈 공간에 해당 요소의 크기만큼의 빈 블럭이 생성되는 것이고 fit은 빈 공간 발생 시 기존 요소의 크기를 변경시켜 화면에 맞도록 조정하는 것이다
min-content & max-content
content에 맞춰 크기를 변경한다
min-content는 content가 필요로 하는 최소한의 크기로 변하고
max-content는 content가 필요로 하는 최대한의 크기로 변한다
