React의 state와 props에 대해서 설명해주세요.
props 와 state는 React에서 데이터를 사용할 때 다루는 개념

State
State는 한 컴포넌트 안에서 유동적인 데이터를 다룰 때 사용되며, 컴포넌트 안에서 데이터를 변경할 수 있습니다. 즉, State는 한 컴포넌트의 상태(State)를 나타냅니다. 변화가 필요할 경우 setState()함수를 통해 값을 변경해줄 수 있다.
Props
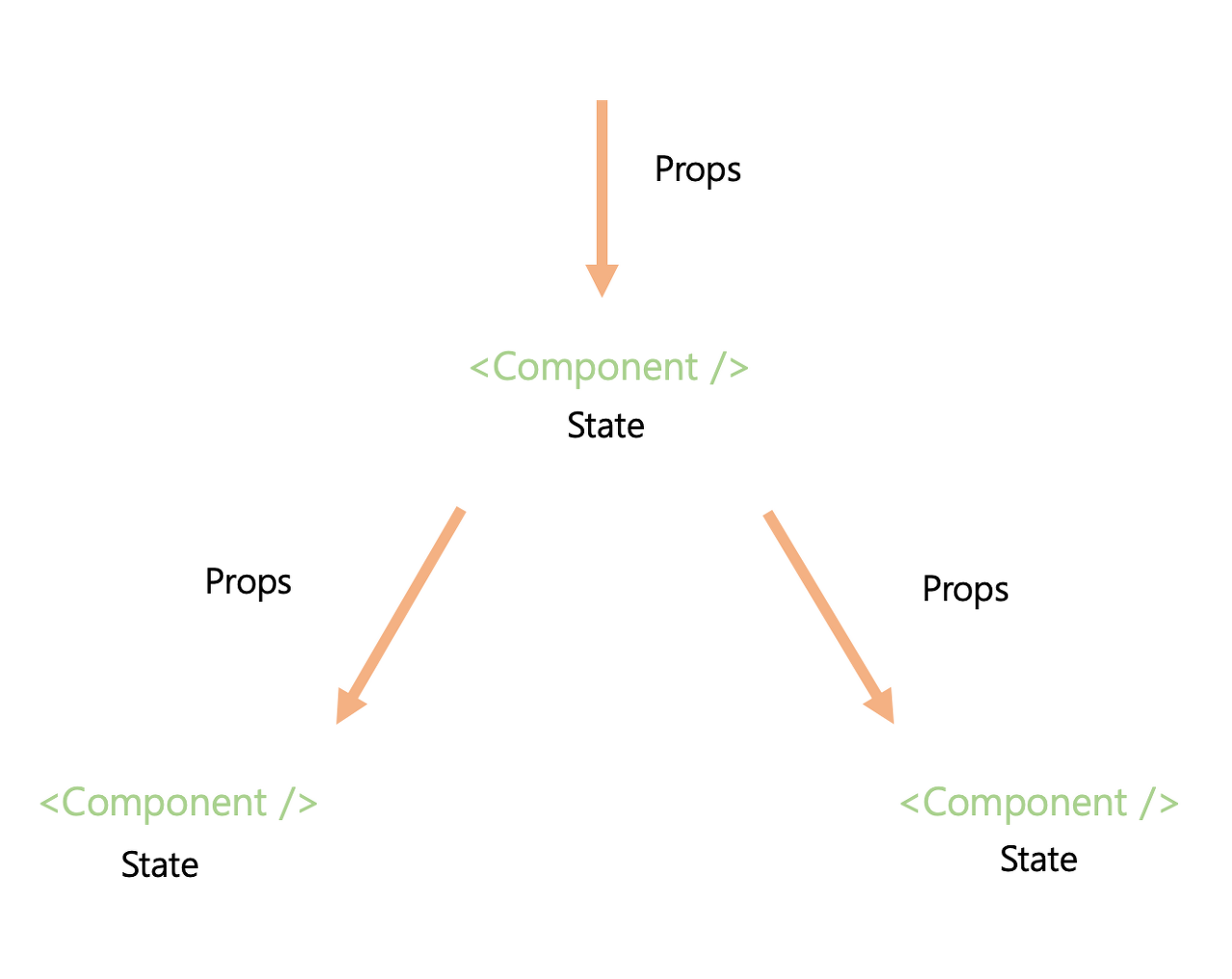
Props(Properties)는 부모 컴포넌트에서 자식 컴포넌트로 전달되는 데이터를 말합니다. 부모 컴포넌트로부터 받는 데이터이므로 자식 컴포넌트에서는 변경할 수 없습니다. 이는 한 컴포넌트의 속성(Properties)과 같음을 의미합니다.
💟 참고자료