🎨 Inline 요소 & Block 요소의 차이점
display 속성은 가장 중요한 CSS 속성 중 하나로, 요소를 어떻게 배치할지를 결정한다.
모든 요소는 기본 display 속성을 가지는데 그 중 대표적인 값이 block 과 inline 이다. 이 두 속성의 특징을 동시에 가지는 inline-block 속성도 있는데, 이렇게 3가지 속성이 CSS에서 가장 많이 사용된다. 이 포스팅에서는 block, inline, inline-block에 대해서 정리한다.
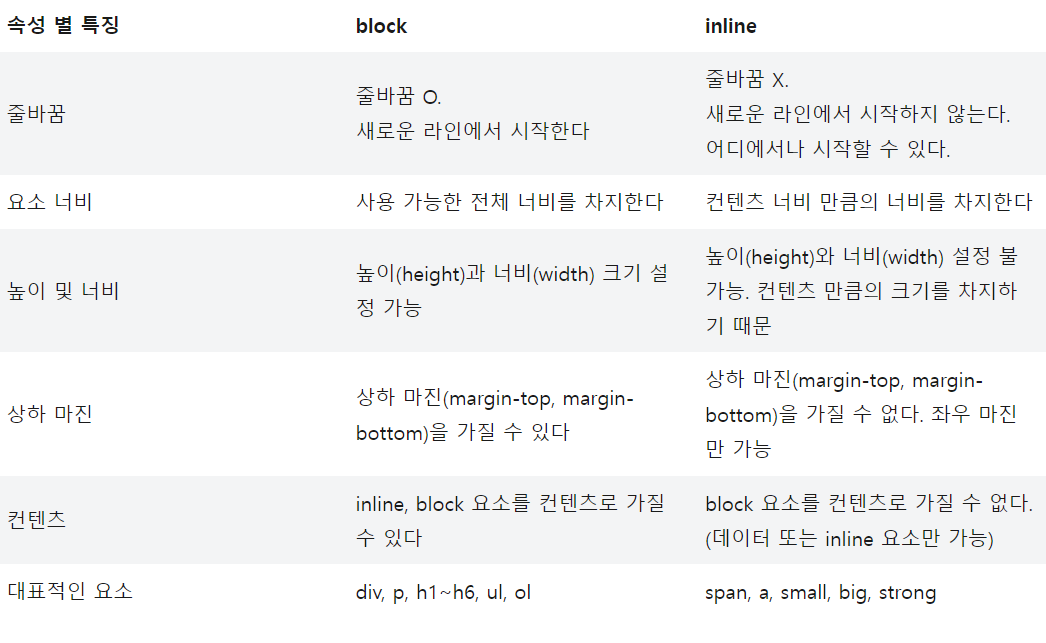
display 속성 – block, inline 특징 및 차이점
아래 그림을 보면 두 속성의 차이점에 대해서 쉽게 이해할 수 있다.
블록 요소 (block elements)
block
block
block
block
인라인 요소 (inline elements)
blockblockblockblock
코드 예제 – BLOCK 속성 VS INLINE 속성
display 속성에 따라 요소가 어떻게 배치되는지 확인하기 위해 요소의 배경색을 색칠해보았다.
HTML – inline 속성 확인 (span 태그)
<div>
span은 <span class="colored"> inline 요소 </span> 입니다. inline 요소의 특성을 나타내기 위해 요소 배경을 색칠했습니다.
</div>HTML – block 속성 확인 (p 태그)
<div>
p는 <p class="colored"> block 요소 </p>입니다. block 요소의 특성을 나타내기 위해 요소 배경을 색칠했습니다.
</div>
CSS
.colored{
background-color: pink;
}결과
block 요소
입니다. block 요소의 특성을 나타내기 위해 요소 배경을 색칠했습니다.BLOCK VS INLINE 차이점

inline-block
inline-block 속성은 inline과 block 속성의 특징을 함께 갖는다.
- 줄 바꿈 없이 한 줄에 다른 요소들과 배치 가능 (inline 속성)
- width, height, margin-top, margin-bottom 설정 가능 (block 속성)
div, p 등 block 요소를 한 줄에 여러 개 배치하고 싶을 때 자주 사용된다.
코드 예제. INLINE-BLOCK 속성 사용하여 DIV를 한 줄에 배치하기
📌[display: inline-block 적용 전]
<div style="border: solid 1px gray;
padding: 10px;
background-color:#dff9fb">
<div style="width: 80px;
height: 80px;
border: solid 1px gray;
background-color: pink;"> children div 1 </div>
<div style="width: 80px;
height: 80px;
border: solid 1px gray;
background-color: pink;"> children div 2 </div>
<div style="width: 80px;
height: 80px;
border: solid 1px gray;
background-color: pink;"> children div 3 </div>
</div>적용 전 모습
📌[display: inline-block 적용 후]
<div style="border: solid 1px gray;
padding: 10px;
background-color:#dff9fb">
<div style="display:inline-block; /* inline-block 속성을 적용해 한 줄에 배치*/
width: 80px;
height: 80px;
border: solid 1px gray;
background-color: pink;"> children div 1 </div>
<div style="display:inline-block; /* inline-block 속성을 적용해 한 줄에 배치*/
width: 80px;
height: 80px;
border: solid 1px gray;
background-color: pink;"> children div 2 </div>
<div style="display:inline-block; /* inline-block 속성을 적용해 한 줄에 배치*/
width: 80px;
height: 80px;
border: solid 1px gray;
background-color: pink;"> children div 3 </div>
</div>적용 후 모습
💟 참고자료
inline/block