웹페이지가 브라우저에 렌더링되는 과정
렌더링(Rendering)이란?
렌더링은 웹사이트 코드를 사용자가 웹 사이트를 방문할 때 보게 되는 대화형 페이지로 바꾸는 웹 개발에 사용되는 절차입니다.
이 용어는 일반적으로 HTML, CSS, JavaScript 코드의 사용을 나타냅니다.
이 절차는 렌더링 엔진에 의해서 완성됩니다.
렌더링 엔진은 웹 페이지를 렌더링하기 위해 웹 브라우저에서 사용하는 소프트웨어를 의미합니다.
웹 브라우저와의 관련성을 이유로 렌더링은 엔진은 자주 브라우저 엔진으로도 불립니다.
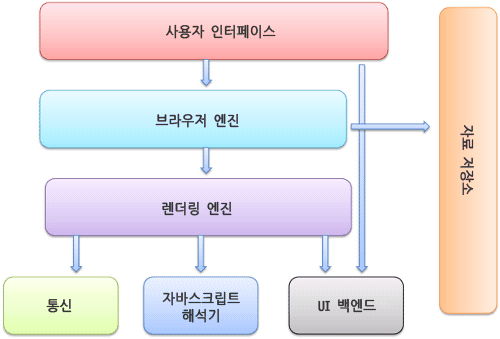
브라우저 구조

User Interface : 주소 표시줄, 이전/다음 버튼, 북마크 메뉴 등 요청한 페이지를 보여주는 창을 제외한 나머지 부분
Browser Engine : User Interface 와 Rendering Engine 사이의 동작을 제어
Rendering Engine : 요청한 콘텐츠를 표시, HTML 을 요청하면 HTML 과 CSS 를 파싱해, 화면에 표시해줌.
Networking : HTTP 요청과 같은 네트워크 호출에 사용된.
Javscript Interpreter : 자바스크립트 코드를 해석하고 실행. 크롬에서는 V8 엔진을 사용.
Display Backend :콤보 박스와 창 같은 기본적인 장치를 그린다. 플랫폼에서 명시하지 않은 일반적인 이터페이스로서, OS 사용자 인터페이스 체계를 사용한다.
Data Persistence : 자료를 저장하는 계층이다. 쿠키를 저장하는 것과 같이 모든 종류의 자원을 하드 디스ㅡ에 저장할 피룡가 있다. HTML 5 명세에는 브라우저가 지원하는 ‘웹 데이터 페이스' 가 정의 되어 있다.
브라우저 렌더링 동작 과정
렌더링의 기본적인 동작 과정은 다음과 같다.
- HTML 파일과 CSS 파일을 파싱해서 각각 Tree를 만든다. (Parsing)
- 두 Tree를 결합하여 Rendering Tree를 만든다. (Style)
- Rendering Tree에서 각 노드의 위치와 크기를 계산한다. (Layout)
- 계산된 값을 이용해 각 노드를 화면상의 실제 픽셀로 변환하고, 레이어를 만든다. (Paint)
- 레이어를 합성하여 실제 화면에 나타낸다. (Composite)
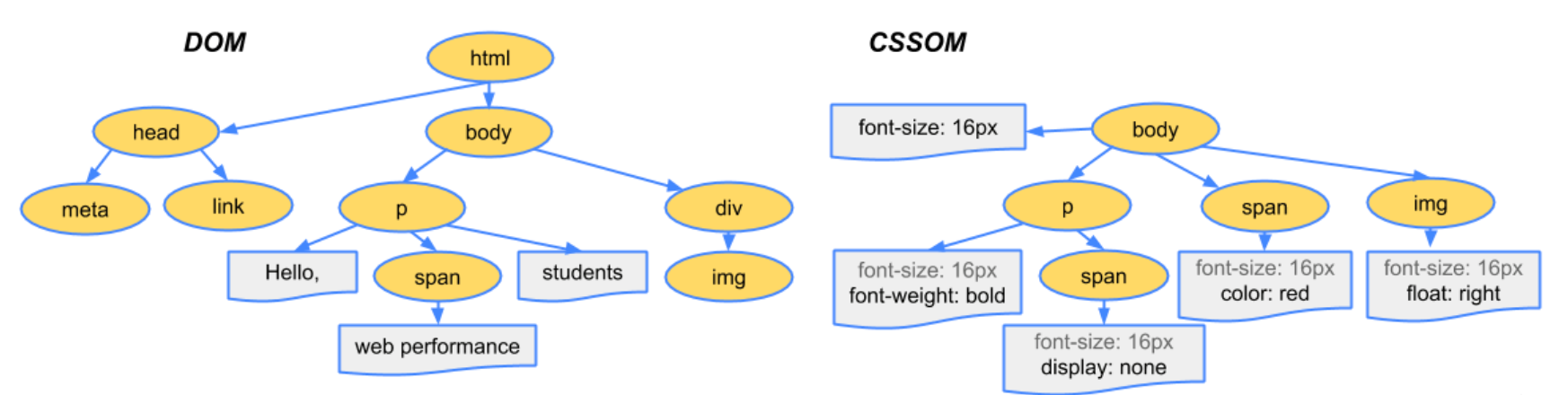
Parsing
브라우저가 페이지를 렌더링하려면 가장 먼저 받아온 HTML 파일을 해석해야한다. Parsing 단계는 HTML 파일을 해석하여 DOM(Document Object Model) Tree를 구성하는 단계이다.
파싱 중 HTML에 CSS가 포함되어 있다면 CSSOM(CSS Object Model) Tree 구성 작업도 함께 진행한다.

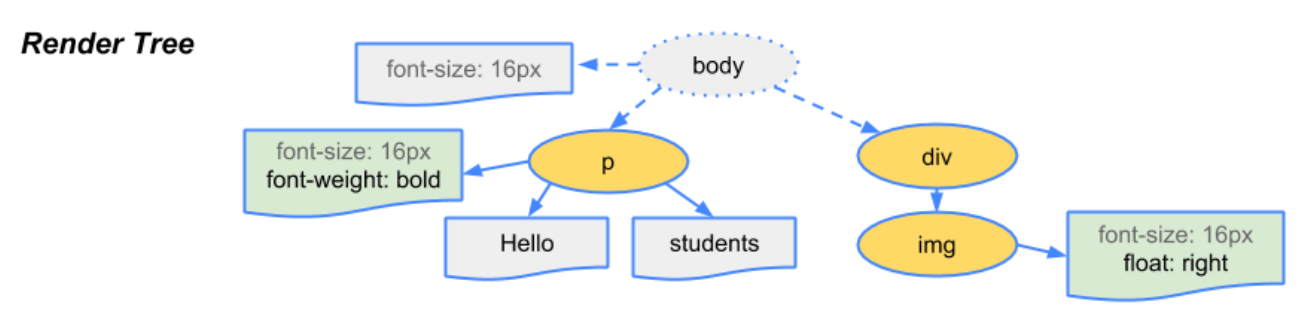
Style
Style 단계에서는 Parsing 단계에서 생성된 DOM Tree와 CSSOM Tree를 매칭시켜서 Render Tree를 구성한다. Render Tree는 실제로 화면에 그려질 Tree이다.
예를 들면 Render Tree를 구성할때 visibility: hidden은 요소가 공간을 차지하고, 보이지만 않기 때문에 Render Tree에 포함이 되지만, display: none 의 경우 Render Tree에서 제외된다.

Layout
Layout 단계에서는 Render Tree를 화면에 어떻게 배치해야 할 것인지 노드의 정확한 위치와 크기를 계산한다.
루트부터 노드를 순회하면서 노드의 정확한 크기와 위치를 계산하고 Render Tree에 반영한다. 만약 크기 값을 %로 지정하였다면, Layout 단계에서 % 값을 계산해서 픽셀 단위로 변환한다.
Paint
Paint 단계에서는 Layout 단계에서 계산된 값을 이용해 Render Tree의 각 노드를 화면상의 실제 픽셀로 변환한다. 이때 픽셀로 변환된 결과는 하나의 레이어가 아니라 여러 개의 레이어로 관리된다.
당연한 말이지만 스타일이 복잡할수록 Paint 시간도 늘어난다. 예를 들어, 단색 배경의 경우 시간과 작업이 적게 필요하지만, 그림자 효과는 시간과 작업이 더 많이 필요하다.
Composite
Composite 단계에서는 Paint 단계에서 생성된 레이어를 합성하여 실제 화면에 나타낸다. 우리는 화면에서 웹 페이지를 볼 수 있다.
💟 참고자료
브라우저 렌더링 과정1
브라우저 렌더링 과정2