reference:
https://velog.io/@bangina/FE면접대비-호스트-객체Host-Objects와-네이티브-객체Native-Objects
https://velog.io/@reminderclock/자바스크립트-객체-분류
내장객체 (Built-in Object)
- 네이티브 객체(Native Object)에서 내장객체(Built-in Object)로 명명법이 변경되었다.
- ECMAScript로 정의되어진 객체. 애플리케이션 전역의 공통 기능을 제공
- 애플리케이션의 환경과 관계없이 언제나 사용 가능
- NaN, Null, undefined, globalThis
- Object, String, Number, Function, Array, RegExp, Date, Math, Symbol(ES6), JSON, Promise, Proxy, Map, Set 등 객체 생성에 관계가 있는 함수 객체와 메소드로 구성된다.
- 내장객체를 Global Objects라고 부르기도 하는데 이것은 전역객체(Global Object)와는 다른 의미다
- 전역객체(Global Object)는 모든 객체의 최상위 객체를 의미하며, 일반적으로 Browser-side에서는
window, Server-side(Node.js)에서는global객체를 의미한다.
- 전역객체(Global Object)는 모든 객체의 최상위 객체를 의미하며, 일반적으로 Browser-side에서는
호스트 객체(Host Object)
-
호스트 환경 즉, 자바스크립트가 구동되는 환경에서 제공하는 객체를 말한다.
-
브라우저 환경에서 제공하는 window, XmlHttpRequest,HTMLElement등의 DOM노드 객체와 같이 호스트 환경에서 정의된 객체를 말한다.
-
브라우저에서 동작하는 환경과 브라우저 외부(Node.js)에서 동작하는 환경의 JavaScript는 다른 호스트 객체를 사용할 수 있다.
-
브라우저 환경 객체: window(전역객체), DOM, BOM, Ajax, HTML5 APIs ...
-
서버 환경 객체: global(전역객체), http, https, fs, URL, os ...
-
전역객체: 모든 객체의 유일한 최상위 객체를 의미
-
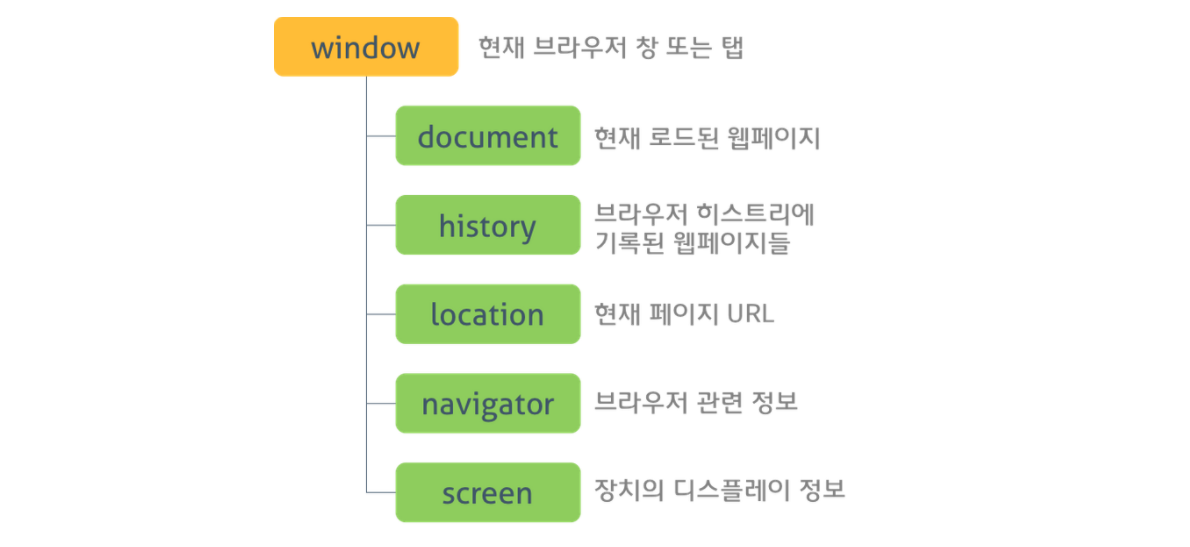
BOM(Browser Object Model)?
- 브라우저 탭 또는 브라우저 창의 모델을 생성한다. 최상위 객체는 window객체로 현재 브라우저 창, 탭을 표현하는 객체이다
- window객체의 자식 객체들은 브라우저의 다른 기능들을 표현한다. ex) document, history, location, navigator, screen

-
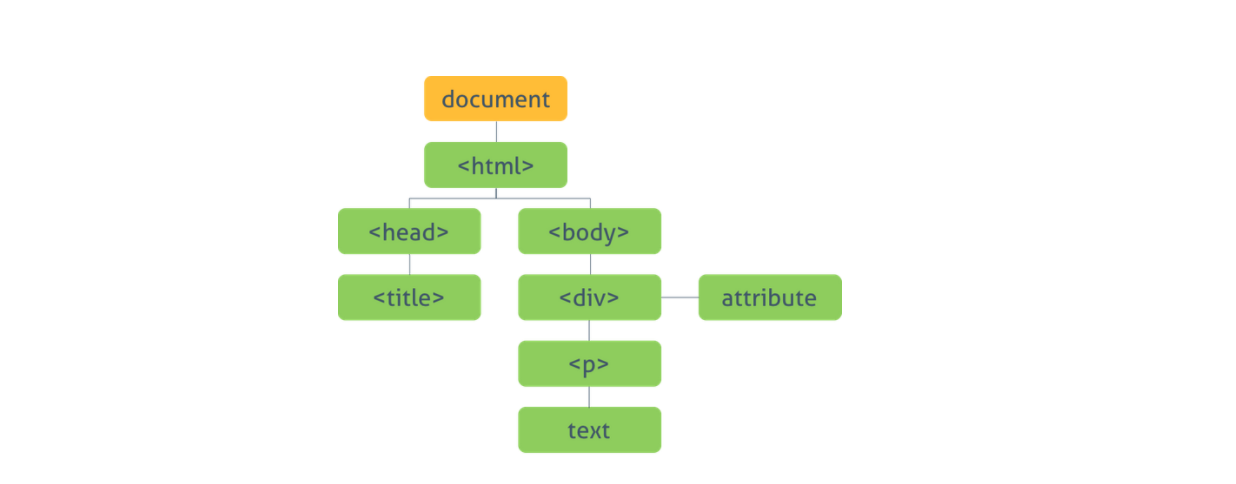
DOM(Document Object Model)?
- 문서 객체 모델은 현재 웹페이지의 모델을 생성한다.
- 최상위 객체는 document 객체로 전체 문서를 표현

호스트 객체와 내장 객체의 차이점은 무엇일까요?
- 호스트 객체는 특정 호스트 환경에서 실행 환경을 완성하기 위해 제공되는 객체이고 네이티브 객체는 어플리케이션 환경에 상관없이 제공되는 객체다
- 내장객체이면서 호스트객체인 객체는 없다.
