시작은 단순했는데, 기획자분이 https 로 보안설정이 되어있는 페이지에서 http 로 되어있는 사진이 안보인다는 이슈였다. 그래서 이게 뭔 일이여.. 하고 찾아보니 크롬정책상의 이슈(좀 지난…)였다.
혼합컨텐츠란
https를 통해서 접속한 사이트에서 http통신을 통해서 스크립트, css, 이미지, 동영상등의 자원을 요청하는 것을 말한다. 다시말해 https와 http로 요청한 자원이 섞여있는 상태를 말한다.
혼합컨텐츠의 종류
수동적 혼합 컨텐츠 : 이미지(사진, 그림 등)나 비디오 오디오같은 콘텐츠를 HTTP로 요청하는 것
능동적 혼합 컨텐츠 : 브라우저가 실행하게 되는 스크립트, CSS, iframe, 플래시 등의 콘텐츠를 HTTP로 요청하는 것
혼합컨텐츠 확인
수동적 혼합 컨텐츠 (능동적 혼합 컨텐츠는 빨간색)

혼합컨텐츠 warning, 언제부터?
해당자료에 따르면, chrome81(2020 년 3월 출시)이후부터는 모든 혼합 컨텐츠에 대해 console warning 을 나타내고 있다.
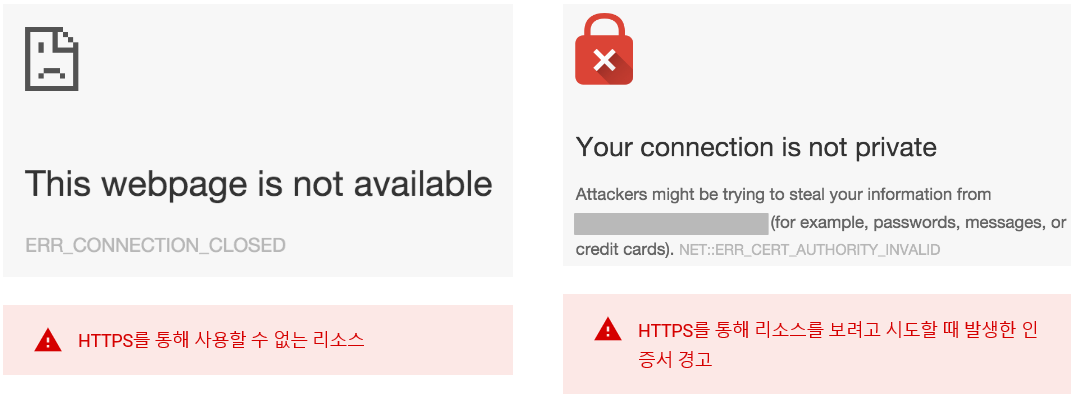
또한, 해당 문서에서는 https 로 로딩되지 않는 리소스에 대해서는 차단하고 있다. 이게 뭔 말인고 하니… 나의 경험에 따르면 이렇다. 위의 자료를 먼저 확인했고 그러면 https 로 모두 이미지 url를 변경하면 되겠다고 생각하여 변경을 해봤다. 그런데도 불구하고, 이미지가 안보이는 상황이 계속 되었다. 그래서 디테일하게 살펴보니 이미지 url이 있는 대표도메인에서 보안설정을 하지 않은 상태라 https 경로로 본 페이지는 아래 사진과 같은 페이지 에러가 떴다.

cc.
https://cert.crosscert.com/https-크롬과-파이어폭스-혼합-컨텐츠mixed-content-차단/
https://dololak.tistory.com/611#:~:text=혼합 콘텐츠란
