코시국엔!! 코딩과 신나는 비대면 데이트 😝
너무 배운게 많은데, 다 기억이 안나서 계속 써먹어 봐야겠다는 생각이 들었다.
어제는 약간 컨디션이 안좋아서 아무것도 생각하기 싫었다. (그래서 개발일지도 스킵해버렸다능,,,,)
오늘 배운 내용
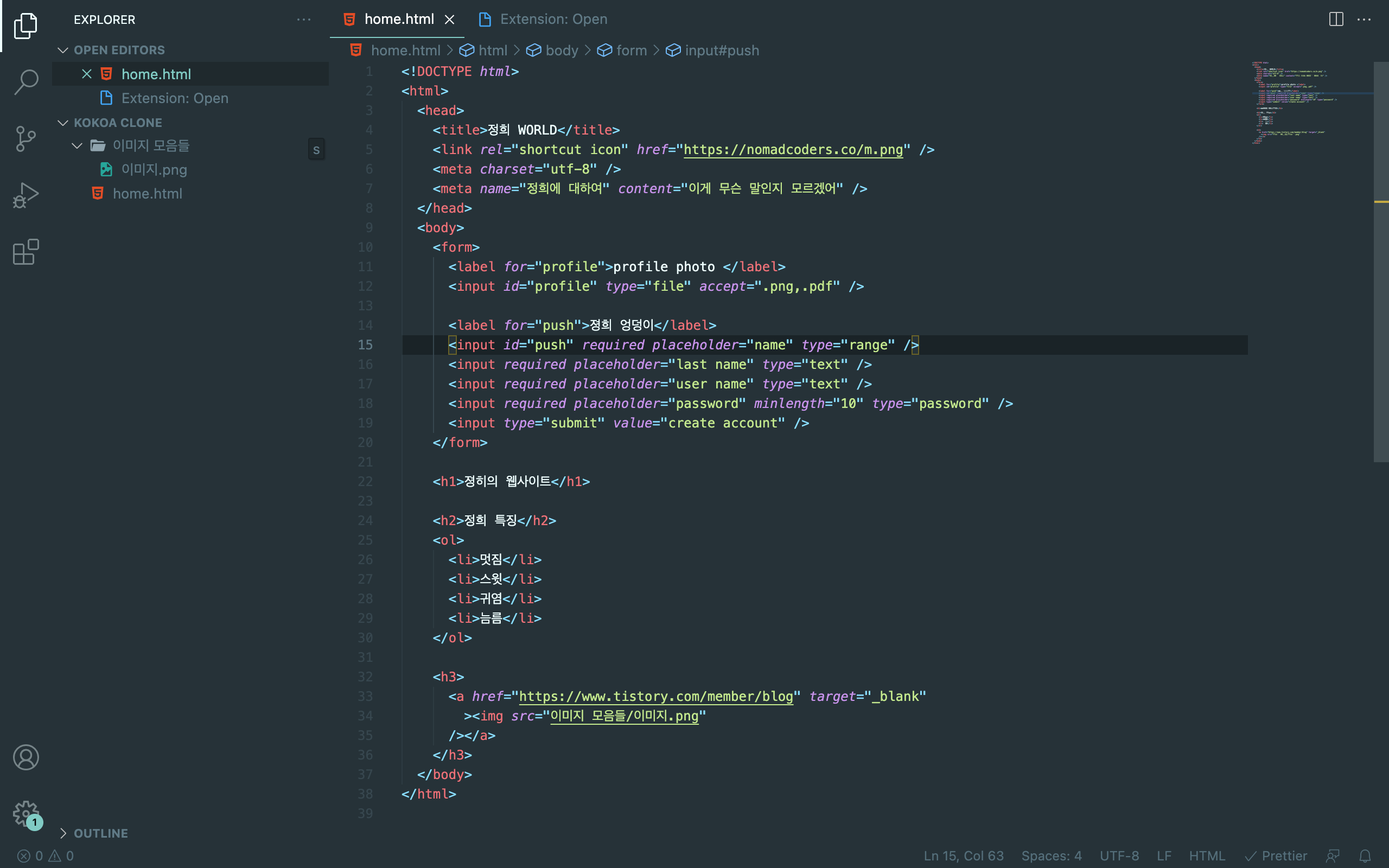
오늘 배운 내용은 모두 안에 들어갈 내용들이다.
- -> 정보를 제출하기 위한 대화형 코드이다.
특징: 그냥 만 있어서는 아무 작동이 되지 않는다. 과 함께 해야한다. (input은 유저로부터 데이터를 받기 위한것이다.)
또한 <input/>은 self closing tag이다.ex) -> 색을 선택할수있게 만들어준다
<form> <input type="pasword"/></form> -> 비밀번호를 설정할 수 있게 만들어준다.- 속성 placeholder ->유저에게 무엇을 입력해야하는지 알려주는 용도
ex)
- 속성 value ->입력값을 임의로 바꾸게 해준달까?
ex)
- 속성 disabled ->해당 항목 못쓰게 만들어버림. 파일첨부도 예외는 아님
- 속성 required -> 입력란 작성안하면 못 넘어가게 만듦.
- 속성 minlength ->최소 글자수 설정
ex)
- 속성 accept ->하고만 쓰인다. 파일첨부할 수 있는 양식에 제한을 걸어준다
ex)
cf) accept="image/*" -> 모든 이미지 파일은 다 받게 해준다
- 기본 구문 형태
<태그이름 (추가속성) 속성 ="속성값"/>
- 태그 -> 항목 안에 들어가있으며, 사용자 인터페이스 항목의 설명을 나타낸다.
특징: label은 그냥 작동안된다. 항상 과 함께 작용한다.
label에는 'for'라는 속성을, input 태그에는 'id'라는 속성을 넣어서 연계시킨다.
이렇게 되면 for과 같은 값을 가진 id를 들고있는 input을 작동시켜준다.
ex) 프로필 포토
<input id ="profile" type="file" accept=".png,.pdf"/>여기서 Id는 고유 식별자이기 때문에, 태그는 하나의 id만 가질 수 있고, 중복 사용이 안된다. 또한 for, id 모두 " " <- 이 안에 공백이 허용되지 않는다.
cf) for 이랑 id를 쓰지 않고도 작동시키는 방법이있다.
<input ~/> 이런식으로 label 태그 안에 input을 넣으면 된다.

10. type="url" ->url만받게
type="email" ->이메일만 받게
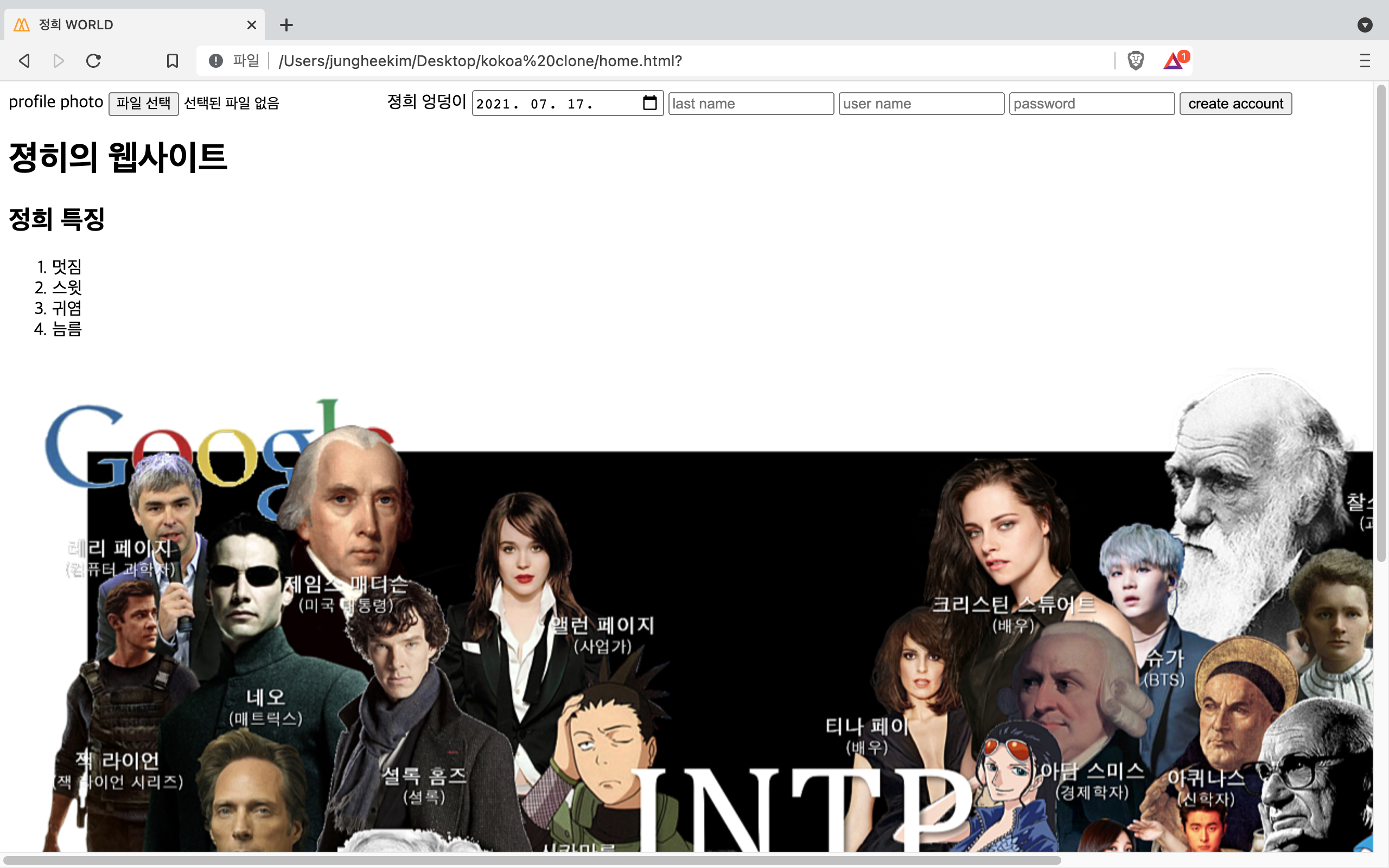
type="date" ->날짜 입력 (사용자 생일 정보 받을때 좋겠다는 생각이 들었다.)
type="range" ->범위가 생김 
거의 html은 다 배워간다. 약간 이제는 실용적으로 계속 해보면서 하는 수 밖에 없다. 이걸 다 외우는 건 불가능하고, 그때 그때 써보면서 자연스럽게 머리에 익히려는 방법을 쓰려한다 ㅎㅎ
