[Flutter] firebase 사용법(추가 . aos/ios연동)
firebase는 구글이 인수한 모바일 앱 개발에 최적화된 기능을 제공하는 서비스이다.
플러터 뿐만이 아니라 다른 앱 개발 프레임 워크 그리고 웹이나 서버에서도 이용할 수 있다.
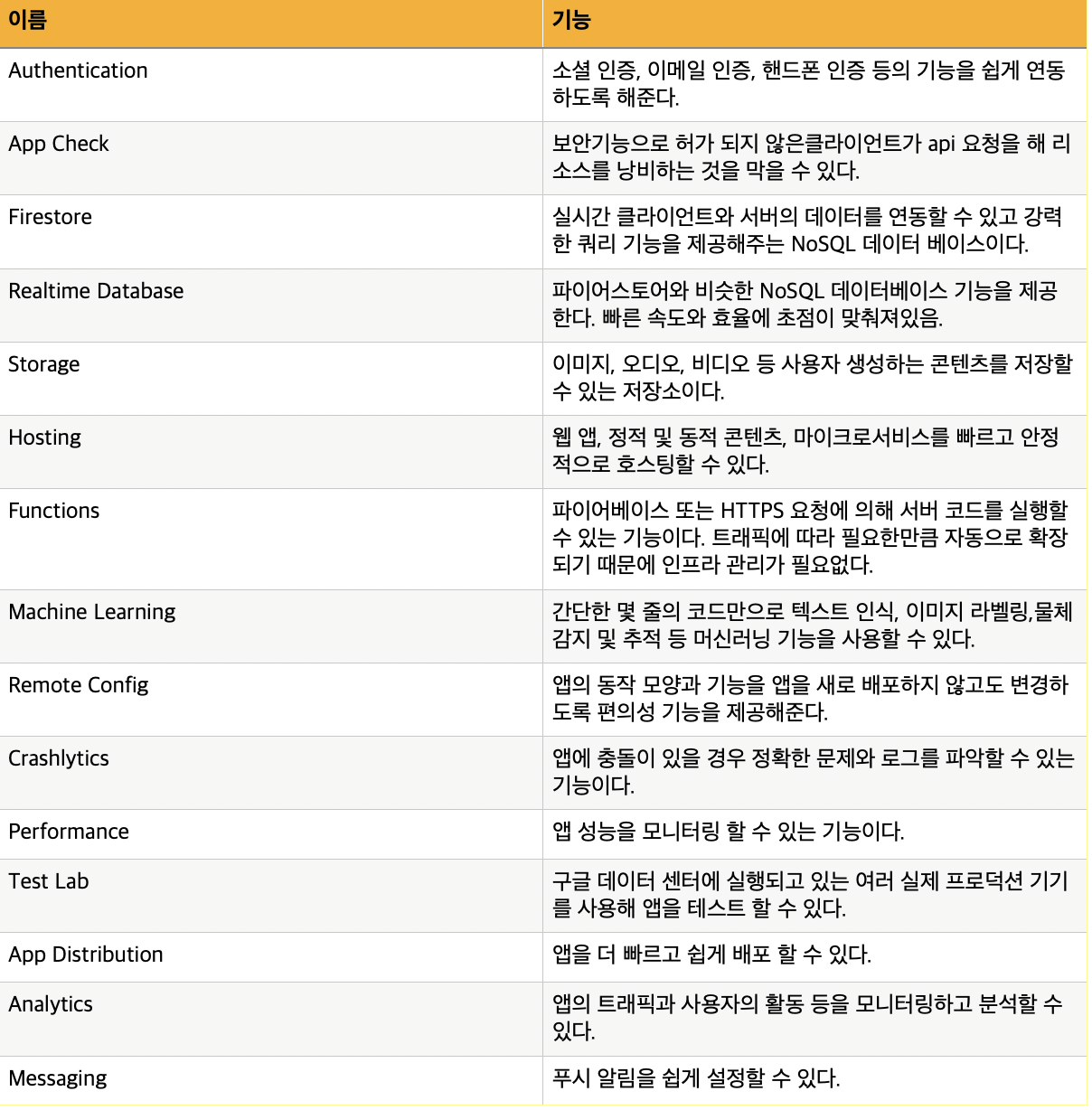
주요기능

firebase 연결하는 법
https://firebase.google.com/?hl=ko
1. 로그인 후 시작하기 클릭

2. 프로젝트 추가하기 클릭

3. 프로젝트 이름 생성

4. 터미널에서 flutter 프로젝트 생성하기

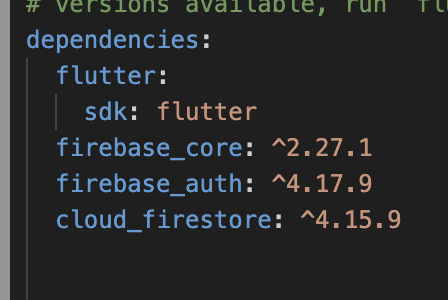
5. pubspec.yaml 파일에 dependencies추가
- firebase_core
- cloud_firestore
- firebase_auth

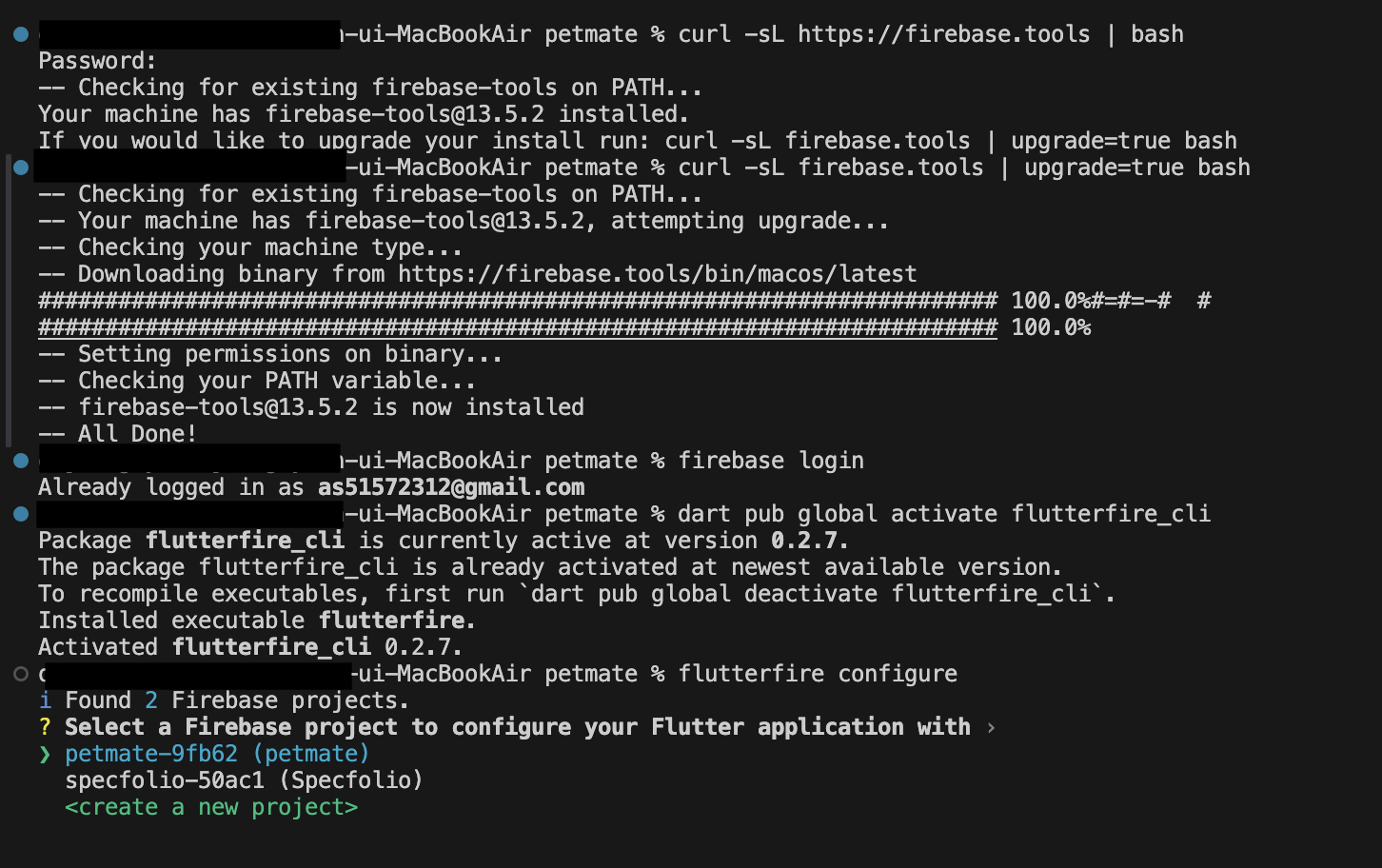
6. firebase cli설치
curl -sL https://firebase.tools | bash
7. 터미널에 입력해서 firebase에 로그인을 한다.
firebase login
dart pub global activate flutterfire_cli
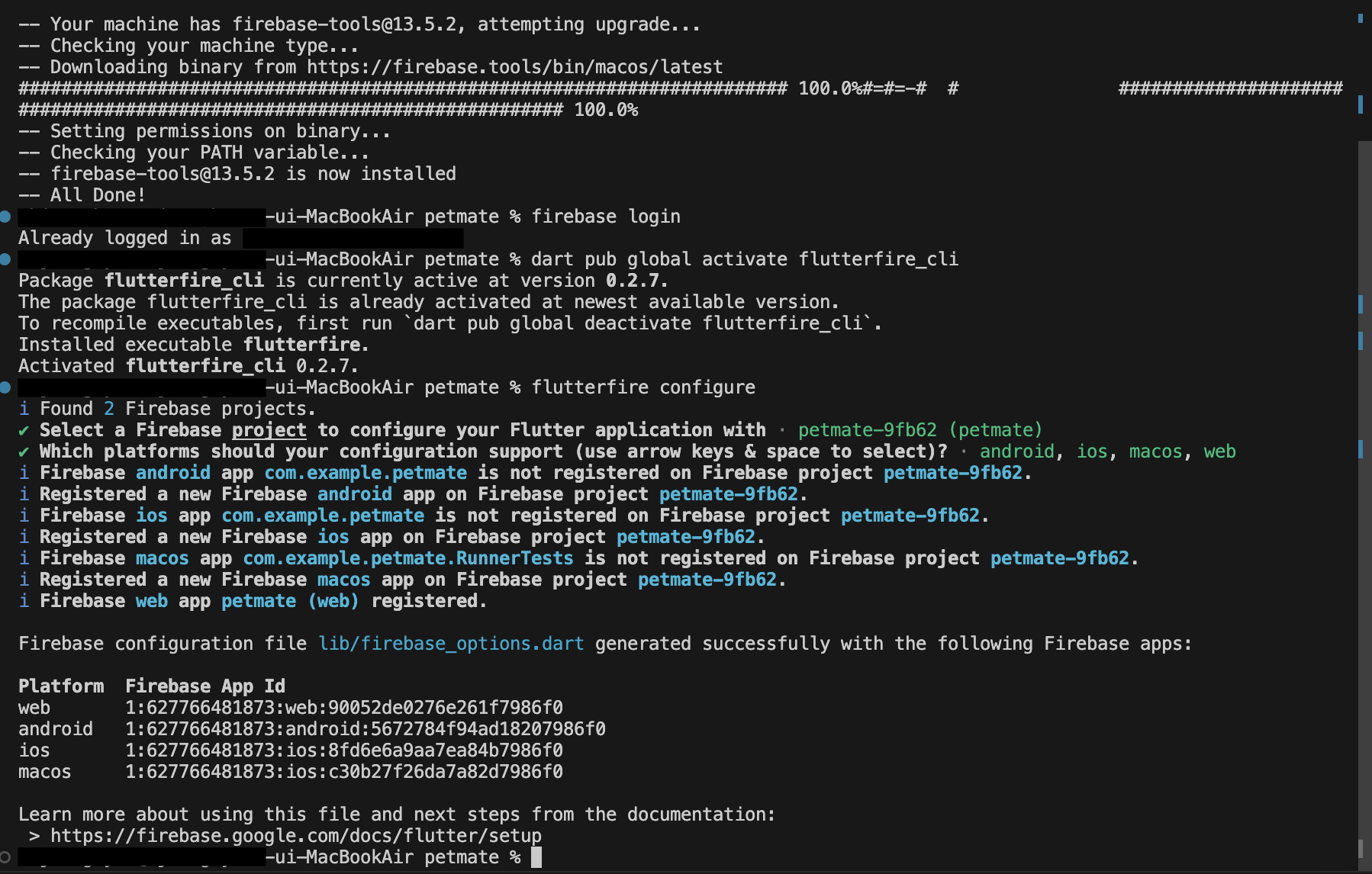
8. firebase 사용하도록 앱 구성
flutterfire configure

다음에서 플랫폼을 고른다.(web, android, ios, macos중에...)

설정이 끝나면

firebase_option.dart파일과
android파일에 google-sevices.json이 생성되면 성공이다.
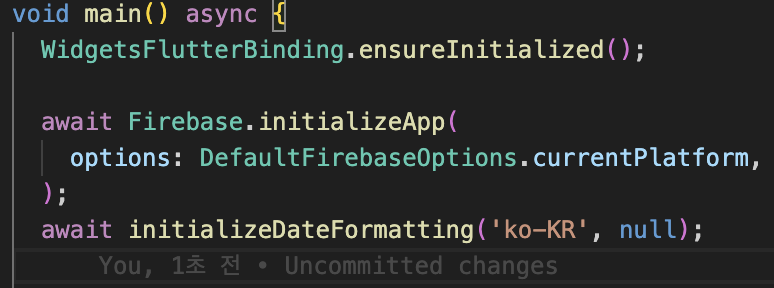
9. main.dart에 함수코드를 수정한다.
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp(
options: DefaultFirebaseOptions.currentPlatform,
);
이렇게 초기화를 설정해줘야 한다.
++ 추가
SHA 지문 입력하기
./gradlew signingReport
터미널에 signingReport 명령어를 입력하면 밑에 처럼 나온다.
Task :app:signingReport
Variant: debug
Config: debug
Store: ~/.android/debug.keystore
Alias: AndroidDebugKey
MD5: A5:88:41:04:8D:06:71:6D:FE:33:76:87:AC:AD:19:23
SHA1: A7:89:E5:05:C8:17:A1:22:EA:90:6E:A6:EA:A3:D4:8B:3A:30:AB:18
SHA-256: 05:A2:2C:35:EE:F2:51:23:72:4D:72:67:A5:6C:8C:58:22:2A:00:D6:DB:F6:45:D5:C1:82:D2:80:A4:69:A8:FE
Valid until: Wednesday, August 10, 2044
입력할때 android폴더에서 명령어를 불러와야하므로 cd android명령어를 입력해서 안드로이드 폴더로 이동 후에 불러주면 나온다.
(++ 추가) iOS
갑자기 ios로도 필요해서 연동했다.
방법은 간단하게 파베 ios 연동 방법을 그대로 따라하면 된다.
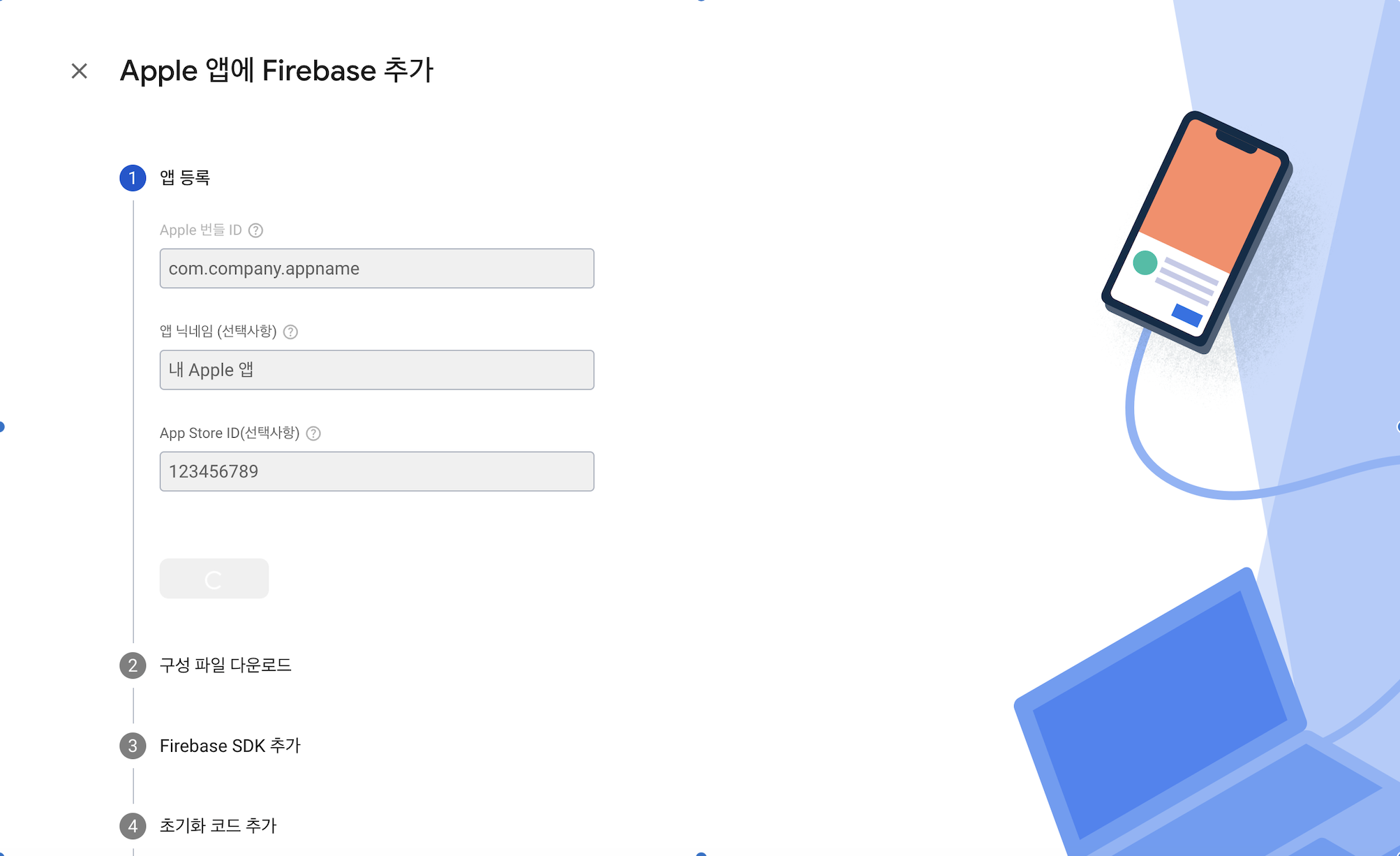
1. Apple 번들 ID 추가

이미지 보이는 것처럼 차례로 내 프로젝트에 앱번들 아이디랑 앱 닉넴임을 적어주고 하면 된다.
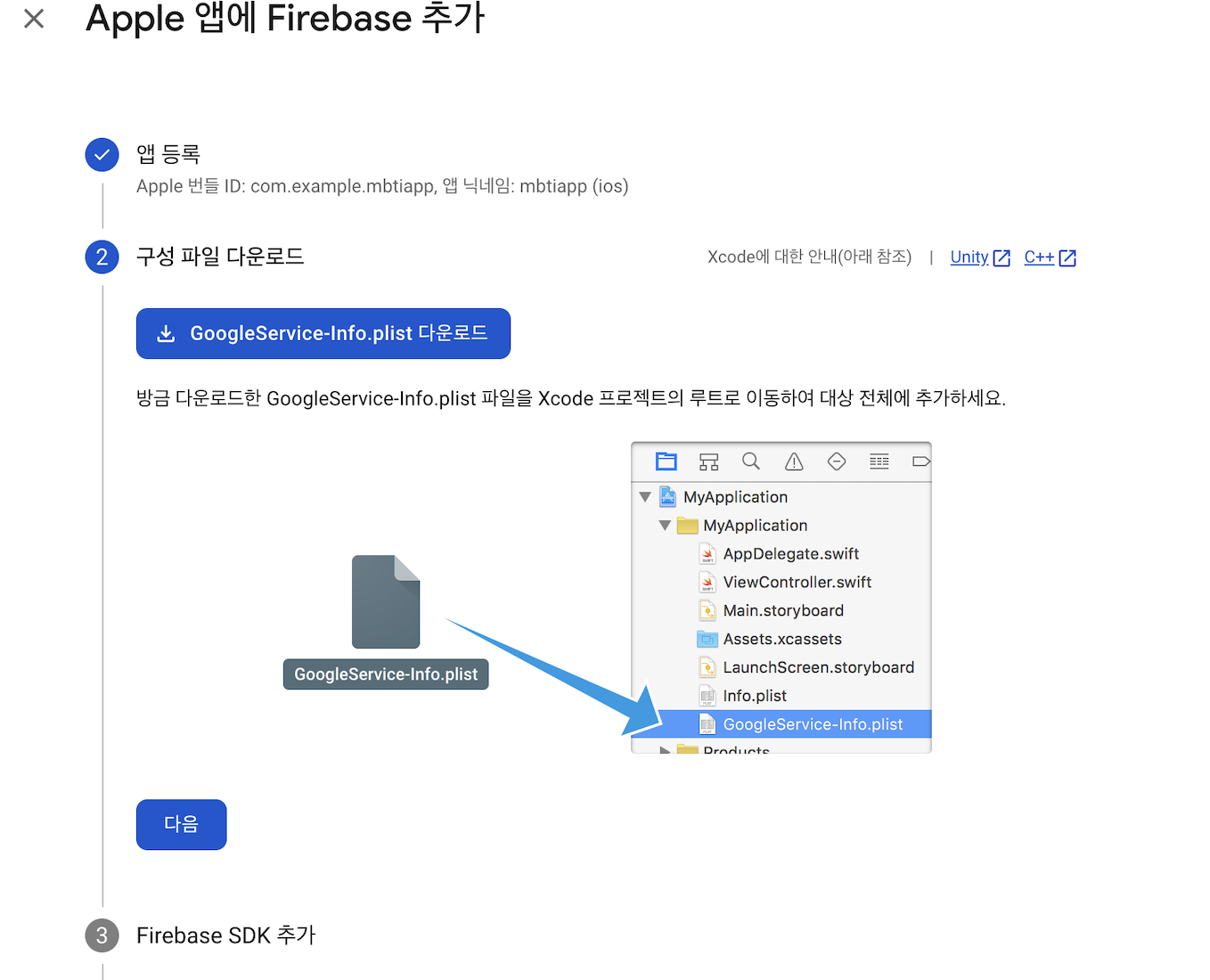
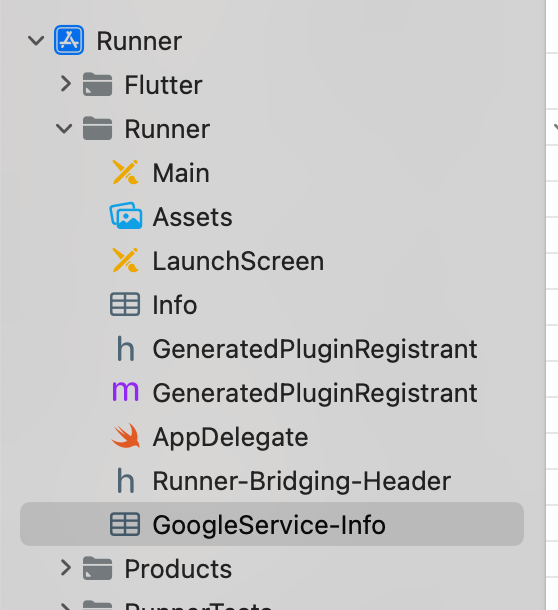
2. GoogleSevice-Info.plist 추가

ios에 마우스 오른쪽 키를 눌러 Xcode로 열고 Runner안에 GoolgleService-Info파일을 넣어준다.

Ruuner > Info > URL Types에 +를 눌러서 URL Schemes를 입력해준다.
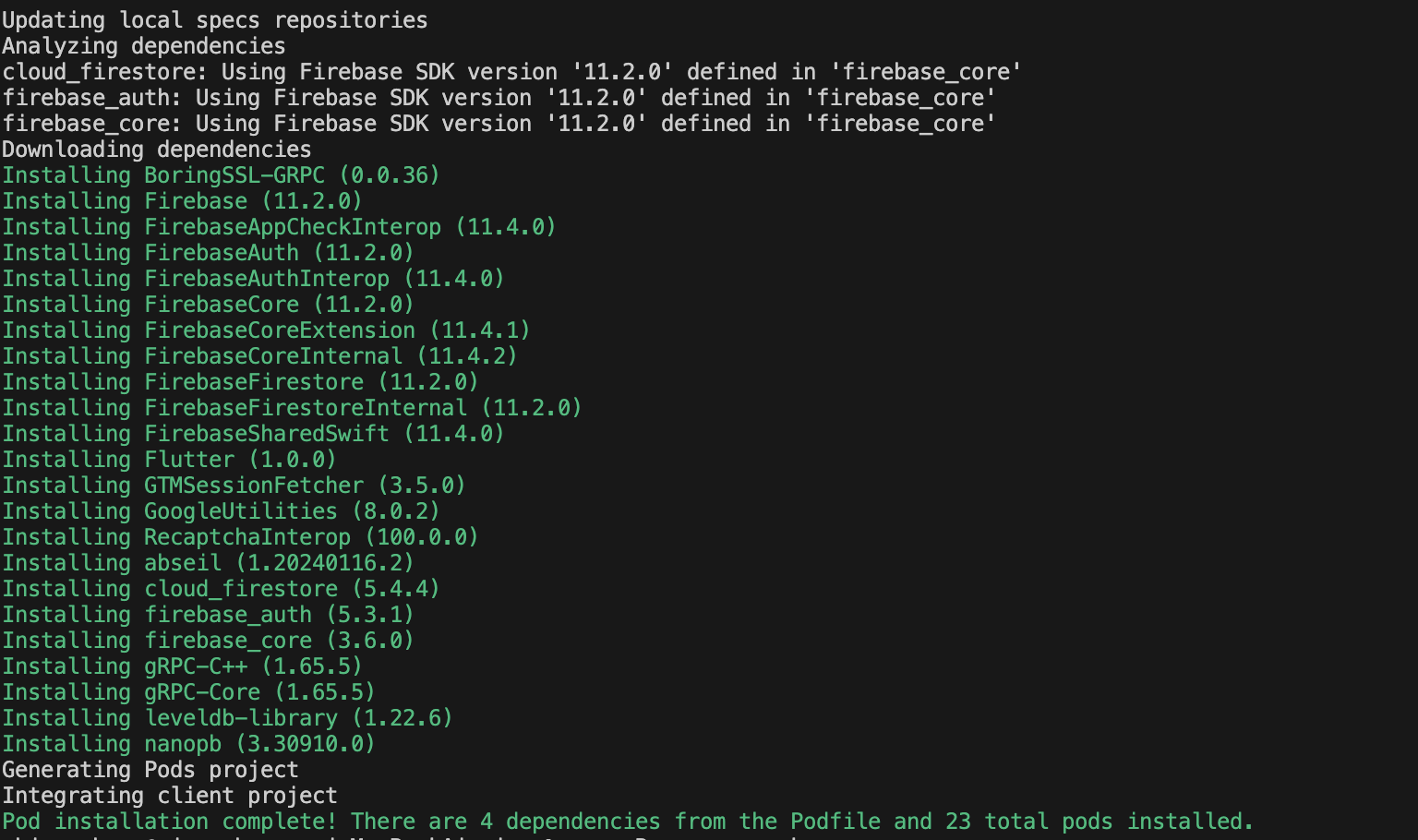
3. cocoaPod 설치
나는 CocoaPods를 사용하여 Firebase를 설치하는 방법을 사용했다.

CocoaPods 눌러서 스크롤을 좀만 내리면
sudo gem install cocoapods
pod init
pod install --repo-update
open your-project.xcworkspace
이렇게 나오는데 위에서 아래 순으로 설치를 해주면 된다.
설치하면서 업데이트를 해주는거다.
여기서 꼭 설치할때 터미널에서 cd ios를 먼저 해주고 그 안에서 해줘야한다.

이렇게 되면 설치 완료!
실행하면 된다.
💥 연동하면서 만났던 에러들
안드로이드
-
코틀린 버전이 자꾸 안맞는다고 뜨면
프로젝트에 있는 settings.gradle에 들어가서 pligins에 코틀린을 핫로드에 뜨는 최신버전으로 바꿔준다.id "org.jetbrains.kotlin.android" version "1.9.0" apply false ```
- sdk버전 맞추기
app안에 있는 build.gradle에서 minSdkVersion 23 무조건 이거를 써줘야지 작동한다.
ios
- 버전 에러
[!] Automatically assigning platformiOSwith version12.0on targetRunnerbecause no platform was specified. Please specify a platform for this target in your Podfile. Seehttps://guides.cocoapods.org/syntax/podfile.html#platform.
다음과 같이 뜨면 ios>Podfile를 들어가서 버전을 확인해보면 된다.
거의 12이하로 되어있을거다.
platform :ios, '13.0'
이 버전을 12 이상으로 바꿔주면 된다
- 빌드 실패
Launching lib/main.dart on iPhone 15 in debug mode...
Updating project for Xcode compatibility.
Upgrading project.pbxproj
Upgrading Runner.xcscheme
Xcode build done. 13.9s
Failed to build iOS app
Error output from Xcode build:
GoogleService-Info.plist 파일이 Runner안에 잘 있는지 확인
파이어스토어CRUD
문서 삽입
add()
add()함수를 이용해서 문서를 삽입하면 파이어 스토어에서 자동으로 문서의 ID값을 생성해줌.
final data = {
'name' : '파이어베이스',
'age' : '10'
'Fruit' : ['사과', '바나나', '파인애플']
};
FirebaseFirestore.instance
.collection('person')
.add(data);.collection()함수는 문서를 저장할 컬렉션을 저장함
set()
직접 문서의 ID값을 지정할 수 있다.
final data = {
'name' : '파이어베이스',
'age' : '10'
'Fruit' : ['사과', '바나나', '파인애플']
};
FirebaseFirestore.instance
.collection('person')
.doc('1') //문서의 ID값을 넣어줄 수 있다.
.set(data);문서 삭제
delete()
FirebaseFirestore.instance
.collection('person')
.doc('1') //삭제할 문서의 ID값을 입력해준다.
.delete();문서 조회
Stream 실시간으로 컬렉션 업데이트 받기
FirebaseFirestore.instance
.collection('person')
.snapshots();Future로 일회성으로 데이터 받아오기
한번만 받아오고 지속적으로 업데이트 하지는 않는다.
FirebaseFirestore.instance
.collection('person')
.get();특정문서 가져오기
FirebaseFirestore.instance
.collection('person')
.doc('1')
.snapshots(); //get으로 받아올수도 있음파이어베이스 문서 업데이트
update()
FirebaseFirestore.instance
.collection('person')
.doc('1')
.update({
'name' : '지수'
}); 