네이버 지도에서 마커를 두개 띄워보자

1. 지도에 마커 띄우기
id로 test라는 이름을 지정해주고 각자 좌표를 지정해준다.
// 지도에 하나씩 추가
mapController.addOverlay(marker1);
// 혹은 한번에 추가할 경우 (여러개를 추가할 때에는 이 방법을 사용하는 것을 권장합니다.)
mapController.addOverlayAll({marker2, circle}); 2. 마커에 정보창 띄우기
final onMarkerInfoWindow = NInfoWindow.onMarker(id: marker.info.id, text: "인포윈도우 텍스트");
marker.openInfoWindow(onMarkerInfoWindow);NInfoWindow.onMarker 지도에 추가된 마커에만 정보창을 띄울 수 있다.
전체코드
import 'dart:math';
import 'package:flutter/material.dart';
import 'package:flutter_naver_map/flutter_naver_map.dart';
void main() async {
WidgetsFlutterBinding.ensureInitialized();
await NaverMapSdk.instance.initialize(
clientId: "본인 클라이언트 아이디",
onAuthFailed: (ex) {
debugPrint("********* 네이버맵 인증오류 : $ex *********");
},
);
runApp(
MyMap(),
);
}
class MyMap extends StatelessWidget {
@override
Widget build(BuildContext context) {
return NaverMap(
options: NaverMapViewOptions(
indoorEnable: false,
locationButtonEnable: true,
scrollGesturesEnable: true,
consumeSymbolTapEvents: true,
initialCameraPosition: NCameraPosition(
target: NLatLng(37.5666, 126.979),
zoom: 10,
bearing: 0,
tilt: 0,
),
mapType: NMapType.basic,
activeLayerGroups: [NLayerGroup.building, NLayerGroup.transit],
),
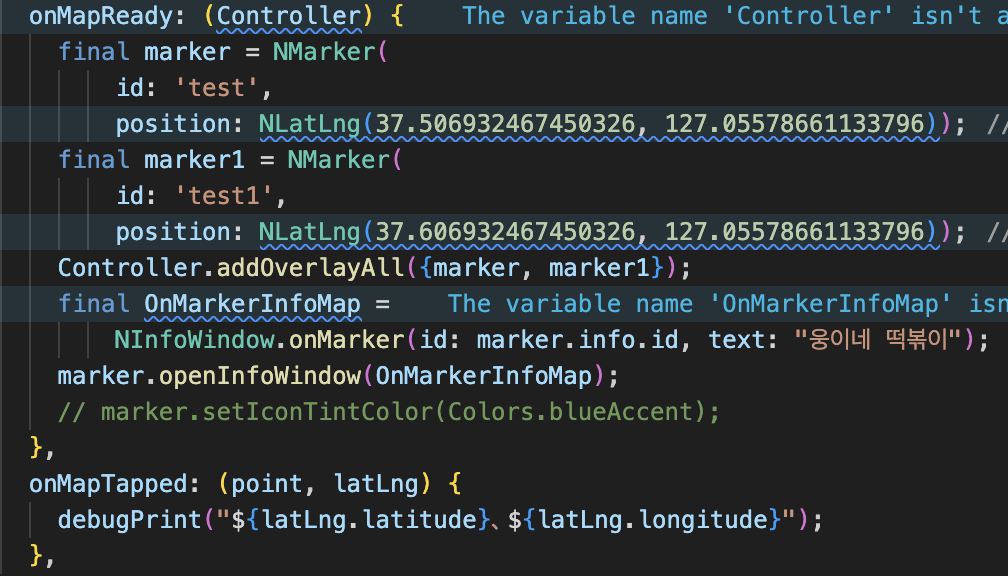
onMapReady: (Controller) {
final marker = NMarker(
id: 'test',
position: NLatLng(37.506932467450326, 127.05578661133796));
final marker1 = NMarker(
id: 'test1',
position: NLatLng(37.606932467450326, 127.05578661133796));
Controller.addOverlayAll({marker, marker1});
final OnMarkerInfoMap =
NInfoWindow.onMarker(id: marker.info.id, text: "웅이네 떡볶이");
marker.openInfoWindow(OnMarkerInfoMap);
// marker.setIconTintColor(Colors.blueAccent);
},
onMapTapped: (point, latLng) {
debugPrint("${latLng.latitude}、${latLng.longitude}");
},
);
}
}
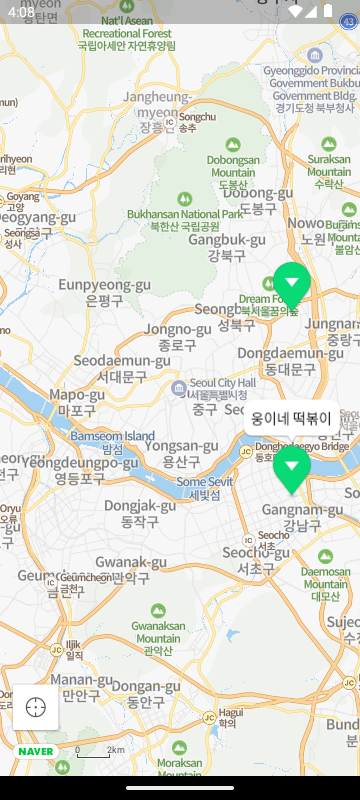
실행화면