네이버 지도(네이버 클라우드 플랫폼)
https://www.ncloud.com/product/applicationService/maps
flutter 네이버 문서
https://note11.dev/flutter_naver_map/start
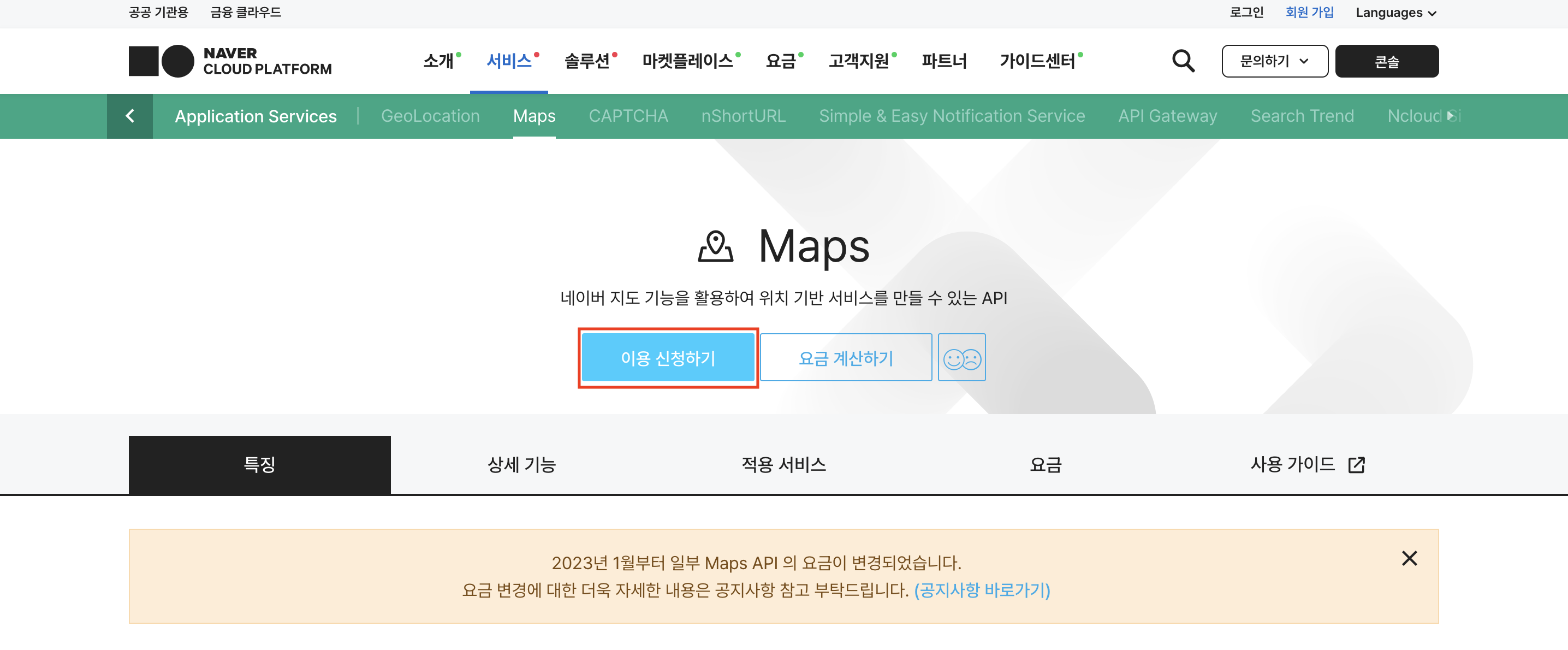
API 지도 사용 신청

- 로그인 후 이용신청하기

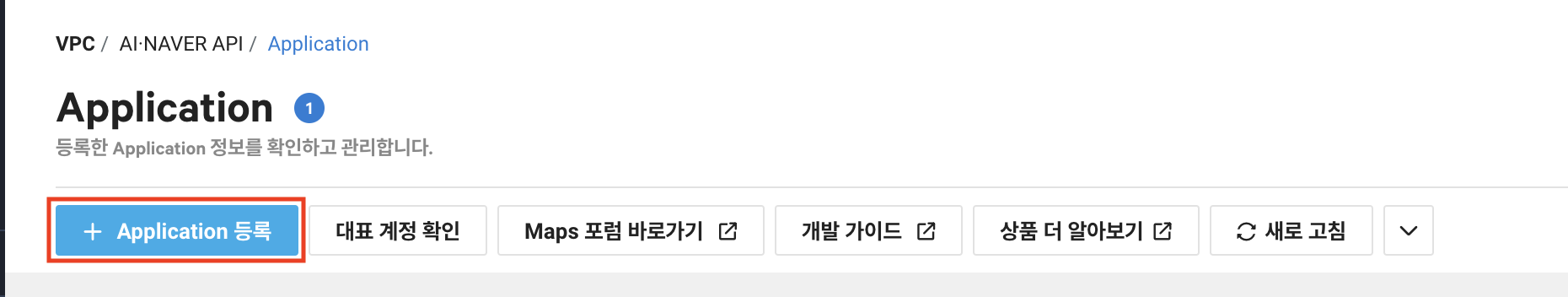
- Application 등록

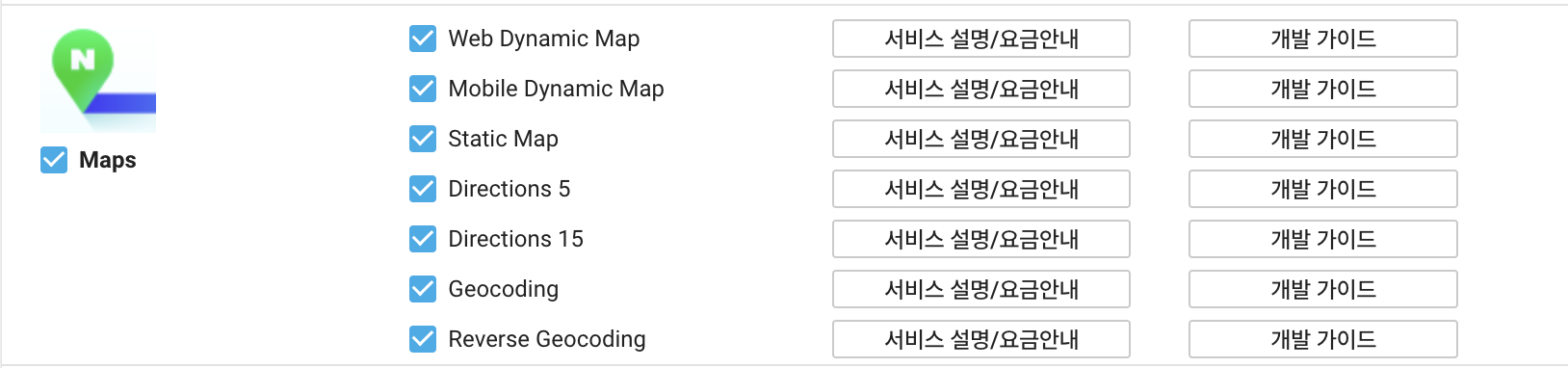
- 지도 서비스 선택

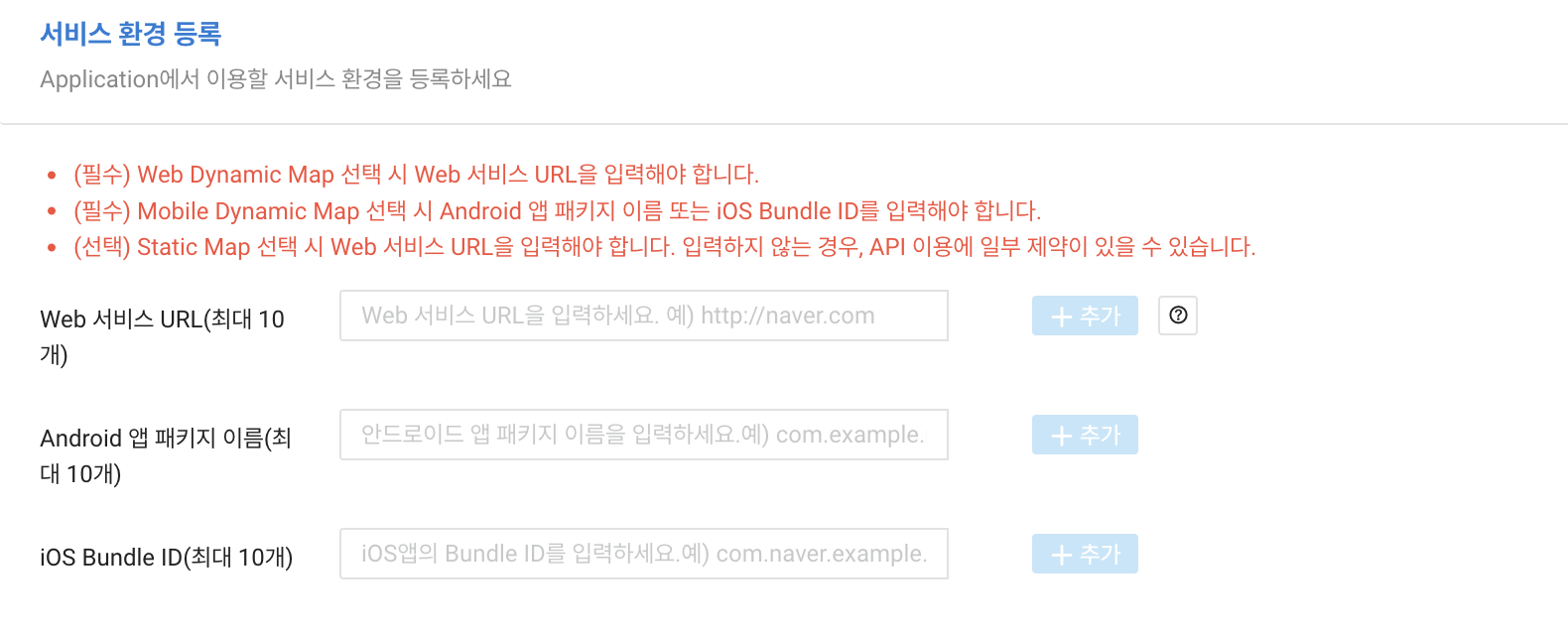
- 서비스 환경 등록

Android앱 패키지 이름은
[프로젝트파일명]/android/app/src/profile/AndroidManifest.xml에 들어가면

여기에 있음.
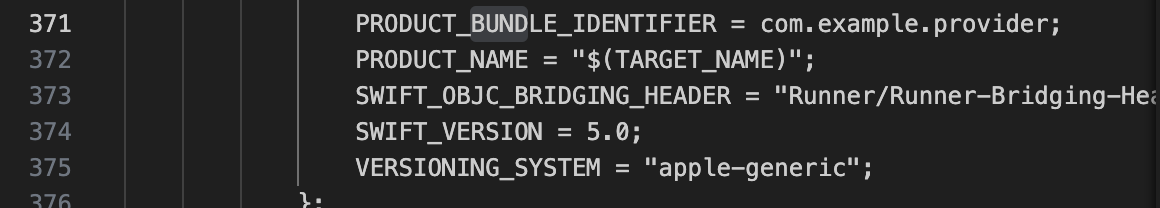
ios Bundle ID는
[프로젝트파일명]/ios/Runner.xcodeproj/project.pbxproj

여기에서 찾을 수 있음!
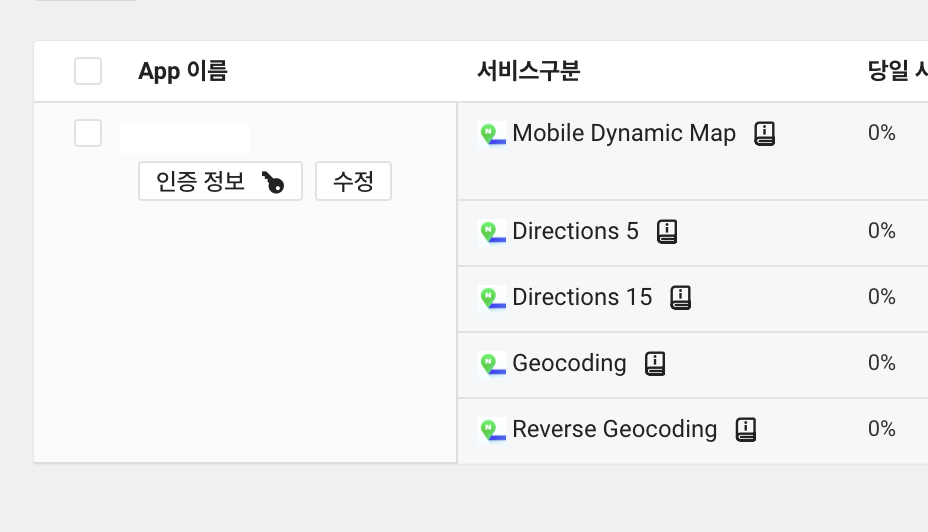
- 등록 완료

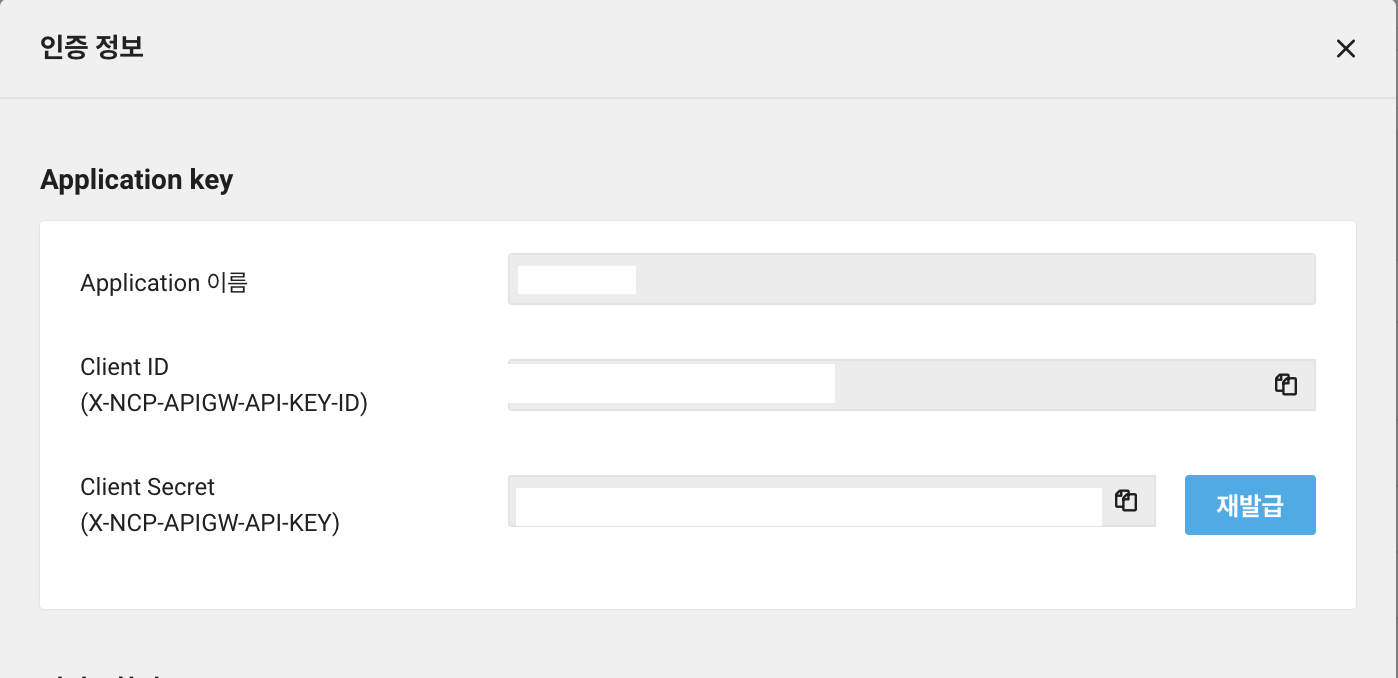
인증정보를 눌러보면

인증정보에 client ID가 뜨는데 지도를 활용하려면
잘 기억해두자!
flutter에서 사용해보기
- pubspec.yaml에 등록하기
dependencies:
flutter_naver_map: ^1.2.1- Android, ios 두가지 방법(선택)
Android
[프로젝트 폴더]/android/app/main/.../MainActivity.kt
파일경로 안에다가
import android.os.Bundle
import io.flutter.embedding.android.FlutterActivity
class MainActivity : FlutterActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
intent.putExtra("background_mode", "transparent")
super.onCreate(savedInstanceState)
}
}코드를 넣어준다.
ios
대용량 파일 받기 위한 터미널에서 git-lfs 설치
brew install git-lfsgit lfs 사용을 위해 install을 해준다.
git lfs install2. 지도 초기화하기
clientId를 지정하지 않는 경우에도 꼭 초기화가 필요하다.
await NaverMapSdk.instance.initialize(clientId: "your client id");await NaverMapSdk.instance.initialize();초기화 메서드는 main 함수에서 실행하는 것을 권장하지만, 지도 실행전이라면 언제 실행해도 상관없다.
void main() async {
WidgetsFlutterBinding.ensureInitialized();
await NaverMapSdk.instance.initialize(clientId: 'your client id');
runApp(MyApp());
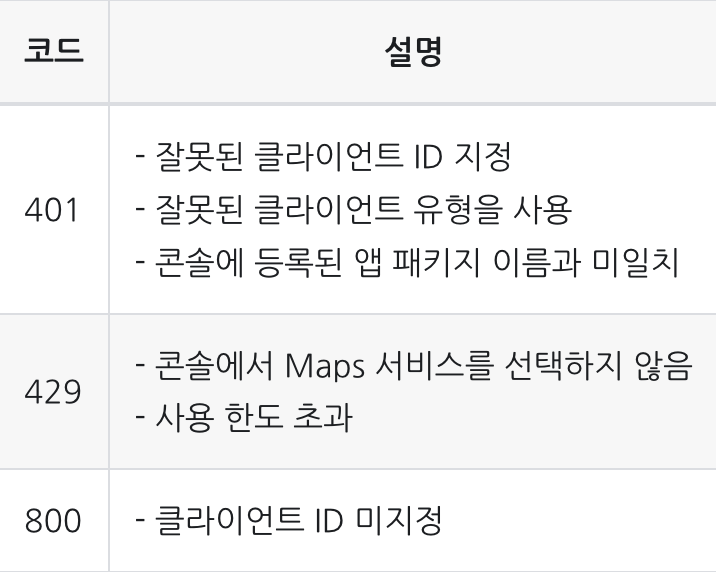
}onAuthFailed -> 인증 실패시 오류 뜨게 끔 하기

네이버 맵 불러오기
void main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp(
options: DefaultFirebaseOptions.currentPlatform,
);
await initializeDateFormatting('ko-KR', null);
await NaverMapSdk.instance.initialize(
clientId: "d0y4umwxnz",
onAuthFailed: (ex) {
debugPrint("********* 네이버맵 인증오류 : $ex *********");
},
);
class MyMap extends StatelessWidget {
@override
Widget build(BuildContext context) {
return NaverMap(
options: NaverMapViewOptions(
initialCameraPosition: NCameraPosition(
target: NLatLng(37.5666, 126.979),
zoom: 10,
bearing: 0,
tilt: 0,
),
mapType: NMapType.basic,
activeLayerGroups: [NLayerGroup.building, NLayerGroup.transit],
),
onMapReady: (myMapController) {
debugPrint("네이버 맵 로딩됨!");
},
onMapTapped: (point, latLng) {
debugPrint("${latLng.latitude}、${latLng.longitude}");
},
);
}
}
실행화면

