Intro
현재 beta로 출시된 github discussion 기능에 대한 봇을 제작하고 있다.
github의 public API는 restful API와 graghql API로 지원하고 있는데, 사용자(나)가 원하는 정보를 정확하게 요청하기 위해서는 graghql API를 사용할 수 밖에 없었다.
그 이유는 grahql를 공부하면서 알 수 있었다.
GraghQL이란?

- 공식문서에 따르면, GraghQL은 API를 위한 쿼리 언어이며, 이미 존재하는 데이터로 쿼리를 수행하기 위한 런타임 이라고 설명한다.
- 카카오 테크의 GragQL 개념잡기에서는 웹클라이언트가 데이터를 서버로부터 효율적으로 가져오는 것이 목적이라고 설명한다.
이 둘을 잘 종합하면, GraghQL(이하 gql)의 존재 이유를 어느정도 잘 이해할 수 있다.
내가 간단히 정리해본 정의는, 웹클라이언트를 위한 데이터 쿼리 API 언어이다.
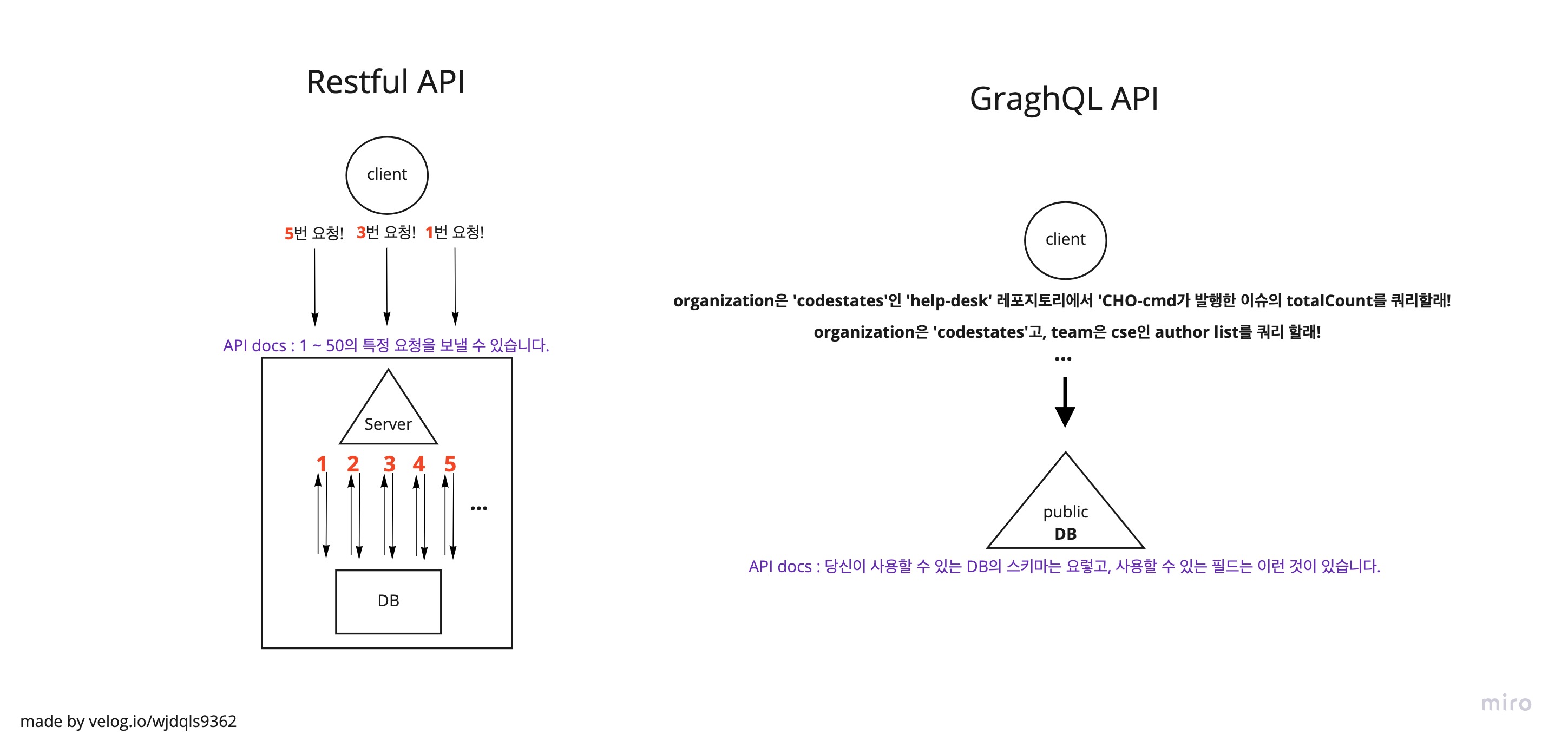
기존의 restful API는 동작을 위한 특정 데이터 쿼리문 하나하나에 특정 url을 부여해 클라이언트에게 그 문서를 제공한다면, gql API는 클라이언트 단에서 host(주체)로부터 제공되는 DB에 바로 쿼리할 수 있다.
여기서 host로부터 제공받은 DB라는 말의 뜻은, 진짜 해당 주체의 DB에 바로 접근하는 것이 아니라는 뜻이다. 당연한 말이다. 주체는 민감한 정보들은 전부 제외하고 public으로 제공할 수 있는 데이터만 오픈한다.
이 gql의 핵심은, 클라이언트는 데이터를 직접 쿼리해서 받아오기 때문에 더이상 제공되지 않는 restful API 엔드포인트에 아쉬워 하지 않아도 되고, API를 제공하는 서버 또한 모든 필요한 API 엔드포인트를 restful하게 발행하지 않아도 된다는 것이다.

그림과 같이 클라이언트의 공개된 데이터 접근에 대한 자유도가 매우 높아진다.
query와 mutation
gql에는 두 가지의 요청이 있다.
쿼리와 뮤테이션인데, 쿼리는 데이터를 읽는데(R) 사용하고 뮤테이션은 데이터를 변조(CUD)하는데 사용한다. 즉, CRUD가 한정적일 수는 있어도, 가능하다.
또한, 요청에 대한 응답의 구조가 굉장히 직관적이다.
// 요청
query {
human {
name
}
}
// 응답
{
"data": {
"human": {
"name": "Jeongbin Cho"
}
}
}위의 코드와 같이 클라이언트가 응답 내용을 정확하게 예측할 수 있다.
변수도 아래 예시처럼 사용 가능해 동적으로 컨트롤 할 수 있다.
query getAuthorInfo($authorId: ID) {
personalInfo(authorId: $authorId) {
name
age
address
career
}
}
variables {
{ "authorId": "CHO-cmd" }
}Outro
이번 블로깅은 이렇게 GraghQL에 대한 이해와 쿼리, 뮤테이션 개념까지 정리해본다. gql API를 이용하는 데는 이정도의 개념만 알아도 문제없지만, 스키마와 타입, 리졸버, 인트로스펙션, 관련된 라이브러리 등 학습할 내용이 정말 많다.
봇 제작하면서, 함께 학습해보려 한다. 다음 gql 블로깅은 더 심화된 내용과 봇 제작하면서 겪었던 에로사항에 대한 내용으로 해보려고 한다. 마음처럼 쉽지 않아서,,, 기록할 것들이 꽤 있을 것 같다. 파이팅 하자 .. ! 💪🏻💪🏻💪🏻
