OOP의 Prototype Chain에 대해서 알아보자.
크게 3가지로 나눠서 TIL을 작성하려한다.
(해당 내용은 기술 포스팅이 아닙니다. 개발자 지망생의 TIL입니다. 혹시 포스팅 중에 잘못된 정보가 있다면 꼭 댓글 부탁드립니다!)
- __proto __ , constructor, prototype의 관계성
- Object.create 메소드
- ES6 class 키워드 및 super 키워드
__proto __ , constructor, prototype의 관계성
먼저 constructor가 무엇인고 하면,
constructor는 '생성자'라는 뜻인데 JS에서 함수나 class를 생성하면 기본적으로 내장되는 특별한 method이다. 기본적으로 배치되는 constructor의 값은 해당 함수나 객체의 prototype이 되는 객체이다.
proto(언더바는 좀 생략하겠다..) 와 prototype은 JS에 내장되어있는 특별한 method인데, 해당 함수나 객체의 부모 속성을 보여준다.
다만 proto는 객체에 사용하고, prototype은 함수나 class에 사용한다.
하위 객체가 상위 객체로부터 파생되고, 그 상위객체가 또 상위객체를 가지고, 파생되고 파생되어진 관계를 명시하는 것이 prototype이고, 이를 prototype chain이라고 한다.
실제로 JS에서 특정 객체의 property나 method에 접근하는데 해당 객체에 없을 때, 해당 객체의 prototype이 되는 부모 객체, 또 그 부모 객체.. 를 타고타고 순차적으로 검색을 한다.
chain을 활용하는 것이다.
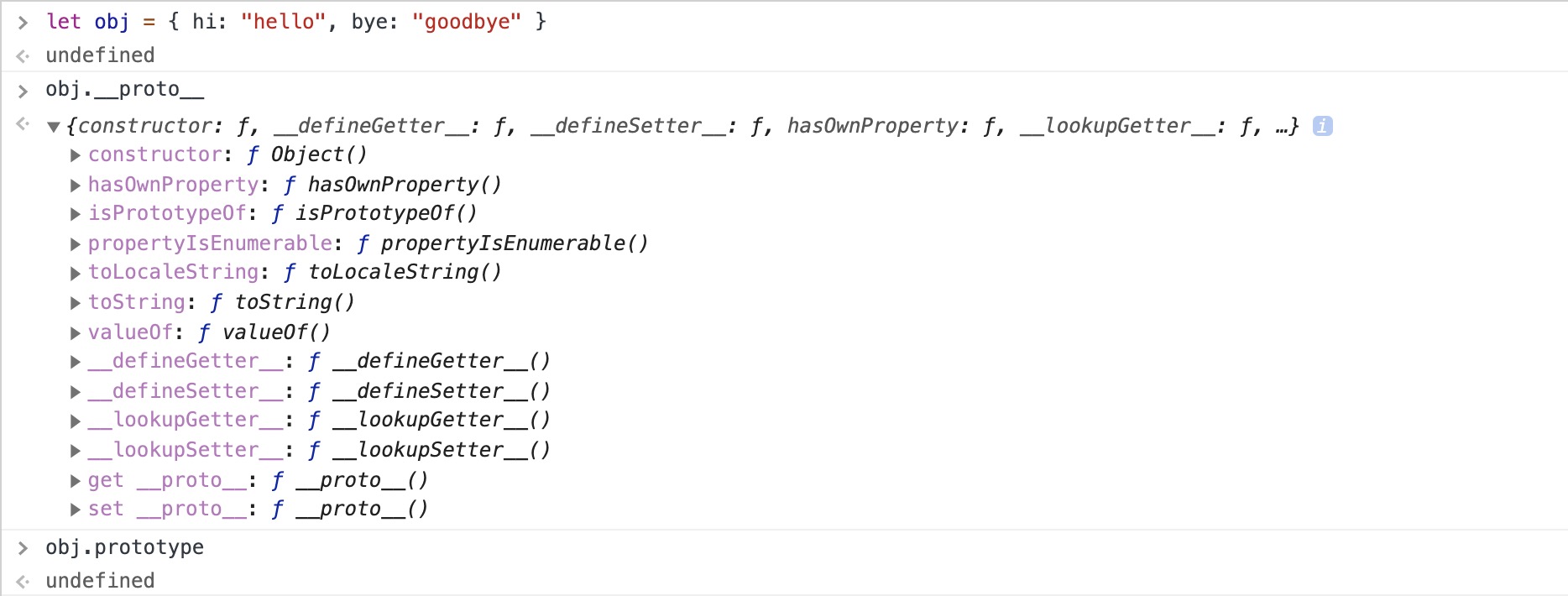
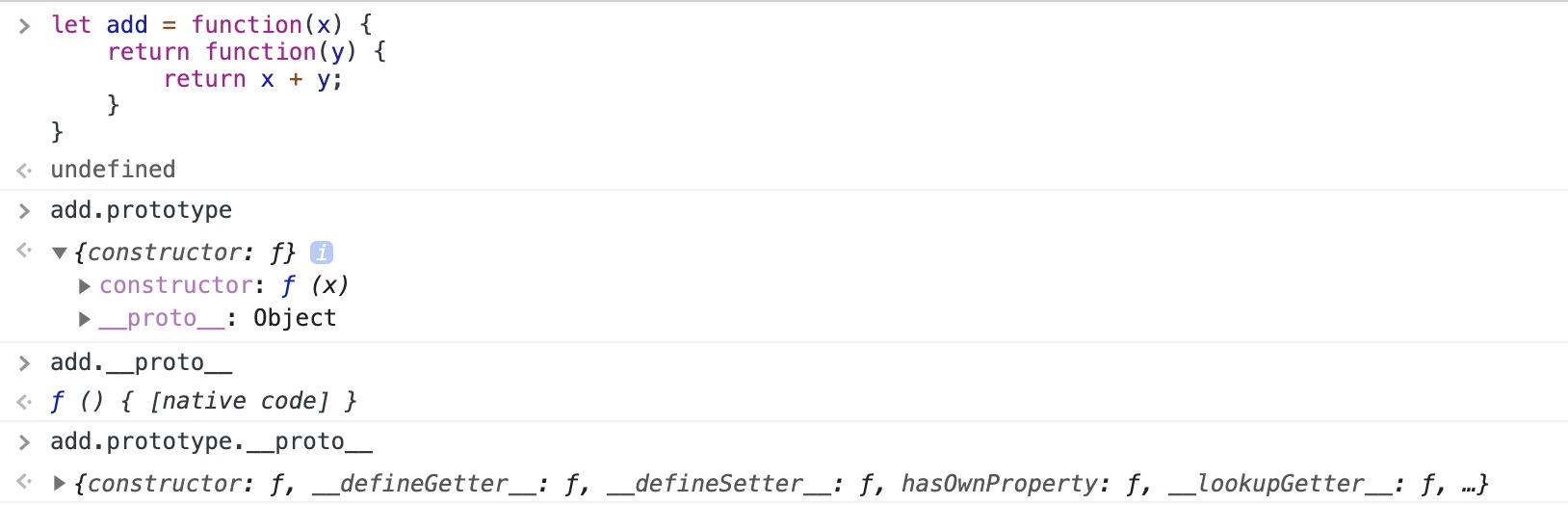
콘솔로 찍어본 것을 첨부한다.


Object.create 메소드
이 method는 지난 TIL : OOP 에서 JS에서 객체를 만드는 방법 3. protypal 방법에서 사용되었다.
let methods = {};
methods.bite = function() {
return "yummy!";
};
let Fruits = function(skin) {
let instance = Object.create(methods); // 여기!
instance.skin = skin;
return instance;
};
let grape = Fruits('thin and soft')
grape.bite(); // --> "yummy!"Object.create()는 첫 번째 인자의 prototype을 그대로 상속받은 새로운 객체를 만드는 method이다. 우리가 배열을 복사해서 쓸 때 사용하는 Array.slice() method의 객체 버전이라고 할 수 있겠다.
이처럼 하위 객체가 상위 객체의 prototype을 그대로 받아와 사용하고 싶을 때 쓰이는 method이다.
ES6 class 키워드 및 super 키워드
원래 JS에는 Class 개념이 없었다고 한다. 또한 객제지향을 위해서 태어난 언어가 아니다.
지난 OOP 포스팅에서 봤듯, ES6 이전까지는 Object(class)를 만드는 다양한 방법이 있었다.
객체지향 패러다임이 생기면서, JS도 그에 발맞춰 ES6로 넘어오면서 이제야, 객체지향에 도움되는 걸 만들어보자!해서 Class라는 키워드가 새로 생긴 것이라 한다.
JS에 class 키워드가 생기면서, JS로 OOP를 하기가 훨씬 수월해졌다.
함수 사용없이, class 키워드 하나로 class를 선언하고 super 키워드로 쉽게 상위 객체를 상속 받아올 수 있다.
예제를 먼저 보자.
class Fruits { // class 키워드로 쉽게 class를 선언 가능
constructor(skin, pulp, seed) {
this.skin = skin;
this.pulp = pulp;
this.seed = seed;
}
};
class OrangeType extends Fruits { // extends라는 키워드도 주목하자!
constructor(skin, pulp, seed, types) {
super(skin, pulp, seed); // extends 뒤에 명시된 class의 prototype을 그대로 상속
this.types = types;
}
};
let grapeFruit = new OrangeType('thick', 'soft', 'very small', 'red pulp')
console.log(grapeFruit) // --> OrangeType {skin: "thick", pulp: "soft", seed: "very small", types: "red pulp"}
grapeFruit.__proto__ // --> Fruits {constructor: ƒ}예제를 통해 각각의 새로운 키워드의 역할을 짐작할 수 있다.
정리하면,
- class : 주어진 이름의 새로운 class를 만드는 선언
- extends : 바로 뒤에 명시된 class의 prototype을 그대로 상속받아온다. class 선언에서 사용
- super(): 상속받은 객체의 property와 method들을 호출해옴. this 키워드 사용 전에 먼저 사용되어야 하며, this를 먼저 사용하게 되면 reference Error가 발생한다.
지난 OOP에 이어 prototype chain까지 객체지향에 대해 폭넓게 공부할 수 있었다. 하지만 꽤나 어려워서... 아직도 명확하게 이해하지 못한 부분도 있다. 공부를 더 하면서 포스팅 된 내용 중 변경사항이나 수정사항이 생기면 계속 update를 할 예정. 나 자신..! 팟팅...!

