React 스프린트를 시작했다.
너무나 많은 기능들이 있지만, 학습한 개념 위주로 5개의 목록으로 TIL을 한다.

React란?
React는 UI를 만드는데 사용하는 선언형, 컴포넌트 기반의 JS의 라이브러리이다.
함수, 클래스 선언을 이용해 하나의 UI요소를 구성, 연결하기 때문에 상호작용이 많은 UI를 설계할 때, 유용하게 사용가능하며 유지보수 또한 쉽게 할 수 있다.
또한, 상태(state)를 가지는 컴포넌트 단위로 구성하기 때문에 update에 유연하고, 캡슐화 되어있기 때문에 보안에 강하다.
어떻게 사용할 수 있을까?
1. ES6 & JSX
기본적으로 함수 컴포넌트, 클래스 컴포넌트를 정의할 때 ES6문법을 쓰기를 권장한다.
ES6의 destructuring, spread operator, template literals 등의 개념을 알고있으면 코드 작성이 더 간편하다.
JSX는 JS의 확장 문법이다. 템플릿 언어와 비슷하지만, JS의 모든 기능이 포함되어 있다.
코드를 사용해보니 html과 JS를 섞어쓰는 듯하다.
JSX를 사용할 때는 꼭 지켜야하는 규칙이 있다.
- return 시키는 JSX는 반드시 하나의 엘리먼트로 감싸야 한다.
- JS 코드를 적용할 때는 {} 안에 작성한다.
- JSX 내부에서는 if문을 사용할 수 없다. IIFE or 삼항연산자를 사용해야 한다.
- element에 class를 적용할 때, className을 사용한다. (ex. className="hi")
2. element, Component, props, state
element
React에서 element는 html의 element와 같다. 하나의 tag라고 할 수 있겠다.
Component
React에서 UI를 구성하는 하나의 조각이다. props라는 임의의 입력을 받아 JS의 함수나 클래스로 선언해 template으로 사용할 수 있다. 유지보수가 비교적 쉽고, 재사용성이 뛰어나 복잡한 UI를 구성하는 데 용이하다. Component의 앞글자는 대문자로 쓰기로 약속한다.
// 함수 Component 선언 시
function Welcome(props) {
return <h1>Hello, {props.name}</h1>;
}
// 클래스 Component 선언 시
class Welcome extends React.Component {
render() {
return <h1>Hello, {props.name}</h1>;
}
}
// 둘은 동일한 동작을 하는 컴포넌트
const element = <Welcome name="Been" />; //이렇게 template처럼 사용 가능props, state
props는 초기에 생성되는 고유한 정체성이다. 읽기 전용이며, 컴포넌트 내에서 수정해서는 안된다. +순수 함수+ 처럼 작동해야 한다.
반면에, state는 클래스 컴포넌트의 시시각각 변하는 상태를 업뎃하고 저장하는 속성이다. 비공개적이고, 컴포넌트에 의해 완전히 제어된다. (함수 컴포넌트에서 state를 사용하는 방법은 다음 포스팅에서!)
상태를 변경할 때는 setState 메서드를 사용한다. 그러나 state는 비동기적으로 update되기 때문에 setState의 인자로 함수를 넣음으로 state를 보장받을 수 있다.
또한, state는 컴포넌트의 Lifecycle과 밀접한 관련이 있다. 다음 챕터에서 얘기해보자.
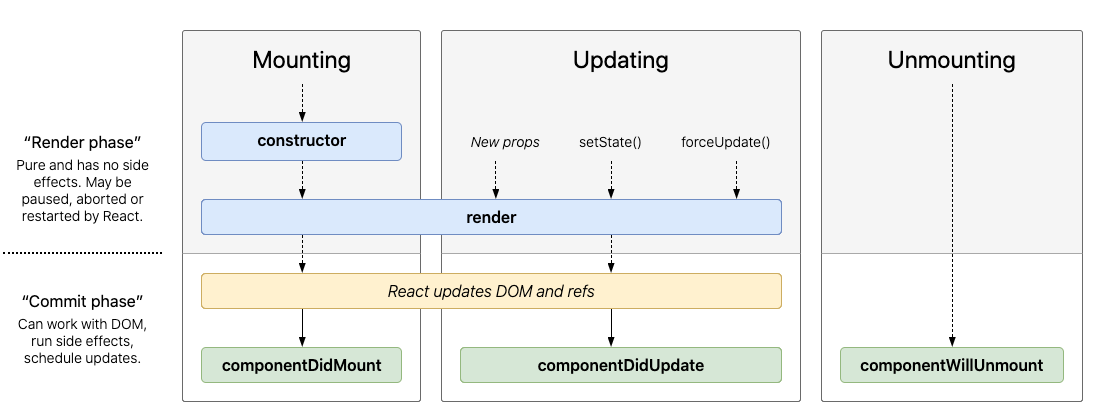
3. Lifecycle

컴포넌트에는 Lifecycle이 있다. 말이 거창해 보이지만, 컴포넌트의 생성부터 화면 등장(mount), 새로운 props와 state를 가져 update, 화면에서 제거(unmount)까지를 칭하는 용어이다.
이런 이벤트가 생길 때 마다, 컴포넌트는 새로(자동으로) rendering된다.
componentDidMount(), componentDidUpdate(), componentWillUnmount() 메서드를 사용함으로써 해당 순간에 사용할 수 있는 동작들을 선언할 수 있다.
4. event & 조건부 렌더링
event
element에 이벤트 콜백함수를 할당 시, this를 따로 bind해줘야 한다. (JS에서 클래스 메서드는 기본적으로 바인딩 되어있지 않다. 같은 맥락!)
조건부 렌더링
함수 컴포넌트를 선언하면서는(JS구문) if문의 사용이 가능하다.
JSX구문 내에서는 앞서 언급했듯 삼항 연산자를 이용해야 한다.
JS에서 true && expression은 항상 expression으로 평가되고, false && expression은 false로 평가되는 점을 이용해, && 논리 연산자 또한 유용하다.
5. list와 key
React는 list element를 렌더링 할 시, 안정성을 위해 고유한 key를 부여할 것을 권장한다. (보유하지 않으면 console에 경고를 띄운다.)
각 element가 보유한 고유한 특성을 key를 보유하는 것이 바람직하며, 후에 유지보수를 편리하게 할 수 있다.
이렇게, React의 기본적인 개념들만 정리해보았다.
이어서 함수 Component에서도 state를 사용할 수 있는 React Hooks, React의 작동원리(babel, webpack, virtual DOM) 등 심화적인 개념들도 다뤄봐야 한다.
1편으로 끝낼 수 없어 후에 React 2편 블로깅으로 내용을 이어간다.
끝으로, 순수 함수에 대해서도 덧붙인다.
순수 함수란, 외부 변수에 의해 영향을 받지 않고 항상 일정한 값을 리턴하는 함수를 뜻한다.
예시를 들면 빠르게 이해된다.
// 순수 함수
function add(a, b) {
return a + b;
}
// 순수하지 않은 함수 : 외부 변수 c의 값이 변함에 따라 add의 리턴값이 달라지기 때문에, 아래의 함수는 순수 함수가 아니다.
let c = 10;
function add(a, b) {
return a + b + c;
}
