Web의 구조인 Client와 Server에 대해 학습했다.
Client와 Server
Web에서의 Client와 Server는 무엇을 의미하는 걸까?
Client는 통상적으로 사용하는 '고객'의 의미와 동일하다. Server에 요청을 보내고 반응을 받아내는, 끊임없이 Server와 상호작용하는 user의 입장을 통틀어 Client라고 지칭한다.
Server는 Client의 요청을 듣고 움직이는 입장이다. data를 요청하면 그에 대한 응답으로 알맞은 동작을 수행한다. Server 뒤에 Database라는 data 저장소가 또 있지만, DB는 다음에 충분히 학습한 후 다루도록 하겠다.
이렇게 Web에서 Client와 Server는 1대 1로 요청을 받고 반응하는데, 이런 일련의 과정들에서 많은 규약과 작동방식이 존재한다. 둘의 상호작용에 대해 조금 더 자세히 알아보자.
browser, API, HTTP(request, response), Ajax

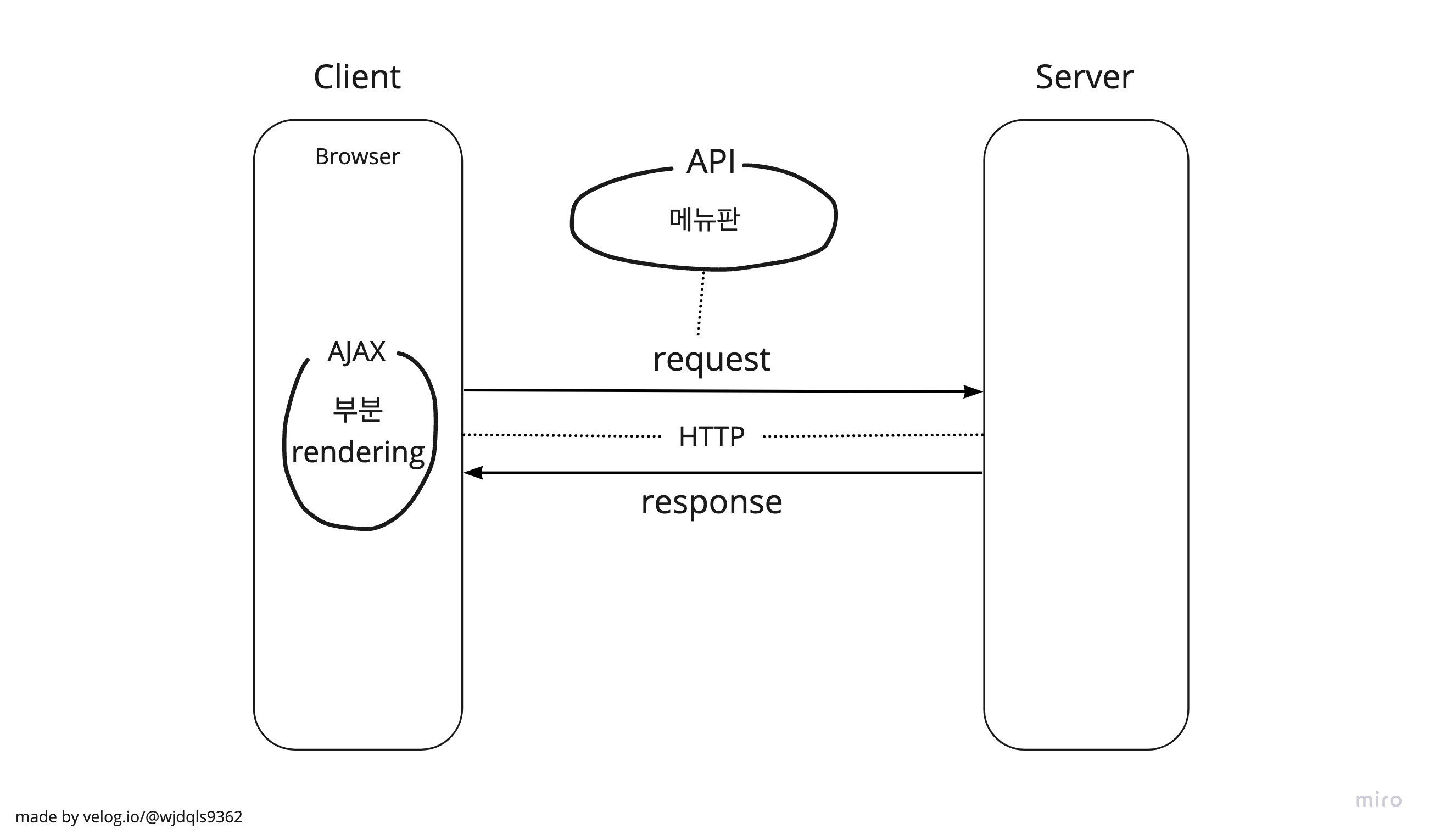
그림과 같이 Client와 Server가 소통하는 데 몇 가지의 개념들이 존재한다.
-
browser : browser는 클라이언트-서버를 잇는 대표적인 소프트웨어이다. Server로부터 데이터를 전송받고, 렌더링 엔진을 사용해 이를 텍스트 및 이미지 등으로 변환해 최종 화면을 사용자에게 표시한다. 서버와 통신하기 위해 서버가 사용하는 HTTP(통신 규약)로 통신한다.
-
API : API는 어떤 응용프로그램이 자신이 가지고 있는 정보를 제공하기 위해 어떤 방식으로 통신할것인지에 대한 규격을 만들게되고, 이러한 규격을 API라고 표현한다. 메뉴판으로 비유할 수 있다. 원하는 API를 이용하기 위해서는 API 규약에 맞춰 요청을 보내야 한다.
-
HTTP : HTTP는 Hyper Text Transfer Protocol의 약자이다. Web에서 데이터를 주고받을 수 있는 프로토콜(규칙)이라고 할 수 있다. 그래서 Client와 Server 간의 교류는 HTTP라는 규약을 통해 이용된다.
-
Request : Client -> Server 로 보내는 요청이다. 요청의 종류로는 GET(자료요청), POST(자료생성), PUT(자료수정), DELETE(자료삭제) 등이 있다.
-
Response : 서버 -> 클라이언트로 보내는 요청에 대한 응답이다. Client로부터의 요청에는 반드시 응답을 보낸다.
상태코드를 함께 보내는데, 2XX는 성공, 4XX는 클라이언트에 의한 문제요청 오류, 5XX은 서버의 문제로 인한 오류이다. -
Ajax : Ajax는 Asynchronous Javascript And Xml(비동기식 자바스크립트와 xml)의 약자이다.
브라우저가 가지고있는 XMLHttpRequest 객체를 이용해서 전체 페이지를 새로 고치지 않고도 페이지의 일부만을 위한 데이터를 로드하는 기법이며, Html 페이지 전체가 아닌 일부분만 갱신할 수 있도록 XMLHttpRequest객체를 통해 요청한다. JSON이나 XML형태로 필요한 데이터만 받아 갱신하기 때문에 그만큼의 자원과 시간을 아낄 수 있다.
XMLHttpRequest객체를 이용하는 방법도 있지만, Server로부터 data를 받아오는 것을 지원하는 함수는 fetch, jQuery ajax등 많은 것들이 있다.
이번 스프린트는 Client를 만들어 Server에 fetch를 통한 GET, POST요청을 해서 Ajax 기법으로 화면을 부분 rendering까지 해볼 수 있었다.
이 다음은 Server를 구축해 이번에 만든 Client와 통신할 수 있도록 만드는 스프린트이다.
직접 Client와 Server를 구축해보는 것이 마냥 신기하다. 아무것도 없는 무에서부터 하나씩 구축해보는 경험이 웹 구조의 작동원리를 더 와닿게 하는 것 같다. JS라는 개발 언어만 가지고 놀다가 진짜 웹을 접해보니, 이제 진짜 시작이구나 라는 생각이 든다. 열심히 하자 정빈!

