TIL : React 1/2편에 이어 블로깅한다.
React Hooks : 함수 컴포넌트에서 state 사용하기
React Hooks는 class Component에서만 사용할 수 있었던 state를, function Component에서 사용할 수 있도록 만들어진 기능이다. Hooks의 탄생비화는 연결된 공식문서 링크에서 잘 설명하고 있으니 둘러보고 오자.
React Hooks에는 함수 내에서 state를 구성하는 State Hook기능과,
Component의 Lifecycle과 관련있는 componentDidMount(), componentWillUnmount(), componentDidUpdate()가 합쳐진 Effect Hook기능이 있다.
그렇다면 직접 state를 가진 class Component를 State Hook을 이용해 function Component로 리팩토링하면서 사용법을 알아보자.
// class Component
import React from 'react';
class userInfo extends React.Component {
constructor(props) {
super(props);
this.state = {
fistName: 'Merry',
lastName: 'Poppins',
country: 'Republic of Korea',
age: 0
};
this.clickHandler = this.clickHandler.bind(this);
}
clickHandler() {
this.setState({
age: this.state.age + 1
})
}
render() {
return (
<div>
<p>Welcome, {this.state.firstName} {this.state.lastName}! How old are you?<p>
<button onClick={clickHandler}>Click me!</button> // 버튼을 누르면 age가 1씩 증가
<div>You are {age}years old!</div>// function Component로 리팩토링
import React, { useState } from 'react'; // State Hook 호출
function userInfo() {
const [fistName, setFistName] = useState('Merry'); // 배열 구조 분할 사용(ES6), useState()를 이용해 초기값 설정. setFirstName을 이용해 setState 기능을 사용 할 수 있다.
const [lastName, setLastName] = useState('Poppins');
const [country, setCountry] = useState('Republic of Korea');
const [age, setAge] = useState(0);
return (
<div>
<p>Welcome, {this.state.firstName} {this.state.lastName}! How old are you?<p>
<button onClick={() => setAge(age + 1)}>Click me!</button> // setAge 바로 호출해서 사용!
<div>You are {age}years old!</div>
</div>
)
};Effect Hook기능은 조금 더 학습이 필요해 React 3편으로 블로깅하겠다.
둘을 슬쩍 비교해봐도 코드 양이 줄어들었다. Hooks는 개발자들의 개발 경험을 향상시켜준다. class 사용보다 훨씬 직관적이고, 재사용이 매우 쉽다. 자신만의 Hook을 만들어 쓸 수 있다고도 한다!
Hooks를 사용해 function Component에서도 state 사용이 가능해졌지만, props 내려주기와 state 끌어올리기는 class 사용과 동일하다.
React Hooks에 대해 검색을 하다가, Hooks와 Redux에 대한 좋은 글을 발견해 링크를 걸어둔다. 말하고자 하는 바는, Hooks와 Redux는 별개의 것이다! 라는 거다.
webpack, babel, virtual DOM
React의 개발 환경(webpack, babel)
-
webpack은 모듈 번들러(Midule Bundler)다. 우리는 React를 이용해 수많은 Component(module)을 만들어 웹을 구축한다. 하지만 각각의 파일 단위을 브라우저에서 바로 구동시키는 것은 많은 네트워크 비용을 낭비를 초래할 수 있다. 그래서 이 수많은 모듈들을 하나의 번들로 묶어서 브라우저에 띄우는 것이 좋다. 그 역할을 해주는 것이 webpack이다.
-
babel은 JS Compiler(번역기)이다. 최신 버전의 JS문법(ES6, ES7...)은 브라우저가 이해하지 못하기 때문에, 브라우저가 이해할 수 있는 이전버전의 JS로 번역해준다. 특히 ES6의 유용한 문법(arrow function, class, destructuring, template literals 등)이 나와 많은 개발자들이 사용하고 있다. 이렇게 최신 문법 적용위해 babel은 필수!
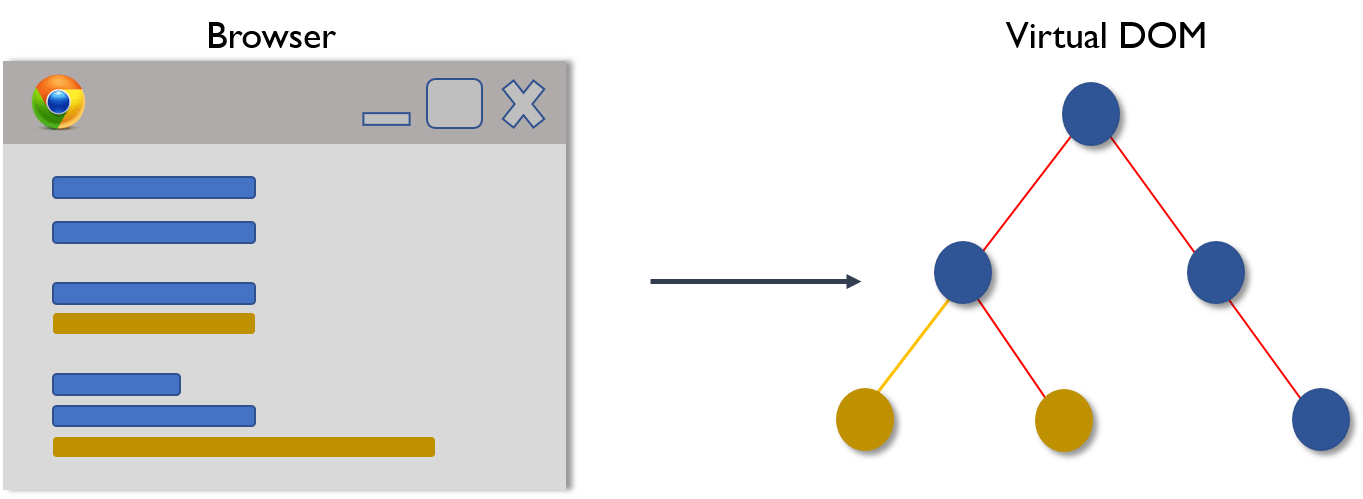
virtual DOM(가상 DOM)

React는 virtaul DOM을 이용해 update된 내용을 렌더링한다.
우리는 state의 변화나 event처리로 UI의 내용이나 구성을 바꾸게 되는데, 이 때 화면 전체를 다시 렌더링하지 않는다.
가상 DOM을 이용해 실제의 기존 DOM과 비교 후, 달라진 특성 element나 Component만들 찾아내 부분적으로 동기화한다. 아주 효율적으로 운영하도록 설계되어있다 👏🏻
그래서, virtual DOM은 실제 DOM의 가벼운 복사본이며, 실제로 렌더링되지 않는다. 효율적인 렌더방식으로 React와 같은 UI 라이브러리에서 많이 사용된다고 한다.
이렇게 React 2편을 마무리 해본다.
IM 2차 HA가 끝났다. Client와 Server를 거쳐, 이제 DB파트를 시작한다!
Server와 React 라이브러리는 학습량이 한꺼번에 확 쏟아지는 기분이라 제시간안에 제대로 학습해내기도 조금 벅찼다. (변명..이 아니라 진짜 빡셌다... T.T)
그래서 HA 후 주어진 SoloDay는 계획표(라기도 뭐하지만)를 짜서 시간없어서 제대로 못 들여다봤던 것들, 궁금했던 것들을 서치하고 코드도 짜보면서 나름 알차게 시간 보낸 것 같다!
다음주부터 시작하는 DB파트도 팟팅하자!!!!! 으쟙!

