[JavaScript] TIL : 화살표 함수, this, call/apply/bind 메소드, 구조 분해 할당 (20/10.20)
20.10.19일, Immersive 코스가 시작되었다. 첫 sprint인 Immersive Prep을 진행했다.
- JS의 ES6 문법인 화살표 함수에 대해서 공부했다.
1-1. 화살표 함수는 함수를 인자와 =>(화살표)로 나타내는데, return만 존재하는 함수라면 {}(curly bracket)까지 생략 가능하다.
let data = function (x, y) {
return x + ', ' + y;
}
//이를 화살표 함수로 나타내면,
let data = (x, y) => {
return x + ', ' + y;
}
//return만 존재하는 함수이니 {}를 생략가능하다.
let data = (x, y) => x + ', ' + y;
//세 함수 모두 결과값이 같다.
data('CHO', 'A+') // -> 'CHO, A+'1-2. 이런 특징을 활용해서, 화살표 함수는 클로저 함수를 표현할 때 엄청나게 강력하다.
let makeData = name => {
return age => {
return name + ': ' + age;
}
}
//더 생략 가능하다.
let makeData = name => age => name + ': ' + age;
//둘 다 결과는 역시 동일하다.
makeData('CHO')(345) // -> 'CHO: 345'2. this 키워드에 대해 더 심화적으로 학습할 수 있었다. this는 함수 실행시 호출(invocation) 방법에 의해 결정되는 특별한 객체이다. 함수 실행시 결정되므로, 실행되는 맥락(execution context)에 따라 this는 다르게 결정된다.
2-1. this를 이용해 작동하는 함수를 실행시킬 때, this를 명시적으로 결정해줄 수 있는 함수 메소드가 있는데, 그것이 call/apply/bind 메소드이다. (이는 3번에서 계속)
2-2. this는 화살표 함수로 표현시 사용하지 않는 것이 좋다고 한다. 화살표 함수에서의 this는 화살표 함수 외부 scope에 있는 객체를 참조하기 때문이다. 맥락에 의해 this가 결정되지 않는다.
3. 함수 메소드인 call, apply, bind를 학습했다.
3-1. 위의 함수 메소드는 2-1에서 언급했다시피, this를 명시적으로 지정해서 실행시키고 싶을 때 사용된다. 첫 번째 인자가 항상 this값이다.
그러나 call, apply와 bind는 return 값이 다르다.
3-2. call과 apply는 함수 실행 값을 return하며, 첫 번째 인자로는 this값을 명시한다. 두 번째 인자부터는 함수의 인자를 명시하는데, 약간의 차이점이 또 존재한다.
call은 두 번째 인자부터 인자 하나하나를 ,(comma)를 이용해 나열하고, apply는 그 인자들을 배열형태로 나타낸다. 예시로 보자.
function add(x, y) {
this.value = x + y;
return this.value;
}
let result = { value: 0 }
//call메소드 사용예제.
add.call(result, 1, 2) // -> 3
//apply메소트 사용예제.
add.apply(result, [1, 2]) // -> 3+) call과 apply는 다른 메소드들을 빌려와서 사용하게도 해준다. 예를 들어, 유사 객체나 배열에 배열 메소드를 이용하고 싶을때(그냥은 사용할 수 없다), 그 프로토타입을 빌려와(?) 뒤에 붙여 유사배열을 this로 넘겨주면 사용가능하다!
let nodeList = document.querySelectorAll('div'); // -> 유사배열 NodeList[]
nodeList.forEach(function (el) { console.log(el) }) // -> TypeError 발생. 배열이 아닌 '유사'배열이기 때문.
//이런 nodeList라는 유사배열에 배열 메소드를 이용해 조작하고 싶다면,
Array.prototype.forEach.call(nodeList, function (el) { console.log(el) }); // -> 정상적으로 el을 조회할 수 있다!3-3. bind는 함수의 this값만을 넘겨주고, 함수가 실행되지 않는다. 함수 그 자체를 리턴한다.
function add(x, y) {
this.value = x + y;
return this.value;
}
let result = { value: 0 }
//bind메소드 예제.
add.bind(result) // -> add함수 자체를 리턴. this에는 result가 바인딩 되었다.
//result를 바인딩 한 후, 함수를 실행하면,
add(5, 6) // -> 11그래서, bind메소드는 DOM에서 이벤트에 함수를 할당할 때(함수 자체를 넘겨야 하는 상황.), this를 바인딩 해서 유용하게 쓰일 수 있다.
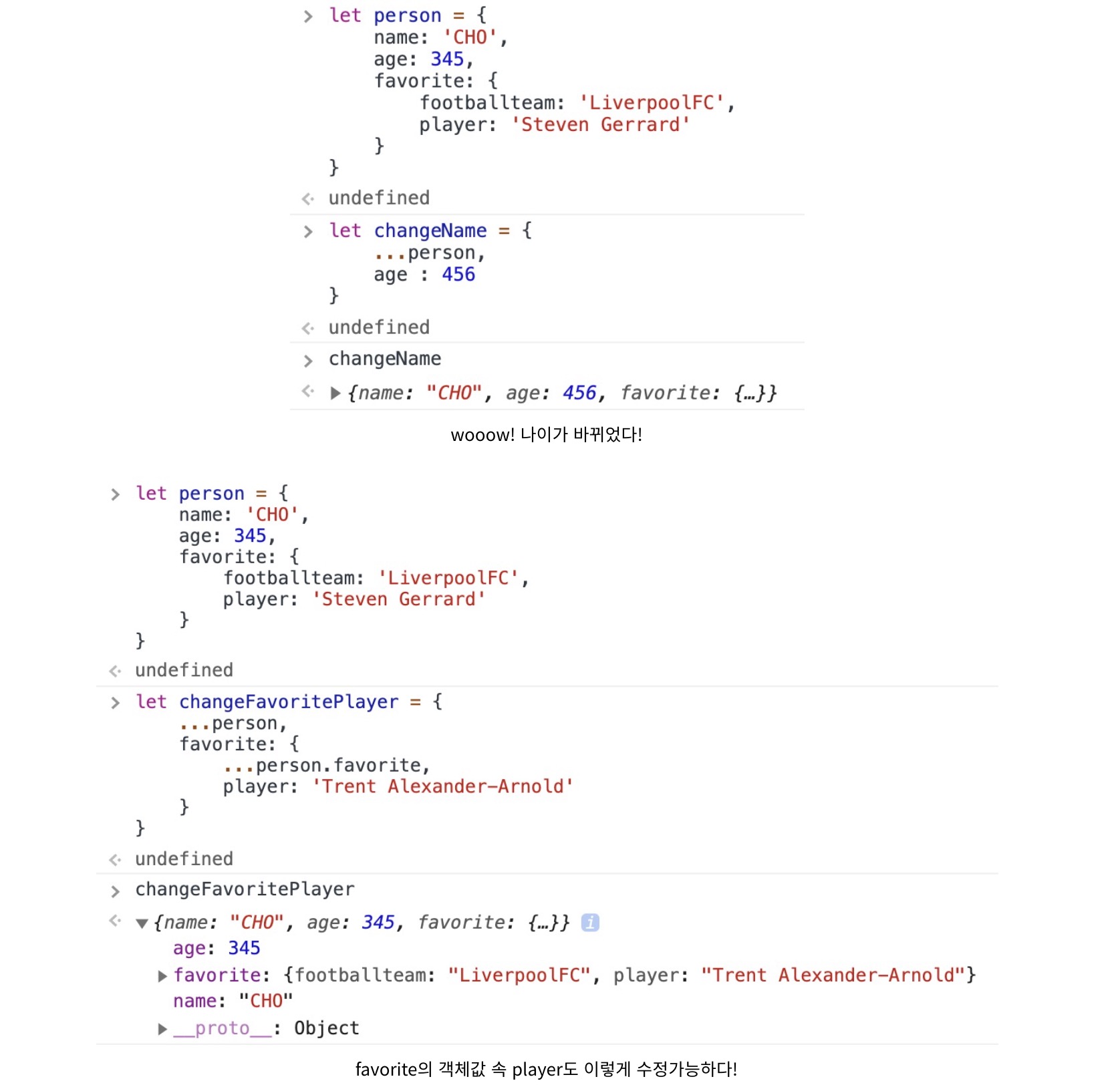
4. ES6 구조 분해 할당을 학습했다.
rest / spread 연산자를 이용해 객체를 수정할 수 있는, 실제로 많이 사용되고 있는 문법이라고 한다. 신기하고 재밌어서, 예제로 실험한 것을 첨부한다.

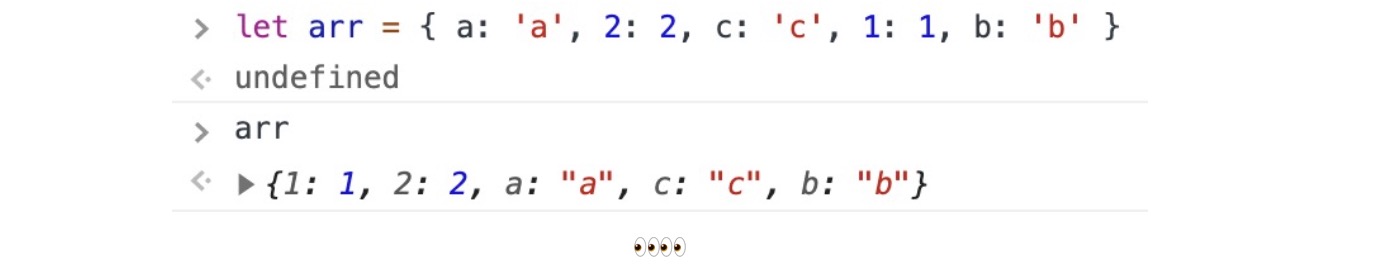
5. 브라우저 개발자 콘솔에서, 객체의 키가 자동으로 정렬되는 현상을 봤다.

객체의 키를 숫자를 우선으로 오름차순, 문자는 딱히 정렬은 안되는 듯 하다. 그래도 알아서 구분/정렬까지 하는 건 이때까지 수많은 객체를 요리하면서 눈치채지 못했는데..😂 발견기념으로 박제해둔다. ㅎ

