Recursion 과제를 마무리했다.
지난 번 [Javascript] TIL : DOM - 함수넘기기와 Node(https://wjdqls9362.tistory.com/10)에 등장했던, node 문제와 다시 부딪혔다.
DOM의 내장메소드 getElementsByClassName을 직접 구현해보는 문제가 있었는데,
자식이 더 존재하는지를 검사할 때, .children(element)를 사용하냐, .childNodes(Node)를 사용하냐가 관건이었다.
뭐가 다른건지.. 했었는데, 둘의 결과는 확연히 달랐다.
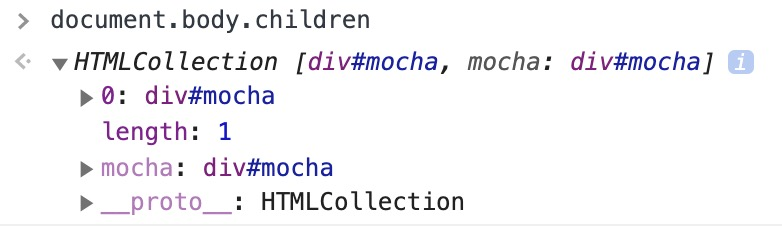
1-1.body를 children으로 조회했을 때.

1개의 결과값을 반환한다.
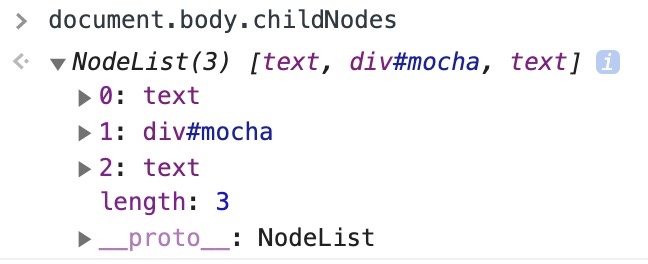
1-2. body를 childNodes로 조회했을 때.

3개의 결과값을 반환한다.
같은 html의 body를 조회했는데, children는 1개의 결과값 만을 반환하고, childNodes는 3개의 결과값을 반환한다.
결론적으로,
1) element는 Node타입의 특정 유형이다.
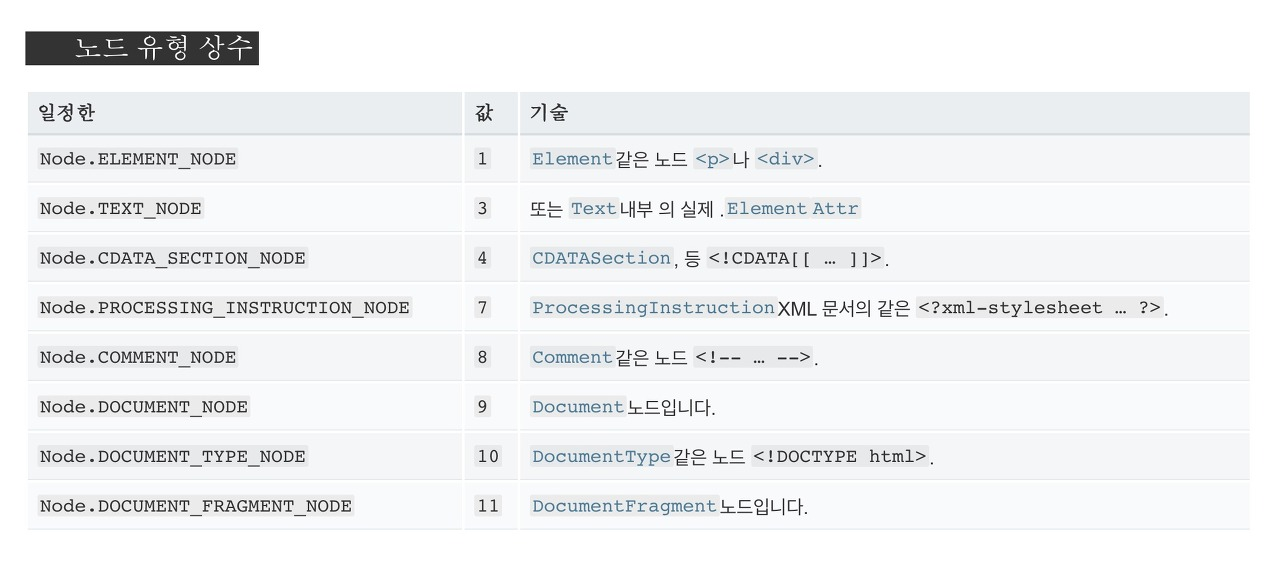
2) Node는 tree구조(부모와 자식관계로 이루어져있는 구조)를 갖는 자료를 나타내는 객체이다. 대표적으로 DOM이 tree구조이며, 그래서 DOM을 조작하면 결과값이 Node로시작하는 객체로 나오는 것을 많이 볼 수 있다. (출처 : mdn/nodeType)

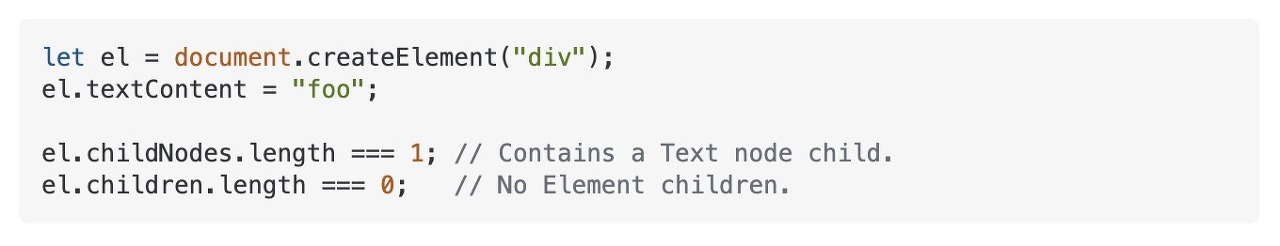
조금 더 와닿는 예제를 보자면 (출처 : stackoverflow),

ChildNodes는 text요소 까지도 반환하고, children는 태그(<>)같은 element만 반환하므로 아무것도 반환하지 않는다.
그러니 모든 자식'node'까지 찾아낼려면, childNodes 속성을 이용해 자식을 검사하는 것이 원하는 바를 반환받을 수 있을 것이다.
2. String()과 .toString()의 차이가 궁금했다.
이들은 값을 문자열로 바꿔주는 똑같은 동작을 하지만, 값이 null이나 undefined가 들어갔을 때 다른 결과값을 반환한다.
let value = null;
String(value); // -> "null"
value.toString(); // -> TypeError
value = undefined;
String(value); // -> "undefined"
value.toString(); // -> TypeError그러니 이벤트를 주는 등 이를 이용해야하는 상황에서, 이 차이를 유념해서 사용해야 할 것 같다.
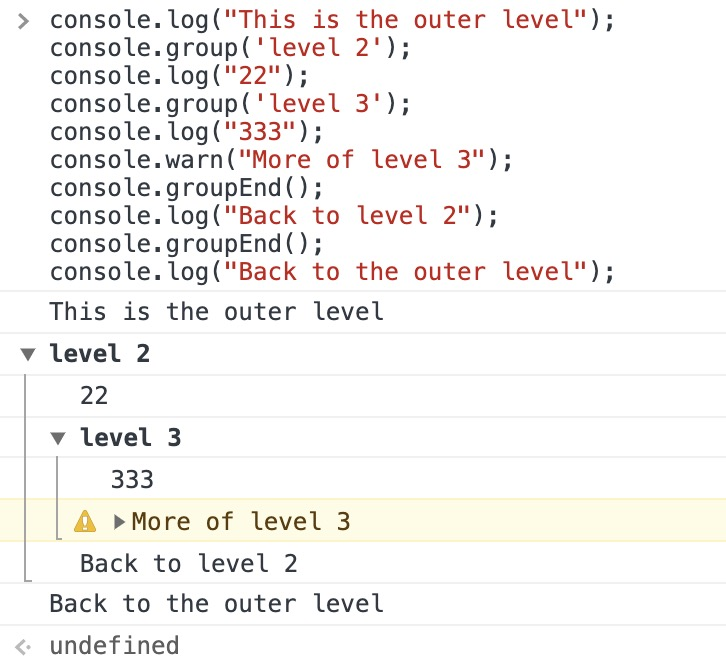
3. 호용 엔지니어님께서 console.group('(라벨명)')이라는 꿀팁을 가르쳐주셨다.
이중 for구문을 사용할 때나, 재귀함수 같은 중첩문을 console로 찍을 때, 이를 구분해서 보기가 어려웠는데 그때 console.group이라는걸 쓰면 중첩문의 흐름을 보다 더 잘 볼 수 있다!
호용님께서 올려주신 소스코드는 과제코드라, mdn에서 제시한 간단한 예를 이용해 살짝 다르게 찍어봤다.

(이미지 업로드 할 때, 크기를 좀 조절하고 싶은데 혹시 써치 해봐도 딱히 방법은 안나오고..ㅜㅜ
혹시 방법을 아는 분이 계시다면 댓글 부탁합니다.. 복 받으실 거예요..💙)

