Final Project가 마무리되었다!
코드스테이츠 수강생으로써의 마지막 프로젝트는 4명이 1팀이 되어 4주간 진행되었다.
First Project에 이어 이번에도 나는 Back-end 포지션으로 참여했다.
그에 대한 회고록을 작성한다.
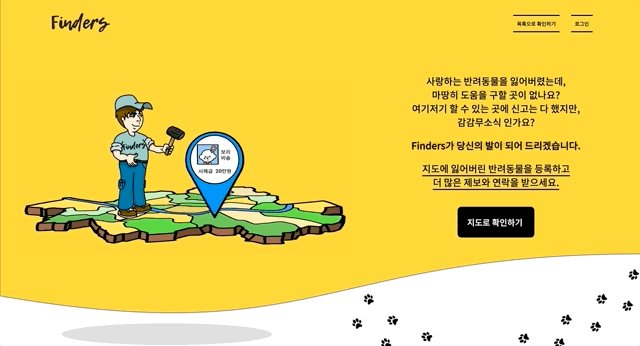
Missing Animal 🐾 : 서비스 기획
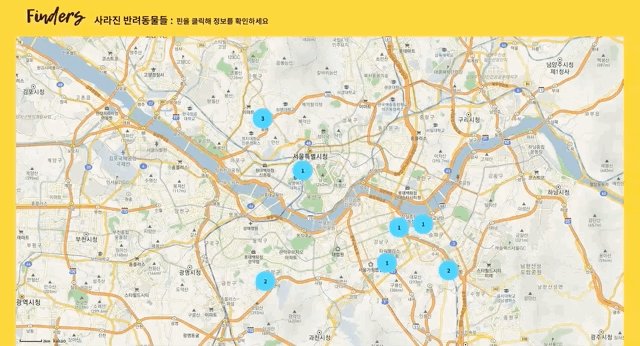
Missing Animal은 잃어버린 반려동물을 카카오맵을 이용해 정확한 실종 위치를 등록하고, 모든 등록된 반려동물들의 위치를 확인할 수 있는 서비스이다.
반려동물을 잃어버린 상황에 도움을 요청할 수 있는 웹서비스가 제대로 활성화되지 않은 것에서 우리가 한 번 만들어보자, 라고 팀장님이 의견이 내어서 채택이 되었다.
(나는 첫 번째 프로젝트 때 제안했던, 축구팀 팬들의 실시간 소통 서비스를 여전히 제안해보았지만! 유저들이 많이 존재해야하는 커뮤니티 서비스라는 것에서 알찬 포트폴리오가 되기 어려울 것 같다는 팀원들의 의견에 동의했다 😭 맞다. 커뮤니티나 플랫폼 서비스는 유저와 데이터가 채워져있어야 하기 때문에 포폴로 이용할 프로젝트로는 좀 어렵다. 담에 혼자라도 해봐야지.. ㅎㅎ)
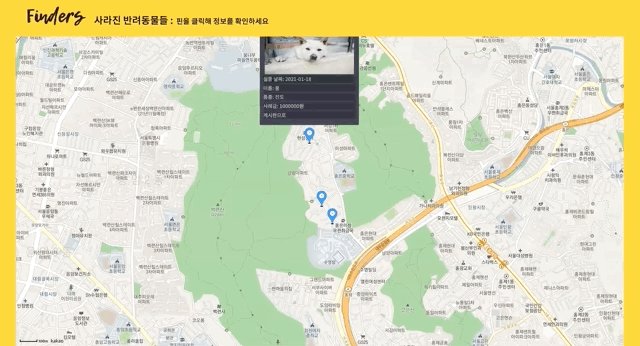
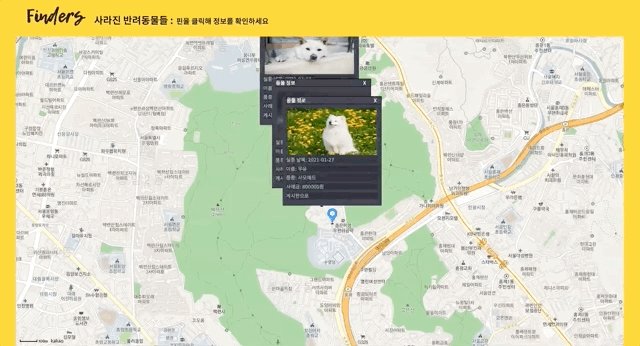
프로젝트의 메인 기능은, 카카오맵 API를 이용해서 지도를 띄우고 핀 기능과 클러스터 기능을 이용해 실종으로 등록된 반려동물들의 정보와 위치를 지도에서 확인 가능하도록 만든 것이다.


더 많은 기능은 배포 페이지에서 확인 가능하니 많이 구경와주시길!
사용된 Stack

사용된 스택은, 특히 Back-end는 아쉽게도 First Project와 동일하다.
요즘 핫한 반응을 보이고 있는 TypeScript(동적인 JavaScript를 정적으로 제어하는 언어라고 들었다)를 사용해보고 싶었고, 이를 팀에 제안하고 싶었으나..
새로운 언어를 도입했을 때, 프로젝트 완성을 하지 못할까 걱정하는 팀원이 계셔서 강하게 주장하지 못했다. ㅠㅠ 아쉽긴 했지만, 팀원의 걱정이 이해도 됐었고 타입 스트립트를 사용함으로 인한 부담감도 그분에게는 크게 작용할 수 있을 것 같아 원래 사용하던 자바스크립트를 이용하기로 했다.
타입스트립트로의 리팩토링은 프로젝트 끝나고 할 수 있으니, 크게 미련을 두지는 않았다.
개인의 아쉬움보단 팀워크가 우선이었기 때문에, 후회는 하지 않는다!
후회하지 않기 위해 수료 후 타입스트립트로 열심히 리팩토링 예정 ^.^
고난이 없다고? 그건 팀플이 아니다
직면했던 문제들
팀플은 역시.. 항상 쉽지않다. 몇 가지 문제가 있었다.
-
팀이 랜덤으로 형성되다 보니 우리팀은 4명 중 3명이 백엔드를 지원했다. 😱 (나 포함)
퍼스트 프로젝트를 하면서 느꼈지만, 프로젝트의 완성도를 높이려면 프론트 3명, 백 1명이어도 좋을 것 같았다. 그만큼 클라이언트의 작업량이 많고 역할이 중요하다고 느꼈는데, 맙소사 3명 모두 퍼스트 프로젝트 때 백엔드를 했고, 이번에도 하길 원했다.
누군가 한 명이 양보를 해야했는데, 셋 모두 프론트에 자신이 없는 상태였다. 결국 천사같은 팀원 한 분이, 그러면 본인이 클라이언트를 하겠다고 선뜻 말씀해주셔서 2대 2 균형(?)은 맞췄다 😭 -
서비스의 디자인을 누군가 중심을 잡고 해야했는데, 자신 있는 사람이 없었다.
2주가 넘도록 디자인이 나오지 않았고, 비교적 서버 작업이 빠르게 끝난 내가 손을 좀 댔는데..
결국 메인 페이지는 내가 다 디자인하게 됐다.
나는 미술과 거리가 좀 많이 멀어서 많이 시행착오를 겪었는데, 이건 아니다 싶은 것 조차도... 팀원분들은 다 좋다고 해주셨더랬다 😭 결국 여기저기 사이트들을 많이 뒤져서 차용을 해서 디자인을 했지만,, 디자인을 좀 하실 줄 아는 분이 계셨다면 훨씬 완성도가 올라갔을 것 같다. 많이 아쉽다 엉엉 😢 -
카카오맵을 리액트로 연동해서 띄우는데.. 정말 많은 시간이 들었다.
카카오 디벨로퍼스의 카카오맵 이용 예시가 html 기준으로 작성되어있어 이를 리액트로 띄우는데 팀장님이 정말 맘고생을 많이 하셨다.
4주 프로젝트였지만, 실질적으로 주어진 기간은 3주 정도였다.
카카오맵 띄우는 데 시간이 많이 걸려서 몇 가지 기능들을 포기해야만 했다.
그래서 결과적으로 프로젝트 규모가 많이 작아졌다. 이것도 너무 아쉽다.
그래도, 아예 카카오맵을 띄우지 못할지도 모른다는 걱정이 있었는데, 띄우고 핀기능에 클러스터까지 적용할 수 있었어서!! 너무 다행이라고 생각한다. 팀장님.. 너무 고생하셨어요 😭 -
결과적으로 3.5주 중 2주는 팀원 4명 모두가 클라이언트에 매여서 끙끙 앓았다.
이건 개인적인 아쉬움이지만, 그러느라 서버에 많은 스택이나 기능을 적용하지 못했다.
또, 동일한 스택을 쓰다보니 보다 더 많은 에러를 경험하지 못했다. 그게 좀 아쉽다. 백엔드로의 경험치가 좀 덜 오른 느낌 ,,
그래도 팀 프로젝트이니만큼, 프로젝트 완성을 위해서 함께 고생했고 시간내에 완료까지 했으니 그게 당연한 거라고 생각한다. 백엔드를 맡았다고 프론트엔드를 외면했다면 프로젝트는 완성되지 못했을거다. 그 덕분에 클라이언트와 서버 모두 다루고 전반적인 흐름을 볼 수 있었던 좋은 경험이었다!
그럼에도 불구하고
생각보다 많은 문제에 직면했음에도! 시간내에 Bare Minimum을 달성한 서비스를 배포까지 할 수 있었다.
최선을 다했다. 자신없던 CSS도 붙잡고 늘어지다보니 정말 처음보다 많이 늘었다. 닥치니까 자연스럽게 하게되는게(?) 진짜진짜 신기했다. 내가 CSS로 애니메이션을 만들어 넣을 줄은 상상도 못했다.
하다보니 풀스택으로 하게된 것 같지만, 그럼으로 웹의 전반적인 이해와 경험이 가능했다.
마주한 문제를 바라보고, 인정하고, 그 상황에서 할 수 있는 걸 최선을 다해서 했다.
물론, 나 자신의 경험치 부족으로인한 부분들은.. 어쩔 수 없었다. 이것도 인정해야한다. 이제야 진정한 개발자로의 길에 접어든 것이니, 내가 잘 버티기만 하면 경험치는 쌓이고 레벨업도 되리라 믿는다.
이번 프로젝트에서도 역시 의사소통 하는 법에 대한 고찰을 많이 할 수 있었다.
보다 더 부드럽게 의견을 제시하는 법, 의견 충돌이 있을 때 조율하는 법 만큼은 레벨업이 되었다고 생각한다. 개인적으로 생긴 아쉬움을 컨트롤하는 법도 배웠다.
후에 어느 팀에 소속되든, 사람과 사람이 만나는 곳에는 충돌이 생길 수 밖에 없다고 생각한다.
모두가 내 마음 같을 수는 없다. 이를 인정하고, 그런 상황에서 내가 컨트롤 할 수 있는 것을 명확하게 정하고, 스스로 더 나은 상황을 만들어나가야 한다.
이제, 왠만하면 두렵지 않다. 어느 팀이든 녹아들 수 있을 것 같다는 자신감이 생겼다!
그리고, 주 3회 운동을 단 한 번도! 빼먹지 않고 할 수 있었다.
팀원 모두가 4주의 시간동안 번아웃 되지않고 완주하기 위해 컨디션 조절을 잘 하자라고 협의를 했기 때문인데, 나는 컨디션 조절을 위해 주 3회 저녁운동을 꼬박꼬박 했다. 확실히 멘탈관리나 스트레스 컨트롤에 많이 도움이 되었다. 이마저도 못했다면 프로젝트 중간에 뭔가 터졌을지도 모른다는 생각이 든다.
적절한 운동은 정말 사람을 살린다..!
그러나, 블로깅은 꾸준히 못했다.
와 정말.. 프로젝트 기간에도 꾸준히 블로깅을 하신 분들에게 정말정말 경의를 표한다.
반성하자. 나 자신아.. ㅠㅠ
마무리하며
서비스를 완성해서 배포했다는 것에서 만족을 느낄만큼, 이번 프로젝트는 스스로 느끼기에 꽤 힘들었다.
하지만, 이건 앞으로 수십 번, 수백 번 겪어야 할 상황이라는 걸 알고있다.
프로젝트 두번을 통해 이미 두 번을 경험했다. 세 번째부터는 이러한 상황에 익숙함을 느낄 수 있을거다.
경험치 마구마구 쌓아 레벨업 된 미래의 나를 기대한다.
또, 함께 고생해 준 팀원들께 감사하다는 말을 전해주고 싶다.
다들 같이 고생해주셔서, 서로에게 성장의 기회를 줄 수 있어서 값진 시간이었다.
이제 마지막 이머시브 코스 회고록을 끝으로 코드스테이츠를 졸업하려한다.
프리코스 시작하던 때가 아직 생생한데, 수료라니.. 언제오나 했던 시간이 다가왔다.
앞으로가 진짜 시작이다. 구호 한 번 외치고! 코스 회고록 쓰러간다!
// 강한 자가 버티는게 아니라, 버티는 자가 강한 것이다! 넘어져도 좌절말자! 일어나면 되는 것이고, 이미 그 방법을 알고있다!
