📌SSR

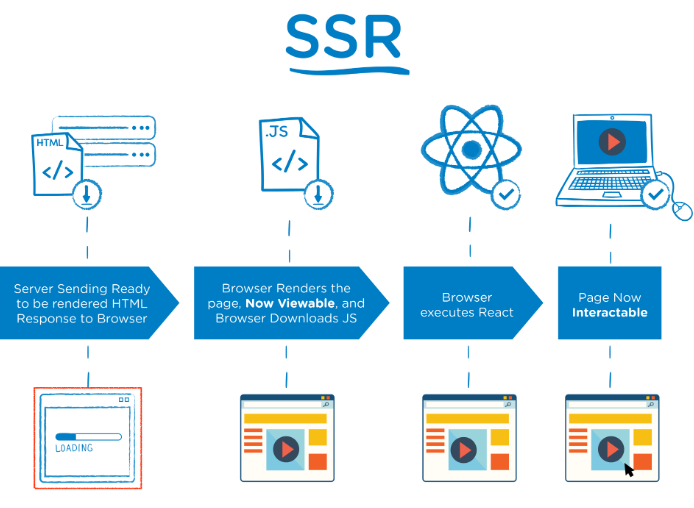
- 서버에서 HTML파일에 내용이 다 채워진 것을 보내는 것
- 브라우저에서는 서버로부터 HTML을 받으면 내부의 태그 문자열들을 파싱하면 된다
📌CSR

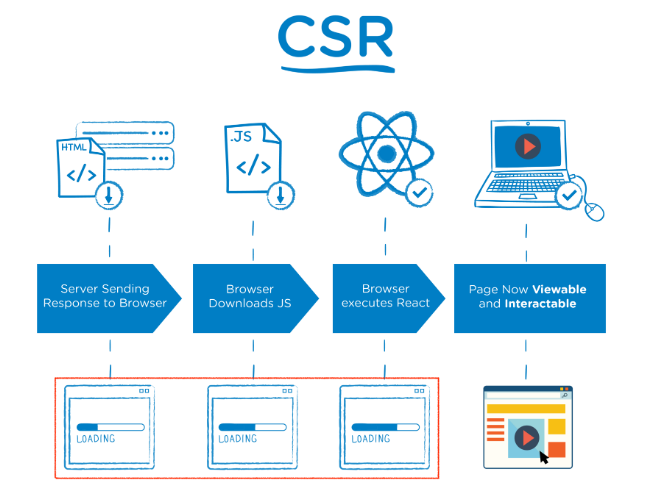
- 서버에서 불완전한 HTML파일을 보내는 것
<!-- 브라우저는 처음에 HTML받았더니 이것만 있음 -->
<div id="root"></div>- 브라우저에서는 서버로부터 HTML을 받고 JS까지 다운받고 실행해야 렌더링 가능
📌SSR, CSR 비교 및 장단점
📖웹페이지 로딩 시간
- 첫 페이지 로딩 : CSR은 모든 JS파일을 모두 불러와야 하므로 느림 / SSR은 필요한 부분의 HTML, CSS, JS만 불러오기 때문에 빠름
- 이후 페이지 로딩 : CSR은 나머지 웹페이지를 구성하는 부분도 받아왔으므로 빠름 / SSR은 첫 페이지 로딩과 같이 다시 서버에 요청하므로 느림
📖SEO(검색엔진 최적화)
- 크롤러가 웹 사이트들을 읽는데 완성된 웹페이지가 넘어오는 SSR이 유리, CSR은 크롤러가 JS까지 실행 시켜주어야 내용을 알 수 있기 때문에 불리
