📌정적 페이지와 동적 페이지
📖static pages
- web server는 파일 경로를 받아와 해당 경로의 file contents를 반환
- img, html, css, js 파일과 같은 컴퓨터에 저장되어 있는 파일들
📖dynamic pages
- 인자의 내용에 맞게 동적인 contents 반환
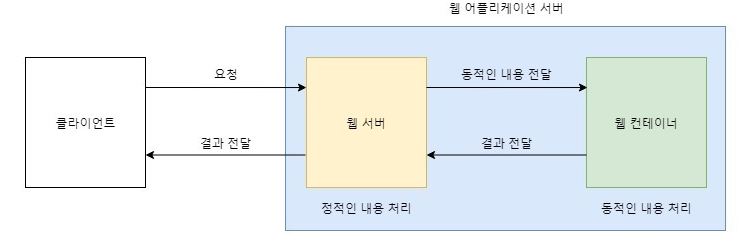
📌web server
- Apache, Nginx 등
📖web server의 개념
- 하드웨어 : web 서버가 설치되어 있는 컴퓨터
- 소프트웨어 : 클라이언트로부터 HTTP 요청을 받아 정적 컨텐츠를 제공하는 프로그램
📖web server 기능
- 정적인 컨텐츠 제공 : WAS를 거치지 않고 바로 클라이언트에 컨텐츠 제공
- 동적인 컨텐츠 제공 : 동적인 컨텐츠 처리를 위해 클라이언트의 요청을 WAS로 보내고 WAS로부터 처리 결과를 받아 클라이언트에 컨텐츠 제공
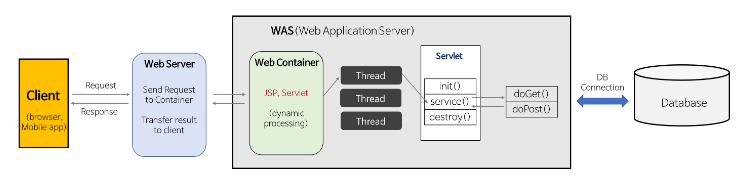
📌web application server
- Tomcat, JBoss, Jeus 등
📖WAS의 개념
- DB 조회나 다양한 로직 처리를 요구하는 동적인 컨텐츠를 제공하기 위해 만들어진 Application server
- HTTP를 통해 컴퓨터나 장치에 애플리케이션을 수행해주는 미들웨어(소프트웨어 엔진)
📖WAS의 역할
- WAS = Web server + Web Container
- Web container : JSP, Servlet을 실행시킬 수 있는 소프트웨어
📖WAS의 기능
- 프로그램 실행 환경과 DB 접속 기능
- 비즈니스 로직 수행
📌WAS, Web server 구분
📖Web server
- 이미지 파일은 HTML이 보내질때 함께 가지 않는다, HTML을 브라우저 받고 해석하는 과정에서 이미지 파일이 필요해지면(img 태그를 만나면) 다시 이미지만 요청하는 것
- Web server를 통해 정적 파일은 WAS까지 가지 않고 빠르게 응답 가능
📖WAS
- WAS가 없다면 Web server는 클라이언트 요청에 모든 경우의 수에대한 결과를 미리 만들어 놓아야함
- WAS를 통해 요청에 맞는 데이터를 DB를 활용해 로직에 맞게 그때 그때 결과를 산출
❓분리하는 이유
- 사실 WAS에는 Web server 기능도 포함되어 있다고 한다, 그럼에도 분리하는 이유로는
- 서버 과부하 방지(
하지만 WAS가 발전하면서 큰 의미가 없어졌다고도 한다) - 물리적 분리로 보안 강화
- 여러개의 WAS에 연결 가능(web server에서 load balancing), 한 WAS에 오류가 생기면 다른 WAS를 사용하여 장애를 극복
- 여러 WAS 서비스 사용(PHP application, java application 함께 사용)
📌web service architecture
- Client -> Web server -> DB
- Client -> WAS -> DB

- Client -> Web server -> WAS -> DB

참고 출처 : https://gmlwjd9405.github.io/2018/10/27/webserver-vs-was.html
