✒️1. 유저가 URI 요청
✒️2. 브라우저에서 DNS쿼리를 DNS서버에 요청
캐싱된 DNS기록이 있는 경우
- ISP의 DNS서버(이하 통칭 DNS recursor)에서 즉시 해당 IP 주소를 응답
캐싱된 기록 없는경우
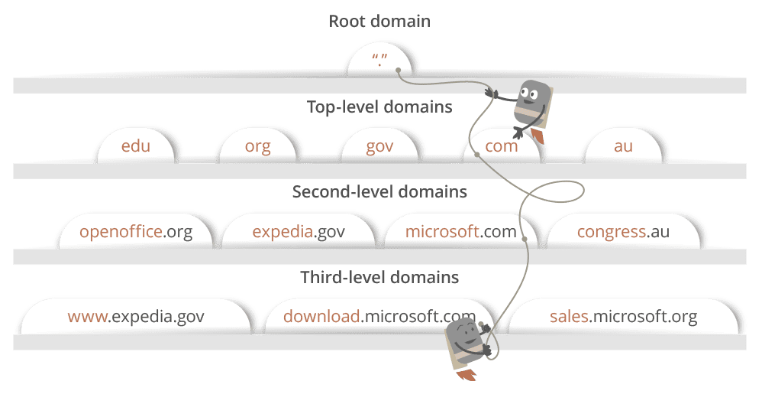
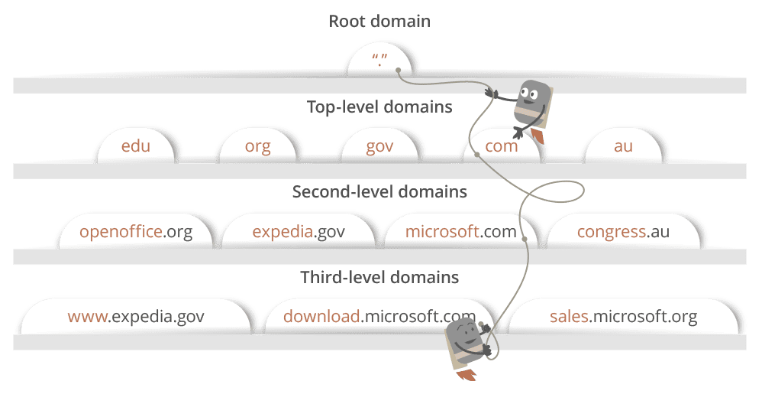
- 'www.google.com' 주소에 대해 검색할 때,
- DNS recursor가 root name server에 연락
- .com 도메인 name server로 리다이렉트
- google.com name server로 리다이렉트
- 최종적으로 DNS기록에서 'www.google.com' 에 매칭되는 IP주소 찾기
- 찾은 주소를 DNS recursor로 보내기
- DNS recursor는 응답받은 IP주소를 브라우저로 응답

✒️3. 브라우저와 웹서버 TCP연결
- 네트워크에서 배운
3-way handshaking를 사용하여 통신할 준비를 완료한다
✒️4. 브라우저에서 웹서버에 HTTP 요청
- 브라우저에서 웹서버에 GET요청으로 HTML문서를 요청
✒️5. web application server(WAS)에서 작업 처리
- WAS는 컴퓨터나 장치에 웹어플리케이션을 수행해주는 미들웨어, 웹서버를 도와줌
- 웹서버 : 정적 컨텐츠 요청 처리(HTML, CSS, image 등)
- WAS : 동적인 컨텐츠 요청 처리, DB서버에대한 접속 정보로 보안상 웹서버와 분리
- 더자세한 내용은 따로 작성
✒️6. 웹서버는 WAS에서 처리한 결과를 받음
- WAS에서 완료한 동적인 컨텐츠 변화까지 포함하여 정적인 컨텐츠 처리
✒️7. 웹서버 -> 브라우저 응답
- status code로 요청에 대한 상태를 알려줌
- 1xx ▶️ 정보만 담긴 메세지
- 2xx ▶️ response 성공
- 3xx ▶️ 클라이언트를 다른 URL로 리다이렉트
- 4xx ▶️ 클라이언트 측에서 에러 발생
- 5xx ▶️ 서버 측에서 에러 발생
✒️8. 브라우저는 받은 응답으로 렌더링
참고 출처 : https://velog.io/@eassy/www.google.com%EC%9D%84-%EC%A3%BC%EC%86%8C%EC%B0%BD%EC%97%90%EC%84%9C-%EC%9E%85%EB%A0%A5%ED%95%98%EB%A9%B4-%EC%9D%BC%EC%96%B4%EB%82%98%EB%8A%94-%EC%9D%BC