Prototype
- 생성자 함수(new와 같은)로 만들어진 객체들이 프로퍼티와 메소드를 공유하기 위해 사용하는 객체
- 동일한 생성자 함수로 만들어진 객체들은 내부적으로
__proto__프로퍼티를 사용하여, 생성자 함수에 존재하는prototype이라는 프로퍼티를 참조하여 같은 공간을 공유하고 있다. - ?
- 바로 예시로 가보자.
prototype프로퍼티를 좀 더 확실하게 확인할 수 있는 ES5 ver.으로 예시를 보겠다.
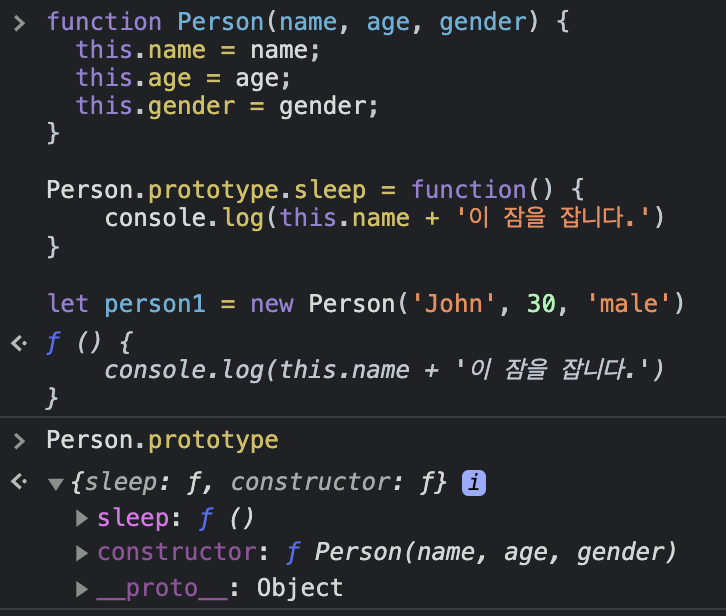
function Person(name, age, gender) {
this.name = name;
this.age = age;
this.gender = gender;
}
Person.prototype.sleep = function() {
console.log(this.name + '이 잠을 잡니다.')
}
let person1 = new Person('John', 30, 'male')
앞서 작성했던 Person class와 person1 instance를 예로 가져오겠다.
-
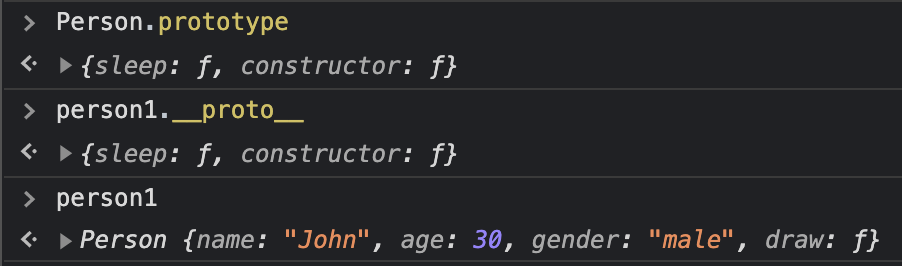
먼저 Person class는 내부적으로 sleep이라는 메소드를 갖고 있음을
prototype프로퍼티를 이용해 아래와 같이 확인할 수 있다.

즉 생성자 함수 constructor 외에, 임의로 우리가 설정해준 sleep이라는 함수가 Person class에 지정돼 있음을 확인할 수 있다.
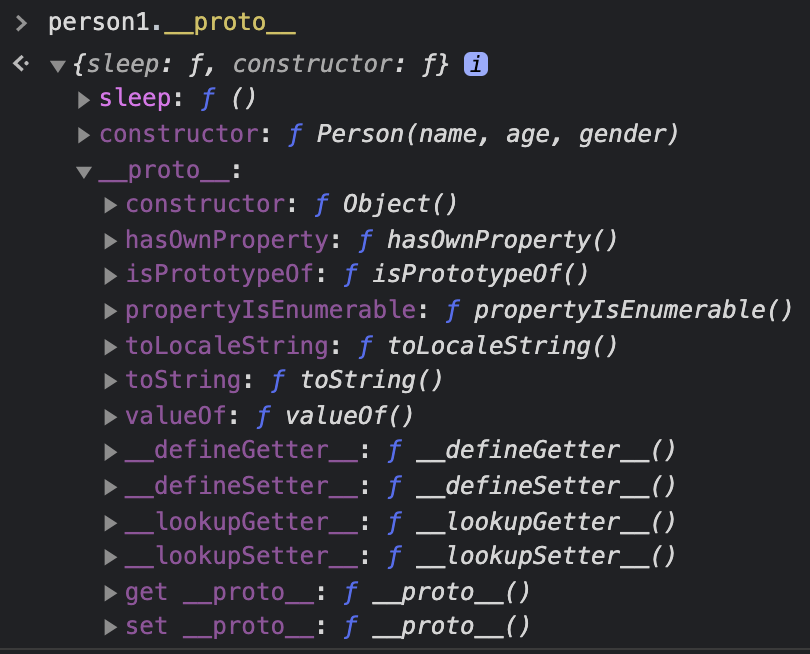
또한 Person class 역시 최상위 class인Object의 prototype을 상속받았음을__proto__를 통해 확인할 수 있다. -
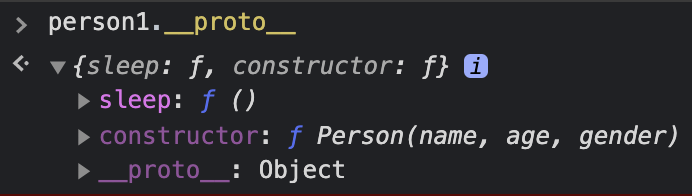
Person을 상속받은 person1 instance역시 sleep 메소드를 갖고 있음을
__proto__를 이용해 아래와 같이 확인할 수 있다.

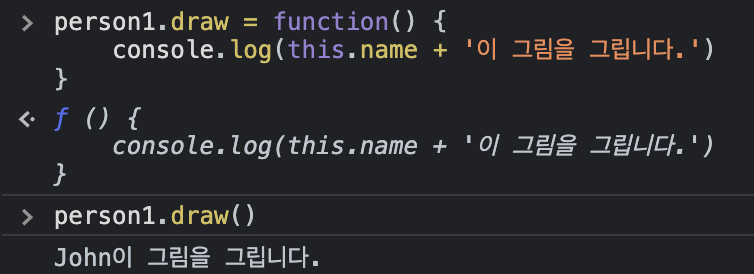
이 때, Person class엔 없지만 person1 instance에만 있는 메소드를 설정해줄 경우 해당 부분 역시 아래와 같이 확인 가능하지만,

이것은 상속받은 메소드가 아닌 person1 고유의 메소드이기 때문에, Person의prototype및 person1의__proto__로 조회가 되지 않는다. 오직 person1 instance 자체만을 조회했을 때 해당 메소드를 조회할 수 있다.

prototype vs __proto__
-
prototype프로퍼티는 부모 class의 입장에서 갖고 있는 메소드라고 볼 수 있겠다. 즉 자식들에게 물려줄 수 있고 다형성을 가질 수 있는 메소드라고 할 수 있고, 부모 class에서.prototype을 통해 해당 메소드들을 조회할 수 있다. -
__proto__프로퍼티는 자식 class의 입장에서 부모로부터 어떤 메소드들을 상속받았는지 확인할 수 있는 프로퍼티라고 볼 수 있겠다.

위의 예시처럼, person1은 상위 class인 Person으로부터 sleep 메소드와 constructor 생성자 함수를 상속받았으며, 또한 최상위 class인Object의 prototype들도 상속받았음을 확인할 수 있다.
이처럼 일단 객체가 생성됐다면, 최상위Object객체의prototype은 무조건 상속받기 때문에, 모든 객체는__proto__프로퍼티를 갖게 된다.
이렇게__proto__를 통해 상위 prototype과 연결되어 있는 형태를 prtotype chain이라고 한다.