질문은
https://realmojo.tistory.com/300,
https://h5bp.org/Front-end-Developer-Interview-Questions/translations/korean/
사이트를 참고하였습니다.
⭐ 중요도: 5
홈페이지가 사용자에게 보이는 순서(브라우저 렌더링 과정)
- 주소창에 입력된 주소를 통해 서버를 찾아간다.
- 이후 DNS가 연결해줄 곳을 찾는다.(실제 서버)
- 서버에서 HTML 파일을 클라이언트로 보낸다.
- HTML 문서는 파싱되어 DOM을 생성한다.(객체 형식)
- 중간에 css를 로드하는 link혹은 style 태그를 만나면 DOM 생성을 중지한다.
- CSS를 파싱하고 CSSOM을 생성한다.
- 이렇게 만들어진 DOM와 CSSOM은 렌더링(브라우저에 시각적으로 출력하는 것)을 위해 렌더 트리로 결합된다.
- 만약 script 태그를 만나면, css와 동일하게 JS코드를 실행하기 위해 파싱을 중단한다.
- 이후 JS엔진을 실행하고 JS코드를 파싱한다.
자바스크립트가 DOM, CSSOM을 변경하는 경우 리렌더링을 하게 된다.
리플로우: 레이아웃 계산을 다시 하는 것
리페인트: 재결합된 렌더 트리를 기반으로 다시 페인트를 하는 것
여기서 script태그를 만날때마다 파싱이 중단되는 문제를 script 태그 뒤에 async 혹은 defer를 붙여줌으로써 해결할 수 있다.
async: HTML 파싱, JS 파일 로드가 동시에 진행
defer: DOM 생성이 완료된 직후, JS의 파싱과 실행이 진행된다.
호이스팅이란?
모든 선언이 코드의 선두로 끌어 올려진 것처럼 동작하는 자바스크립트 고유의 특징.
아래는 호이스팅의 예시이다.
console.log(name1) // undefined 출력
var name1 = ‘자몽’
/////////
console.log(name2)
let name2 = ‘자몽’; // ReferenceError 에러출력var는 선언, 초기화가 동시에 이루어지고,
let,const는 선언단계만 호이스팅 되기때문에 실행 결과가 다름을 확인할 수 있다.
(선언 => 초기화 => 할당) 과정을 거침
클로저란?
클로저는 함수와 함수가 선언된 어휘적 환경의 조합이다.
외부 함수보다 중첩 함수가 더 오래 유지되는 경우,
중첩 함수는 이미 생명 주기가 다한 외부 함수의 변수를 참조할 수 있으며,
이러한 중첩 함수를 "클로저(closure)"라고 한다.
클로저는 은닉성이라는 강점을 지니고 있다.
function closureF(){
let name = 'jamong';
return function(){
return name;
};
}
let closure = closureF();
console.log(closure()); // 'jamong' 출력코드를 보면 closureF 함수가 종료되었음에도 name에 저장된 값이 그대로 출력되는 것을 확인할 수 있다.
CSS에서 margin과 padding이란?
-
margin: 바깥쪽 여백을 의미
-
padding: 안쪽 여백을 의미
CSS에서 position이란?
position 속성은 문서 상에 요소를 배치하는 방법을 지정한다.
-
static: 요소를 일반적인 문서 흐름에 따라 배치 -
relative: static + 자신을 기준으로 top, rigth, bottom, left의 값에 따라 오프셋을 적용 -
absolute: 요소를 일반적인 문서 흐름에서 제거하고, 가장 가까운 위치 지정 조상 요소에 대해 상대적으로 배치 -
fixed: 요소를 일반적인 문서 흐름에서 제거하고, 뷰포트의 초기 컨테이닝 블록을 기준으로 삼아 배치한다. => 바꾸지 않는 위치에 지정 -
sticky: static + fixed 특징을 동시에 가짐.
REST API란?
REST 기반으로 서비스 API를 구현한 것
REST(Representational State Transfer)
자원을 이름으로 구분하여 해당 자원의 상태를 주고받는 모든 것
- HTTP URI를 통해 자원을 명시하고,
- HTTP 메서드(POST, GET, PUT, DELETE)를 통해 해당 자원에 대한 CRUD를 적용하는 것
=> 즉, 자원 기반의 구조 설계의 중심에 자원이 있고, HTTP 메서드를 통해 이를 처리한다.
API(Application Programming Interface)
- 응용프로그램에서 사용할 수 있도록 운영 체제나 프로그래밍 언어가 제공하는 기능을 제어할 수 있게 만든 인터페이스
=> 쉽게 말해 프로그램끼리 통신할 수 있도록 하는 중재자이다.
- REST API의 특징
REST API는 HTTP 표준을 기반으로 구현됨
REST 기반으로 시스템을 분산시켜 확장성, 재사용성을 높여 유지보수와 운용을 쉽게 할 수 있게 만들어준다.
⭐ 중요도: 4
this 용법
-
일반 함수 호출
전역 객체 바인딩된 -
메서드 호출
메서드를 호출한 객체 가리킴 -
생성자 함수 호출
생성자 함수가 생성할 인스턴스를 가리킴 -
apply/call/bind 메서드에 의한 호출
브라우저 저장소의 차이점
-
LocatStorage
로컬 스토리지는 저장한 데이터를 지우지 않는 이상 영구적으로 보관이 가능하다.(도메인마다 별도로 로컬 스토리지가 생성됨)
최대 크기:5MB
사용 예시: 자동 로그인 -
SessionStorage
세션 종료 시 클라이언트에 대한 정보가 삭제된다.
최대 크기:5MB
사용 예시: 입력 폼 정보, 비로그인 장바구니 -
Cookie
웹 사이트에서 쿠키를 설정하면, 모든 웹 요청에는 쿠키 정보가 포함된다. => 서버 부담 증가
최대 크기:4KB
사용 예시: 팝업 창
서버 인증과 브라우저 저장소
-
주요 정보를 요청 헤더에 넣는 방법
=> 보안에 매우 취약 -
Session, Cookie 방식
=> 서버 부하 증가, 세션 하이재킹 공격에 취약 -
JWT 방식
=> 별도의 브라우저 저장소에 저장하지 않고 JWT를 발급하고 검증하면 되어 확장성이 뛰어나다.
그러나 Payload 정보가 제한적이고, JWT길이가 길다는 단점 존재
Restful API
Restful
REST API를 제공하는 웹사이트를 RESTful 하다고 할 수 있다.
RESTful API를 통해 이해하고 쉬운 API를 만드는 것이 목적이다.
GET: 요청받은 URI의 정보를 검색하여 응답한다.POST: 요청된 자원을 생성한다.DELETE: 요청된 자원을 삭제할 것을 요청한다.PUT: 요청된 자원을 (전체를) 수정한다.
PATCH: 요청된 자원 (일부를) 수정한다.HEAD: GET 방식과 동일, 하지만 응답에 BODY가 존재하지 않으며, 응답코드와 HEAD 만 응답한다.CONNECT: 동적으로 터널 모드를 교환, 프락시 기능을 요청시 사용한다.TRACE: 원격지 서버에 루프백 메세지를 호출하기 위해 테스트용으로 사용OPTIONS: 웹서버에서 지원되는 메서드의 종류를 확인할 경우 사용
JavaScript는 무슨 언어인가?
JavaScript는 싱글 스레드이면서 논 블록킹 언어이다.
스레드
어떠한 프로그램 내에서, 특히 프로세스 내에서 실행되는 흐름의 단위를 말한다.
싱글 스레드
스레드가 하나밖에 존재하지 않아 한번에 하나의 작업만 할 수 있다.
싱글 스레드 논 블록킹
자바스크립트는 비동기 처리를 통해 싱글 스레드이지만 블록킹 되지 않게 한다.
하나의 요청이 완료될 때까지 기다리지 않고 동시에 다른 작업을 수행함으로써(비동기) 문제를 해결한다.
비동기 처리
특정 로직의 실행이 끝날때까지 기다려주지 않고 나머지 코드를 먼저 실행하는 것
=> 멀티 스레드가 아닌 이유는 동시성 문제(동시에 공유된 자원에 접근하는 경우)를 해결하기 까다롭기 때문.
자바스크립트에서 비동기적으로 코딩하기
Promise
비동기 작업이 맞이할 미래의 완료 또는 실패와 그 결과 값
=> 쉽게 말해 비동기 작업의 결과라고 생각하면 된다.
-
콜백 함수
콜백 지옥에 빠지게 될 수도 있다는 단점 존재 -
Promise
.then: promise가 처리될 때까지 대기 -
async/await
async: 해당 함수는 항상 promise를 반환
await: promise가 처리될 때까지 대기
비동기 처리가 필요한 이유: https://velog.io/@dev-katrina/%EB%B9%84%EB%8F%99%EA%B8%B0
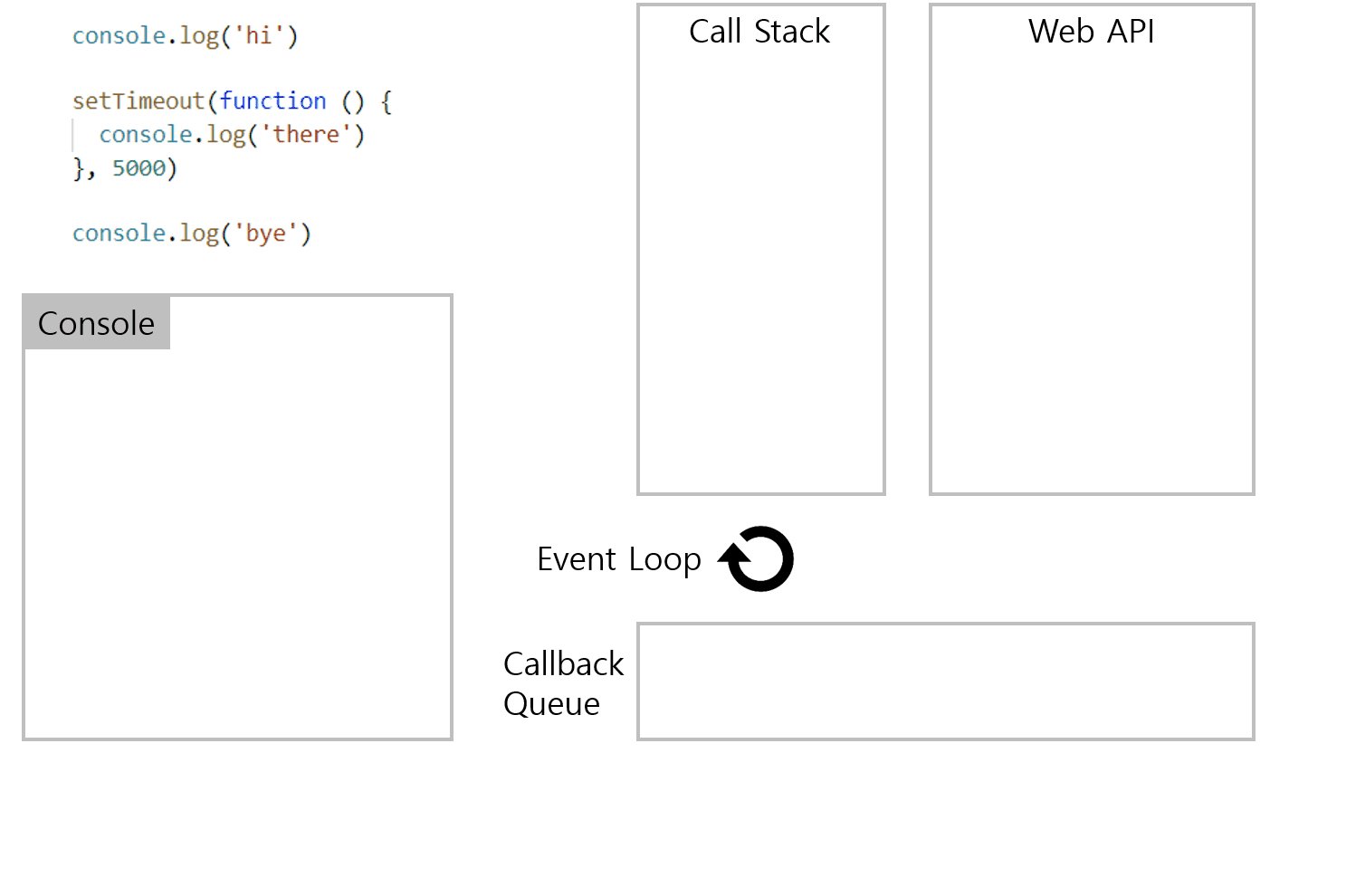
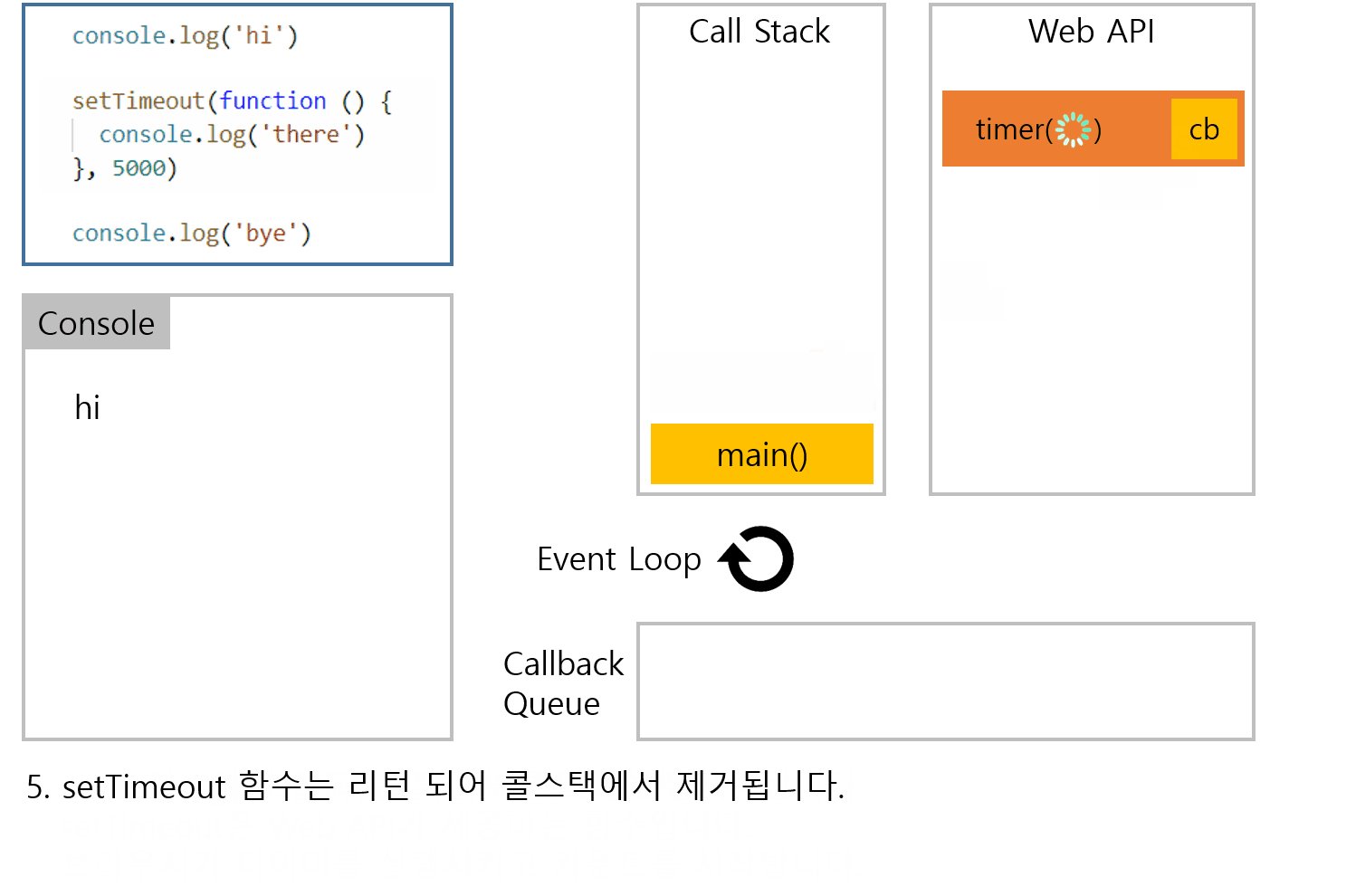
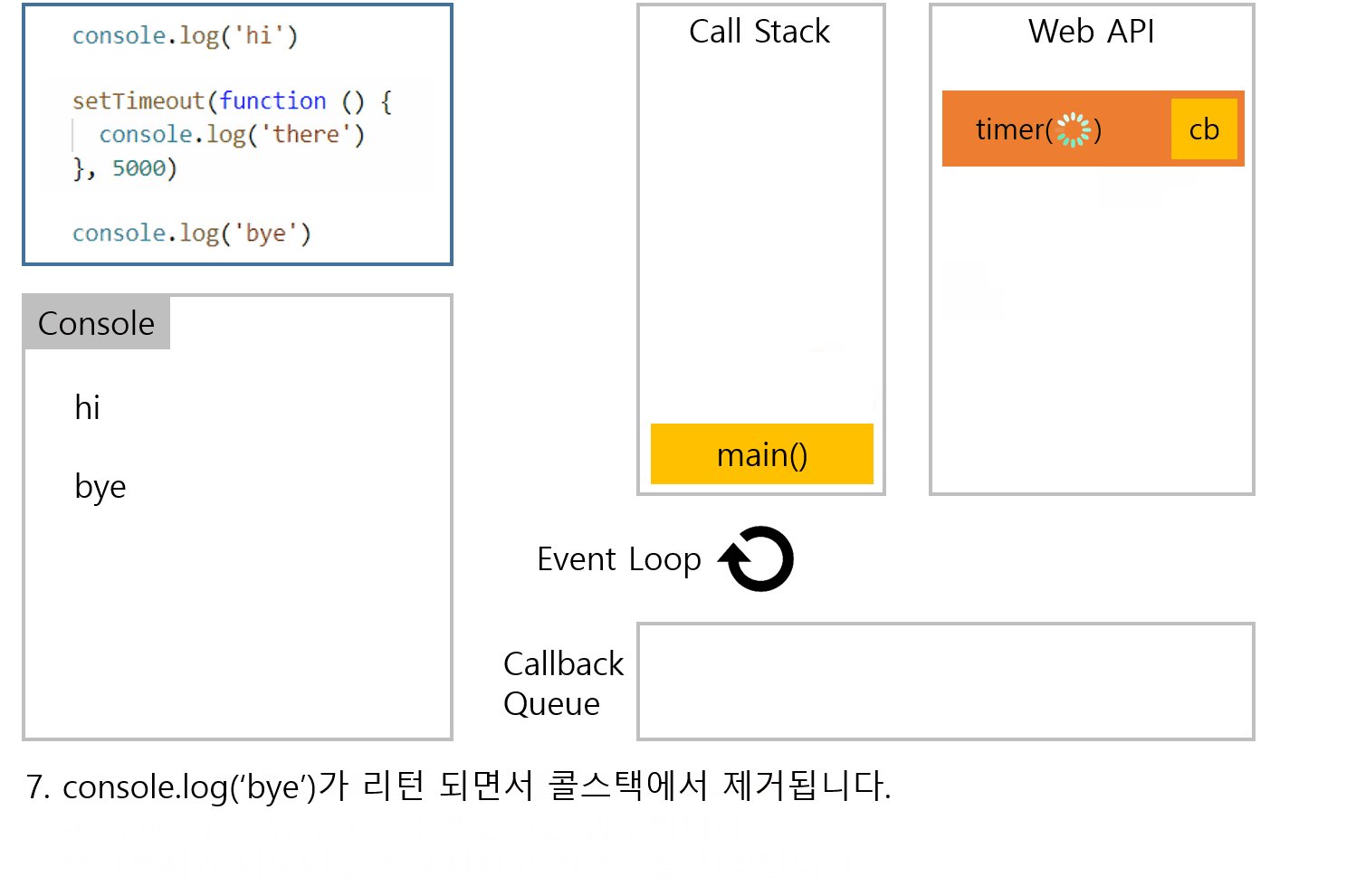
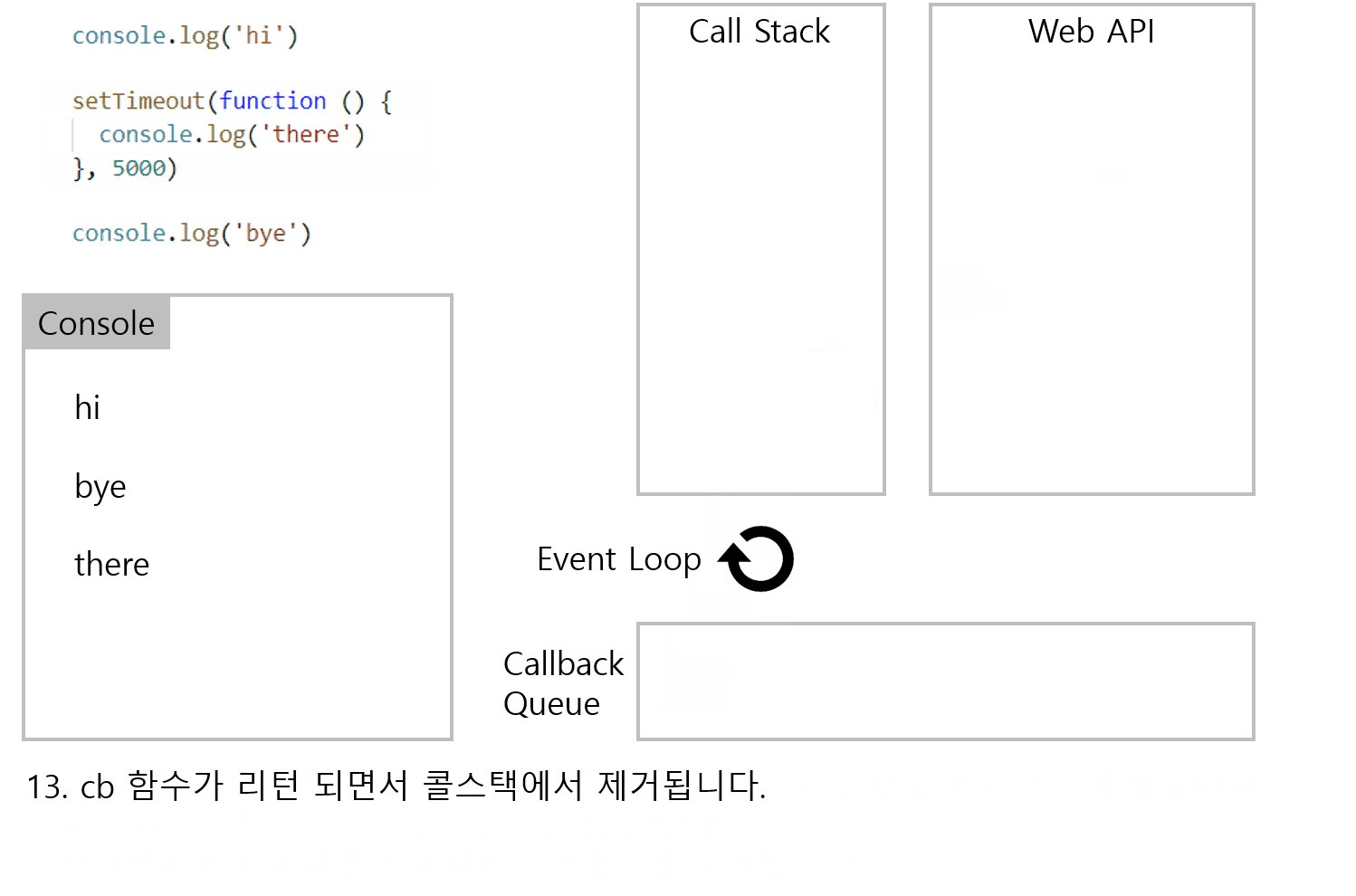
자바스크립트 동작 원리(이벤트 루프)

gif 출처: https://beomy.github.io/tech/javascript/javascript-runtime/
- 일반적인 작업은
Call Stack에서 이루어짐 - 시간이 소요되는 작업들(setTimeout, 이벤트, HTTP 요청 메서드 등)은
Web API에서 대기하다가Callback Queue로 보내진다. Call Stack이 비워져 있을때만Callback Queue에 저장되어있던 작업들을Call Stack으로 보낸다.
이벤트 전파
생성된 이벤트 객체는 이벤트를 발생시킨 DOM 요소인 이벤트 타깃을 중심으로 DOM트리를 통해 전파된다.
이벤트 버블링
이벤트가 하위 요소에서 상위 요소 방향으로 전파
이벤트 캡처링
이벤트가 상위 요소에서 상위 요소 방향으로 전파
+) 이벤트 버블링과 캡처링를 막기 위해서 e.stopPropagation()을 사용한다.
해당 웹 API를 통해 이벤트가 전파되는 것을 막을 수 있다.
타깃 단계
이벤트가 이벤트 타깃에 도달
이벤트 위임: 이벤트 버블링 활용하기
이벤트 위임을 사용하지 않고, 동일한 이벤트를 일일히 수동으로 달아주기에는 코드 낭비가 너무 심하다.
따라서 부모 요소에 이벤트를 부여해 버블링을 통해 하위 요소를 동작시킬때도 해당 이벤트가 발생하도록 만드는 것이 바람직하다.
아래와 같은 상황에서
<div class="itemList">
<li>
<input type="checkbox" id="item1" />
<label for="item1">1</label>
</li>
<li>
<input type="checkbox" id="item2" />
<label for="item2">2</label>
</li>
</div>- case1: 각각 이벤트들을 부여해주기
inputs의 내부 input에 각각 이벤트를 달아주었다.
let inputs = document.querySelectorAll("input");
inputs.forEach((input) => {
input.addEventListener("click", () => {
alert("clicked");
});
});- case2: 부모 요소에 이벤트 부여하기
부모 요소인 itemList를 클릭했을 때, 이벤트 버블링을 통해 checkbox type을 클릭했을 경우, 이벤트가 똑같이 동작하도록 만들었다.
let itemList = document.querySelector(".itemList");
itemList.addEventListener("click", (e) => {
console.log(e);
if (e.target.type === "checkbox") {
alert("click");
}
});이처럼 이벤트 버블링을 통한 이벤트 위임은 하위 요소에 각각의 이벤트를 붙이지 않고도 상위 요소에서 하위 요소의 이벤트들을 제어할 수 있다.
타입스크립트란?
타입을 명시하지 않는 자바스크립트와 달리, 타입스크립트를 통해 정적 타입을 명시하여 사용할 수 있다.
타입스크립트의 장점
타입스크립트는 코드에 목적을 명시하고, 목적에 맞지 않는 타입의 변수나 함수들에서 에러를 발생시켜 버그를 사전에 제거할 수 있다.
프로젝트가 크고, 복잡할수록 타입스크립트가 가진 강점이 점점 더 강해진다.
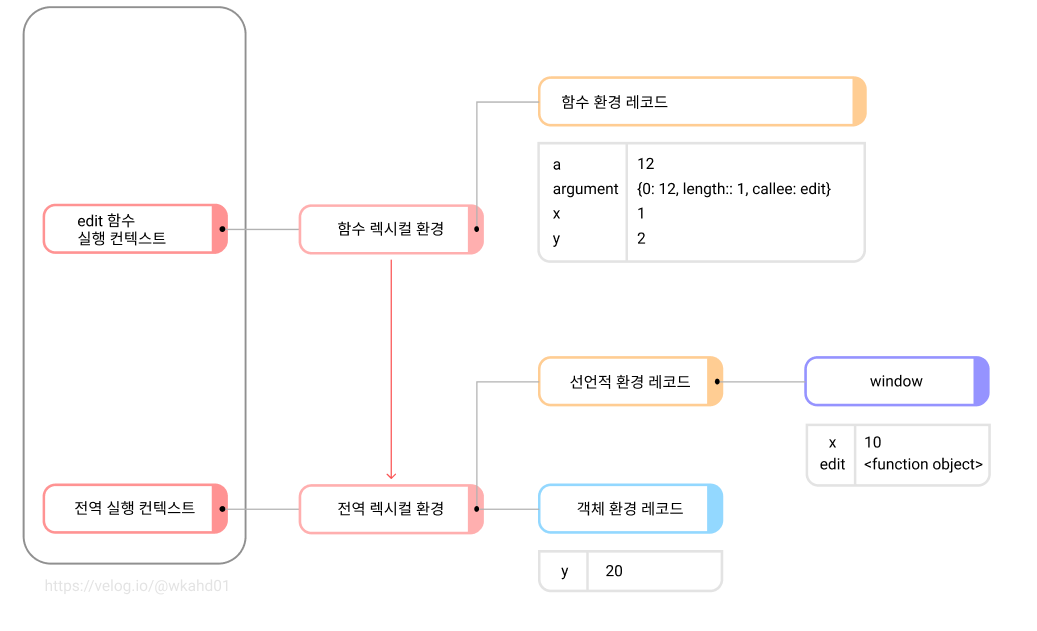
실행 문맥(실행 컨텍스트)
var x = 10;
const y = 20;
function edit(a){
var x = 1;
const y = 2;
return x+y+a;
}
edit(12);위와 같은 코드에서의 실행 컨텍스트를 확인하면 다음과 같다.

- 전역 실행 컨텍스트 생성/소스코드 실행
- var로 선언한 전역 변수는 객체 환경 레코드에 저장됨.
- const, let으로 선언한 전역 변수는 선언적 환경 레코드에 저장됨.
- edit 함수 실행 컨텍스트 생성/소스코드 실행
- 전역 환경 레코드와 달리 함수 환경 레코드는 분리되지 않고, 한 장소에서 var,const,let 모두를 처리한다.
추가로 알아야 하는 것들:
- 실행 컨텍스트들은 실행 컨텍스트 스택에 하나씩 쌓이고 사라진다.
- 소스코드 평가 과정에서는 선언문이 실행되고, 스코프에 등록된다.
- 소스코드 실행 과정에서는 변수에 값이 할당되고 함수가 호출된다.
SPA, CSR, SSR 차이
-
SPA
[싱글 페이지 렌더링]
SPA는 최초 한번 페이지 전체를 로딩한 후부터 데이터만 변경해서 사용할 수 있는 웹 애플리케이션
=> 하나의 페이지에서 실행됨. -
CSR
[클라이언트 사이드 렌더링]
최초 로드시 필요한 파일들을 전부 받고, 사용자의 인터렉션에 따라서 클라이언트단에서 받아와 랜더링을 해주는 방식
=> 기본 틀만 받고, 브라우저에서 동작으로 DOM을 그림
단점: 초반에 뼈대만 다운받기 때문에, SEO에 취약, 초기 화면의 렌더링 속도가 느리다
장점: 렌더링 속도가 빠름
- SSR
[서버 사이드 렌더링]
요청시마다 새로고침이 일어나며 서버에 새로운 페이지에 대한 요청을 하는 방식
=> 이미 다 만들어진 DOM을 받음
단점: 매 랜더링마다 서버를 거침으로 속도가 느림
장점: 초기 화면의 렌더링 속도가 빠르며, SEO에 최적화됨.
null, undefined, undeclared, NaN
-
null
=> 빈 값
null이라는 빈 값을 할당했을 때, 생기는 타입. -
undefined
=> 정의되지 않음
var 선언문의 경우, 호이스팅 되었을 때, 변수 선언과 초기화가 동시에 일어나기 때문에, 변수가 undefined됨.(타입 결정 안됨)
console.log(data) // undefined
const data = 'data'- undeclared
=> 선언되지 않음
let, const 선언문의 경우, 호이스팅 되었을 때, 변수 선언과 초기화가 따로 이루어지기에, 변수가 undeclared되어 에러가 생긴다.
console.log(data) // error
let data = 'data'- NaN
=> 표현 불가능한 수치형 결과
typeof 1/0 // NaN⭐ 중요도: 3
HTML 렌더링 중에 JavaScript가 실행되면 렌더링이 멈추는 이유?
렌더링 엔진은 HTML 한 줄씩 순차적으로 파싱하며 DOM을 생성해 나가다가 JavaScript를 만나면 DOM 생성을 임시 중단한다.
DOM 생성을 임시 중단하고, 자바스크립트 코드를 파싱하기 위해 자바스크립트 엔진에 제어권을 넘기게 되는데, 파싱이 끝나면 다시 렌더링 엔진에 제어권을 넘겨 중단된 부분부터 HTML 파싱을 재개하며 DOM 트리를 생성한다.
사용하고 있는 JavaScript 프레임워크
React
React를 사용하는 이유:
가상 돔
컴포넌트
(추후 작성 예정)
function Person(){}, var person = Person(), var person = new Person() 각각 설명
- function Person(){}
=> 함수 - var person = Person()
=> undefined - var person = new Person()
=> 객체
Property와 Attribute의 차이
우선, 둘 다 속성을 의미한다.
-
Property
프로퍼티는 정의되는 위치가 DOM이다. 브라우저에서 DOM 트리를 생성할 때, div 태그의 attribute와 value를 읽어서 노드를 생성한다. -
Attribute
어트리뷰트는 정의되는 위치가 HTML로, HTML 태그에 추가적인 정보를 제공한다.

와 진짜 대박이네요.. 좋은 정보 감사합니다 :)