데이터 타입과 변수
JS의 데이터 타입
자바스크립트(ES6)는 8개의 데이터 타입을 가지고 있다.
데이터 타입 종류
- 원시 타입
- 숫자 타입
- 문자열 타입
- 불리언 타입
- undefined 타입
- null 타입
- symbol 타입
- bigInt 타입
- 객체 타입
JS의 데이터 타입은 크게 2가지로 나눌 수 있다. 지금부터 원시 타입과 객체 타입을 파해쳐보겠다.
원시 타입
객체를 제외한 모든 타입은 "변경할 수 없는 값"을 정의한다.
이를 원시 타입이라고 하는데, 변경할 수 없는 값이 무슨 뜻인지 알아보자.

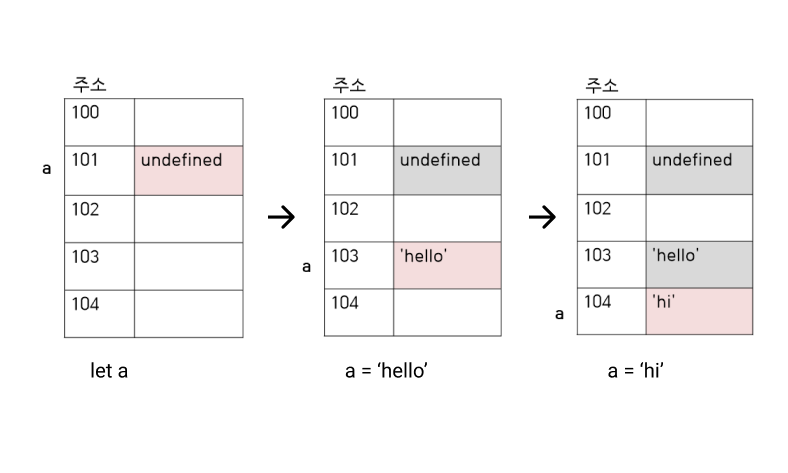
- let a
a변수를 생성하고 초기화한다. 만약 값이 할당되지 않으면 undefined가 메모리에 저장- a = 'hello'
a변수에 'hello'값을 할당하면 기존 101번 주소를 그대로 쓰는 것이 아닌, 새로운 주소에 값을 담는다.- a = 'hi'
a 변수에 'hi'라는 값을 재할당하면 새로운 104번 주소에 값을 담는다.
이처럼 값이 직접적으로 변경되는 것이 아닌, 새로운 메모리 공간을 할당받아 값을 변경하는 것을 "변경할 수 없는 값". 즉, call by value라고 한다.
문자열 일부분을 변경하면 말 그대로 일부만 변경될 것 같지만, 사실 새로운 메모리에 변경된 문자열을 저장하는 것이기 때문에 전체 변경과 다름이 없다.
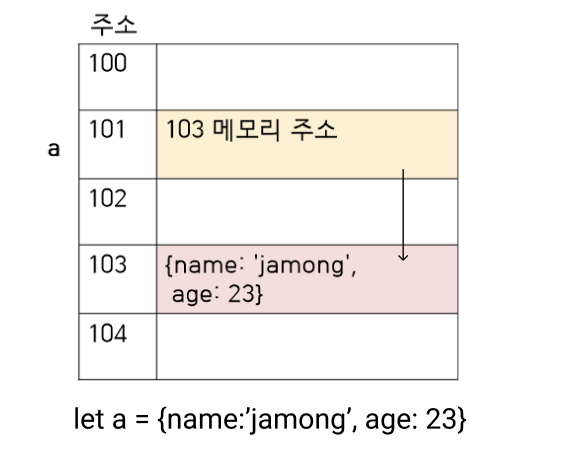
객체 타입
객체는 식별자로 참조할 수 있는 메모리 상의 값을 말한다.
객체는 프로퍼티 개수가 정해져 있지 않으며
객체는 "변경 가능"이라는 특징이 있다.
식별자: 식별자는 어떤 값을 구별해서 식별해낼 수 있는 고유한 이름
프로퍼티:키:값의 쌍을 프로퍼티라 말함.

위의 사진을 보면 a변수에 객체를 할당하면, 직접적인 값이 아닌 참조 값을 저장한다.
이렇듯 변경 가능한 특징이 있는 이유는, 객체는 많은 프로퍼티를 가지고 있는데, 이를 매번 새롭게 만들어서 사용한다면 효율이 매우 낮아진다. 따라서 값의 변경이 가능하도록 만들어 효율을 높였다.
이를 "변강 가능한 값". 즉, call by reference라고 한다.
단, 이렇게 변경 가능하다는 뜻은 여러 개의 식별자가 하나의 객체에 같이 접근할 수 있다는 것이고, 이는 곳 객체의 공유로 이어진다.
얕은 복사
여러 식별자가 하나의 객체를 공유할 수 있다는 특징때문에, 얕은 복사 이후 변경한 값은 전체 객체의 변경으로 이어진다.
let person1 = {name: 'jamong'}
let person2 = person1; // 얕은 복사 일어남.
person2.name='oseung' // name에 'oseung'할당.
console.log(person1) // {name: 'oseung'}
console.log(person2) // {name: 'oseung'}깊은 복사
let person1 = {name: 'jamong'}
let person2 = {...person1}; // 깊은 복사 일어남.
person2.name='oseung' // name에 'oseung'할당.
console.log(person1) // {name: 'jamong'}
console.log(person2) // {name: 'oseung'}원시 타입 종류
숫자 타입
말 그대로 숫자 타입이며, 정수와 실수의 구분이 없다.(내부적으로는 모두 실수로 데이터 처리)
// 모두 숫자 타입
const integer = 7;
const double = 10.222;
const binary = 00111;문자열 타입
텍스트 데이터를 나타내는 데 사용하는 문자열 타입
const str = '안녕하세요'
const str1 = "안녕하세요"
const str2 = `안녕하세요`불리언 타입
참/거짓을 나타내는 불리언 타입
const a = true;
const b = false;undefined 타입
변수를 선언한 이후, 값을 설정하지 않을 경우, undefined가 변수에 할당된다.
var a;
console.log(a); // undefinednull 타입
변수에 값이 없다는 것을 의도적으로 명시할 때 사용한다.
let a = null;
console.log(typeof a); // nullsymbol 타입
ES6에서 추가된 타입으로, 변경 불가능한 원시 타입의 값이다.
다른 값과 중복이 되지 않는 유일무이한 값이다.
// case 1
const a = 'sample'
const b = 'sample'
console.log(a===b) // true
// case 2
const a = Symbol('sample');
const b = Symbol('sample');
console.log(a===b) //falsebigInt 타입
ES2020에서 추가된 타입으로 기존 number에서 다룰 수 없던 큰 수들을 다룬다.
const num = 123123123n;
console.log(typeof num); // bigInt객체 타입의 종류
객체 타입은 객체, 함수, 배열 등 원시 값을 제외한 나머지는 모두 객체 타입이다.
