
자바스크립트의 동작
자바스크립트는 어떻게 동작할까?
동작을 한 줄로 줄여서 요약하자면,
자바스크립트는 싱글 스레드이면서 논 블록킹 언어이다.
이제 하나하나 자바스크립트의 동작에 대해 뜯어보도록 하겠다.
이해를 쉽게 하기 위해서 도로 상황에 비유해 설명할 예정이다.
📌 싱글 스레드
싱글 스레드는 1차선 도로와 같다.

📙 V8
자바스크립트 엔진은 V8엔진으로 구현되었다.
V8은 "구글에서 개발한 오픈소스로 C++로 작성됨"
V8은싱글 스레드를 제공한다.
이러한 싱글 스레드는 하나의콜 스택(Call Stack)과 하나의힙(Heap)을 제공한다.
📘 논 블록킹 언어
블로킹이 되지 않는
즉, 막히지 않는 도로 상황을 말한다.

자 그럼 싱글 스레드와 논 블록킹의 특징을 모두 합친 결과는
"1차선이지만 막히지 않는 도로"가 나온다.
아니 2차선도 툭하면 막히는데 1차선 도로가 안막힌다는게 무슨 말이죠???
자바스크립트는 블록킹 문제를 해결하기 위해 "비동기 처리"를 도입하기로 하였다.
📌 비동기 처리
특정 코드의 연산이 끝날 때까지 코드의 실행을 멈추지 않고 다음 코드를 먼저 실행하는 자바스크립트의 특성

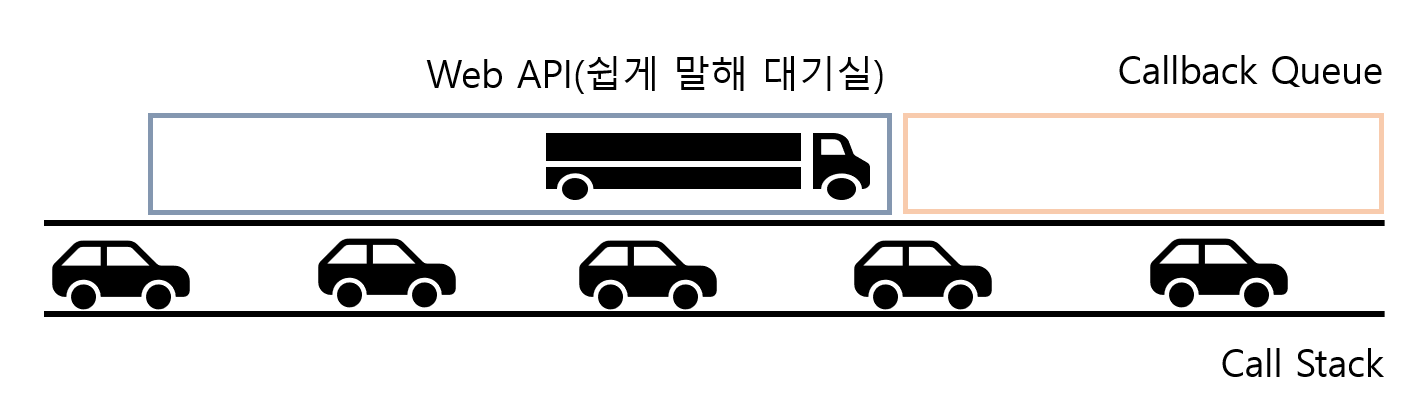
위의 그림과 같이 오랜 시간 작업해야 하는 것들(여기서는 트럭)을 다른 곳으로 빼어놓고 작업을 막힘없이 처리한다.
앞에서의 블로킹 상태를 나타냈던 그림과 비교하면 도로 상태가 훨 나아진 것을 볼 수 있다.
⭐ 자바스크립트 동작 원리
본격적으로 자바스크립트 동작 원리에 대해 알아보자.
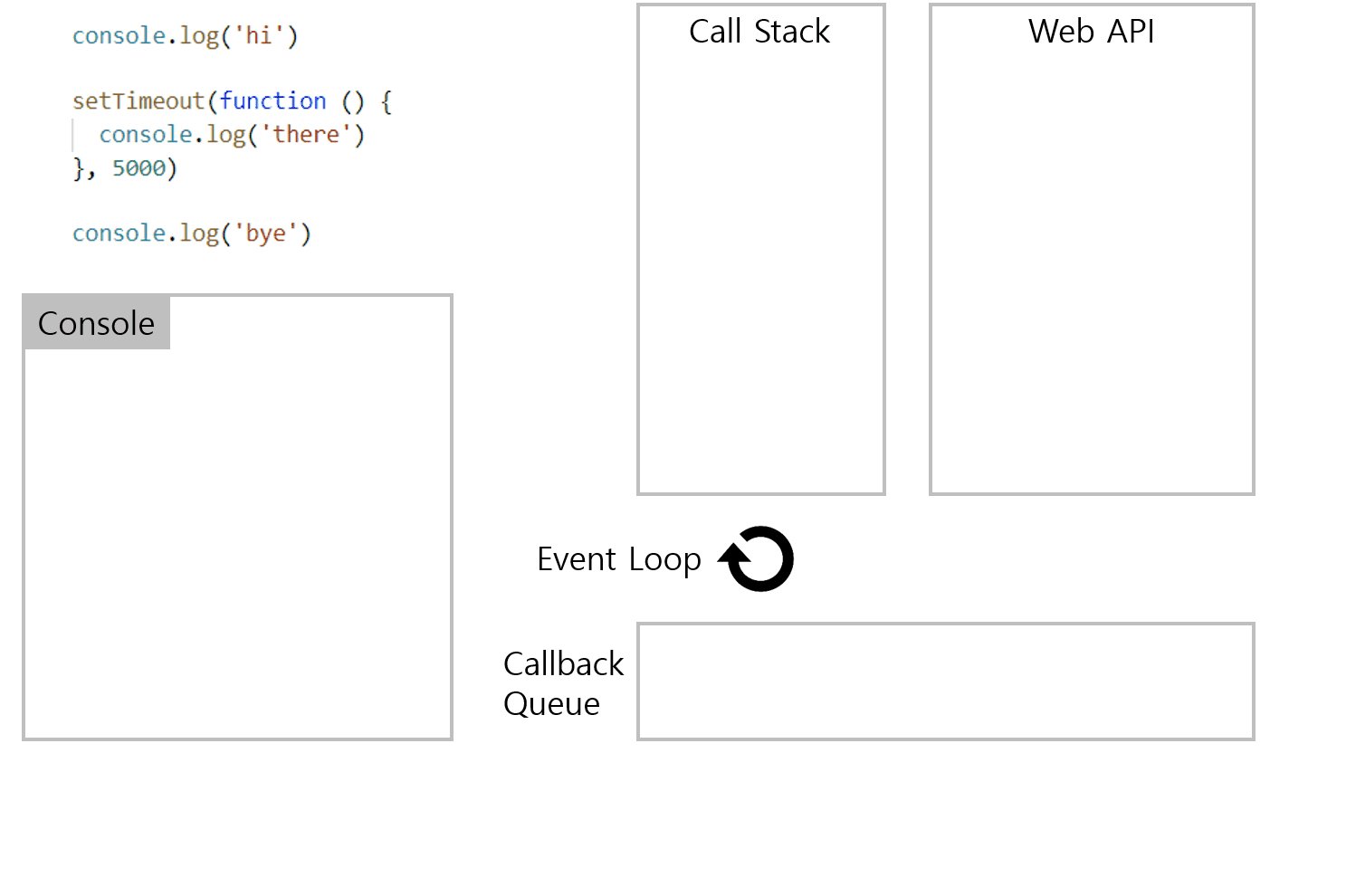
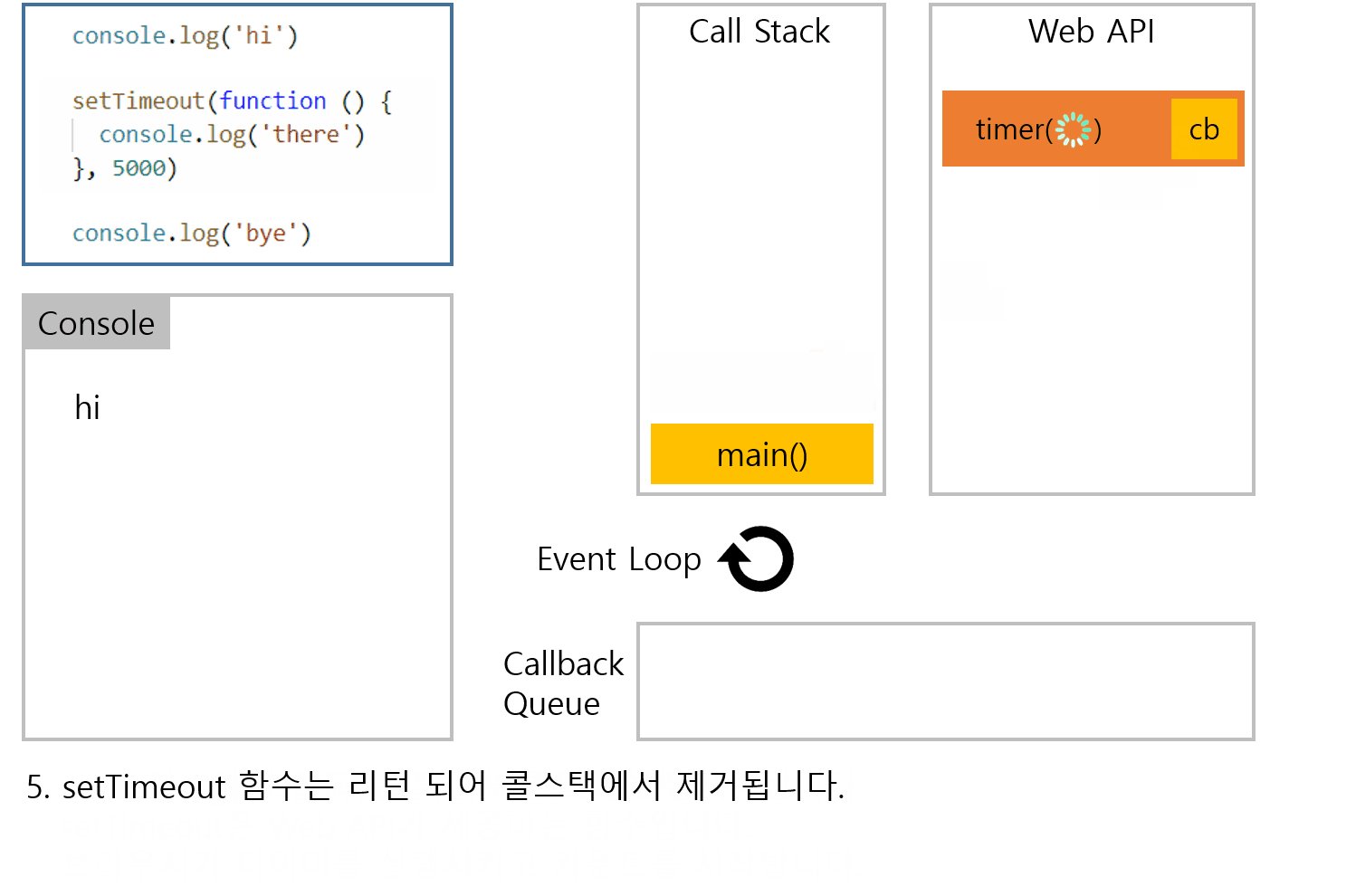
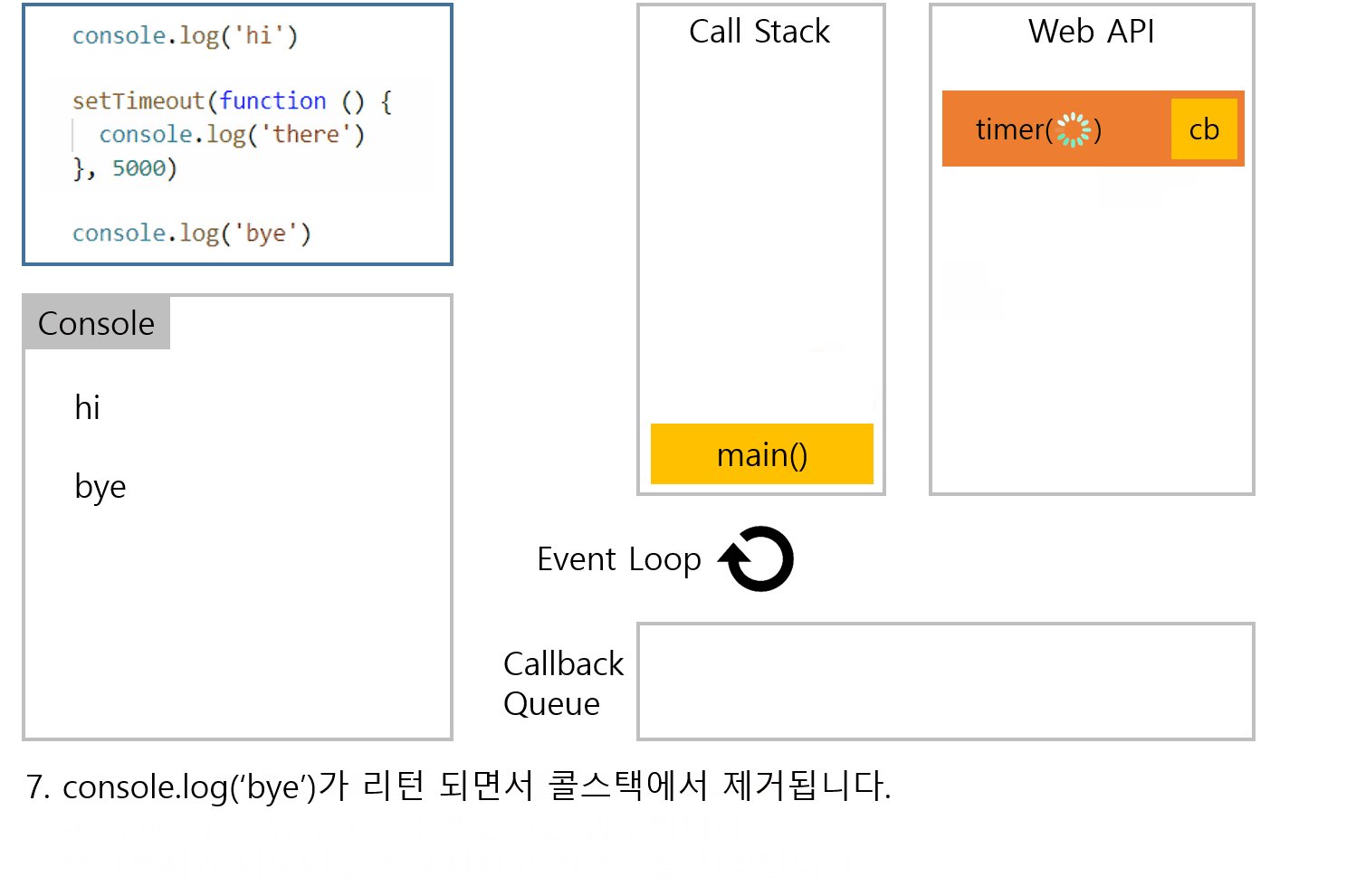
자바스크립트는 다음과 같이 구성, 동작한다.

-
일반적인 작업은
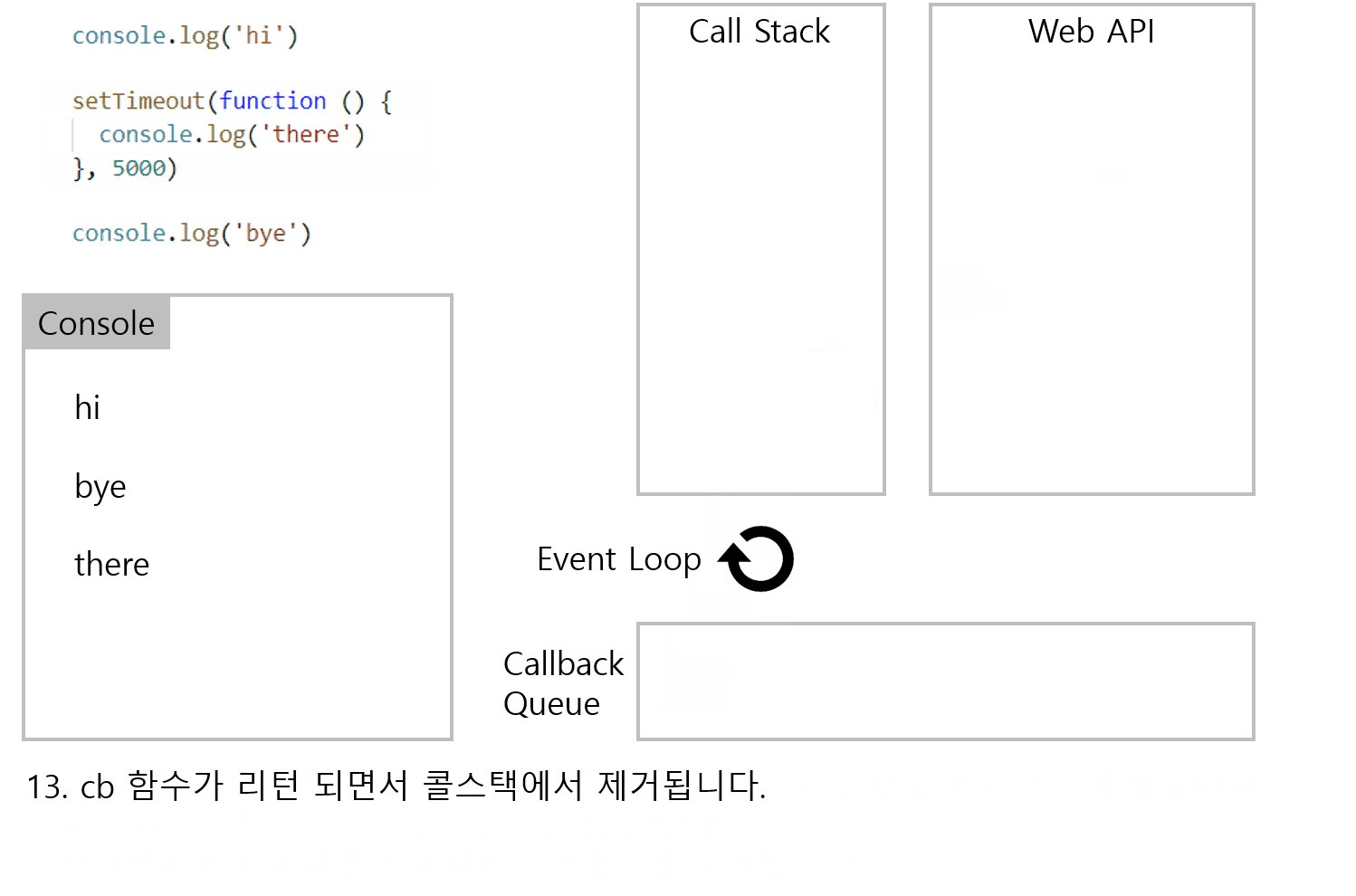
Call Stack에서 이루어진다. -
시간이 소요되는 작업들(setTimeout, HTTP 요청 메서드, 이벤트)은 Web API에서 대기하다가(ex) seTimeout,1이면 1초 기다림)
Callback Queue로 보내진다. -
Call Stack이 비워져 있을 경우Callback Queue에 저장되어있던 작업들을Call Stack으로 보낸다.
이러한 동작을 더 쉽게 이해할 수 있도록,
https://beomy.github.io/tech/javascript/javascript-runtime/ 블로그에 있는 gif를 가져왔다.

📗 Web API
브라우저에서 제공하는 API로,
DOM, Ajax, Timeout 등을 가지고 있다.
결론
자바스크립트 엔진은
Memory Heap: [메모리 할당이 일어나는 곳. 선언한 변수, 함수 등이 담김]
Call Stack: [함수가 실행되는 순서를 기억, 선입후출]
으로 구성되어 있다.
싱글 스레드에서의 블로킹을 방지하기 위해 비동기 콜백 이 해결 방안으로 나왔다.
