✅ 렌더링
개발자가 작성한 문서를 브라우저에서 그래픽 형태(시각적)로 그래픽 형태로 출력하는 과정
📕 브라우저 렌더링 과정
1. 주소창에 'http://www.naver.com' 입력
2. 네이버 서버를 찾아간다.
3. DNS를 통해 연결해줄 곳을 찾는다.
http, https중 어떤 방식으로 통신해야 하는지도 파악.
4. 서버에서 HTML 파일을(주로 index.html) 클라이언트로 보낸다.
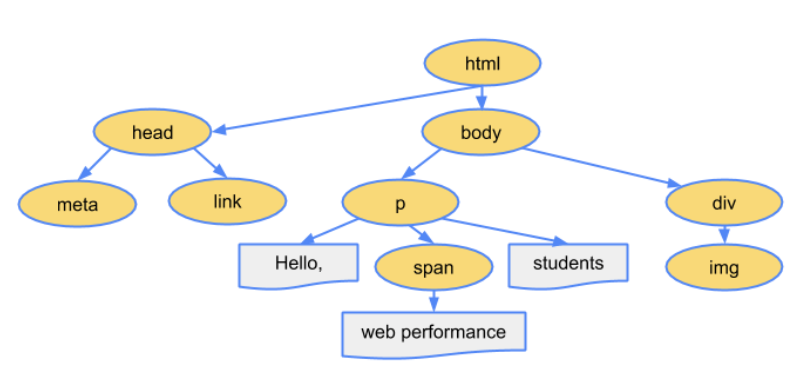
5. DOM 트리를 만들어 나간다.
HTML 파일을 파싱하면서 DOM 트리를 만들어 나간다.
link 태그로 연결된 CSS 파일을 만나면 HTML을 잠시 중단시키고,
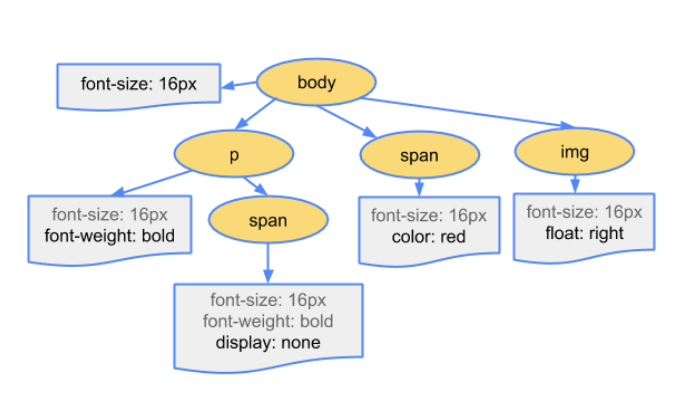
CSS 파일을 파싱하면서 CSSOM 트리를 생성한다.
(만약, JavaScript 파일을 만나면, CSS와 만찬가지로 HTML을 잠시 중단시키고,
제어권을 자바스크립트 엔진에게 넘긴다.)
.
DOM 트리
CSSOM 트리
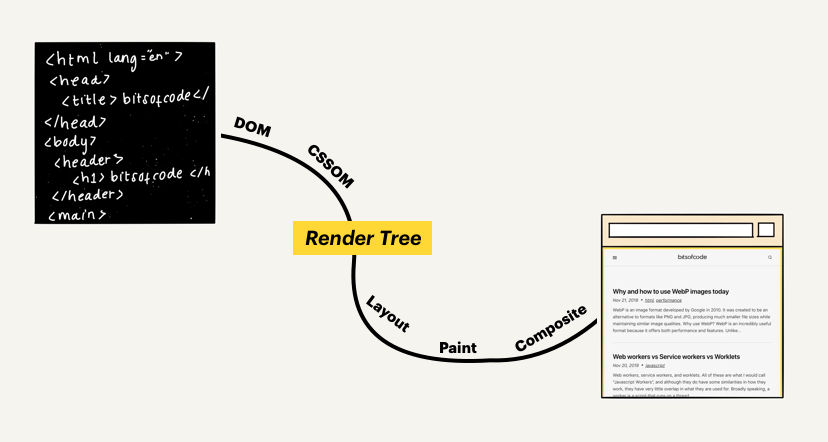
6. 이렇게 만들어진 DOM, CSSOM 트리를 합쳐서, Render Tree를 만든다.
Render Tree

📙 용어 정리
DNS
DNS는 실제 서버가 어디에 있는지 알고 있는 서버
네트워크에서 도메인이나 호스트 이름을 숫자로 된 IP 주소로 해석해주는 TCP/IP 네트워크 서비스이다.
파싱
어떤 페이지(문서, html 등)에서 내가 원하는 데이터를 특정 패턴이나 순서로 추출해 가공하는 것
DOM
웹 페이지에 대한 인터페이스
문서 객체 모델(The Document Object Model)의 약어이다.
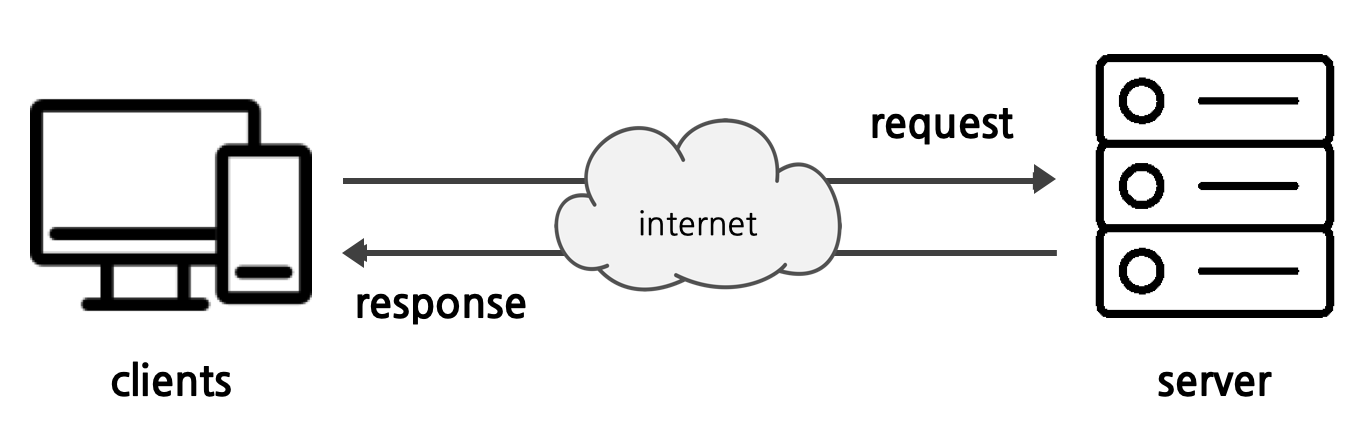
클라이언트
다른 프로그램에게 서비르를 요청하는 프로그램
서버
그 요청에 대해 응답을 해주는 프로그램

HTTP, HTTPS
용어를 풀이하면 이해하기가 쉽다.
HTTP: Hypertext Transfer Protocol
HTTPS: Hypertext Transfer Protocol Secure
"서로 다른 시스템들 사이에서 통신을 주고받게 해주는 가장 기초적인 프로토콜"
https는 기존 http보다 다음과 같은 강점을 가진다.
- 보안이 뛰어나다. =>
SSL인증서 추가 - 검색 엔진 최적화