시작
미니 프로젝트 2회차. 2~3일에 하나씩 프로젝트를 진행할 생각이였지만 재밌어서 연속으로 진행하게 되었다.
우선 이번에 만들 프로젝트는 HTML, CSS, JavaScript 를 이용해 만든 Login Form이다.

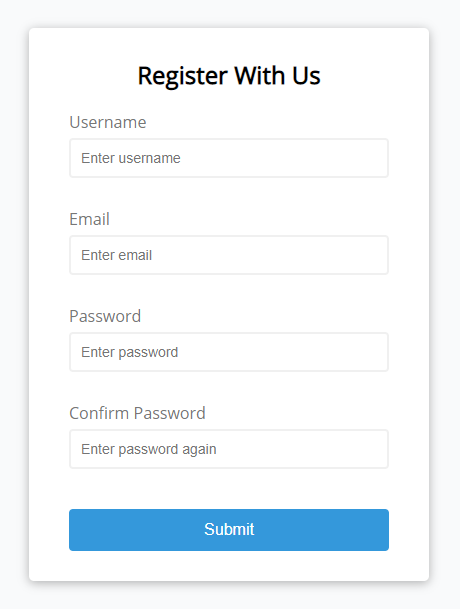
완성된 결과물은 이렇게 생겼다.
HTML part

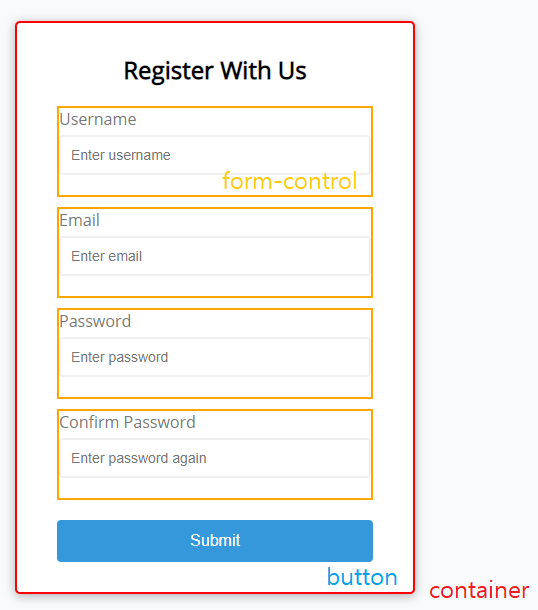
위의 사진처럼 HTML 구조는 크게 3가지로 나눌 수 있다.
container와 그 내부를 구성하고 있는 form-control, button이다.
이 중 from-control은
label로 되어있는 부분(제목)- text를 입력하는
input부분 - 에러가 생겼을 때, 해당 에러의 메세지를 출력하는
small부분
으로 나누어져있다.
한눈에 보기 쉽게 Username을 예시로 들겠다.
<div class="form-control">
<label for="username">Username</label>
<input type="text" id="username" placeholder="Enter username">
<small>Error message</small>
</div>CSS part
CSS 부분을 짜면서 새롭게 알게 된 지식으로는
:root {
--success-color: #2ecc71;
--error-color: #e74c3c;
}부분이다.
:root는 전역 CSS 변수를 선언하는데 사용된다.
따라서, CSS에서 color: var(--sucess-color)를 요청한다면, :root에서 정의한 #2ecc71의 색상이 적용되게 된다.
위의 이미지에서 small 부분은 에러 메세지 출력을 담당하고 있지만 평상시에는 visibility: hidden으로 모습을 감추고 있다가, 에러가 발생하면 :root에서 정의된 변수 색을 불러오면서 visibility: visible로 변화한다.
정리하며..
이번 미니 프로젝트 'Login Form'은 HTML, CSS에서 딱히 눈여겨 볼 부분이 없었기에 이정도로 넘어가고 다음 벨로그에서 JavaScript부분을 다루고자 한다.
