자바스크립트의 문법을 모두 공부한 이후, 어떻게 하면 이것들을 활용해 실전해서 사용할 수 있을까 고민하다 자바스크립트를 활용하기 좋은 사이트를 발견하였다.
https://github.com/bradtraversy/vanillawebprojects
이 사이트에는 자바스크립트를 활용한 여러 프로젝트가 존재하였는데 앞으로 이를 수행해 나가면서 velog를 작성해볼 생각이다.
이번 벨로그는 HTML, CSS를 구성하고 다음 포스트에서 JavaScript를 구성할 예정이다.
✈ 시작
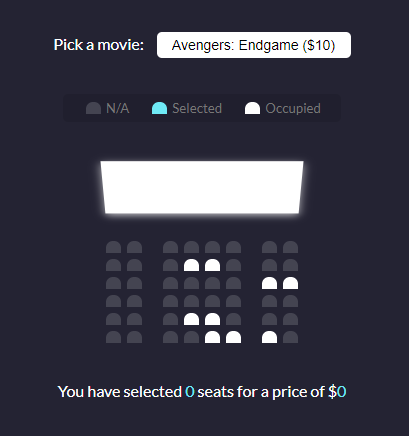
우선 만들어보기 전에 완성된 결과물은 이렇게 생겼다.

주요 기능
- 영화 선택 이벤트: 선택한 영화의 정보에 맞춰 세팅하기
- 좌석 클릭 이벤트: 좌석을 클릭하면 클래스의 상태를 변화시켜 효과를 줌, 좌석 수 업데이트
- 영화의 index와 가격 설정
- total과 count 업데이트
- localstorage에서 데이터 가져오기, UI 채우기
📕 HTML part

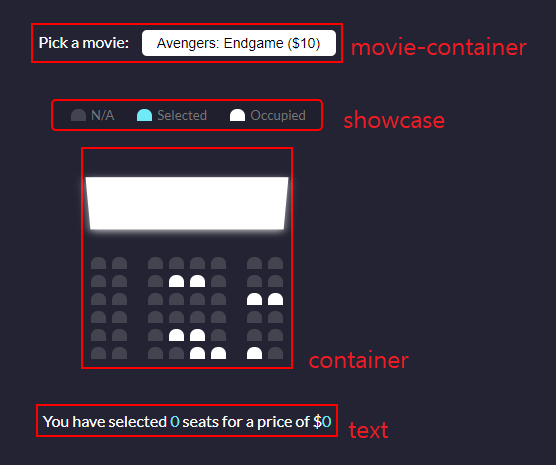
html은 크게 4가지로 나눌 수 있다.
movie-container
selecte를 통해 영화를 선택할 수 있게 만들었다.
<div class="movie-container">
<label>Pick a movie:</label>
<select id="movie">
<option value="10">Avengers: Endgame ($10)</option>
<option value="12">Joker ($12)</option>
<option value="8">Toy Story 4 ($8)</option>
<option value="9">The Lion King ($9)</option>
</select>
</div>showcase
showcase 내부에는 3 종류의 seat 클래스가 있다.
-> seat, seat selected, seat occupied
<ul class="showcase">
<li>
<div class="seat"></div>
<small>N/A</small>
</li>
<li>
<div class="seat selected"></div>
<small>Selected</small>
</li>
<li>
<div class="seat occupied"></div>
<small>Occupied</small>
</li>
</ul>container
container 태크는 너무 길기에 emmet로 간단하게 나타내었다.
row=8, colum=6. 즉 48좌석을 가지고 있는 극장을 만들어준다.
<div class="container">
<div class="screen"></div>
.row*6>.seat*8
</div>📗 CSS part
css는 간단하게 중요한 것만 짚고 넘어가고자 한다.
-
우선 body에 flex를 적용하여 내부 요소를 가운데로 정렬하였다.
-
container 에는 perspective를 적용하여 스크린에 rotate를 적용하였을 때, 원근감이 생성되도록 만들었다.
-
seat에서 왼쪽 2번째 열까지는 좌측으로 좀 더 이동해주고, 오른쪽에서부터 2번째 열까지는 우측으로 좀 더 이동해준다.
-
occupied된 좌석은 클릭이 불가능하여 색은 회색으로 지정한다.
-
not(occuped)인 좌석은 cursor: pointer를 지정해주고, 마우스를 올렸을 때, scale를 키어준다.
-
screen에는 roateX를 적용시켜준다.
