이번 벨로그에서는 javascript로 나머지 movie select를 채워나간다.
✈ 시작
📙 JavaScript part
📌 변수 설정

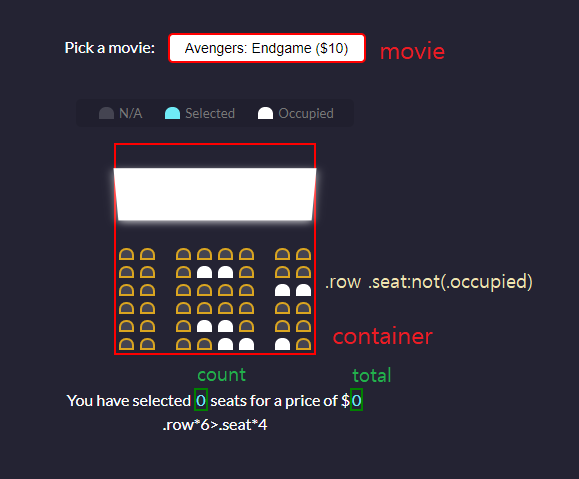
container, seats, count, total, movieSelect 사용
const container = document.querySelector('.container');
const seats = document.querySelectorAll('.row .seat:not(.occupied)');
const count = document.getElementById('count');
const total = document.getElementById('total');
const movieSelect = document.getElementById('movie');우선 이벤트를 먼저 구성해보자.
📄 이벤트 설정
영화 선택 이벤트
선택한 영화의 정보로 설정을 시켜야 한다.
movieSelect.addEventListener('change', e=>{
ticketPrice = +e.target.value;
setMoiveData(e.target.selectedIndex, e.target.value);
updateSelectedCount();
});각각의 영화들(movie)에 이벤트를 넣어주기에는 코드가 너무 복잡해지기에, 이벤트 위임을 사용해 movieSelect 에 이벤트를 걸어준다.
이벤트 위임: 여러 개의 하위 DOM 요소에 각각 이벤트 핸들러를 등록하는 대신 하나의 상위 DOM 요소에 이벤트 핸들러를 등록하는 방법
ticketPrice는 추후 let으로 생성할 티켓 가격 변수이며,
setMovieData와 updateSelectedCount는 조금 있다 다시 살펴보기로 하자.
좌석 클릭 이벤트
container.addEventListener('click', e=>{
if(e.target.classList.contains('seat') &&
!e.target.classList.contains('occupied')){
e.target.classList.toggle('selected');
}
updateSelectedCount();
});seat를 자식으로 가지고 있는 container를 이벤트 위임으로서 사용한다.
여기서 주의해야 할 점은, 이벤트 위임을 사용하면 seat 뿐만이 아닌 container를 클릭해도 이벤트가 생성되기 때문에 조건문을 사용해서 범위를 seat로 한정해줘야 한다는 것이다.
📄 localStorage에 영화의 index와 가격 설정
우선 localStorage란,브라우저 세션 간에 공유되는 저장된 데이터이다.
setItem을 통해 저장하고, getItem을 통해 데이터를 불러온다.
앞에서 설명했던 영화 선택 이벤트를 예시로 설명하자면,
setMoiveData(e.target.selectedIndex, e.target.value);
클릭한 요소의 인덱스와 value 값을 함수의 매개변수로 받아 localStorage에 저장해준다.
function setMovieData(movieIndex, moviePrice){
localStorage.setItem('selectedMovieIndex', movieIndex);
localStorage.setItem('selectedMoivePrice', moviePrice);
}📄 total과 count 업데이트
-
const selectedSeats = document.querySelectorAll('.row .seat.selected');
좌석 클릭 이벤트로 selected된 seat를 selectedSeats로 저장시킨다. -
const seatsIndex = [...selectedSeats].map(seat => [...seats].indexOf(seat));
- 앞서 초기화했던 변수 selectedSeats들을
[...selectedSeats]로
스프레드 문법을 사용해 개별적 값을 만든 후, 배열로 만든다. - map을 통해 반복문을 돌며 배열 안의 요소들을
[...seats].indexOf(seat)와 1대 1로 짝지어준다.
localStorage.setItem('selectedSeats', JSON.stringify(seatsIndex));
setItem에 키로는 'selectedSeats', 값으로는 JSON.stringify(seatsIndex)를 설정해준다.JSON.stringify() 메서드는 JavaScript 값이나 객체를 JSON 문자열로 변환합니다
function updateSelectedCount() {
const selectedSeats = document.querySelectorAll('.row .seat.selected');
const seatsIndex = [...selectedSeats].map(seat => [...seats].indexOf(seat));
localStorage.setItem('selectedSeats', JSON.stringify(seatsIndex));
const selectedSeatsCount = selectedSeats.length;
count.innerText = selectedSeatsCount;
total.innerText = selectedSeatsCount * ticketPrice;
setMovieData(movieSelect.selectedIndex, movieSelect.value);
}📄 localStorage에서 데이터 가져오기, UI 채우기
JSON.parse() 메서드는 JSON 문자열의 구문을 분석하고, 그 결과에서 JavaScript 값이나 객체를 생성합니다.
localStorage에서 'selectedSeats'를 키로 가지고 있는 값을 가져와 변수 selectedSeats에 저장한다.
조건문은 'selectedSeats'가 존재하는 경우에만 실행된다.
seats.forEach((seat, index) =>{
if(selectedSeats.indexOf(index) > -1){
seat.classList.add('selected');
}
});부분에서는 seats 배열의 모든 요소를 순회하며 콜백 함수를 반복 호출한다.
호출되는 콜백 함수는 localStorage에서 가져온 selectedSeats의 인덱스가 0 이상이면 해당하는 요소에 'selected' 클래스를 부여한다.
function populateUI(){
const selectedSeats = JSON.parse(localStorage.getItem('selectedSeats'));
if(selectedSeats !== null && selectedSeats.length > 0){
seats.forEach((seat, index) =>{
if(selectedSeats.indexOf(index) > -1){
seat.classList.add('selected');
}
});
}
const selectedMovieIndex = localStorage.getItem('selectedMovieIndex');
if(selectedMovieIndex !=null){
movieSelect.selectedIndex = selectedMovieIndex;
}
}✔ 완성된 JavaScript code
const container = document.querySelector('.container');
const seats = document.querySelectorAll('.row .seat:not(.occupied)');
const count = document.getElementById('count');
const total = document.getElementById('total');
const movieSelect = document.getElementById('movie');
populateUI();
let ticketPrice = +movieSelect.value;
// localStorage에 영화의 index와 가격 설정
function setMovieData(movieIndex, moviePrice){
localStorage.setItem('selectedMovieIndex', movieIndex);
localStorage.setItem('selectedMoivePrice', moviePrice);
}
// total과 count 업데이트
function updateSelectedCount() {
const selectedSeats = document.querySelectorAll('.row .seat.selected');
const seatsIndex = [...selectedSeats].map(seat => [...seats].indexOf(seat));
localStorage.setItem('selectedSeats', JSON.stringify(seatsIndex));
const selectedSeatsCount = selectedSeats.length;
count.innerText = selectedSeatsCount;
total.innerText = selectedSeatsCount * ticketPrice;
setMovieData(movieSelect.selectedIndex, movieSelect.value);
}
// localstorage에서 데이터 가져오기, UI 채우기
function populateUI(){
const selectedSeats = JSON.parse(localStorage.getItem('selectedSeats'));
if(selectedSeats !== null && selectedSeats.length > 0){
seats.forEach((seat, index) =>{
if(selectedSeats.indexOf(index) > -1){
seat.classList.add('selected');
}
});
}
const selectedMovieIndex = localStorage.getItem('selectedMovieIndex');
if(selectedMovieIndex !=null){
movieSelect.selectedIndex = selectedMovieIndex;
}
}
// 좌석 클릭 이벤트
container.addEventListener('click', e=>{
if(e.target.classList.contains('seat') &&
!e.target.classList.contains('occupied')){
e.target.classList.toggle('selected');
}
updateSelectedCount();
});
// 영화 선택 이벤트
movieSelect.addEventListener('change', e=>{
ticketPrice = +e.target.value;
setMoiveData(e.target.selectedIndex, e.target.value);
updateSelectedCount();
});
updateSelectedCount();