객체란 무엇일까?
단서 1
사전적 정의
객체: 프로그램에서 사용되는 데이터 또는 식별자에 의해 참조되는 공간을 의미하며, 변수, 자료 구조, 함수 또는 메소드가 될 수 있다.
(https://ko.wikipedia.org/wiki/객체_(컴퓨터_과학))
mozilla에서 정의한 객체
객체: 관련된 데이터와 함수(일반적으로 여러 데이터와 함수로 이루어지는데, 객체 안에 있을 때는 보통 프로퍼티와 메소드라고 부름)의 집합
(https://developer.mozilla.org/ko/docs/Learn/JavaScript/Objects/Basics)
이러한 정의들을 봤을 때,
객체란 여러 속성들을 저장 가능하게 만들어 주는 어떤 것..? 이라고 어렴풋이 생각할 수 있을 것이다.
단서 2
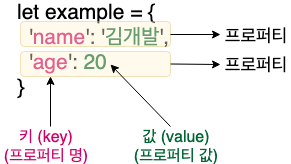
자, 그럼 다음과 같은 사진을 보자.

(출처: https://velog.io/@hyksmine/day-8)
키 : 값의 구조로 객체를 만들 수 있다.
이를 통해 객체는 키와 값으로 구성되는데, 그 값에는 (앞선 단서 1을 덧붙여서) 여러 속성들이 들어갈 수 있다고 추측할 수 있다.
📌 객체
객체: 이름(key)과 값(value)으로 구성된 정렬되지 않은 집합이다.
+자바스크립트의 기본 타입은 객체이다.
객체는 다음과 같이 생성한다.
const person = {
name: ['Jamong', 'Kwon'],
age: 22,
gender: 'male',
greeting: function() {
alert('Hi! I\'m ' + this.name[0] + '.');
}
};여기서, 객체의 값에 단순히 22, 'male', ['Jamong', 'Kwon'] 같은 것들을 우리는 프로퍼티 라고 하고, 함수를 사용했을 경우 메소드 라고 표현한다.
프로퍼티 접근법
마침표와 대괄호 프로퍼티 접근 연산자를 통해 프로퍼티에 접근 가능하다.
var person={
name: 'Lee'
};
//마침표 프로퍼티 접근 연산자(.)
console.log(person.name);
//대괄호 프로퍼티 접근 연산자([])
console.log(person[name]);
//존재하지 않는 프로퍼티 값을 할당하면 프로퍼티가 동적으로 생성된다.
person.age=20;
//delete 연산자는 객체의 프로퍼티를 삭제한다.
delete person.age;생성자 함수
자바스크립트는 객체와 그 기능을 정의하기 위해서 '생성자 함수'를 사용한다.
(쉽게 말해 객체를 생성하는 함수=생성자 함수)
생성자 함수 만들기
function Person(name){
this.name=name;
}```
다음과 같은 함수를 생성자 함수라고 부른다. 말 그대로 객체를 생성해주는 함수이며,
이러한 생성자 함수를 호출해 여러 객체를 만들 수 있다.
#### 생성자 함수 호출
```js
const person1 = new Person('jamong');
const person2 = new Person('lemon');만들어진 객체들은 프로퍼티, 메서드의 접근을 통해 사용할 수 있다.
객체 사용하기
person1.name // "jamong" 출력됨📌 객체지향 프로그래밍(OOP)
Object-Oriented Programming: 객체지향 프로그래밍은 함수들의 집합 혹은 단순한 컴퓨터의 명령어들의 목록이라는 전통적인 절차지향 프로그래밍과는 다른,
관계성있는 객체들의 집합이라는 관점으로 접근하는 소프트웨어 디자인으로 볼 수 있다.장점:
- 코드를 재사용성 증가
- 업그레이드가 쉽다.
- 디버깅이 쉽다.
📕 인스턴스
"객체"는 좀더 일반적인 의미인 반면에 "인스턴스"라고 표현하면 "현재 생성된 바로 그 객체"라는 인스턴트(instant)한 뉘앙스로 좀 더 짙게 표현할 수 있다.
출처: https://webclub.tistory.com/380 [Web Club]
📙 프로토타입
자바스크립트는 다른 언어들과 달리 class가 아닌 프로토타입이라는 개념을 사용한다.
객체의 원형(프로토타입)을 복사해 새로운 객체를 생성하는 것을 프로토타입이라고 불리우며, 이러한 프로토타입은 자바스크립트가 객체 지향적인 프로그래밍이 가능하게 만들어준다.
function Person(){}
const person1 = new Person();
console.log(person1.getType()) // Uncaught TypeError
Person.prototype.getType=function(){
return '사람';
}
console.log(person1.getType()) // '사람'prototype을 통해 원형을 복사해 새로운 객체를 형성하는 과정
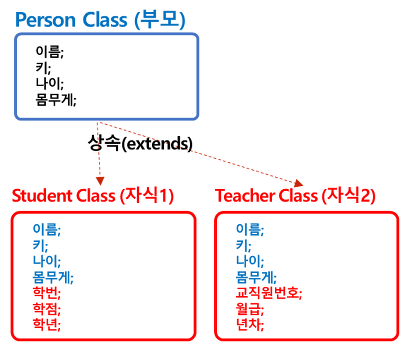
📒 상속
상속: 자식(하위 클래스)이 부모(상위 클래스)의 메소드나 변수를 사용할 수 있는 것을 말함.

자바스크립트에서의 상속은 기존의 객체나 생성자 함수를 기반으로 새로운 객체나 생성자 함수를 생성하는 것을 말한다.
📘 다형성
다형성: 하나의 메소드나 클래스가 있을 때 이것들이 다양한 방법으로 동작하는 것을 의미
예외적으로 다형성은 Java 코드를 통해 설명하도록 하겠다.
package org.opentutorials.javatutorials.polymorphism;
class O{
public void a(int param){
System.out.println("숫자출력");
System.out.println(param);
}
public void a(String param){
System.out.println("문자출력");
System.out.println(param);
}
}
public class PolymorphismOverloadingDemo {
public static void main(String[] args) {
O o = new O();
o.a(1);
o.a("one");
}
}class O에서 o.a(1)과 o.a("one")은 같은 a 메서드를 사용하지만, 결과는 다르게 나타난다.
이처럼 같은 메서드라도 다양한 방법으로 동작하는 것을 다형성이라고 한다.
출처: https://www.opentutorials.org/module/516/6127
📗 캡슐화
캡슐화: 일반적으로 연관 있는 변수와 함수를 클래스로 묶는 작업
const Person = function(arg){
let name=arg?arg:"jamong";
this.getName=function(){
return name;
};
this.setName=function(arg){
name=arg;
};
};이런 식으로 Person 생성자 함수를 작성했다고 하자.
const person1 = new Person();
person1.getName(); // 'jamong'
person1.setName('lemon');
person1.getName(); // 'lemon'person1 이라는 객체를 만들어주고, 메서드를 통해 아무 것도 설정이 되지 않으면 'jamong'이, 이름을 설정해주면 해당 이름이 출력된다.
하지만 정작 name을 출력하기 위해 다음과 같이,
person1.name // undefinedundefined를 출력하는데, 이는 캡슐화가 적용되어 정보 은닉이 되었기 때문이다.
this.getName, this.setName은 클로저 역할을 하기에 let name이 참조 가능했다.
클로저: 자신이 생성될 때의 환경(Lexical environment)을 기억하는 함수
출처: https://alcohol-dev.tistory.com/1
📕 추상화
추상화: 공통적인 속성이나 기능을 묶어서 이름을 붙이는 것
자바스크립트에서는 추상 클래스나 메소드를 만들 수 없지만,
https://stackoverflow.com/questions/29480569/does-ecmascript-6-have-a-convention-for-abstract-classes
다음과 같은 방법을 통해 추상 클래스를 만들 수는 있다.
