
import-h 프로젝트를 진행하던 도중, 기능을 계속 추가하다 보니 기존의 프로젝트 구조로는 더이상 작업하기 힘들 것 같다는 생각이 들어 리팩토링을 진행하게 되었다.
우선 내가 생각한 프로젝트의 문제점이다.
-
하나의 컴포넌트가 너무 많은 기능을 담당하고 있음
하나의 컴포넌트가 너무 많은 역할과 기능을 담당하고 있어, 비슷한 역할을 하는 컴포넌트여도 따로 생성을 해줘야 했다.
-
컴포넌트의 레이아웃, 스타일과 로직이 한데 묶여있어 디자인 담당하는 팀원이 힘들어했다.
프로젝트에서 추가하는 기능들이 많아지면서, 스타일과 로직이 한데 묶여 코드량이 증가했고, 이로 인해 서로의 코드를 이해하는데 시간 소요가 오래걸림.
-
공통된 기능을 하는 로직이 많음.
충분히 커스텀 훅과 함수로 코드량을 줄일 수 있음에도 새로 로직을 작성해서 사용했다.
따라서, 이러한 문제점을 해결하기 위해 다음과 같은 계획을 세워 코드를 리팩토링 하였다.
- 프로젝트 디렉토리를 Presentational and Container Pattern 사용해 리팩토링
- 커스텀 훅 적극적으로 사용하기
- 컴포넌트를 최대한 단일 기능을 책임지게 만들어 코드의 유연성 확보
- 과도한 api 요청 줄이기
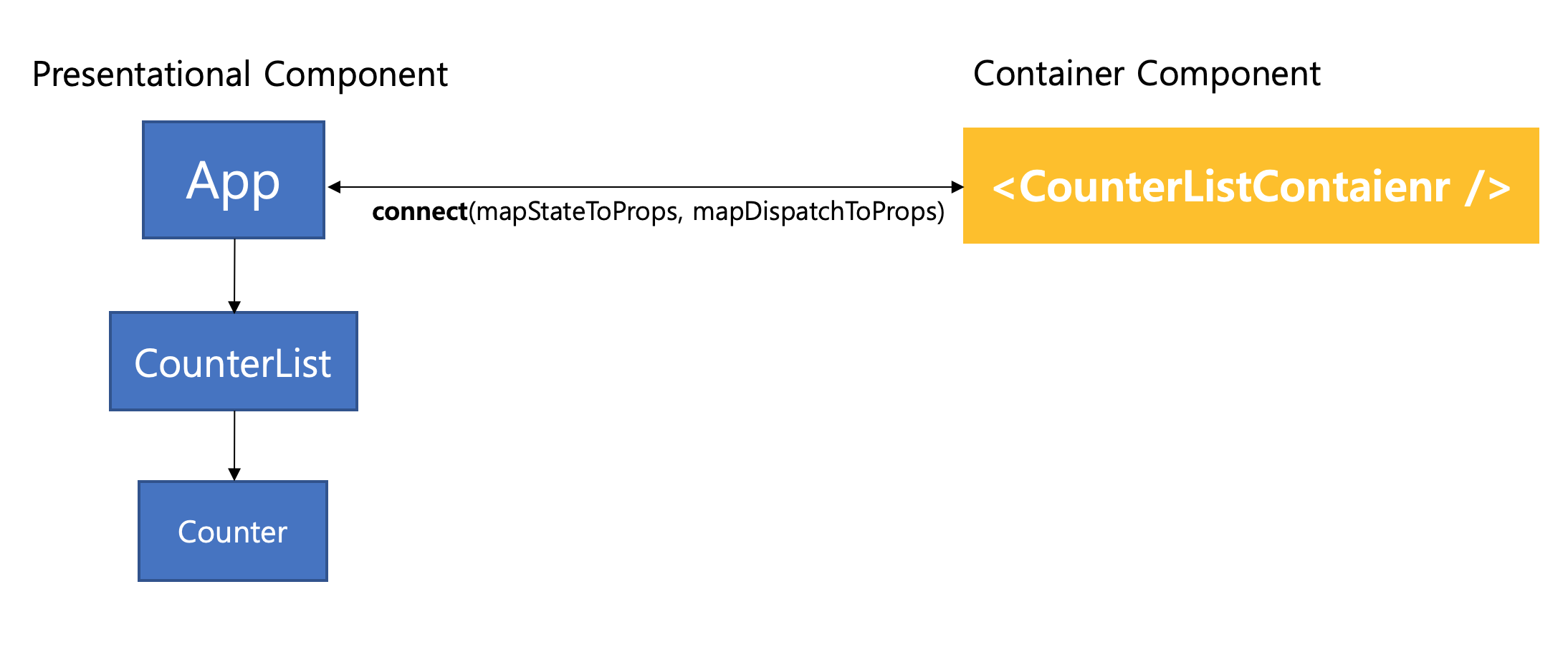
Presentational and Container Pattern
Presentational을 담당하는 컴포넌트와 Container를 담당하는 컴포넌트를 분리시켜 사용함으로써 데이터 처리와 데이터 출력을 분리하는 패턴

쉽게 생각해서 뷰 영역과 로직을 분리하자는 패턴인데, 최근에는 해당 패턴이 잘 사용되지 않고 있다. https://medium.com/@dan_abramov/smart-and-dumb-components-7ca2f9a7c7d0
그 이유는 리액트 훅이 탄생하며 로직과 표현의 분리가 쉬워졌고, bottom-up 방식으로 개발하다보면 충분히 재사용성이 높은 코드를 짤 수 있다는 것이다.
하지만, 그럼에도 이 패턴을 프로젝트에 도입한 이유는 다음과 같다.
- 활발하게 기능을 추가하고있는 단계인데(곧 1차 MVP를 앞둔) 이러한 상황에서 코드를 대규모로 수정하는 것은 시간이 오래걸리고, 백엔드와의 진도 격차가 크게 벌어질 것 같아 기존 코드를 빠르고 깔끔하게 변화시킬 수 있는 패턴을 사용하게 됐다.
- atomic design pattern의 경우, 구성원 모두가 해당 패턴을 잘 알고, 어느정도 숙련되어 있어야 하는데, 단기간에 구성원 모두가 해당 패턴을 익히기에는 쉽지 않아보였다.
- 기존의 중구난방적인 코드들 사이에서 중심을 잡아줄 패턴이 필요했다.
이러한 이유로 해당 패턴을 사용했다.
하지만 단순히 해당 패턴을 사용하기에는 리스크가 있어보여 추후에는 커스텀 훅을 더욱 적극적으로 사용해 조금씩 container에 쏠리는 로직들을 분리시킬 생각이다.
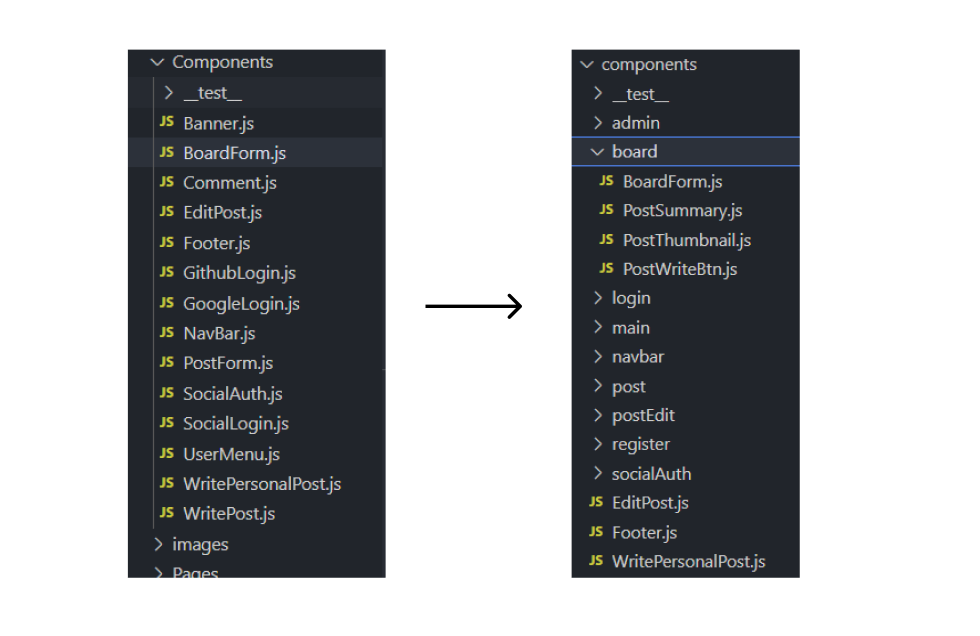
컴포넌트 분리하기

기존 컴포넌트인 boardForm를 예시로 들자면,
페이지를 구성하는 boardPage, 로직과 뷰를 담당하는 boardForm 2개의 컴포넌트로 분리되어 있었다.
하지만, 하나의 컴포넌트가 너무 많은 역할을 담당하고 있었기에 이를 분리시켰다.
BoardForm은 자유게시판/qna게시판/공지사항 등의 페이지에서 재사용성이 가능하도록 만들었으며,
PostSummay, PostThumbnail을 통해 게시판에서 보여지는 posts들의 뷰와 디자인을 담당하도록 만들었다.
마지막으로 PostWriteBtn 버튼을 따로 만들어 주었는데, 지금 생각해보니 해당 부분을 단순히 button 컴포넌트를 만들어 조금 더 재사용성이 높은 코드를 만들수 있을 것 같다.
과도한 api 요청 줄이기
기존에 코드를 짜면서 고민했던 부분은 게시글에서 좋아요/댓글 작성 등의 활동을 하면 바로 페이지가 업데이트 되도록 만드는 것이였다.
따라서 고민 결과 redux에서 비동기 상태가 pending으로 바뀌면 매번 useEffect로 이를 감지해 백엔드에 api 요청을 보내기로 하였다.
하지만 막상 이렇게 개발하고 보니, pending 상태가 지속되는 동안 많은 렌더링이 발생했다.
리펙토링 과정에서 이를 해결하기 위해, getPost 요청이 좋아요와 댓글을 crud했을 때 작동하는 함수 뒤에 붙여주었고, 과도한 리렌더링을 줄였다.(6번 -> 1번)
커스텀 훅 사용하기
커스텀 훅은 api를 관리하고 코드와 로직의 반복을 최소화하고 재사용성을 높이기 위해서 개발자가 custom해서 사용할 수 있는 훅이다.
https://ko-de-dev-green.tistory.com/71
하지만 막상 커스텀 훅을 프로젝트에 적용하려고 하니, 이미 Presentational and Container Pattern을 통해 상위 컴포넌트의 container에서 공통된 기능들을 하나로 관리하고 있었다.
또한 api 요청같은 경우에는 redux에서 공통적으로 관리하고 있었는데, 해당 부분들은 추후에 점진적으로 커스텀 훅을 사용해 재사용성을 최대한 높여볼 생각이다.
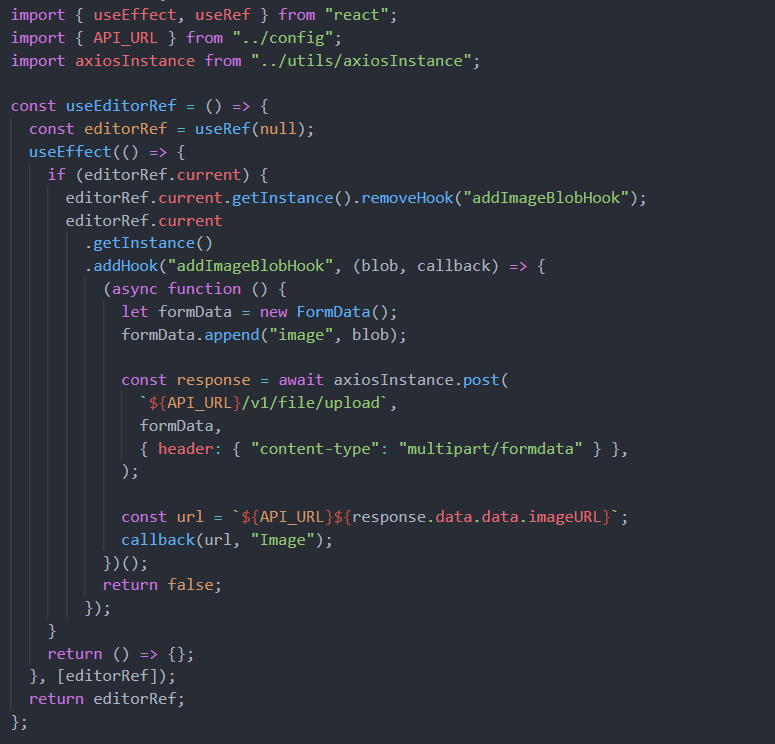
따라서 현재까지 커스텀 훅을 적용한 사례는 post를 작성할 때 이미지를 서버에 올려주고 이를 받아오는 부분이다.

post 작성/수정, 개인게시판 작성 컴포넌트에 같은 코드가 공통적으로 들어있었는데, 이를 분리해 코드의 재사용성을 끌어올렸다.
회고
최근 몇주 동안은 한동안 react 디자인 패턴을 알아보고 공부했었다.
코드를 짜다가 코드가 점점 스파게티 코드가 되어가는걸 느끼면서 좋은 코드를 짜고싶다는 고민을 했고, 그 결과 Atomic, Presentational and Container등의 패턴을 공부하고 이를 프로젝트에 적용시키게 되었다.
단순히 코드를 짜고 끝나는 것이 아니라 조금 더 고민하고, 생각하면 효율적인 코드를 짤 수 있다는것이 매력적이였다.
앞으로 코드를 짜면서 항상 생각하는 습관을 들이며 많은 경험을 하고 좋은 코드를 짜고싶다.
