Team-Project
1.팀 프로젝트 1주차.

운영중인 프로그래밍 스터디에서 팀 프로젝트를 계획했다.참여하는 인원은 총 10명이였고, 3명/2명씩 각각 프론트엔드/백엔드를 맡아서 프로젝트를 진행하기로 하였다.팀 프로젝트를 기획하면서 가장 걱정했던 점은 팀 프로젝트 경험자가 적었고, 아직 학생 신분이여서 프론트엔드,
2.팀 프로젝트 1주차. (용어 정리 1)

Json Web Token의 약자로, JSON 객체를 사용하여 가볍고 자가수용적인 (self-contained) 방식으로 정보를 안전성 있게 전달해주기 위한 토큰이다.(https://velog.io/@geunwoobaek/JWT%EB%9E%80)다음과 같은 상
3.팀 프로젝트 1주차. (구상)

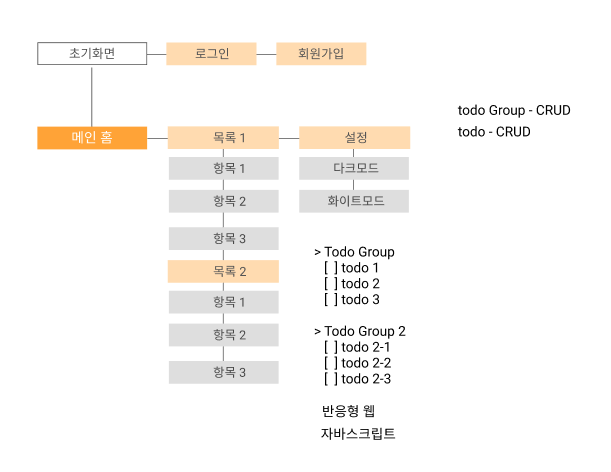
1\. 이것처럼 오른쪽 버튼을 누르면 오른쪽으로 움직이는 기능2\. 한 번 클릭시, 상세 내용 보기 및 수정3\. 더블 클릭시, 완료 목록으로 변경되고 이렇게 표시됨4\. 리스트의 맨 아래는 + 표시가 있어 클릭하면 글 작성 가능5\. 로그인 해서 todo앱을 들어
4.팀 프로젝트 1주차. (아이디어 구상)

팀 이름은 "현재 입고 있는 바지 색 + 마지막으로 먹은 음식"으로 정하는게 국률이라 해서브라운+오리 => 브라운더덕이 되었다 ㅋㅋㅋㅋ팀에 미대 분들이 여럿 있어 전날 figma 사용법을 간단히 배우고, 오늘은 이를 바탕으로 IA 작업과 프레임에 맞춰서 디자인 작업을
5.팀 프로젝트 1주차. (용어 정리 2)

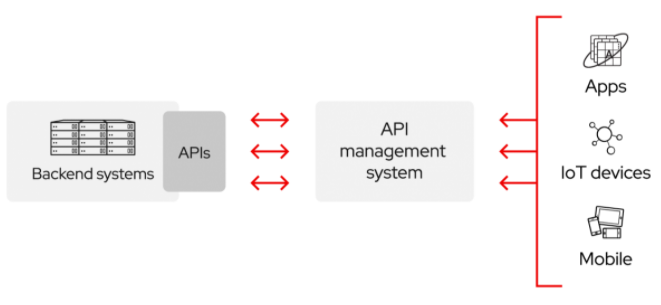
Representational State Transfer의 약자로, 엄격한 의미로 REST는 네트워크 아키텍처 원리의 모음이다. 여기서 '네트워크 아키텍처 원리'란 자원을 정의하고 자원에 대한 주소를 지정하는 방법 전반을 일컫는다. 간단한 의미로는, 웹 상의 자료를 H
6.팀 프로젝트 2주차. (디자인)

정리 단계 📕 서론 2주차 첫날에 만나 의견을 나누었다. 안건은 다음과 같다. 서로 프로젝트 간단하게 설명/보여주기 깃허브? 프론트-백엔드 통신(언제할지) 📙 프로젝트 설명하기 기존 팀원들끼리 진행했던 프로젝트에 대한 설명과 디자인에 대한 소개를 모두(2팀)가
7.팀 프로젝트 2주차. (프론트엔드 코딩)

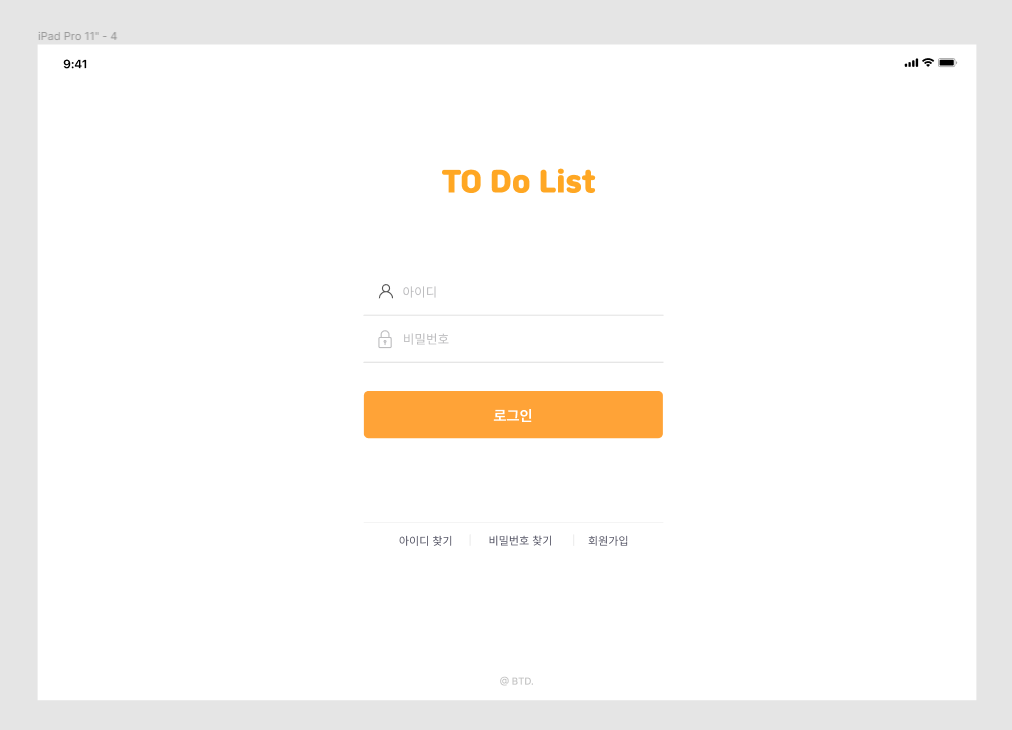
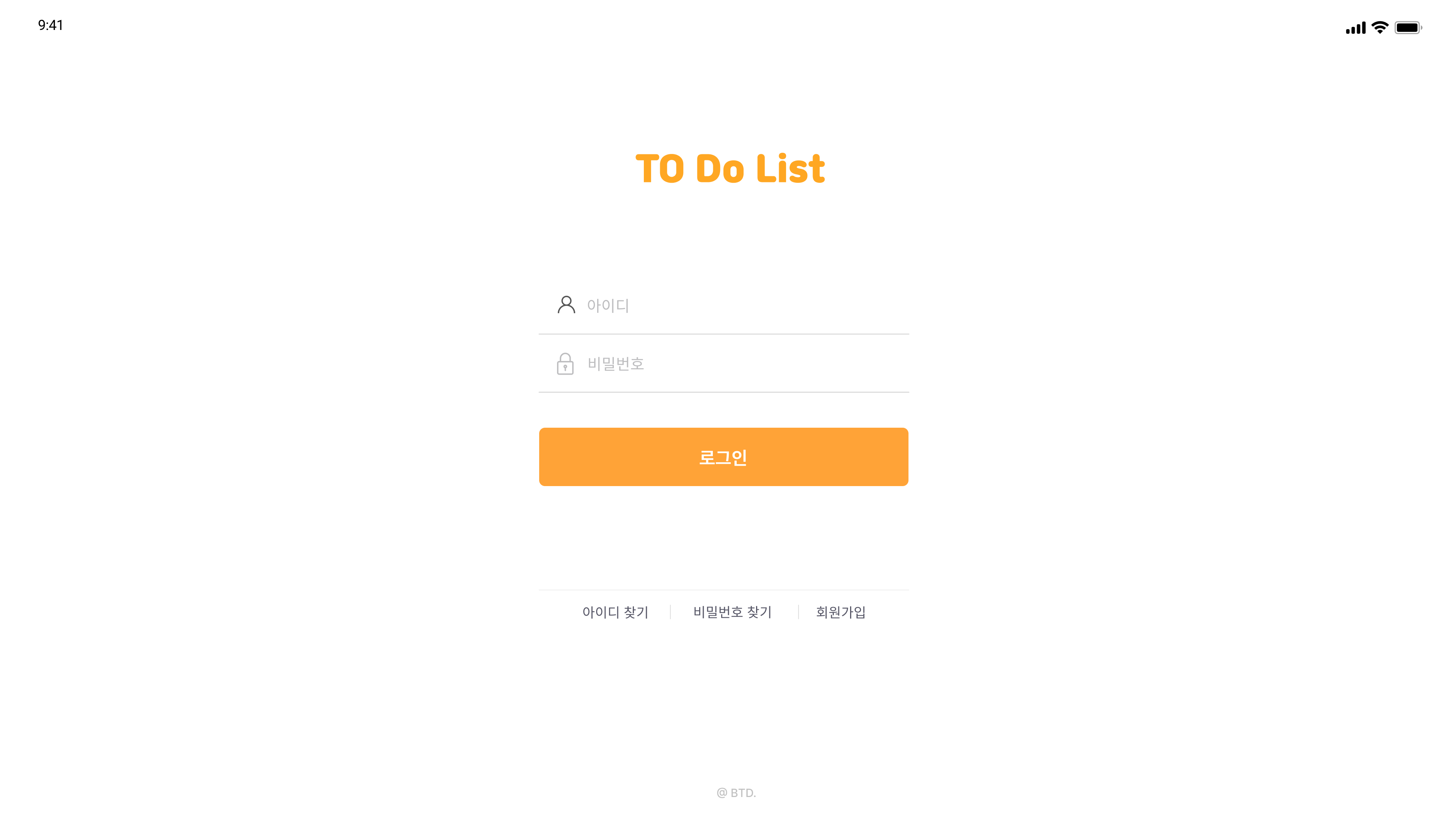
한동안 프로젝트에 전념하느라 velog 글 작성을 소흘히 한거같아, 그간 작업했던 것들을 간략하게 써보고자 한다.프로젝트는 프론트엔드에서 보여지는 페이지를 기준으로 하여 크게 3가지로 나눌 수 있다.로그인 화면회원가입 화면메인 todo앱 화면기존에 디자인했던 로그인 화
8.대댓글 기능 만들기 [React]

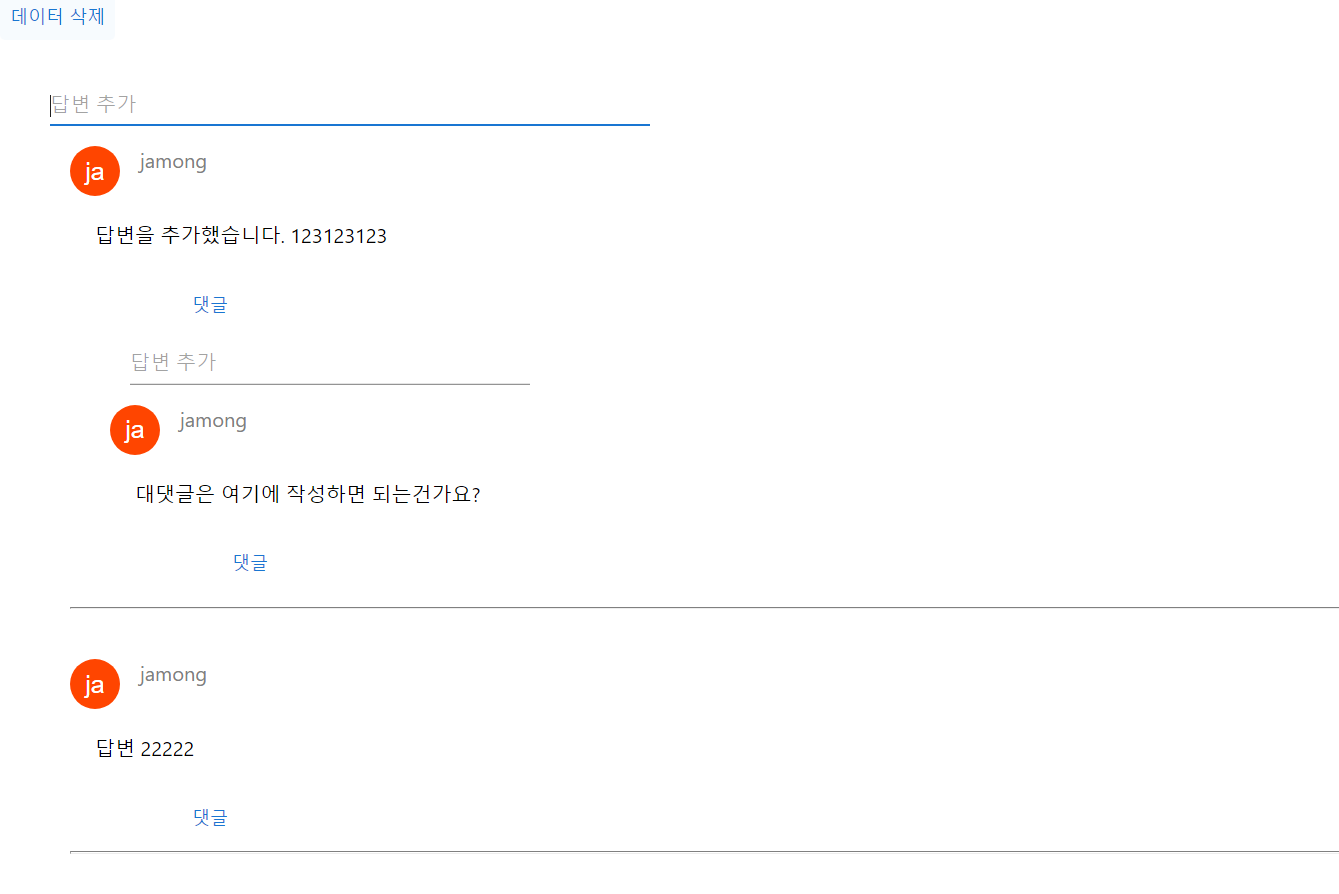
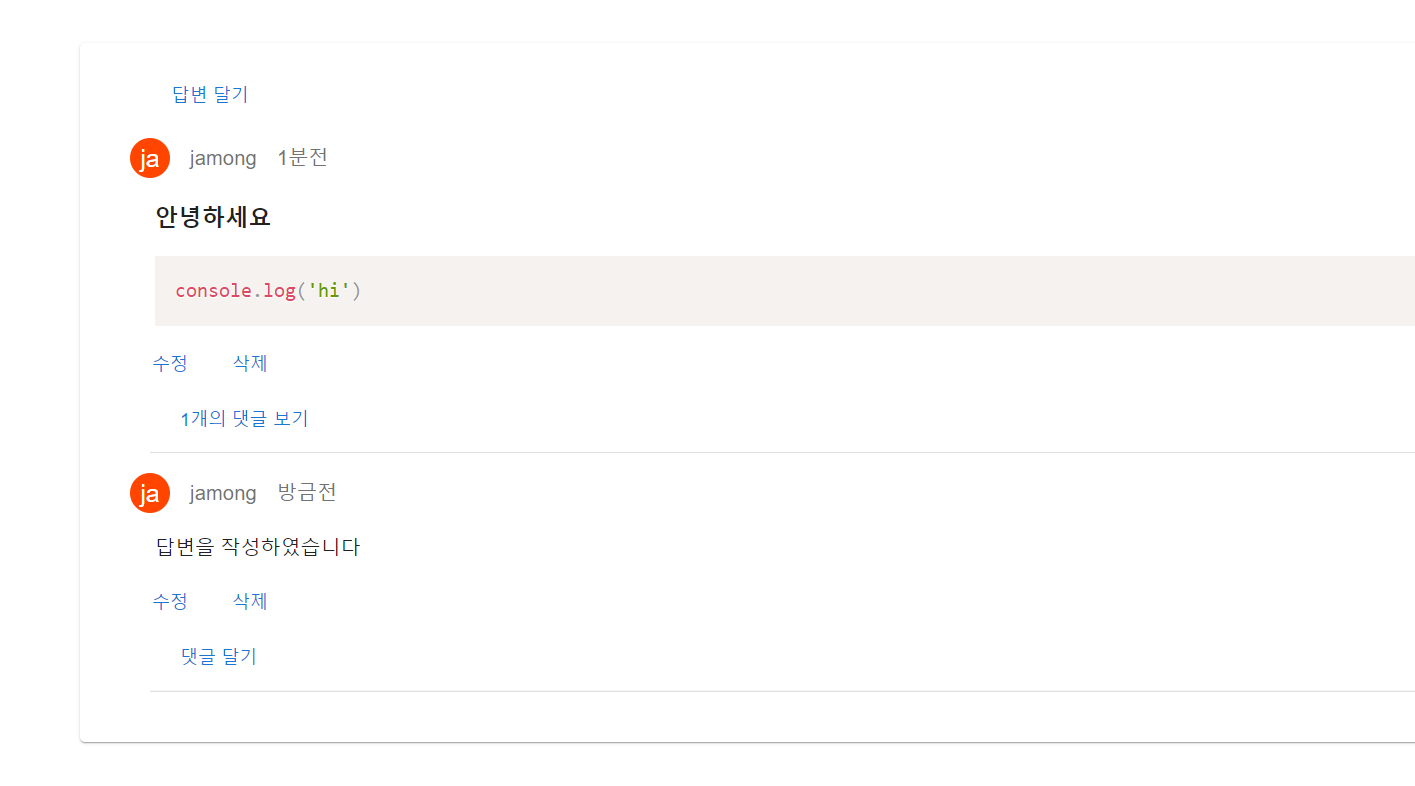
혼자 만들어본 대댓글 기능 with React
9.대댓글 기능 만들기 ver.2 [React]

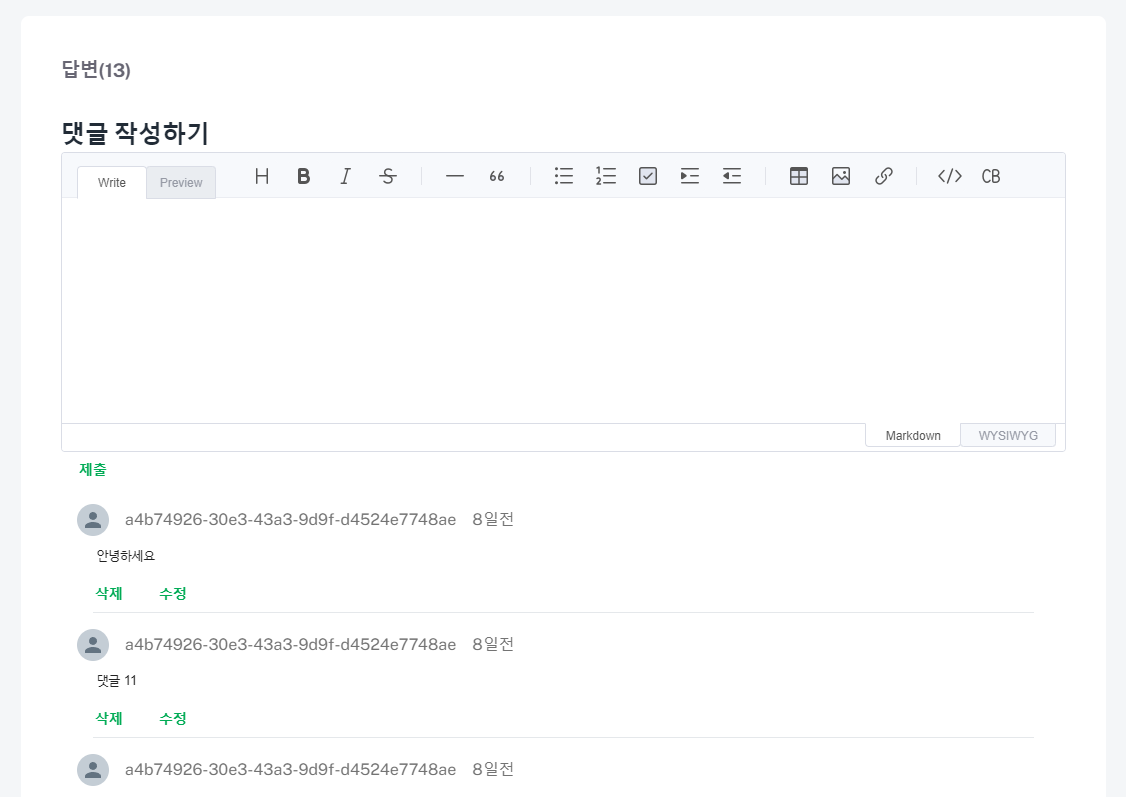
toast-ui editor를 덧붙인 대댓글 기능 만들기 ver.2
10.공모전에 제출하는 코드 개선(1)

공모전에 제출하는 코드 개선(with p5.js)
11.팀 프로젝트 오류 해결 1

toast-ui eidtor/viewer useRef 설정
12.import-H 프로젝트 중간 회고

import-H 프로젝트 소개와 중간 회고
13.더 나은 사이트를 위한 노력, import-h 리팩토링 작업

import-H 프로젝트를 리펙토링 하면서 겪은 문제와 해결 과정