쇼핑몰 프로젝트 깃허브 링크:
https://github.com/OseungKwon/Shopping-mall
문제점
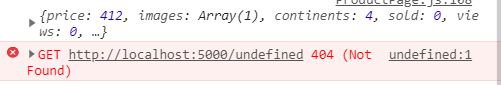
Product 페이지에 들어갈 때마다, 아래와 같은 api 오류가 발생했다.

해결
기존 코드에서는 이미지를
<img
src={`http://localhost:5000/${Product.images}`}
alt="이미지 어디감"
></img>다음과 같이 불러왔었다. 하지만 여기서 문제는,
Product가 다음을 통해 세팅되는데,
Axios.get(
`/api/product/products_by_id?id=${productId}&type=single`
).then((response) => {
// 받아온 데이터를 useState(Product,setProduct)에 저장
setProduct(response.data[0]);
console.log("성공");
});데이터를 비동기로 불러오기 때문에, img의 src 주소에서 Product.images 부분을 처음부터 불러올 수 없었다.
이를 해결하기 위해 아래와 같은 코드를 통해 조건을 추가해, 상황에 맞게 렌더링 되도록 만들었다.
{Product.images === undefined ? (
<div></div>
) : (
<img
src={`http://localhost:5000/${Product.images}`}
alt="이미지 어디감"
></img>
)}오류 메세지에서 localhost:5000/ 이후의 값이 'undefined'였으므로,
Product.images가 undefined인 상태일 때는 아무것도 불러오지 않고, api를 통해 제대로 데이터를 받아와 Product의 데이터가 존재한다면, <img> 태그가 정상적으로 동작하도록 만들었다.
고민
비동기 데이터 처리에 관한 부분이 가장 까다로운 것 같다.
앞으로 이 부분을 좀 더 중점적으로 공부해봐야 할 듯 하다.
앞으로 해야할 작업들
비동기 제대로 공부하기
redux든 recoil든 하나를 선택해 상태관리 제대로 해보기
컴포넌트 분리 -> 조금 더 용도에 맞게 컴포넌트를 분리시키기
리렌더링 방지
중복되는 코드 합치기
이미지 업로드 기능 추가하기
