쇼핑몰 프로젝트 깃허브 링크:
https://github.com/OseungKwon/Shopping-mall
문제점
폴더의 구분이 명확하지 않았고, 코드를 작성하면서도 햇갈리는 부분들이 있었다.

해결
https://ko.reactjs.org/docs/faq-structure.html
리액트 공식 사이트에서는 프로젝트 디렉터리 구조를 다음과 같이 나누는 것을 추천한다고 되어있다.
- 파일의 기능이나 라우트에 의한 분류
기능, 라우트(경로)로 분류된 폴더에 CSS,JS,TEST 파일을 같이 두는 방법- 파일 유형에 의한 분류
비슷하 파일끼리 묶어주는 방법
이번에는 2번의 파일 유형에 의한 분류와 Atomic Design을 기반으로,
프로젝트 파일을 3개의 큰 폴더(components,pages,modules) 로 나누고,
이 중 components의 내부 폴더 구조와 pages의 내부 폴더 구조를 1대1 매핑시켰다.
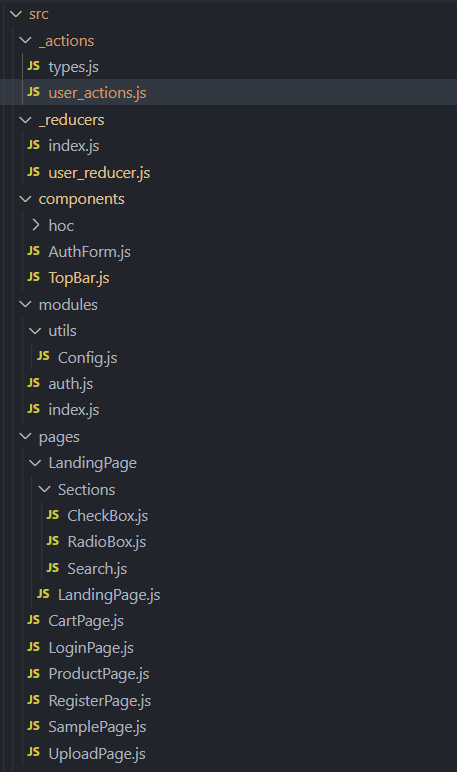
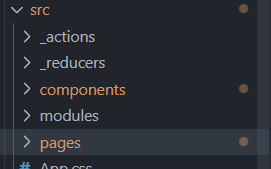
결론적으로 다음과 같은 폴더 구조가 만들어졌다.

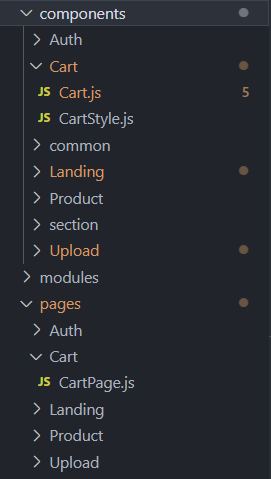
조금 더 폴더 구조를 자세하게 확인하자면,

위에서 설명했다싶이, 하나의 예시로 components>Cart와 pages>Cart를 1대 1 매핑시켰다.
pages 내부 Cart는 각 페이지를 라우터를 기준으로 분리시키는 역할을 하고,
components 내부 Cart는 기능의 동작과 CSS를 담당하고 있다.
후에, test파일을 만들게 된다면 components 내부에 함께 넣을 예정이다.
앞으로 해야할 작업들
비동기 제대로 공부하기
redux든 recoil든 하나를 선택해 상태관리 제대로 해보기
컴포넌트 분리 -> 조금 더 용도에 맞게 컴포넌트를 분리시키기
리렌더링 방지
중복되는 코드 합치기
이미지 업로드 기능 추가하기
