문자열을 다루는데 있어서 정규 표현식이 얼마나 강력한 힘을 가지고 있는지
[프로그래머스 - 신규 아이디 추천] 문제를 풀면서 느끼게 되었다.
(레벨 1인데 정규 표현식을 모르면 난이도가 배가 된다)
따라서, 이번에는 정규 표현식에 대해 정리해 볼 생각이다.
정규 표현식
일정한 패턴을 가진 문자열의 집합을 표현하기 위해 사용하는 형식 언어
정규 표현식은 패턴과 플래그로 구성되는데,
패턴은 문자열의 일정한 규칙을 표현하기 위해 사용되며,
플래그는 검색 방식을 설정하기 위해 사용한다.
정규 표현식은 //로 감싸서 표현하며
//뒤에 들어가는 것들을 플래그라 하며,
//안에 들어가는 것들은 패턴이라 한다.
정규 표현식의 메서드
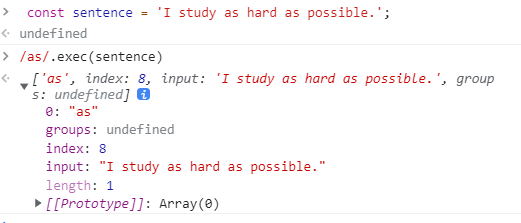
const sentence = 'I study as hard as possible.';exec()
/as/.exec(sentence);
정규 표현식의 패턴을 검색해 인수로 전달받은 문자열과의 매칭 결과를 배열로 반환한다.(첫 번째 매칭 결과만 반환)

test()
/as/.test(sentence); // return true
exec()와 비슷하지만, 매칭 결과를 true, false로만 반환해준다.
match()
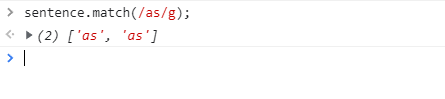
sentence.match(/as/g);
exec()와 비슷한 기능을 가지고 있지만, 패턴이 일치하는 한 모든 매칭 결과를 배열로 반환한다는 특징이 있다.

플래그
정규 표현식의 검색 방법을 설정하기 위해 사용
i: 대소문자 구분 xg: 모든 문자열을 전역 검색m: 문자열의 행이 바뀌어도 검색 진행
패턴
임의의 문자열 검색
.: 임의의 문자 한 개
반복 검색
{a,b}: 최소 a, 최대 b번 반복 가능{a}: a번 반복 가능{a,}: 최소 a번 이상 반복됨+:{1,}과 동일?:{0,}과 동일
or 검색
|: or 검색[]:[]내의 모든 문자는 or로 동작\d:[0-9]= 숫자 나타냄\w:[A-Za-z0-9_]= 알파벳, 숫자, 언더스코어 나타냄
not 검색
[^]: not 의미\D: not\d\W: not\w
위치 지정
^: 문자열의 시작 의미([]내부의 ^와는 완전 다르다.)$: 문자열의 끝 의미
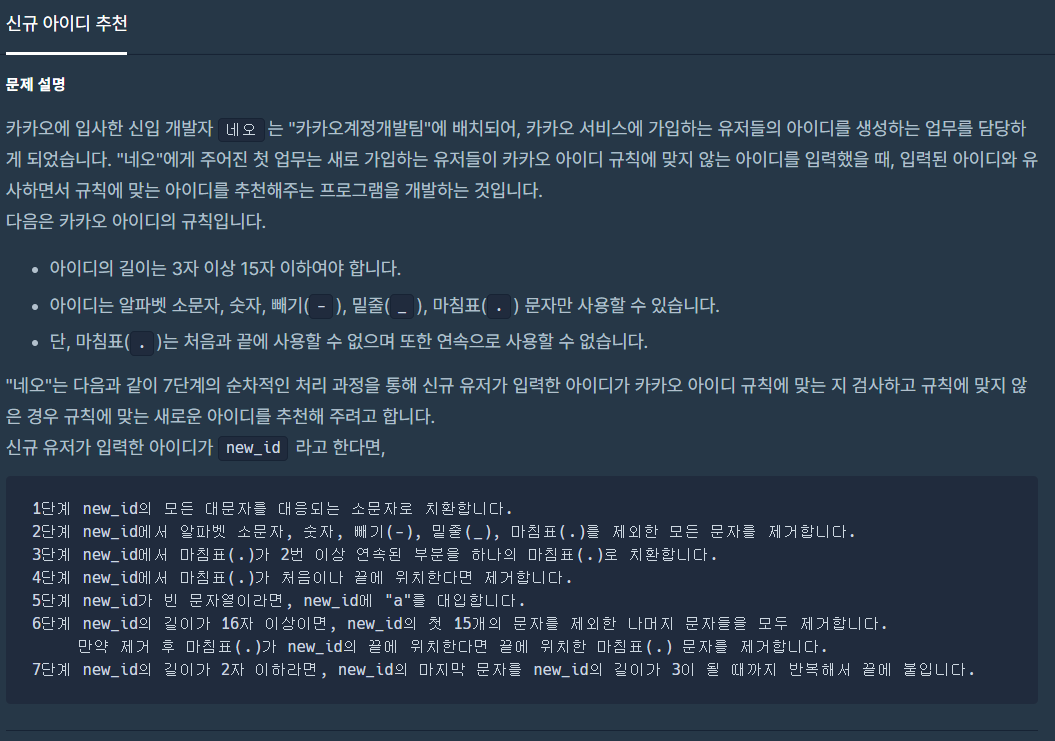
신규 아이디 추천 [프로그래머스]
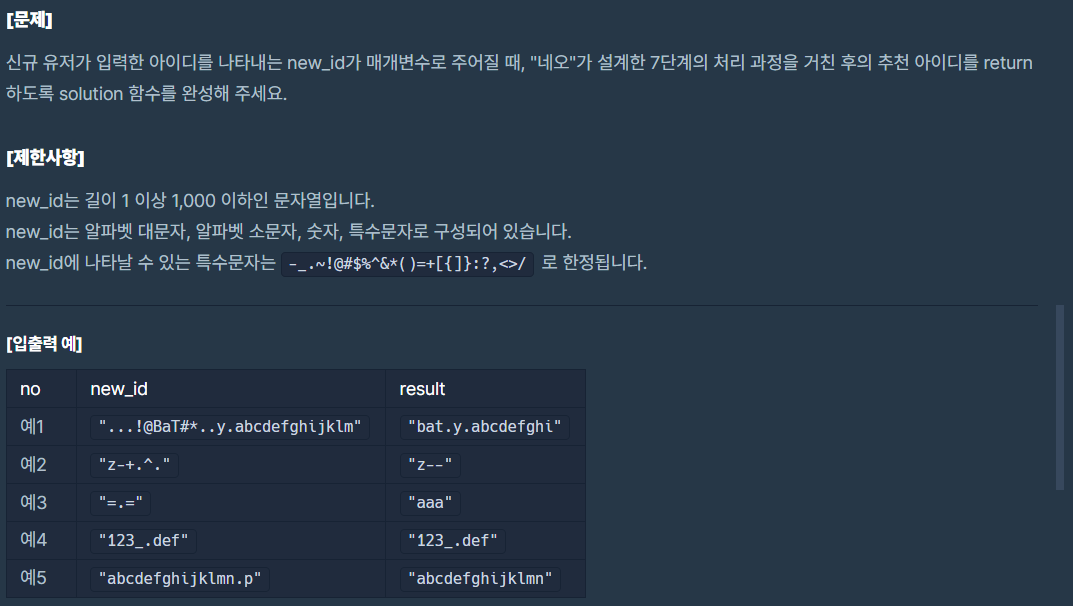
문제
https://programmers.co.kr/learn/courses/30/lessons/72410


풀이
1단계
- 모든 대문자를 소문자로 치환
new_id = new_id.toLowerCase();2단계
- 알파벳 소문자, 숫자, -, _, . 를 제외한 모든 문자를 제거
new_id = new_id.replace(/[^\w-_.]/g,'');3단계
- 연속된 마침표가 2개 이상일 경우 1개로 대체
new_id = new_id.replace(/\.+/g,'.');4단계
- 마침표가 처음이나 끝에 위치한다면 제거
new_id = new_id.replace(/^\.|\.$/,'');5단계
- new_id가 빈 문자열이면 new_id에 'a' 대입
new_id = new_id.replace(/^$/,'a');6단계
- 길이가 16자 이상이면 앞에서부터 15자까지만 남기기
이후, 끝자리에 마침표가 있다면 제거
new_id = new_id.substr(0,15).replace(/\.$/,'');7단계
- 길이가 2자 이하이면, 마지막 문자를 3자가 될때까지 반복시키기.
while(new_id.length<=2){
new_id = new_id + new_id[new_id.length-1]
}전체 코드
function solution(new_id) {
//step 1
new_id = new_id.toLowerCase()
//step 2
new_id = new_id.replace(/[^\w-_.]/g,'')
//step 3
new_id = new_id.replace(/\.+/g, '.')
//step 4
new_id = new_id.replace(/^\.|\.$/,'')
//step 5
new_id = new_id.replace(/^$/,'a')
//step 6
new_id = new_id.substr(0,15).replace(/\.$/,'')
//step 7
while(new_id.length<=2){
new_id = new_id + new_id[new_id.length-1]
}
/*
new id = new_id.replace(/^(.)$/, '$1$1$1').replace(/^(.)(.)$/, '$1$2$2');
*/
//console.log(new_id)
return new_id;
}