1주차-2번째 미팅
📕 팀 이름 정하기
팀 이름은 "현재 입고 있는 바지 색 + 마지막으로 먹은 음식"으로 정하는게 국률이라 해서
브라운+오리 => 브라운더덕이 되었다 ㅋㅋㅋㅋ
📗 아이디어 구상
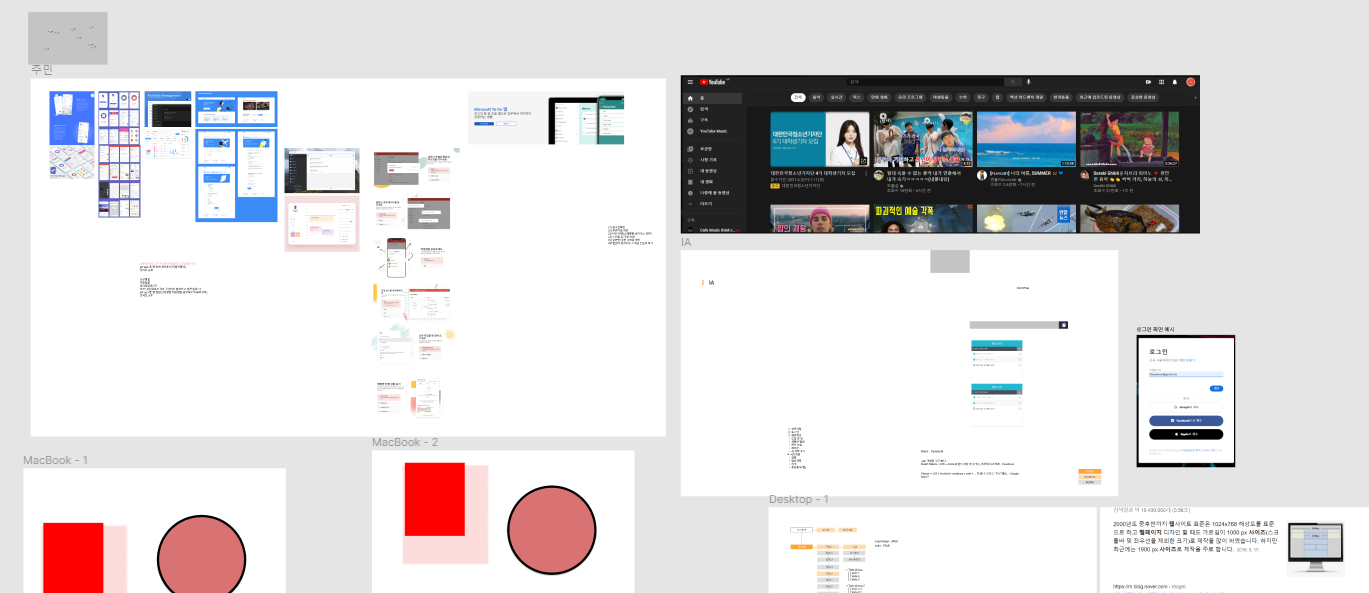
◼ figma로 아이디어 구상
팀에 미대 분들이 여럿 있어 전날 figma 사용법을 간단히 배우고, 오늘은 이를 바탕으로 IA 작업과 프레임에 맞춰서 디자인 작업을 했다.

이번 프로젝트의 목표는 첫 프로젝트이기에 엄청난 아이디어를 짜고, 구상하고 적응하는 그런 작업들보다 :팀플을 맞추기 위한 간단한 튜토리얼 느낌으로 팀 프로젝트를 완성시켜보자" 이다.
따라서, 디자인과 IA(Interface Architecture)만 간단하게 figma를 통해 구현했다.
◼ 정보 수집
Todo 앱을 만들기에 앞서, 간단히 어떤 내용이 들어가고, 디자인은 어떤 부분이 괜찮을지 웹서칭을 통해 정보 수집 작업을 거쳤다.

📘 디자인
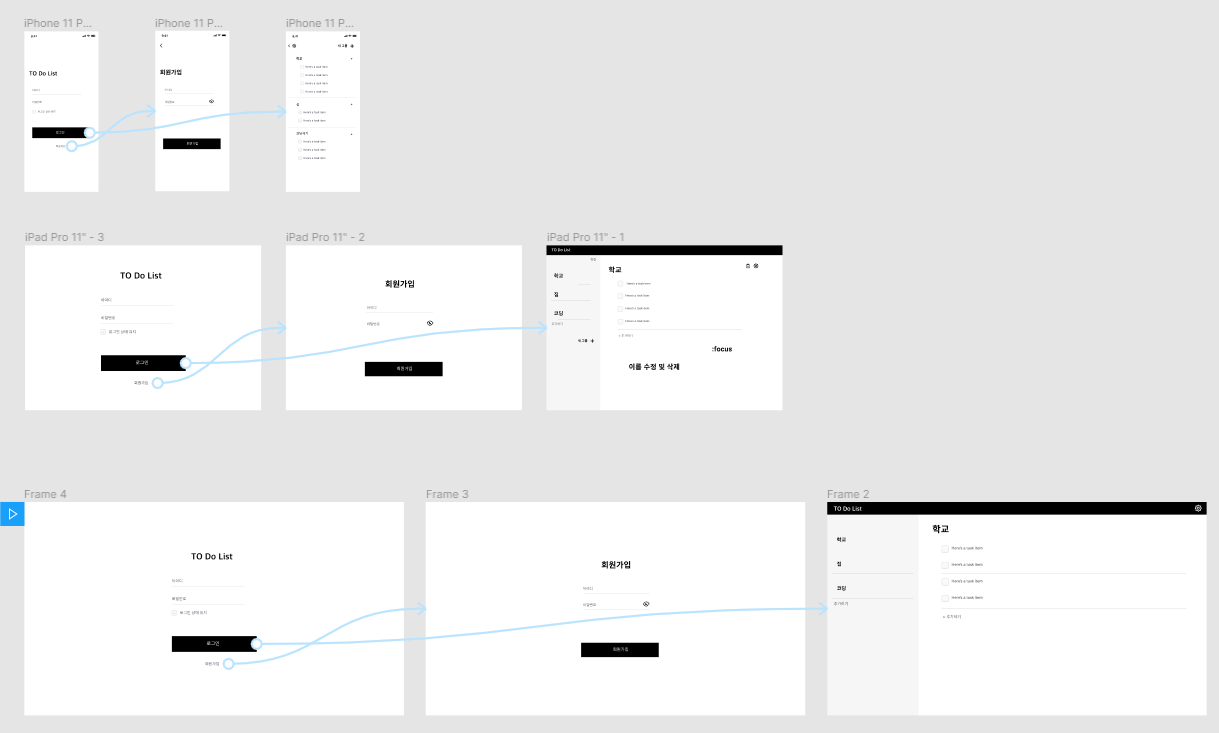
반응형 웹을 사용해 스마트폰(아이폰 11),태블릿(아이패드), 데스크탑 3가지로 나누어 구상하기로 하였다.
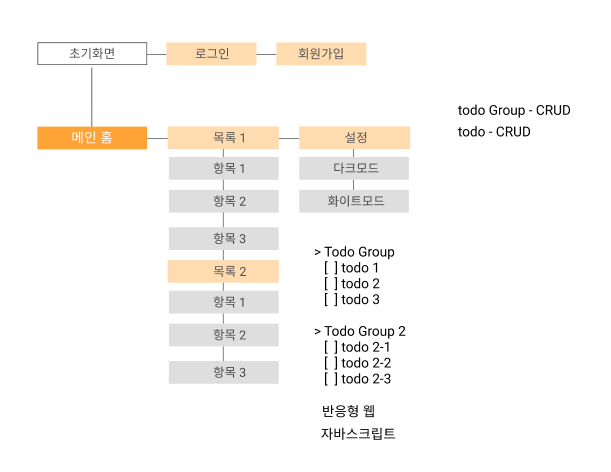
앞서, 아이디어 구상 작업을 통해 초기 화면(로그인, 회원가입), 메인 화면(todo앱) 으로 페이지를 구성하기로 결정하였고, 이를 기반으로 디자인했다.
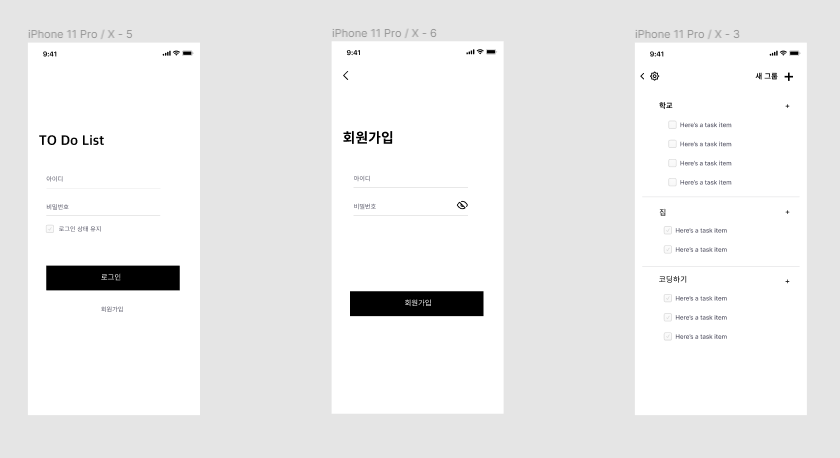
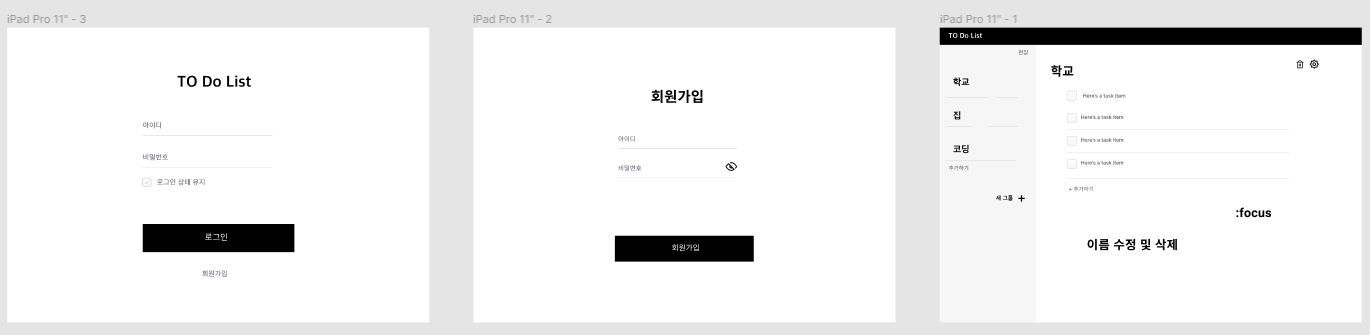
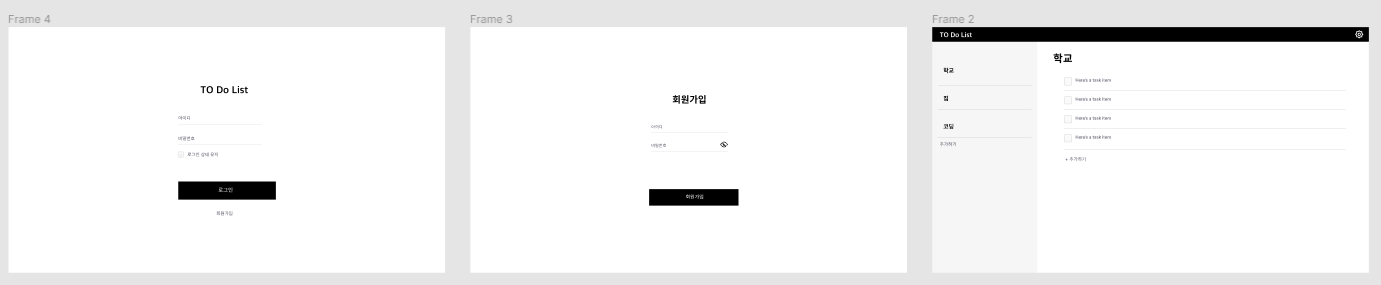
로그인 화면:
아이디, 비밀번호 입력란이 있으며,
로그인 버튼과 그 아래 회원가입 버튼이 존재한다.
회원가입 화면:
아이디, 비밀번호 입력란이 존재하는데,
여기서 비밀번호는 정확한 확인을 위해 visible, invisible 기능을 아이콘을 클릭하면 동작하도록 구상하였다.
메인 화면 - todo 앱:
학교, 집, 코딩하기 등등의 큰 주제를 설정할 수 있다.
이후 각각의 주제 내부에 todo 앱의 기본 기능이 존재한다.
체크박스를 클릭하면 '완료'처리를 통해 할 일을 마쳤음을 알 수 있다.
주제(ex 학교)에 mouseover시 추가, 삭제 버튼이 나타난다.
참고로, 현재 아래에 있는 디자인들은 아직 초안이며 이후 조금 더 다듬을 예정이다. 스마트폰 -> 데스크탑 -> 태블릿 순으로 디자인을 완성시켰으며, 결과는 다음과 같다.
◼ 스마트폰(아이폰 11 pro)

◼ 태블릿(아이패드 11 pro)

◼ 데스크탑

📙 Prototyping
figma의 prototype 기능을 통해 실제 웹에서 동작하는 것처럼
버튼을 클릭하면 다음 화면으로 넘어가게끔 Prototyping했다.