
Selector
CSS에서는 스타일을 적용해줄 html 요소를 선택해서 스타일 속성과 값을 작성해주는 방식을 사용하고 있습니다.
이 때, html 요소를 선택하는 걸 Selector, 선택자라고 하며 여러 형태의 선택자들이 있습니다.
기본 선택자
- 전체 선택자 :
*로 표기하며 해당 웹 문서의 모든 요소를 선택합니다. - 타입 선택자 :
태그명자체를 선택합니다. - 클래스 선택자 : html 요소에 작성한
class="클래스명"으로 작성한 클래스명으로 선택합니다. - 아이디 선택자 : html 요소에 작성한
id="아이디명"으로 작성한 아이디명으로 선택합니다. - 그룹 선택자 : 여러 선택자를 한번에 선택할 때 사용합니다.
선택자, 선택자로,(쉼표)로 구분하여 작성합니다.
기본 선택자관련하여 [CSS] 기본 개념과 사용법에서 자세하게 다루고 있습니다.
조합 선택자
Combination Selector으로 연결 선택자라고도 부른다. 선택자를 둘 이상 조합하여 특정 범위로 선택을 제한하는 선택자입니다.
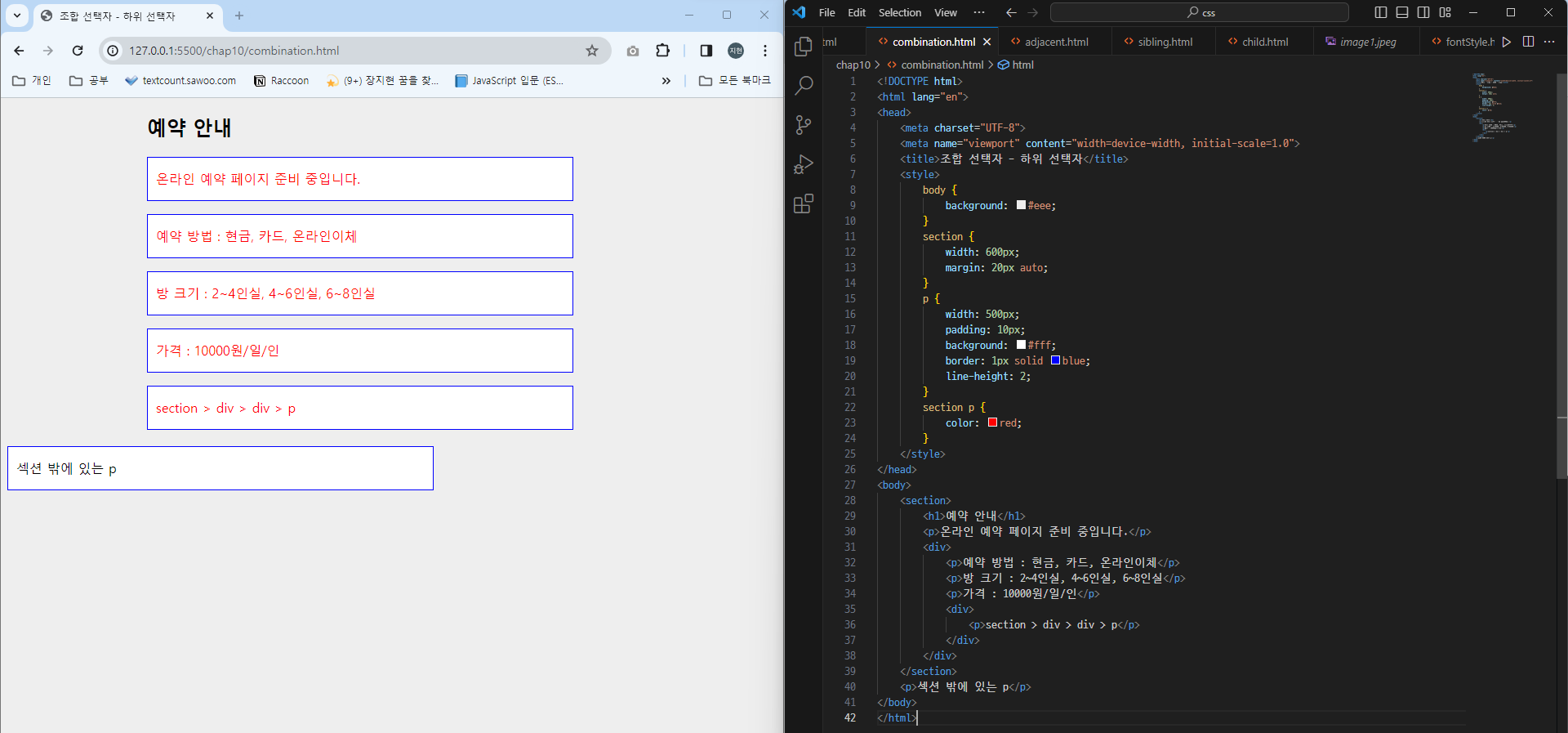
하위 선택자
Descendant Selector 으로 부모요소에 포함된 모든 해당 하위 요소들을 선택하는 선택자 입니다.
부모요소 하위요소 {...}:부모요소작성 후 한칸 띄고하위요소를 작성해줍니다.

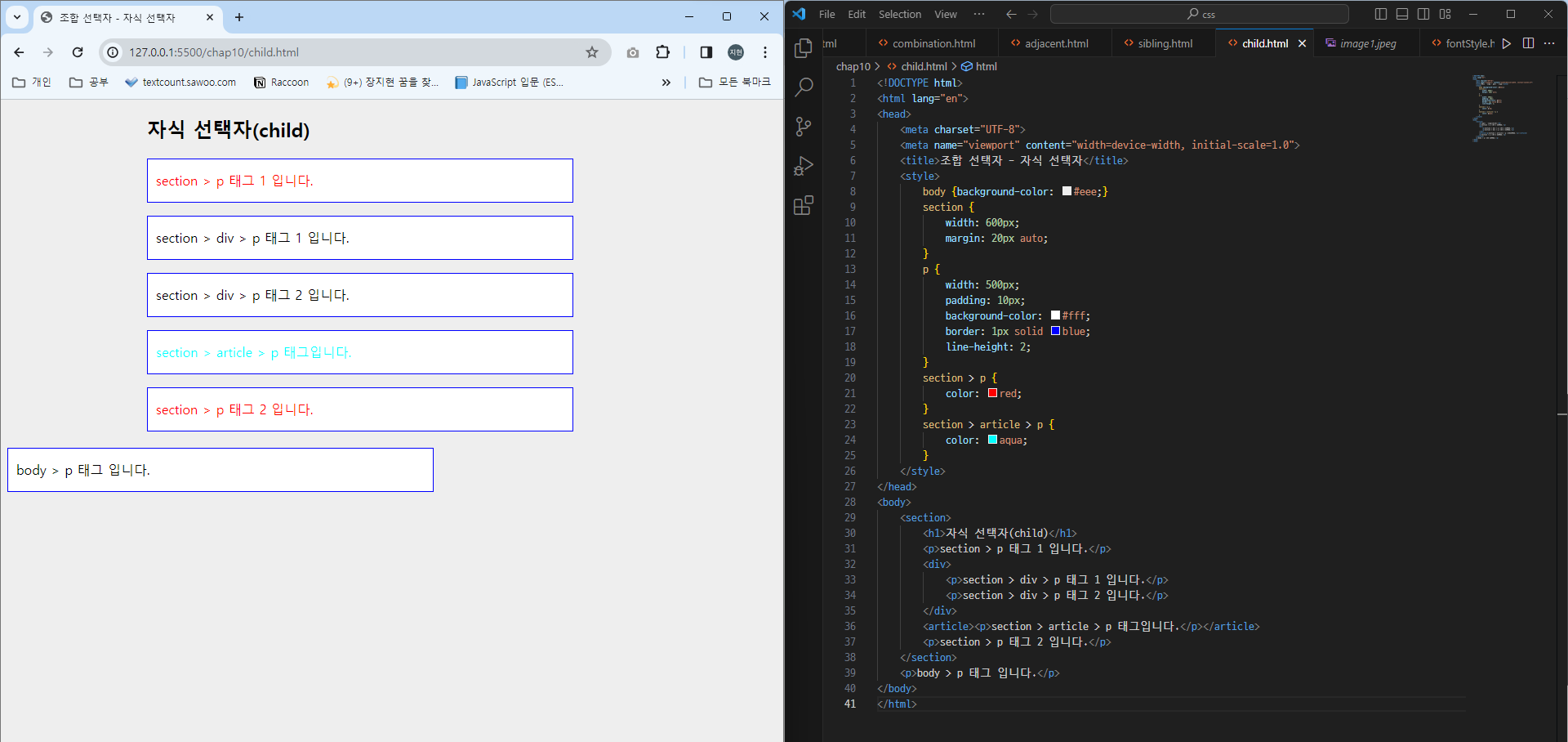
자식 선택자
Child Selector으로 부모요소에 포함된 요소 중 해당 자식요소만을 선택하는 선택자 입니다.
부모요소 > 자식요소 {...}:부모요소작성 후>(좌측 꺽쇠)표시 후자식요소를 작성해줍니다.

💡하위 선택자와 자식 선택자의 차이점
- 하위 선택자 : 부모 요소에 포함된 모든 해당 하위요소들을 선택하는 선택자
- 자식 선택자 : 부모 요소에 포함된 요소중 해당 자식요소만을 선택하는 선택자
하위 선택자의 경우 부모 요소에 포함된 모든 해당 하위요소들을 선택합니다. 즉 부모요소와 해당 하위요소가 자식관계이건, 손자관계이건, 증손자 관계이건 상관없이 해당하는 하위요소이기만 하다면 모두 선택한다는 의미입니다.
반면, 자식 선택자의 경우 부모 요소에 포함된 해당 하위요소 중 오로지 자식관계의 요소만 선택해온다는 점에서 차이점이 있습니다.
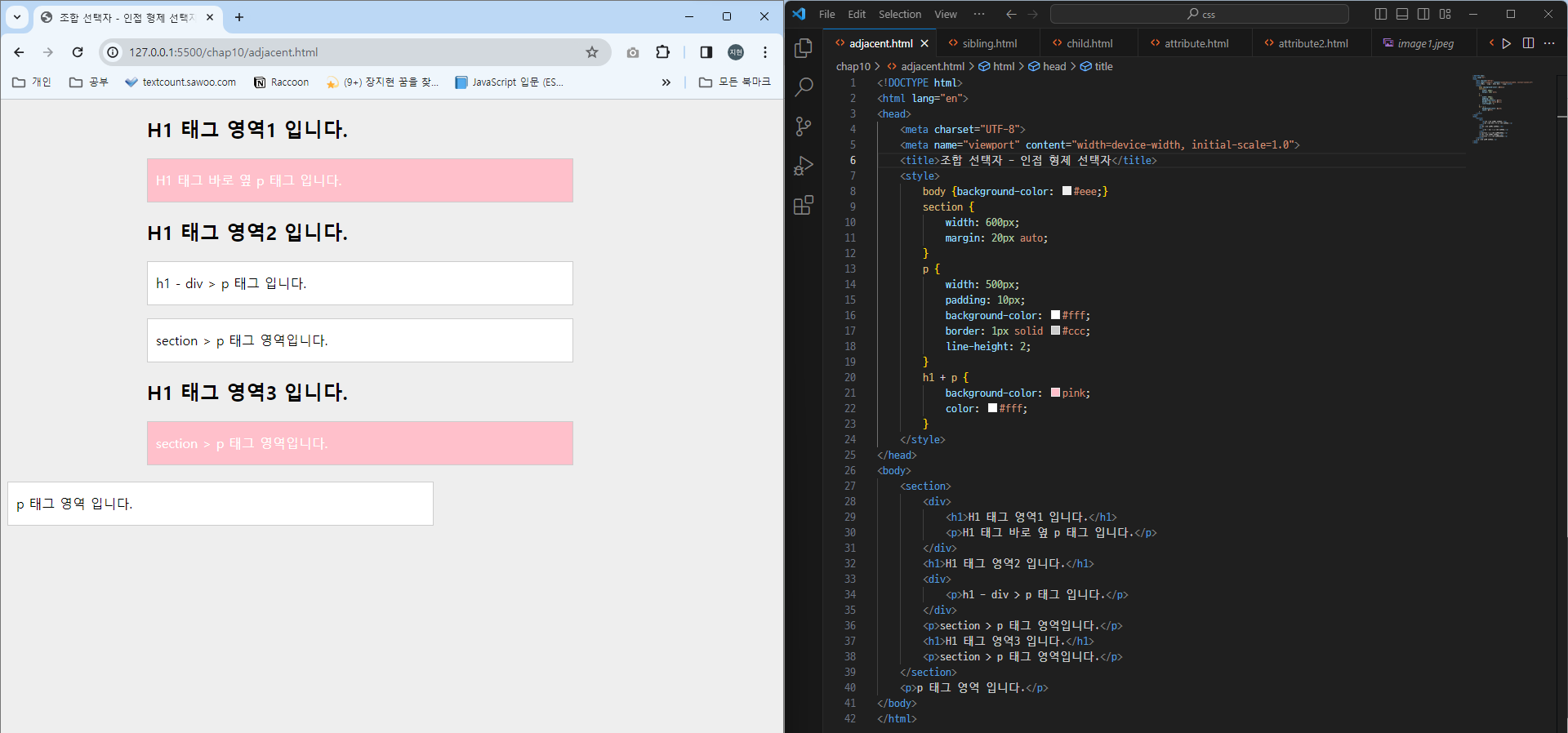
인접 형제 선택자
Adjacent Selector로 네이버후드 선택자 또는 인접 선택자, 이웃 선택자 라고도 부른다.
기준요소 기준으로 형제요소 중 해당하는 가장 첫번째 동생요소만 선택합니다.
기준요소 + 선택요소 {...}:기준요소작성 후+(플러스기호) 표시 후선택요소를 작성해줍니다.

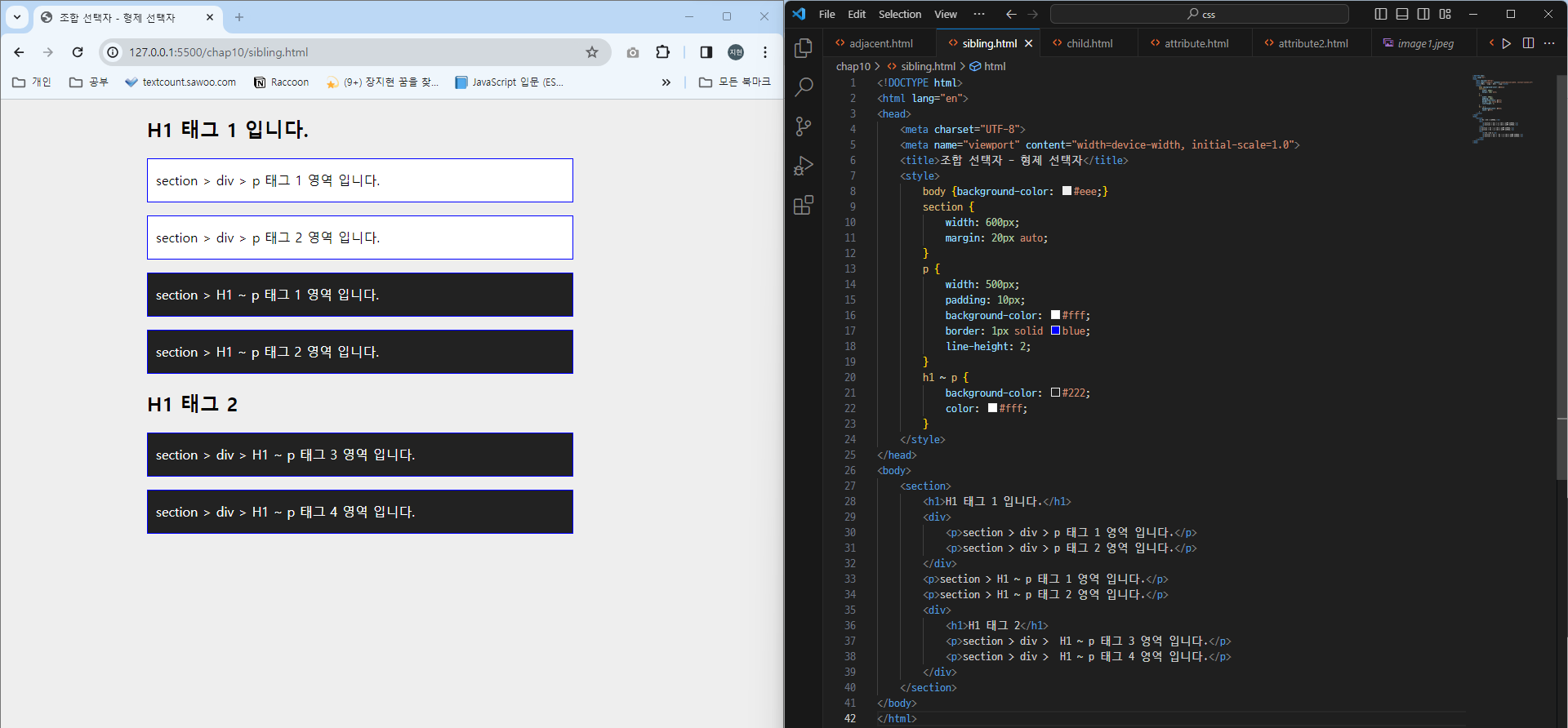
형제 선택자
Sibling Selector로 기준요소 기준으로 형제요소 중 해당하는 동생요소 전체를 선택합니다.
기준요소 ~ 선택요소 {...}:기준요소작성 후~(틸드) 표시 후선택요소를 작성해줍니다.

속성 선택자
html 요소의 속성을 이용하여 선택하는 선택자 입니다.
[속성] 선택자
특정 속성을 갖고있는 html 요소를 찾아 선택해주는 선택자 입니다.
[속성명] {...}:[]대괄호 내에속성명을 작성해줍니다.
→ 해당속성명을 갖는 모든 요소를 선택해줍니다.선택자[속성명]{...}:선택자작성 후[]대괄호 내에속성명을 작성해줍니다.
→ 명시한선택자중 해당속성명을 갖는 모든 요소를 선택해줍니다.
![[속성]선택자](https://velog.velcdn.com/images/wkdwl578/post/60c2453f-2745-4873-ab67-398c9c32417e/image.png)
[속성 = 값] 선택자
특정 속성에 대해 특정 값을 갖는 요소를 찾아 선택해주는 선택자 입니다.
[속성명 = 값] {...}:[]대괄호 내에속성명,=,값을 작성해줍니다.
→ 해당 속성에 대해 해당 값 그대로 갖는 모든 요소를 선택선택자[속성명 = 값] {...}:선택자작성 후[]대괄호 내에속성명,=,값을 작성해줍니다.
→ 명시한 선택자 중 해당 속성에 대해 해당 값 그대로 갖는 요소를 선택
![[속성=값]선택자](https://velog.velcdn.com/images/wkdwl578/post/839b10d5-35ad-4cfa-b1a7-b2e25500ac73/image.png)
[속성 ~= 값] 선택자
특정 속성에 대해 특정 값이 포함되어 있는 요소를 찾아 선택해주는 선택자 입니다.
해당 선택자는 속성에 대해 다수의 값이 있을 경우 그 중 특정 값이 있을 경우 이용할 수 있는 선택자 입니다.
[속성명 ~= 값] {...}:[]대괄호 내에속성명,~=,값을 작성해줍니다.
→ 해당 속성에 대해 해당 값 그대로 가진 모든 요소를 선택선택자[속성명 ~= 값] {...}:선택자작성 후[]대괄호 내에속성명,~=,값을 작성해줍니다.
→ 명시한 선택자 중 해당 속성에 대해 해당 값 그대로 가진 모든 요소를 선택
![[속성~=값]선택자](https://velog.velcdn.com/images/wkdwl578/post/051a32aa-f3f1-4863-ac7e-97b012d8a3c0/image.png)
[속성 |= 값] 선택자
특정 속성에 대해 특정 값이 포함되어 있는 요소를 찾아 선택해주는 선택자 입니다.
단 입력한 값에 대하여 값-으로 시작되는 -(하이픈)으로 연결된 단어도 포함하여 찾을 때 용합니다.
[속성명 |= 값] {...}:[]대괄호 내에속성명,|=,값을 작성해줍니다.
→ 해당 속성에 대해 해당 값 그대로 또는값-으로 시작하는 값을 가진 모든 요소를 선택선택자[속성명 |= 값] {...}:선택자작성 후[]대괄호 내에속성명,|=,값을 작성해줍니다.
→ 명시한 선택자 중 해당 속성에 대해 해당 값 그대로 또는값-으로 시작하는 값을 가진 모든 요소를 선택
![[속성 |= 값] 선택자](https://velog.velcdn.com/images/wkdwl578/post/0c66b7f2-db00-4f6a-8e12-1425a5073ac1/image.png)
💡
[속성 = 값]vs[속성 ~= 값]vs[속성 |= 값]
[속성 = 값]과[속성 ~= 값]에서값은 해당 속성의 값과 정확히 일치하는 값만을 말합니다.
즉,[class = button]또는[class ~= button]으로 작성했을 때 요소에 속성 값에button-login,button1등의 값은 해당하지 않는 다는 의미입니다.[속성 |= 값]은 해당 속성의 값과 정확히 일치하거나값-으로 입력한 값으로 시작하는 하이픈 문자의 경우도 해당합니다.
즉,[class |= button]으로 작성했을 때 요소에 속성 값이button인 요소는 물론이고button-logn등의 값도 찾아온다는 의미입니다.
[속성 ^= 값] 선택자
특정 속성에 대해 해당 값으로 시작하는 값을 가진 찾아 선택해주는 선택자 입니다.
[속성명 ^= 값] {...}:[]대괄호 내에속성명,^=,값을 작성해줍니다.
→ 해당 속성에 대해 해당 값으로 시작하는 값을 가진 모든 요소를 선택선택자[속성명 ^= 값] {...}:선택자작성 후[]대괄호 내에속성명,^=,값을 작성해줍니다.
→ 명시한 선택자 중 해당 속성에 대해 해당 값으로 시작하는 값을 가진 모든 요소를 선택
![[속성 ^= 값] 선택자](https://velog.velcdn.com/images/wkdwl578/post/7f93f778-0ef9-4c62-9a03-ce6ab14d5bad/image.png)
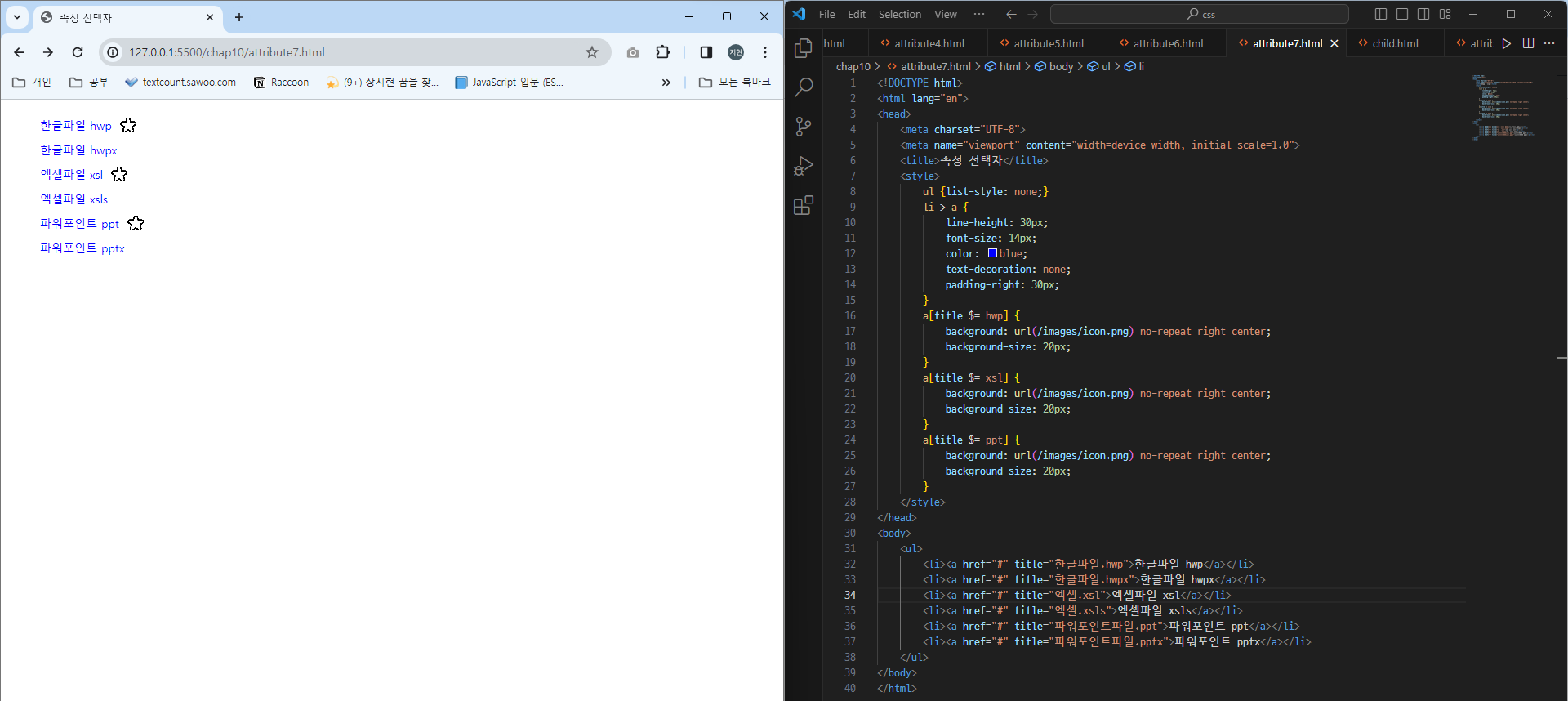
[속성 $= 값] 선택자
특정 속성에 대해 해당 값으로 끝나는 값을 가진 요소를 찾아 선택해주는 선택자 입니다.
[속성명 $= 값] {...}:[]대괄호 내에속성명,$=,값을 작성해줍니다.
→ 해당 속성에 대해 해당 값으로 끝나는 값을 가진 모든 요소를 선택선택자[속성명 $= 값] {...}:선택자작성 후[]대괄호 내에속성명,$=,값을 작성해줍니다.
→ 명시한 선택자 중 해당 속성에 대해 해당 값으로 끝나는 값을 가진 모든 요소를 선택

[속성 *= 값] 선택자
특정 속성에 대해 해당 값이 어디든 포함된 값을 가진 요소를 찾아 선택해주는 선택자 입니다.
[속성명 $= 값] {...}:[]대괄호 내에속성명,*=,값을 작성해줍니다.
→ 해당 속성에 대해 해당 값이 어디든 포함하는 모든 요소를 선택선택자[속성명 $= 값] {...}:선택자작성 후[]대괄호 내에속성명,*=,값을 작성해줍니다.
→ 명시한 선택자 중 해당 속성에 대해 해당 값이 어디든 포함하는 값을 가진 모든 요소를 선택
![[속성 *= 값] 선택자](https://velog.velcdn.com/images/wkdwl578/post/c42b6d69-cfbf-4f61-bba3-6daac18f51c0/image.png)
속성 선택자 정리
| 종류 | 설명 | 사용법 |
|---|---|---|
[속성] | 해당 속성을 갖는 요소 | [속성명] {...} |
[속성 = 값] | 해당 속성에 대해 해당 값을 갖는 요소 (단어 그자체) | [속성명 = 값] {...} |
[속성 ~= 값] | 해당 속성에 대해 해당 값을 포함하는 요소 (단어 그자체) | [속성명 ~= 값] {...} |
[속성 |= 값] | 해당 속성에 대해 해당 값을 포함하는 요소 (단어 그자체, 해당 값으로 시작하는 하이픈( -) 문자) | [속성명 |= 값] {...} |
[속성 ^= 값] | 해당 속성에 대해 해당 값으로 시작되는 값을 가진 요소 | [속성명 ^= 값] {...} |
[속성 $= 값] | 해당 속성에 대해 해당 값으로 끝나는 값을 가진 요소 | [속성명 $= 값] {...} |
[속성 *= 값] | 해당 속성에 대해 해당 값이 어디든 포함된 값을 가진 요소 | [속성명 *= 값] {...} |
가상 선택자
CSS 선택자의 대부분은 특정 HTML 요소를 직접 선택해주는 개념입니다. 하지만, CSS를 적용함에 있어 특정한 상태에 있는 요소, 특정한 위치에 있는 요소 등을 선택해야할 경우가 있습니다.
이 경우 가상 선택자를 활용 할 수 있습니다.
가상 클래스
:가상클래스 형태로 구성 되었으며, 사용자 동작, 요소의 상태, 요소의 구조에 대해 가상클래스로 지정하여 선택자로 사용할 수 있습니다.
:가상클래스 {...}선택자:가상클래스 {...}
형태로 주로 사용합니다.
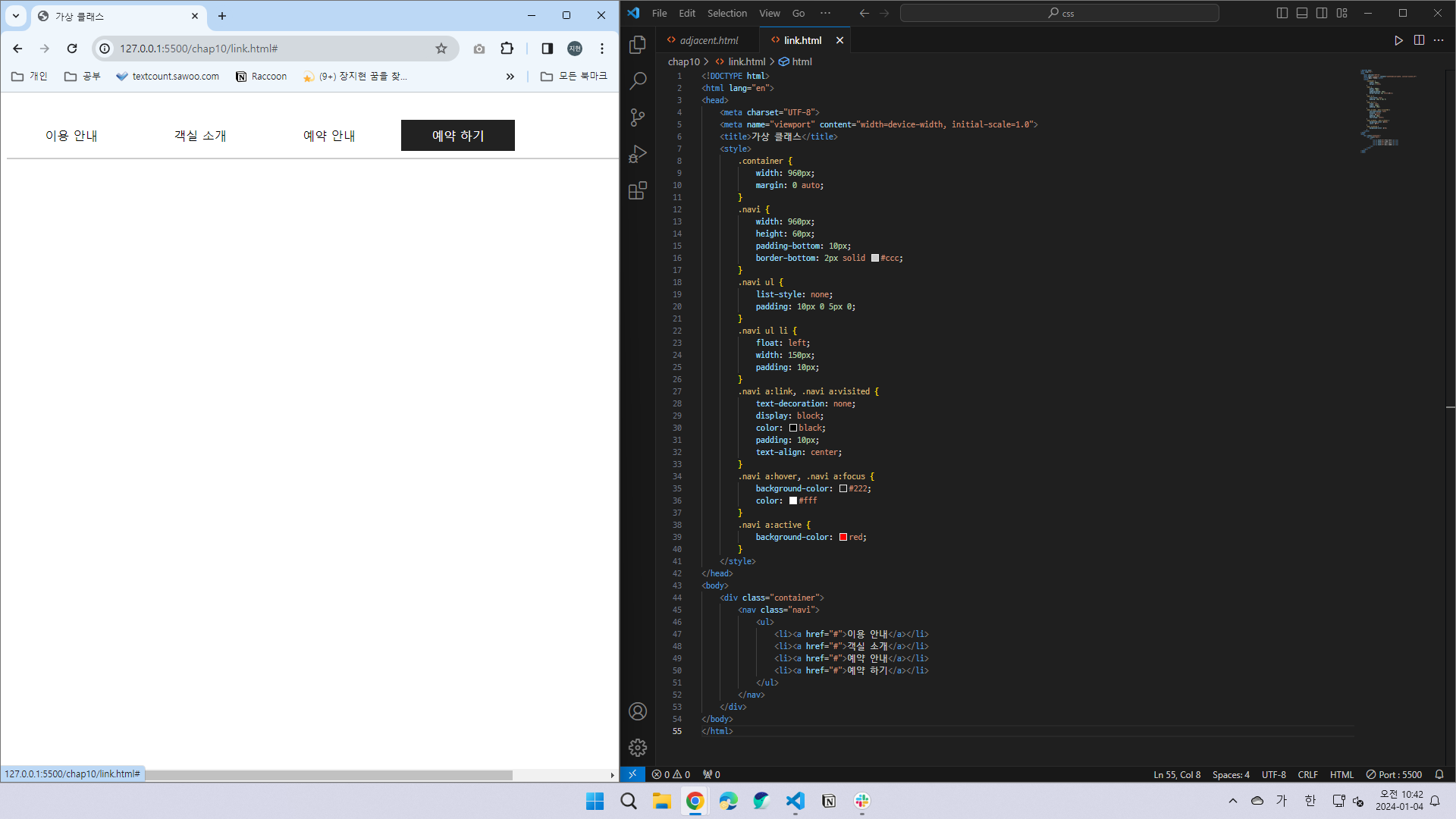
사용자 동작 관련
사용자 동작에 반응하는 가상 클래스 선택자 입니다.
:link: 방문하지 않은 링크에 접근하는 선택자:visited: 방문했던 링크에 접근하는 선택자:hover: 특정 요소에 사용자가 마우스 커서를 올려놨을 경우에 접근하는 선택자:active: 요소를 활성화된 순간(클릭하는 순간)에 접근하는 선택자:focus: 요소에 포커스될(입력 커서 포커스 등) 경우에 접근하는 선택자
위 가상 클래스를 사용할 때는 :focus를 제외하고 사용순서가 아주 중요(중간 중간 생략은 가능)합니다. 순서가 바뀔 경우 제대로 작동하지 않을 가능성이 있습니다.
사용순서
:link > :visited > :hover > :active

💡
<a>태그 영역을 클릭 후 마우스를 치웠는데도,:focus가 활성화된다!
<a href="#">으로#으로 작성할 경우 클릭 시해당 앵커태그의 목적지가 현재 페이지로 설정되어있어 계속해서 해당 앵커 태그에 focus 상태가 유지되는것으로 인식합니다. 따라서 실제 웹사이트에 사용시에는 이 점을 참고하여 작성해야합니다.
요소의 상태 관련
요소의 상태에 따라 반응하는 가상 클래스 선택자 입니다.
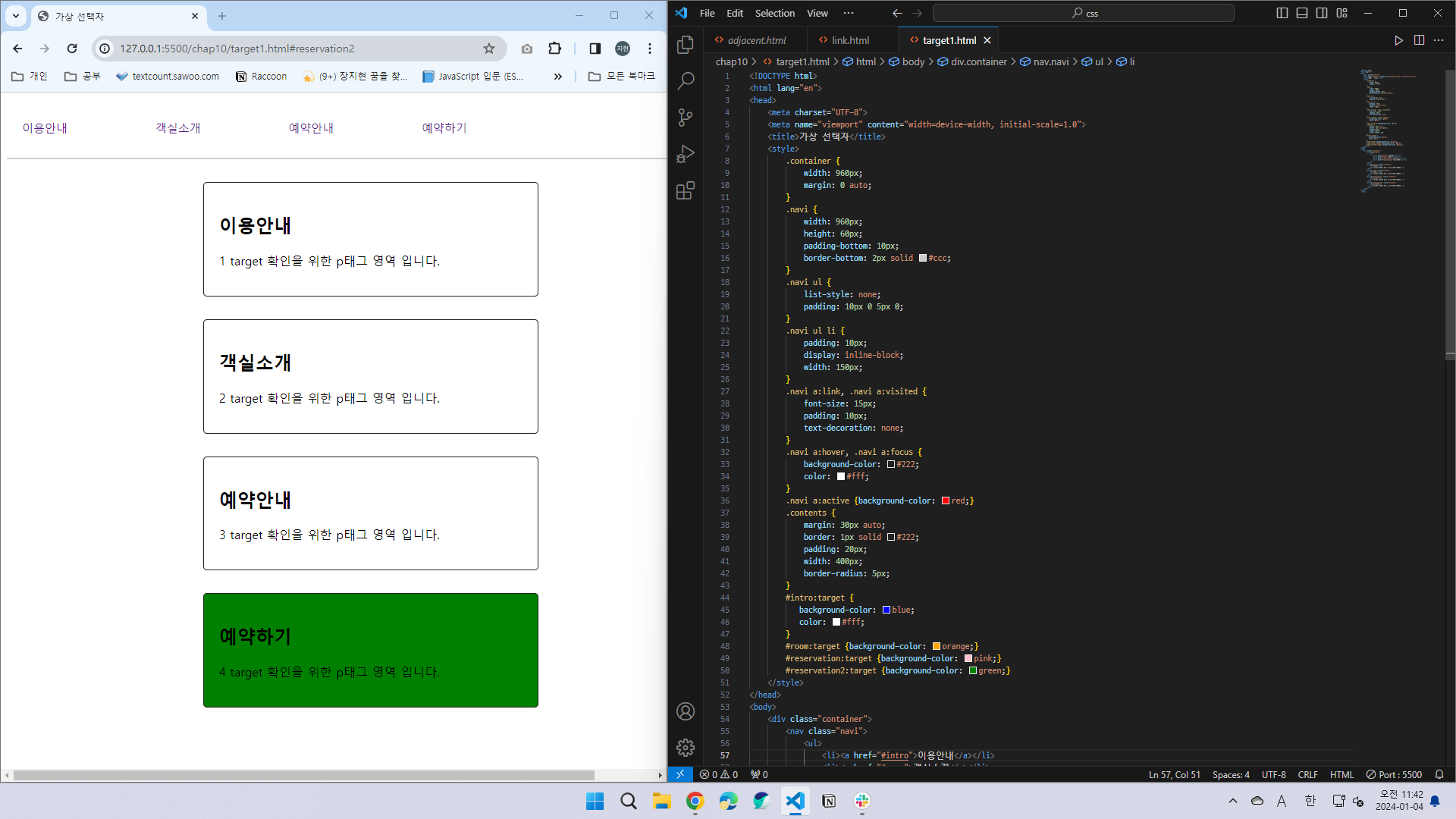
:target: 앵커로 연결된 요소(target)에 접근하는 선택자

:enabled: 요소가 사용가능한 경우 접근하는 선택자
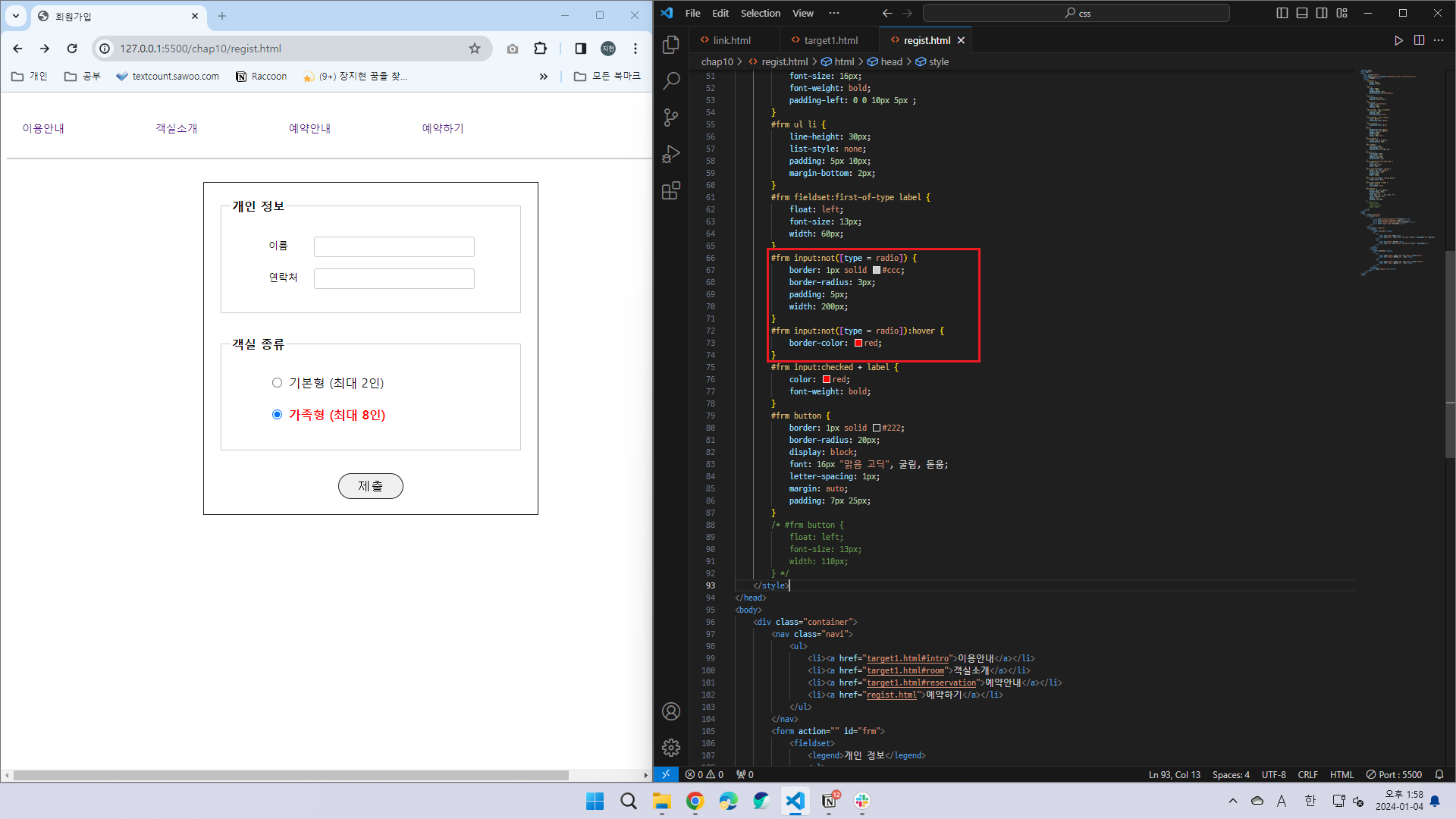
:disabled: 요소가 사용불가할 경우(disabled 속성을 갖는 경우) 접근하는 선택자:checked: 요소가 체크된 경우(checked 속성을 갖는 경우) 접근하는 선택자:not::not(제외할 요소)형태로 작성하며,()괄호 안 요소는 제외하고 접근하는 선택자

요소의 구조 관련
웹 문서의 구조를 기준으로 특정위치에 있는 요소를 찾는 가상 클래스 선택자입니다.
:only-child: 부모 안에 자식 요소가 하나뿐일 때 해당 요소에 접근하는 선택자
A:only-type-of: 부모 안에 있는A요소가 하나뿐일 때 해당 요소에 접근하는 선택자:first-child: 부모 안에 있는 모든 자식요소 중 첫번째 요소에 접근하는 선택자
A:first-of-type: 부모 안에 있는 자식요소A중 첫번째 요소에 접근하는 선택자:last-child: 부모 안에 있는 모든 자식요소 중 마지막 요소에 접근하는 선택자
A:last-of-type: 부모 안에 있는 자식요소A중 마지막 요소에 접근하는 선택자:nth-child(n): 부모 안에 있는 모든 자식요소 중 n번째 요소에 접근하는 선택자
A:nth-of-type(n): 부모 안에 있는 자식요소A중 n번째 요소에 접근하는 선택자:nth-last-child(n): 부모 안에 있는 모든 자식요소 중 끝에서 n번째 요소에 접근하는 선택자
A:nth-last-of-type(n):부모 안에 있는 자식요소A중 끝에서 n번째 요소에 접근하는 선택자
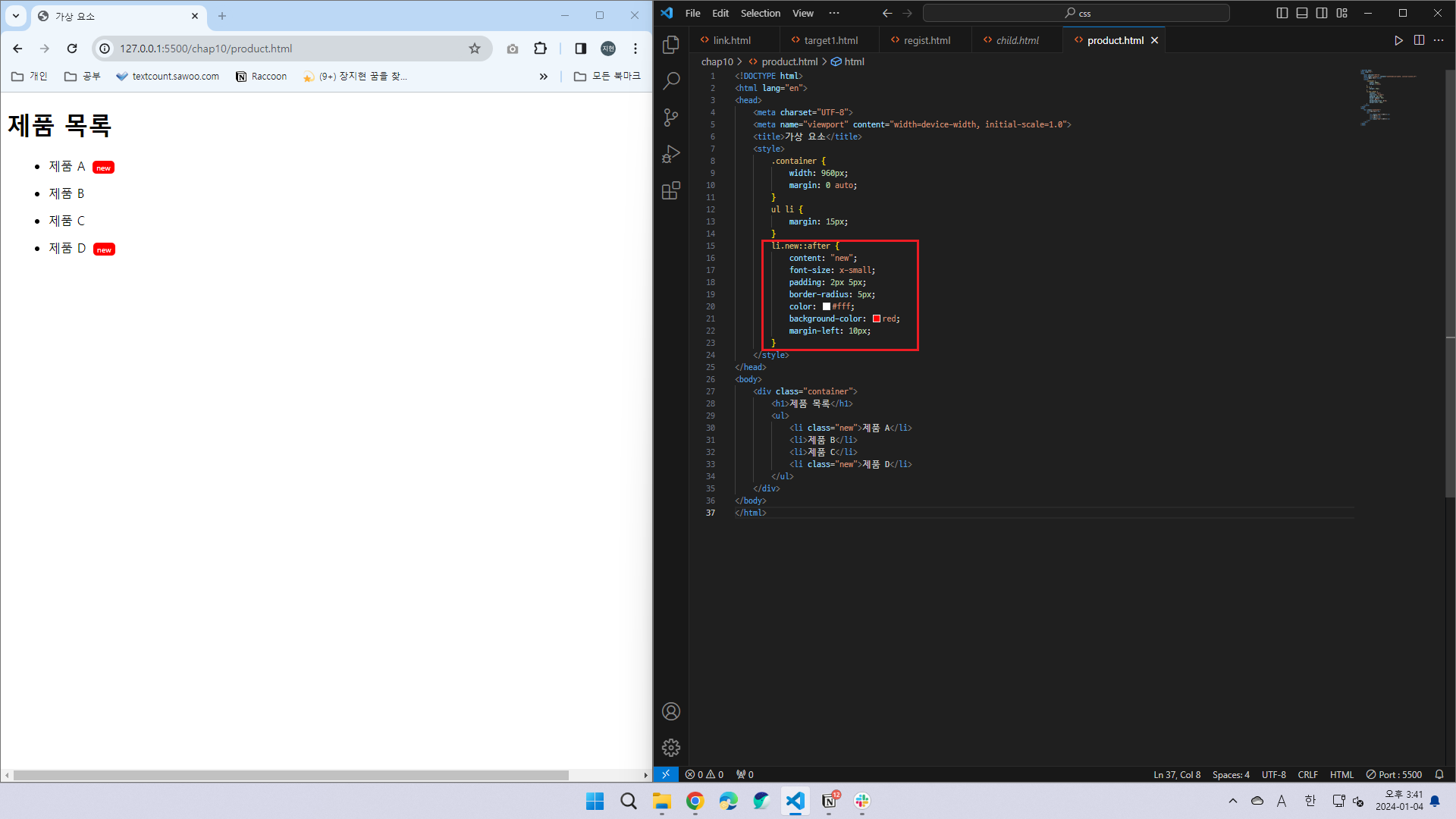
가상 요소
::가상요소 형태로 구성 되었으며, 가상 클래스가 특정한 상태, 위치의 요소를 선택해주기 위해 사용한다면, 가상요소는 특정한 부분을 꾸며주기 위해 사용할 수 있습니다.
자주 사용하는 가상요소
::first-line: 선택한 요소의 첫번째 줄에 접근하는 선택자
::last-line: 선택한 요소의 마지막 줄에 접근하는 선택자::before: 선택한 요소의 앞 부분에 접근하는 선택자
::after: 선택한 요소의 뒤 부분에 접근하는 선택자

💡 가상요소로 텍스트를 추가할 경우 실제 HTML DOM 내 에는 존재하지 않습니다.
CSS로는 HTML요소를 꾸며줄 수는 있으나, 직접 조작할 수는 없습니다. 그런데::after등의 가상요소를 사용하면 텍스트 등의 내용을 추가해줄 수 있습니다.
이 때는, 실제 요소는 아니고가상요소로써 존재한다고 볼 수 있습니다.
참고
Do it! 한 권으로 끝내는 웹 기본 교과서 HTML+CSS+자바스크립트 웹 표준의 정석 - 고경희
위 책을 공부하며 작성하고 있습니다!
