
문서 객체 모델(DOM)
Document Object Model로 JavaScript를 이용해서 웹 문서에 접근하고 제어할 수 있도록 객체를 사용해 웹 문서를 체계적으로 정리하는 방법 입니다.
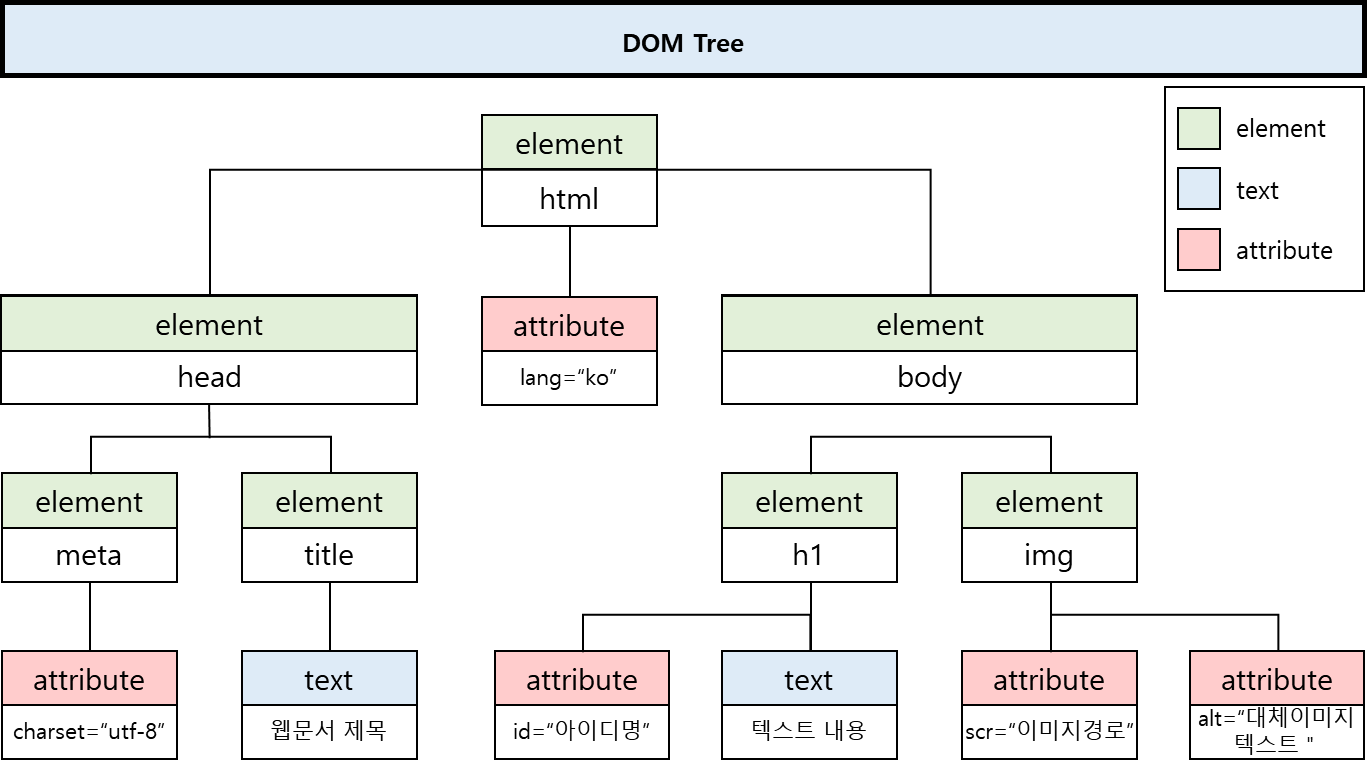
DOM tree
DOM구조는 아래와 같이 트리구조로 구형되어있습니다. document 처럼 근원이되는 요소를 루트라 하며 그 하위에 있는 각 각의 요소를 노드라 하며 상위요소를 상위노드, 하위요소를 하위노드라고 합니다.
또한 바로 상위요소를 부모노드, 바로 하위요소를 자식노드라고 합니다. 같은 부모노드를 둔 동일한 레벨의 요소끼리는 형제노드라고 합니다.
element node: 각 html 태그들을 말합니다.text node: html 태그 내 입력되어있는 텍스트을 말합니다.attribute node: html 태그 내 각 속성들을 말합니다.

DOM에 접근하기
get 메서드 이용하기
기준요소.getElementById("아이디명"): 기준요소 하위에 있는 요소 중 해당 아이디명을 갖는 요소를 반환합니다.기준요소.getElementsByClassName("클래스명"): 기준요소 하위에 있는 요소 중 해당 클래스명을 갖는 요소들을 모두 노드 리스트(유사 array)로 반환합니다.기준요소.getElementsByTagName("태그명"): 기준요소 하위에 있는 요소 중 해당 태그명을 갖는 모든 요소들을 노드 리스트(유사 array)로 반환합니다.
querySelector 메서드 이용하기
기준요소.querySelector("CSS선택자"): 기준요소 하위에 있는 요소 중 해당 CSS선택자에 해당하는 모든 요소 중 첫번째 요소만 반환합니다.기준요소.querySelectorAll("CSS선택자"): 기준요소 하위에 있는 요소 중 해당 CSS선택자에 해당하는 모든 요소들을 노드 리스트(유사 array)로 반환합니다.
DOM 조작하기
HTML 요소 조작
-
선택요소.innerText = 내용;: 선택된 요소 내 텍스트 내용을 표시합니다. (안에 html 태그는 전부 제외 후 오로지 텍스트 내용만 해당) -
선택요소.innerHTML = 내용;: 선택된 요소 내 html 구조를 모두 포함한 내용을 표시합니다.💡
innerText와innerHTML으로 내용 수정할 떄
두 프로퍼티로 요소 내 내용을 수정할 때innerText프로퍼티의 경우 정말 텍스트 부분만 수정하는 것이기 때문에 내용에 html 태그를 넣어도 해당 태그마저 텍스트 형식으로 변환되어 들어가게된다.
따라서 요소 내 내용 수정 시 html 태그를 포함해야한다면innerHTML태그를 이용해야한다. -
선택요소.outerHTML = 내용;: 선택된 요소 를 포함한 html 구조를 모두 포함한 내용을 표시합니다.
HTML 요소 속성 조작
선택요소.getAttribute("속성명"): 해당 선택요소의 해당 html속성을 가져옴선택요소.setAttribute("속성명", "값"): 해당 선택요소의 해당 html속성을 수정/추가해줍니다.
CSS 속성 조작
요소의 스타일을 조작할 때는 2가지 방법이 있습니다.
1. 해당 요소의 클래스,아이디,태그명을 변경
미리 css에서 각 클래스, 아이디, 태그명 별 css 속성을 정희한 다음 특정 시점에 해당 클래스명, 아이디명, 태그명만 변경해주는 방식 입니다.
선택요소.classList: 해당 선택요소의 클래스를 리스트로 반환 받습니다.add(),remove(),toggle(),replace()메서드로 조작할 수 있음
선택요소.className: 해당 선택요소의 클래스를 문자열로 반환 받습니다.선택요소.id: 해당 선택요소의 아이디를 문자열로 반환 받습니다.선택요소.tagName: 해당 선택요소의 태그명을 문자열로 반환 받습니다.
태그명의 경우 우리가 작성할 때는<div>이런식으로 소문자로 작성하지만 실제 웹문서 상에서는 대문자로 처리되어 반환 값은DIV로 받게됩니다.
2. 해당 요소의 인라인 스타일에 접근
선택요소.style.CSS속성명: 해당요소의 인라인 스타일 CSS스타일에 접근할 수 있습니다.
선택요소.style.css속성명 = '바꿀 속성값'으로 해당 요소의 인라인 스타일 속성을 조작할 수 있습니다.
DOM 노드 추가/삭제
노드 추가하기
노드를 추가할 때는 다음의 순서에 따라서 추가해야합니다.
1. html 요소(element)를 생성합니다.
// 사용법
document.createElement('노드명');
// 사용예시
let element = document.createElement('p');2. 해당 요소에 텍스트(text) 노드가 있다면 생성 후 연결합니다.
// 사용법
document.createTextNode('텍스트 노드 내 내용');
// 사용예시
let element = document.createElement('p'); // element 노드 생성
let txt = document.createTextNode('안녕하세요! 추가된 요소 입니다.'); // text 노드 생성
element.appenChild(txt); // 만든 text 노드 연결3. 해당 요소에 속성(attribute) 노드가 있다면 생성 후 해당 값 설정 후 연결합니다.
// 사용법
document.createAttributeNode('속성명');
// 사용예시
let element = document.createElement('p'); // element 노드 생성
let cls = document.createAttributeNode('class'); // attribute 노드 생성
cls.value = 'font20'; // 생성한 attribute에 값 할당
element.setAttributeNode(cls); // 만든 attribute 노드 연결4. 준비된 요소(element)를 추가할 위치에 연결합니다.
// 사용법
부모요소.appendChild(삽입할 요소);
// 사용예시
let element = document.createElement('p'); // element 노드 생성
let txt = document.createTextNode('안녕하세요! 추가된 요소 입니다.'); // text 노드 생성
element.appenChild(txt); // 만든 text 노드 연결
let cls = document.createAttributeNode('class'); // attribute 노드 생성
cls.value = 'font20'; // 생성한 attribute에 값 할당
element.setAttributeNode(cls); // 만든 attribute 노드 연결
const body = document.querySelector('body'); // 부모요소 선택
body.appendChild(element); //body 부모 요소의 자식요소로 열심히 준비한 element 요소 연결노드 삭제하기
노드를 삭제할 때는 부모요소를 먼저 선택해서 가져온 후 해당 부요소의 하단에 자식요소 중 원하는 요소를 삭제하는 방식으로 삭제할 수 있습니다.
1. 부모노드 선택
- 직접선택
: 선택할 요소의 부모노드를 안다면, 직접querySelectorgetElement메서드를 이용해 선택해와도 됩니다. parentNode프로퍼티 활용
: 삭제할 자식 요소만 안다면,자식요소.parentNode프로퍼티를 이용해 해당 요소의 부모노드 정보를 가져올 수 있습니다.
// 사용법
자식요소.prentNode;
// 사용예시
let element = document.querySeletorAll('.text';)
let parent1 = element[1].parentNode;2. 자식요소 삭제
removeChild()메서드를 이용해 선택한 부모요소의 자식 요소 중 원하는 요소를 삭제할 수 있습니다.
// 사용법
부모요소.removeChild(삭제할 자식요소);
// 사용예시
let element = document.querySeletorAll('.text';)
let parent1 = element[1].parentNode;
parent1.removeChild(element[1]);참고
Do it! 한 권으로 끝내는 웹 기본 교과서 HTML+CSS+자바스크립트 웹 표준의 정석 - 고경희
위 책을 공부하며 작성하고 있습니다!
