브라우저 관련 객체
웹 브라우저가 창에 문서가 표시될 때 눈에 보이지는 않지만 웹문서르 읽어들이면서 브라우저 내 여러 요소들을 객체로 생성하게 됩니다.
이를 브라우저 객체 모델(BOM, Browser Object Model)이라고 합니다.

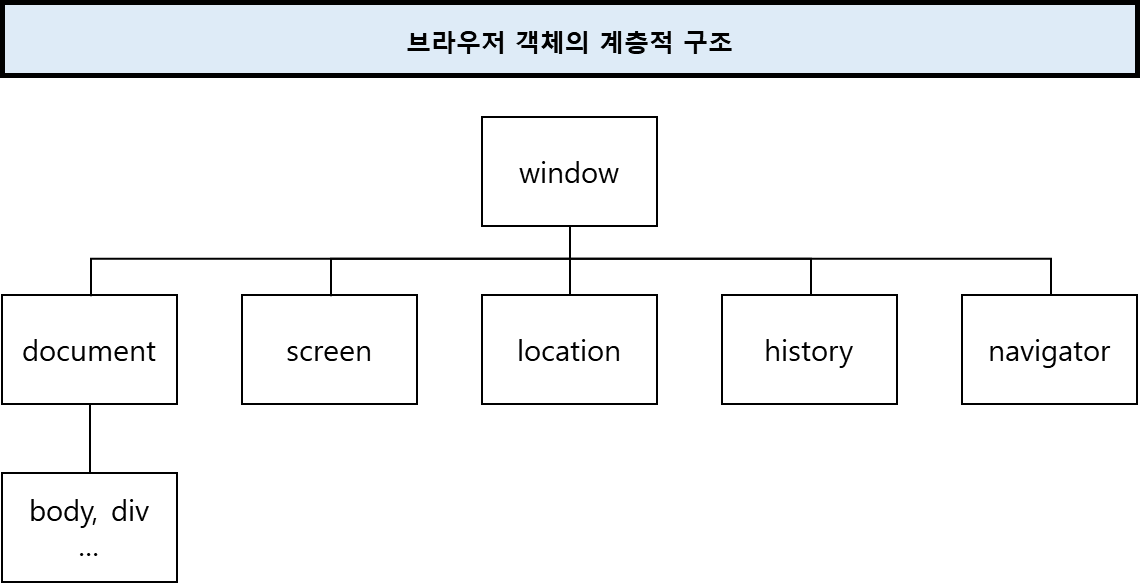
window: 브라우저 객체 모델의 최상위 객체로 브라우저 창이 하나 열릴때마다 하나씩 생성됩니다.document: 웹문서 마다 하나씩 생성되며,<body>태그를 만나면 생성됩니다. HTML 문서의 정보를 담고 있습니다.screen: 현재 사용하는 화면 정보가 들어있습니다.location: 현재 페이지의 URL 정보가 담겨있습니다.history: 현재 창에서 방문 기록을 저장합니다.navigator: 현재 사용하는 브라우저의 정보가 들어있습니다.
window 객체
BOM의 최상위 객체로 JavaScript내 모든객체는 window 객체 안에 모두 포함 됩니다.
브라우저 창의 정보를 가저오거나 값을 바꿀 때 사용할 수 있습니다.
window.프로퍼티명, window.메서드명()으로 사용할 수 있습니다.
window 객체의 프로퍼티
| 프로퍼티 명 | 설명 | 사용법 |
|---|---|---|
document | 브라우저 창에 표시된 웹문서에 접근할 수 있습니다. | window.document.(문서내 요소까지 접근가능) |
frameElement | 현재 창이 다른 요소안에 포함되어있을 경우 그 요소를 반환하고 포함되지 않았다면 null을 반환합니다. (iframe 또는object, embed 등에서 사용할 수 있습니다.) | window.frameElement |
innerHeight | 브라우저 웹문서가 표시되는 화면 부분의 높이(뷰포트 높이)를 픽셀단위로 반환해줍니다. | window.innerHeight |
innerWidth | 브라우저 웹문서가 표시되는 화면 부분의 너비(뷰포트 너비)를 픽셀단위로 반환해줍니다. | window.innerWidth |
outerHeight | 브라우저 창 자체의 높이를 픽셀단위로 반환해줍니다. | window.outerHeight |
outerWidth | 브라우저 창 자체의의 너비를 픽셀단위로 반환해줍니다. | window.outerWidth |
localStorage | 로컬 스토리지 정보를 반환합니다. | window.localStorage |
sessionStorage | 세션 스토리지 정보를 반환합니다. | window.sessionStorage |
location | window 객체의 위치 URL 정보등을 반환합니다. | window.location |
parent | 현재창이나 서브프레임의 부모 정보를 반환합니다. | window.parent |
name | 브라우저 창의 이름을 가져오거나 수정합니다. | window.name |
pageXOffset | 스크롤 했을 때 수평으로 이동하는 픽셀 수 , (= scrollX) | window.pageYOffset |
pageYOffset | 스크롤 했을 때 수직으로 이동하는 픽셀 수 , (= scrollY) | window.pageYOffset |
scrollX | 스크롤 했을 때 수평으로 이동하는 픽셀 수 (= pageXOffset) | window.scrollX |
scrollY | 스크롤 했을 때 수직으로 이동하는 픽셀 수 (= pageYOffset) | window.scrollY |
screenX | 브라우저의 왼쪽 테두리가 모니터의 왼쪽 테두리에서 떨어져있는 거리 | window.screenX |
screenY | 브라우저의 위쪽 테두리가 모니터의 위쪽 테두리에서 떨어져있는 거리 | window.screenY |
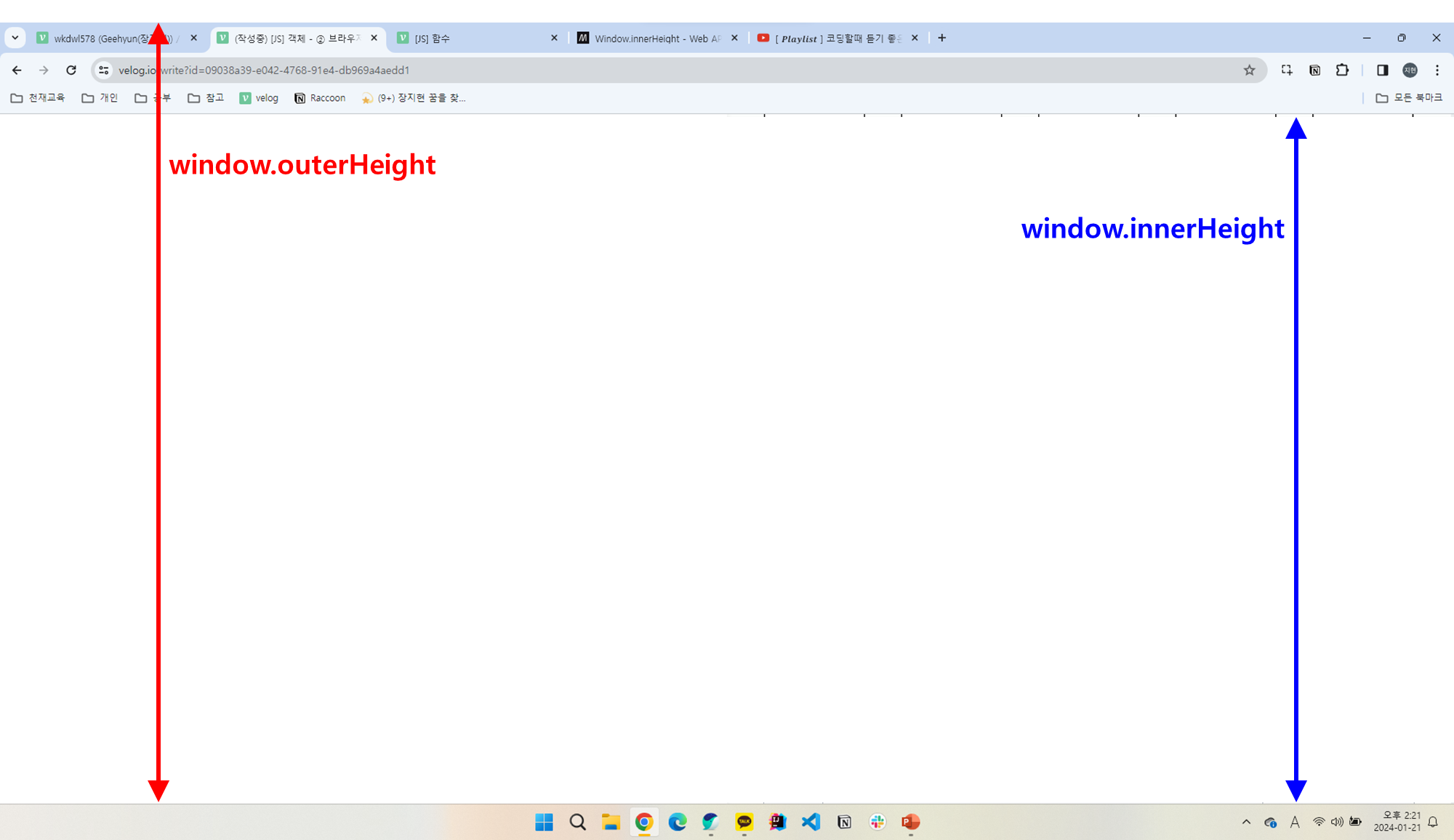
💡 innerHeight / outerHeight, innerWidth / outerWidth 차이
innerHeight: 실제 웹문서가 표시되는 부분의 높이 (뷰포트 높이)outerHeight: 브라우저 창 자체의 높이innerWidth: 실제 웹문서가 표시되는 부분의 너비outerWidth: 브라우저 창 자체의 너비
* 대부분innerWidth와outerWidth가 동일한 경우가 많지만 개발자도구로 화면을 분활하거나 할때 다를 수 있다.
window 객체의 메서드
window 객체의 메서드에서는 window라는 객체명을 생략 후 바로 메서드 명으로 사용할 수 가 있습니다.
| 메서드 명 | 설명 | 사용법 |
|---|---|---|
alert() | 알림창을 표시합니다. | alert(내용) |
confirm() | 확인/취소 버튼이 있는 알림창을 표시합니다. | confirm() |
prompt() | 입력값을 받는 알림창을 표시합니다. | prompt(내용, 입려기본값 - 선택) |
postMessage() | 메시지를 다른 창으로 전달합니다. | postMessage(메시지) |
focus() | 현재 창에 포커스를 부여합니다. | focus() |
blur() | 현재 창에서 포커스를 제거합니다. | blur() |
open() | 새로운 창을 엽니다. | open(URL ,창이름 - 선택, 창위치 - 선택) |
close() | 현재 창을 닫습니다. | close() |
stop() | 로딩을 중지합니다. | stop() |
moveBy() | 현재 창을 지정한 크기만큼 이동합니다. | moveBy(수평크기, 수직크기) |
moveTo() | 현재 창을 지정한 좌표로 이동합니다. | moveTo(수평좌표, 수직좌표) |
resizeBy() | 현재의 크기를 현재크기에서 지정한 크기만큼 조절합니다. | resizeBy(수평크기, 수직크기) |
resizeTo() | 현재의 크기를 동적으로 조절합니다. | resizeTo(수평크기, 수직크기) |
sizeToContent() | 내용에 맞게 창의 크기를 맞춥니다. | sizeToContent() |
scroll() | 문서에서 특정 위치로 스크롤합니다. | scroll(x축, y축) `scroll({top: 크기, left : 크기, behavior : smooth |
scrollBy() | 지정한 크기만큼 스크롤 합니다. | scrollBy(x축, y축) `scrollBy({top: 크기, left : 크기, behavior : smooth |
scrollTo() | 지정한 위치로 스크롤 합니다. | scrollTo(x축, y축) `scrollTo({top: 크기, left : 크기, behavior : smooth |
screen 객체
사용자 화면 크기에 대한 프로피터와 메서드를 제공 합니다.
screen 객체의 프로퍼티
| 프로퍼티 명 | 설명 | 사용법 |
|---|---|---|
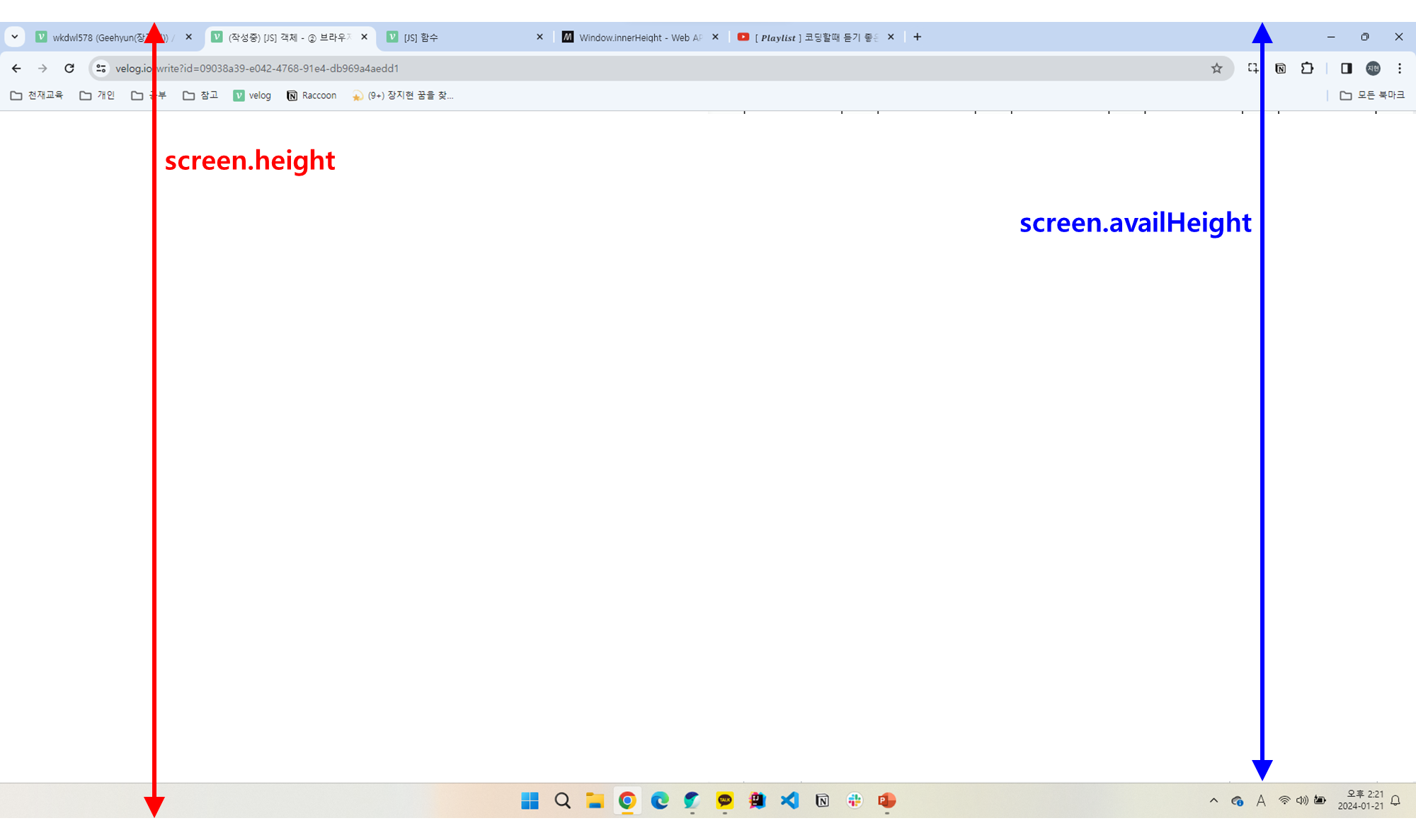
height | UI영역을 포함한 사용자 화면의 높이를 표시합니다. | screen.height |
width | UI영역을 포함한 사용자 화면의 너비를 표시합니다. | screen.widthn |
availHeight | 사용자 화면에서 UI영역을 제외한 실제 사용가능한 높이를 표시합니다. | screen.availHeight |
availWidth | 사용자 화면에서 UI영역을 제외한 실제 사용가능한 너비를 표시합니다. | screen.availWidth |
orientation | 화면의 현재 방향을 표시합니다. | screen.orientation |
colorDepth | 화면에서 픽셀을 랜더링할 때 사용하는 색상 수를 표시합니다. | screen.colorDepth |
pixelDepth | 화면에서 픽셀을 랜더링할 때 사용하는 비트 수를 표시합니다. | screen.pixelDepth |

screen 객체의 프로퍼티
| 메서드 명 | 설명 | 사용법 |
|---|---|---|
lockOrientation() | 지정한 방향으로 화면방향을 잠급니다. | screen.lockOrientation(잠글방향) |
unlockOrientation() | 화면 방향 잠금을 해제합니다. | screen.unlockOrientation() |
location 객체
브라우저의 주소 표시줄과 관련된 프로피터와 메서드를 제공 합니다.
location 객체의 프로퍼티
| 프로퍼티 명 | 설명 | 사용법 |
|---|---|---|
hash | URL주소 중 #으로 시작하는 해쉬 부분의 정보를 표시합니다. | loacation.hash |
host | URL의 호스트 이름과 포트 번호를 담고 있습니다. | location.host |
hostname | URL의 호스트 이름이 표시됩니다. | location.hostname |
href | 전체 URL 입니다. 해당 정보 수정시 수정된 URL로 이동합니다. | location.href |
pathname | URL경로를 담고 있습니다. | location.pathname |
port | URL의 포트번호를 담고 있습니다. | location.port |
protocol | URL의 프로토콜을 담고 있습니다. | location.protocol |
username | 도메인 이름 앞에 username과 password를 입력해서 사용하는 URL일 경우 username정보를 담고 있습니다. | location.username |
password | 도메인 이름 앞에 username과 password를 입력해서 사용하는 URL일 경우 password정보를 담고 있습니다. | location.password |
search | URL 중에서 ?로 시작하는 검색 내용을 담습니다. | location.search |
location 객체의 메서드
| 메서드 명 | 설명 | 사용법 |
|---|---|---|
assign() | 현재 문서에 새 문서 주소를 할당해서 새 문서를 가져옵니다. | location.assign(URL) |
reload() | 현재 문서를 다시 불러옵니다. | location.reload() |
replace() | 현재 문서의 URL을 지우고 다른 URL의 문서로 교체합니다.(replace의 경우 history내 기록에서도 기존 URL을 지우고 다른 URL로 넘어갑니다.) | location.replace(URL) |
toString | 현재 문서의 URL을 문자열로 변환하여 반환합니다. | location.toString() |
history 객체
사용작 방문한 사이트 기록을 남기고 해당 정보를 이용한 프로퍼티와 메서드를 제공 합니다.
history 객체의 프로퍼티
| 프로퍼티 명 | 설명 | 사용법 |
|---|---|---|
length | 현재 브라우저 history 목록에 있는 항목의 개수를 표시합니다. | history.length |
history 객체의 메서드
| 메서드 명 | 설명 | 사용법 |
|---|---|---|
back() | 이전 방문한 사이트로 이동합니다. | history.back(번호 - 미입력 시 1로 자동 입력) |
forward() | 다음 방문 사이트로 이동합니다. | history.forward(번호 - 미입력 시 1로 자동 입력) |
go() | 방문페이지 목록에서 현재 페이지의 상대 위치를 기준으로 이동합니다. ( 1 : 다음 페이지 / -1 : 이전 페이지) | history.go(상대위치) |
navigator 객체
현재 창의 브라우저 정보와 운영체제 정보를 제공하는 객체입니다.
정보에 대해 조회만 가능하므로 메서드는 없고 프로퍼티만 존재합니다.
navigator 객체의 프로퍼티
| 프로퍼티 명 | 설명 | 사용법 |
|---|---|---|
battery | 배터리 충전상태를 알려줍니다. | navigator.battery |
cookieEnabled | 쿠기 허용여부를 boolean 값으로 반환해줍니다. | navigator.cookieEnabled |
geolocation | 모바일 기기를 이요한 위치 정보를 나타냅니다. | navigator.geolocation |
language | 브라우저 UI의 언어정보를 나타냅니다. | navigator.language |
oscpu | 현재 운영체제의 정보를 나타냅니다. | navigator.oscpu |
userAgent | 현재 브라우저 정보를 담고있는 사용자 에이전트 문자열을 나타냅니다. | navigator.userAgent |
💡 user asent 문자열 읽기
Mozilla/버전: 모질라 버전 번호를 표시합니다.Windows NT 버전: 컴퓨터 운영체제를 정보입니다. - 윈도우Macintosh: 컴퓨터 운영체제 정보입니다. - MacWin64; x64/wow64: 윈도우64 기반임을 표시합니다.Intel Mac OS X 버전: Mac Os관련 정보를 표시합니다.Trident/버전: 트라이덴트 엔진 버전을 나타냅니다.rv : 버전: 브라우저 버전을 의미합니다.AppleWebkit/버전: 웹킷 엔진의 빌드 번호를 의미합니다.KHTML: KHTML 렌더링 엔진을 의미합니다.like Gecko: 게코 기반의 브라우저와 호환을 의미합니다.Firefox/버전: 파이어 폭스 브라우저 버전을 의미합니다.Chrome/버전: 크롬 버전을 의미합니다.Safari/버전: 사파리 버전을 의미합니다.
참고
Do it! 한 권으로 끝내는 웹 기본 교과서 HTML+CSS+자바스크립트 웹 표준의 정석 - 고경희
위 책을 공부하며 작성하고 있습니다!