1. Time Formatting with 속임수
date constructor 이용
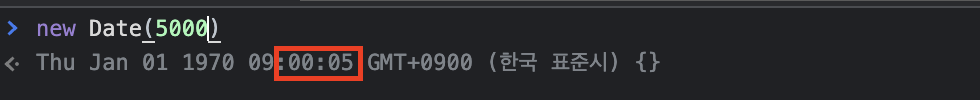
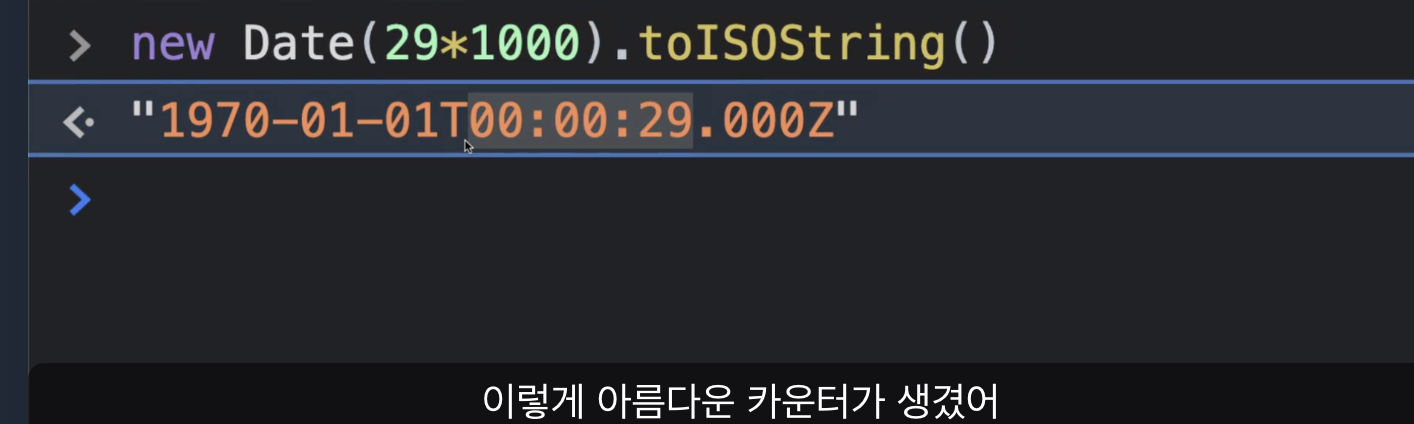
new Date(ms) : new Date는 1970년 1월 1일부터 09시부터(제로 타임 = new Date(0)) 날짜를 세기 시작하고, ms에 숫자를 넣으면 그 밀리세컨드 이후의 날짜 혹은 시간을 return함.
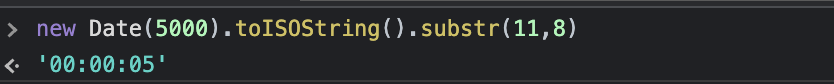
우리가 할 건 밑의 사진 처럼, 시, 분, 그리고 시간 부분을 이용하여 비디오의 시간 부분을 나타낼 것임.



substr: str에서 원하는 시작위치에서 원하는 길이만큼 잘라서 return해줌. -> 현재는 subString(시작 인덱스, 종료 인덱스) 이걸 이용하셈.
- videoPlayer.js
const formatTime = (seconds) => {
if(seconds < 3600){
return new Date(seconds * 1000).toISOString().substring(14,19);
}
return new Date(seconds * 1000).toISOString().substring(11,19);
}
const handleLoadedMetadata = () => {
totalTime.innerText = formatTime(Math.floor(video.duration));
};
const handleTimeUpdate = () => {
currenTime.innerText = formatTime(Math.floor(video.currentTime));
};2. Timeline
2.1 watch.pug수정
//추가
div
input(type="range",step="1",value=0 ,min="0")#timeline
// 최종
video(src="/" + video.fileUrl)
div
button#play Play
button#mute Mute
input(type="range",step="0.1",value=0.5 ,min="0", max="1")#volume
div
span#currenTime 00:00
span /
span#totalTime 00:00
div
input(type="range",step="0.5",value=0 ,min="0")#timeline2.2 videoPlayer.js
const timeline = document.getElementById("timeline");
const handleLoadedMetadata = () => {
totalTime.innerText = formatTime(Math.floor(video.duration));
timeline.max = Math.floor(video.duration);//추가 -> 비디오 총 길이 timeline에 넣음.
};
const handleTimeUpdate = () => {
currenTime.innerText = formatTime(Math.floor(video.currentTime));
timeline.value = Math.floor(video.currentTime);//추가 -> 비디오의 현재 진행시간을 타임라인에 나타내줌.
};
const handleTimelineChange = (event) => {
const { target: {value}} = event;
video.currentTime = value;
};
timeline.addEventListener("input", handleTimelineChange);실제 유튜브처럼 타임라인 옮기는 중에는 재생이 멈추고, 다 옮긴 후에 재생이 되도록 수정하였습니다! 타임라인 옮기기 전 재생 상태를 유지합니다. 재생 중이었다면 재생, 일시정지 중이었다면 일시정지.
let videoPlayStatus = false;
let setVideoPlayStatus = false;
const handleTimelineChange = (event) => {
const {
target: { value },
} = event;
if (!setVideoPlayStatus) {
videoPlayStatus = video.paused ? false : true;
setVideoPlayStatus = true;
}
video.pause();
video.currentTime = value;
};
const handleTimelineSet = () => {
videoPlayStatus ? video.play() : video.pause();
setVideoPlayStatus = false;
};
timeline.addEventListener("change", handleTimelineSet);
