Itube
1.#1. what is nodeJS & npm & package.json

nodeJS & npm의 간략한 소개입니다.
2.#2. How to create first NodeJS project

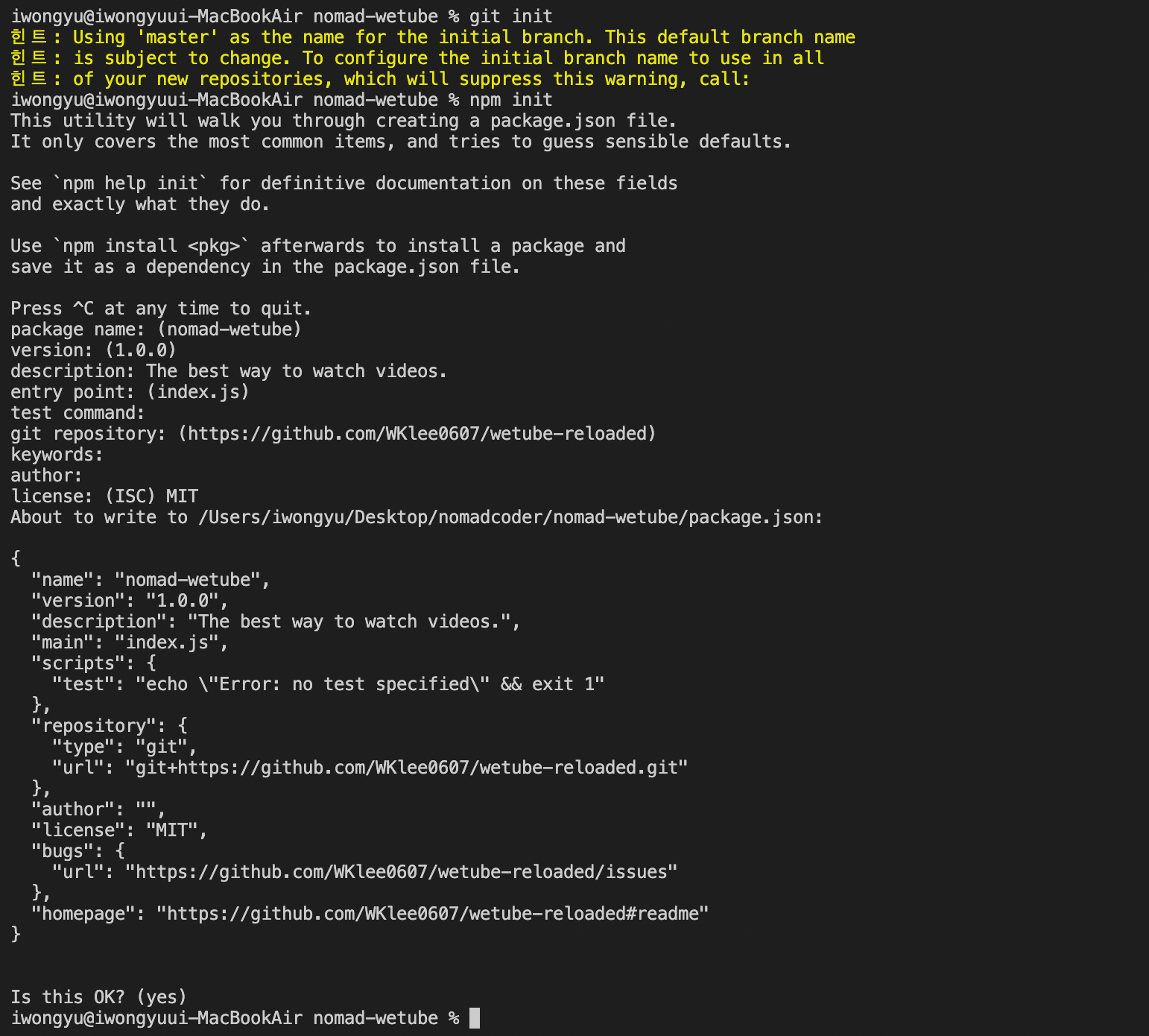
git & npm을 사용해 package.json을 생성하기
3.#2.1 index.js를 package.json에서 실행하기 & install Express & babel(& set up)

제목 그대로 index.js실행, express설치, babel설치 & set-up에 관한 내용을 적음. ❗️express를 이용하여 서버를 만들기 때문에 중요함❗️
4.#2.3 babel nodemon설치

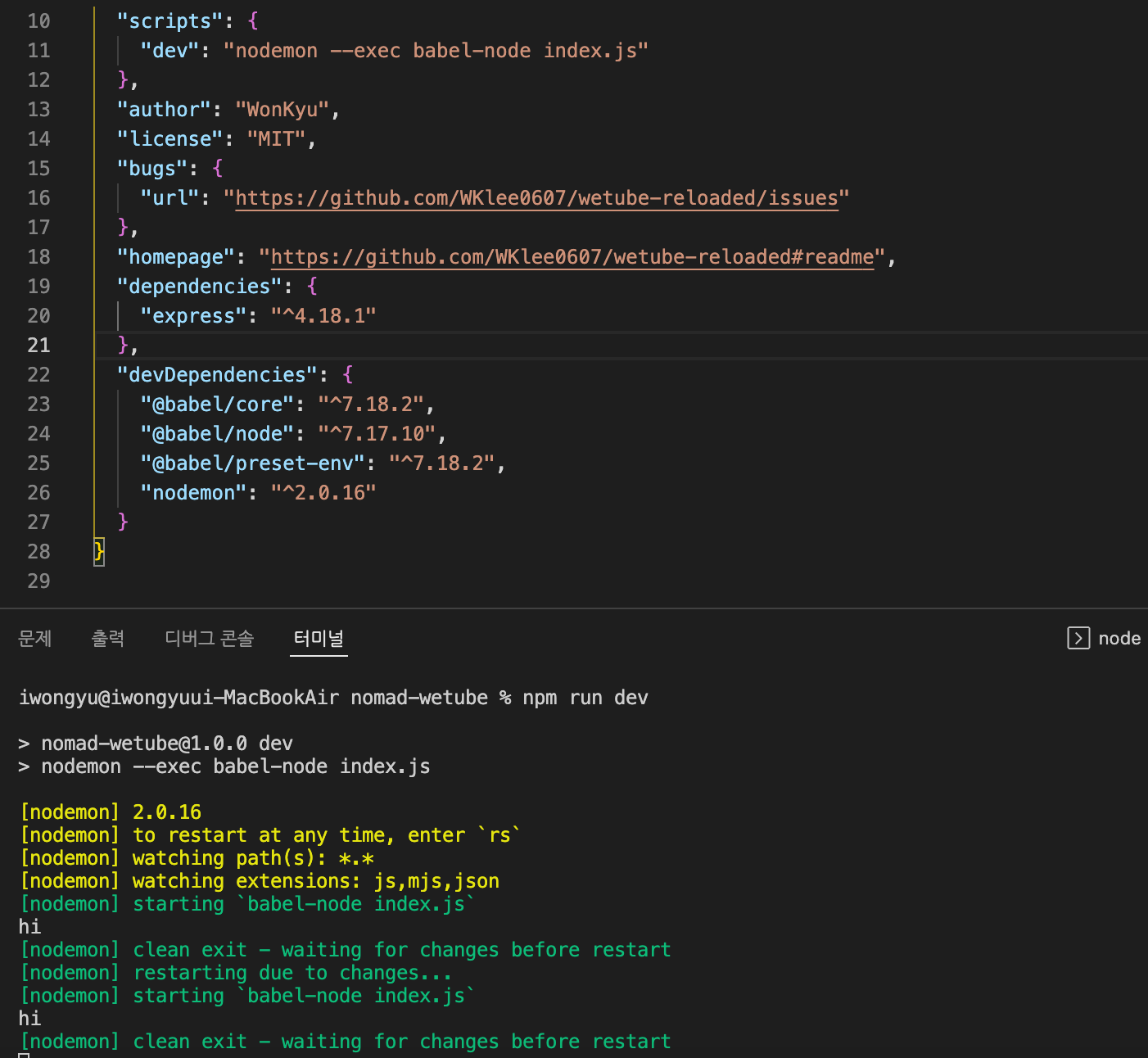
babel nodemon 설치 & set-up
5.#3.0 my first nodeJS server

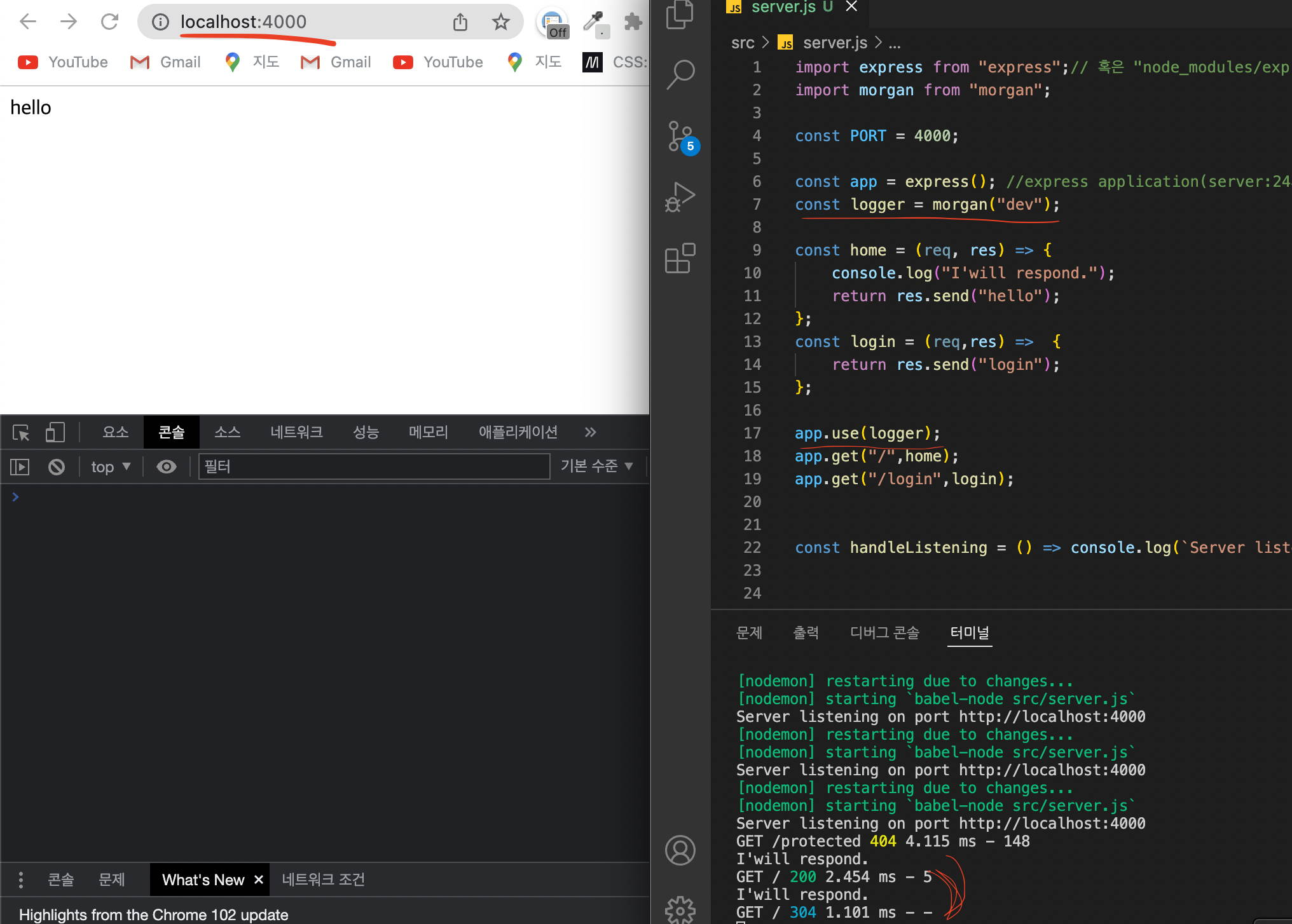
nodemon을 이용한 server.js만들기.
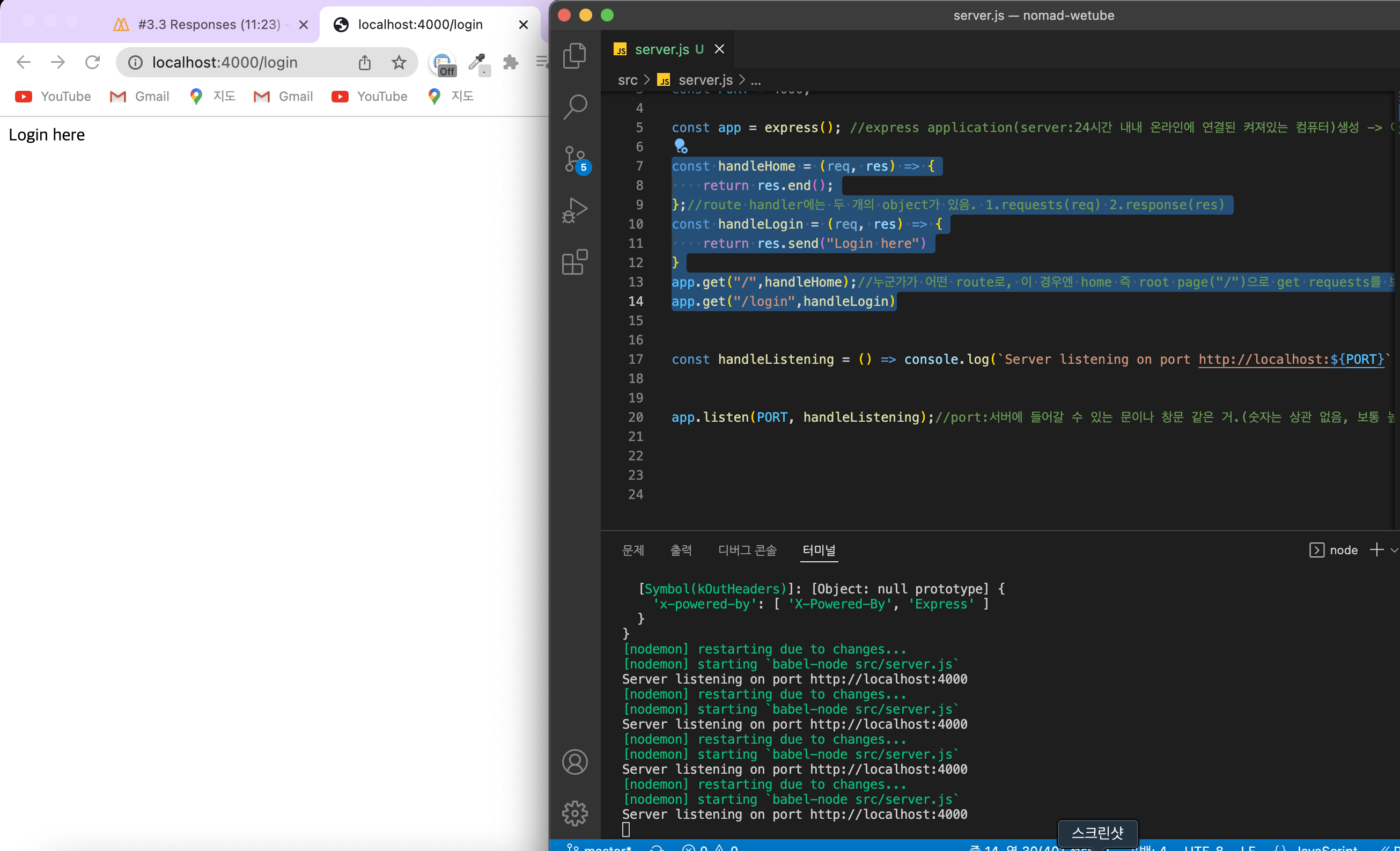
6.#3.1-4 How to get requests & to response

만든 서버에 get requests를 하고 respond하는 법을 배운다.
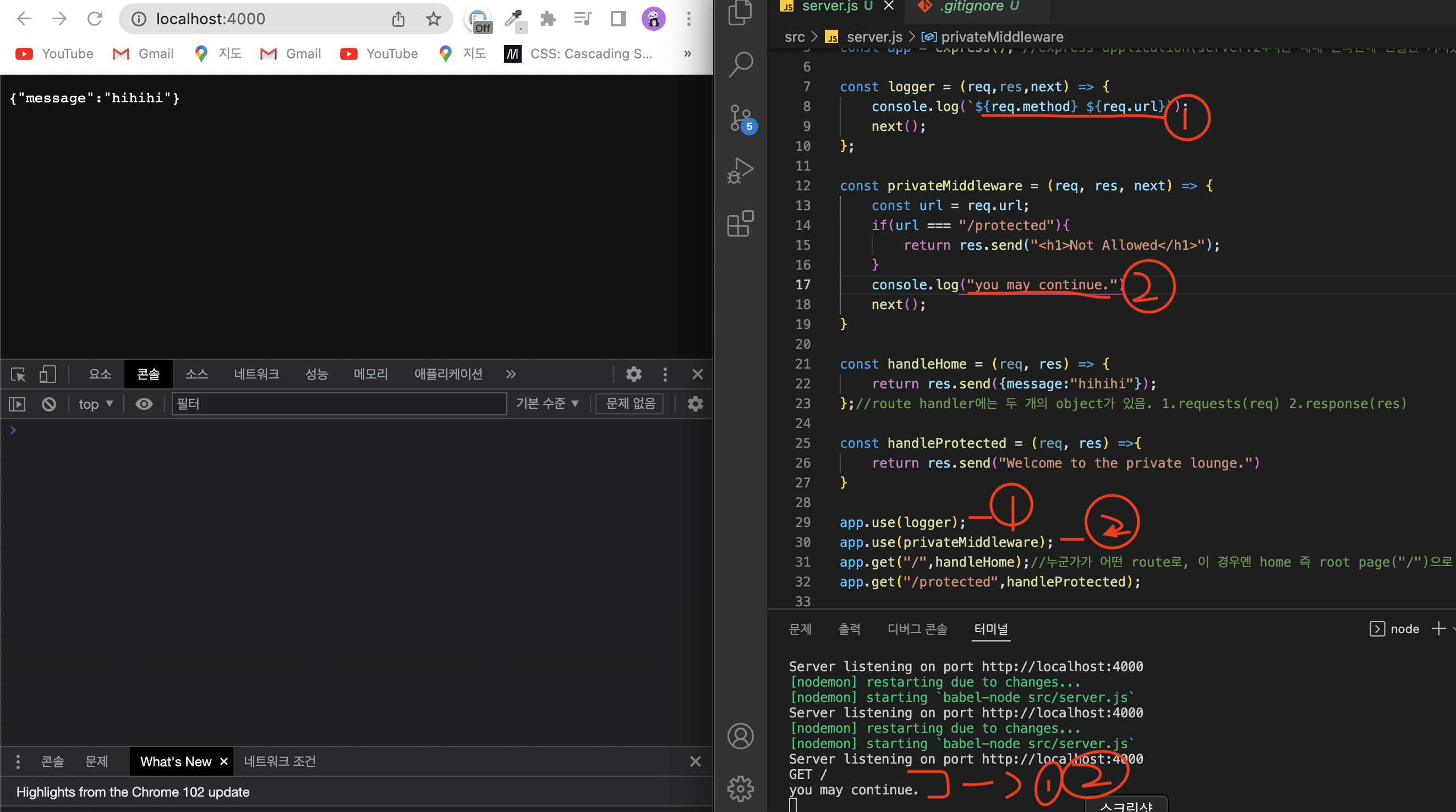
7.# 3.5-6 middlewares

middleware, app.use에 관해 배우고 이들의 사용 방법을 익힘.
8.#3.7 각 프로그램의 역할 정리 & setup 코드 정리

각 utilitiy의 역할 정리 & setup 코드
9.#3.8 server Recap

server가 무엇인지, server를 어떻게 만들면 되는지 복습함.
10.# 3.9-10 controller & middlewares Recap, How to use morgan!

controller, 이 controller의 내장된 req,res object & req에 res로 반응하는 법. 마지막으로 app, req, res API 홈페이지 링크 삽입. & morgan설치 및 사용법. #3의 최종 server코드 삽입.
11.# 4.0 - 4.2 Routers

Router란 무엇인가, 사용법 등
12.#4.3 Cleaning Codes & Exports

code정리한 거 & Export하는 방법 2가지
13.#4.7-8 URL parameter

1. ":id" 2. 문자열 포함 or 숫자열만 오게하기 ext.
14.#5.0-5.4 Pug

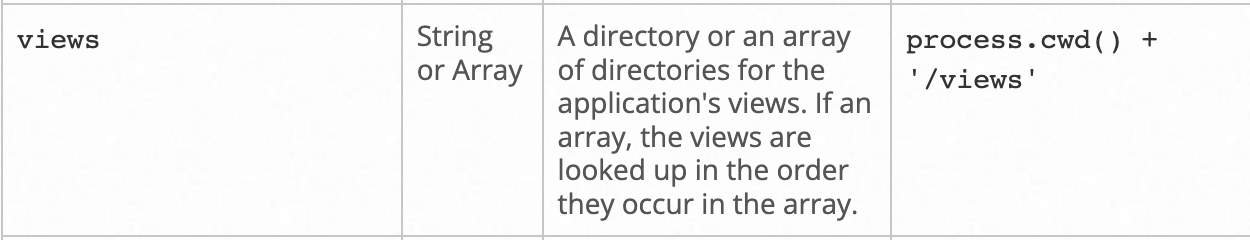
what is pug?,render ,include, block, 변수 등
15.#5.6 MVP css

MVP css적용법
16.#5.7 Conditionals

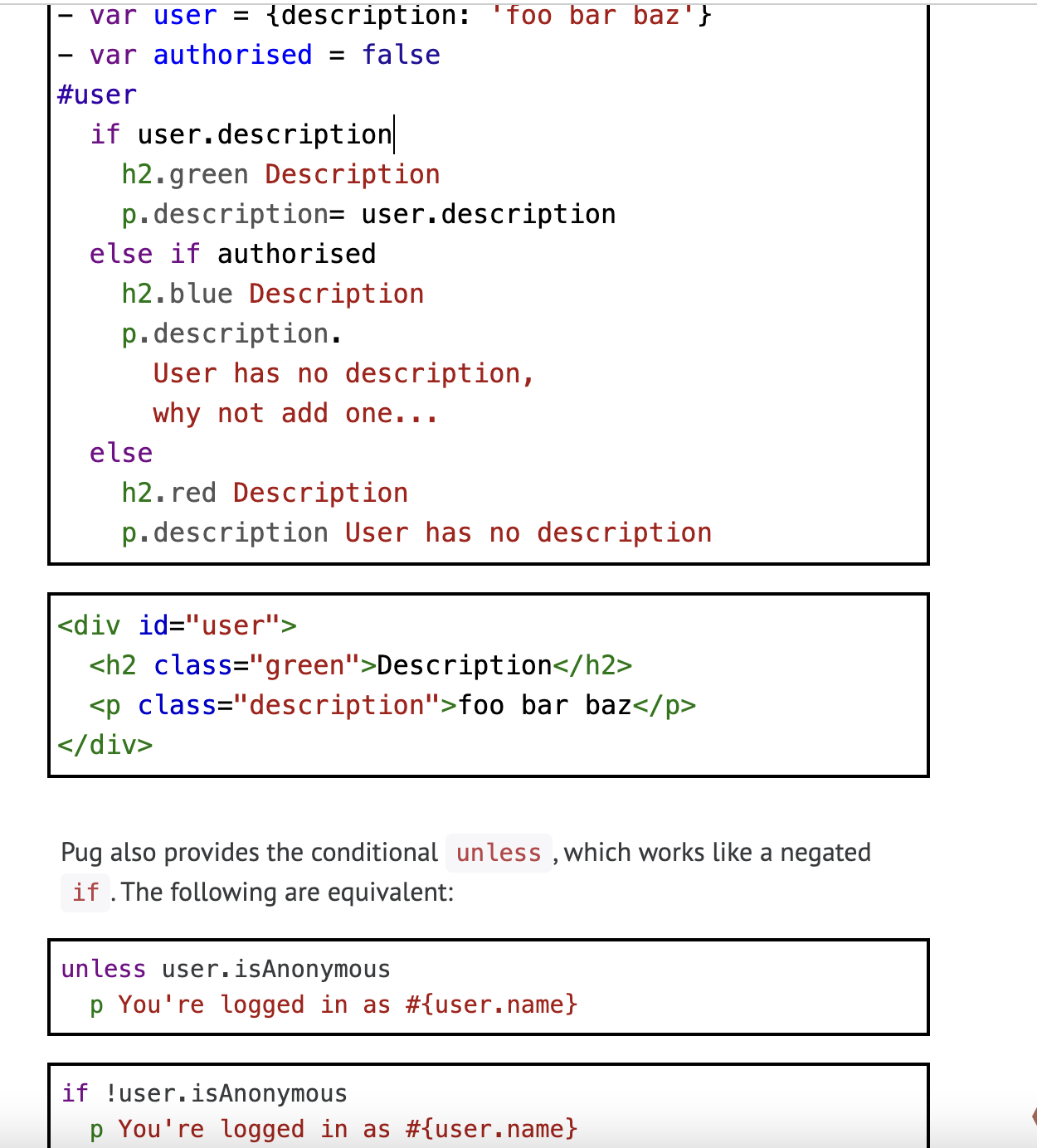
Conditionals -> template에다가 if, if else같은 것들을 말함.
17.#5.8 Iteration

What is Iteration? for i in array 와 거의 똑같은 개념임! 사용법
18.#5.9 Mixins

Mixin: 다른 데이터를 받지만, 같은 HTML구조를 보여주는 것.
19.# 6.0 - 6.4 Array Database

가짜 database를 이용하여 video를 get하는 방법과, 수정(POST)하는 방법을 배움.
20.# 6.9- 6.18 CRUD & Video model

CRUD & video model
21.# 6.19- 22 Edit Video

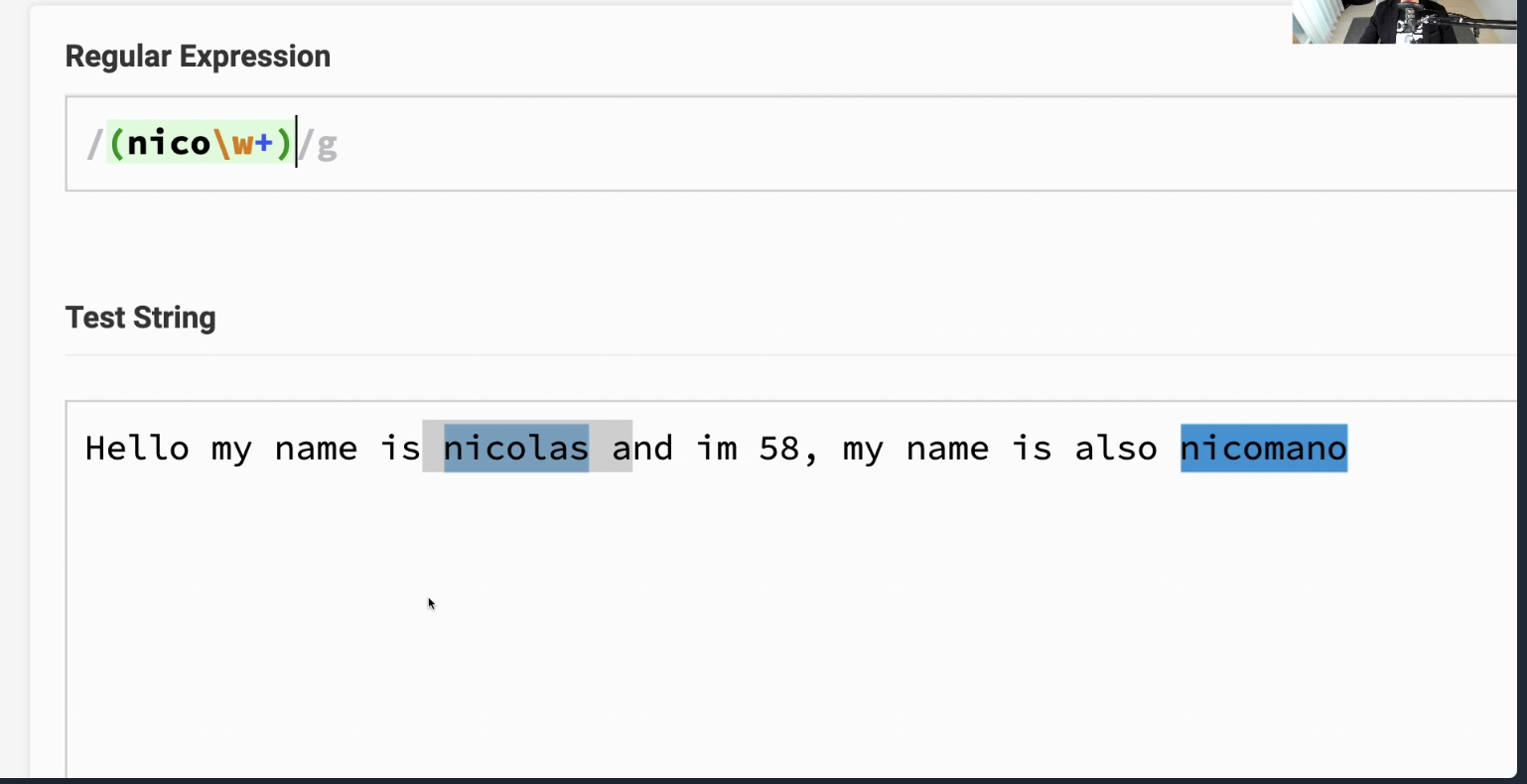
Edit video, 정규표현식
22.# 6.23 -24 middleware (in mongoose) , Statics

middleware, statics
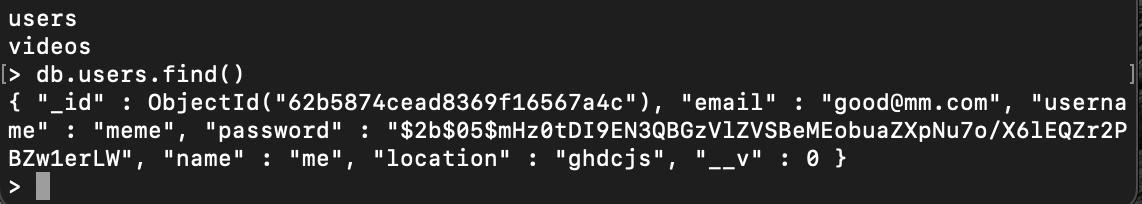
23.# 7.0-2 [User part] Create account

join창, post라우터, join view, 컨트롤러 생성 & hashing을 이용하여 password암호화
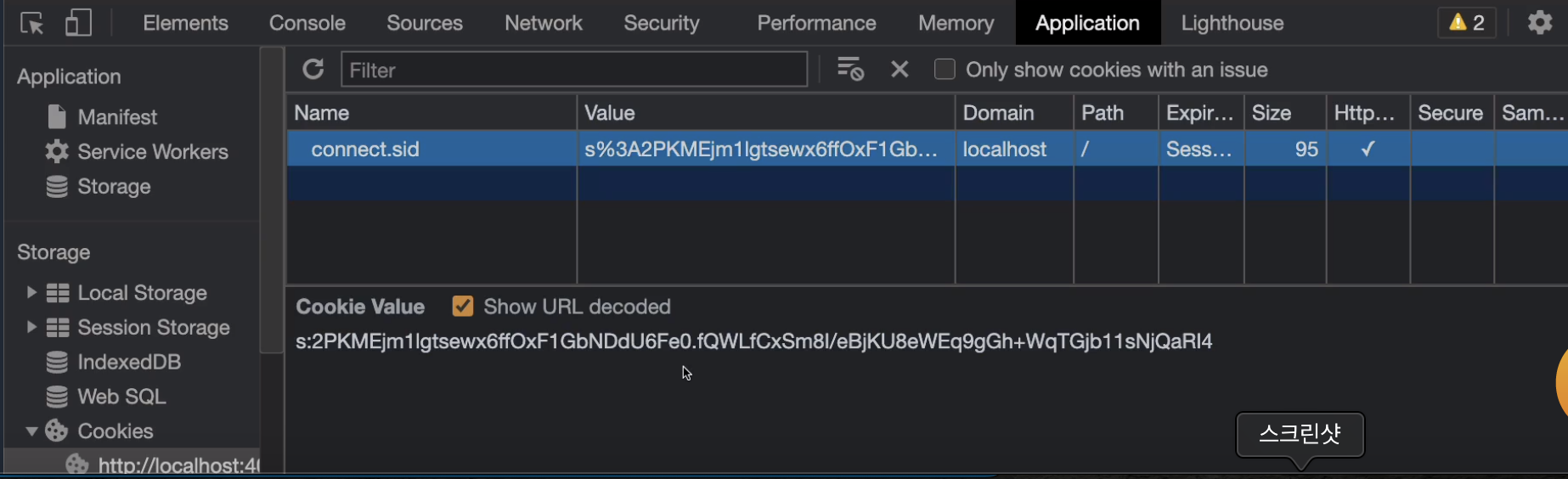
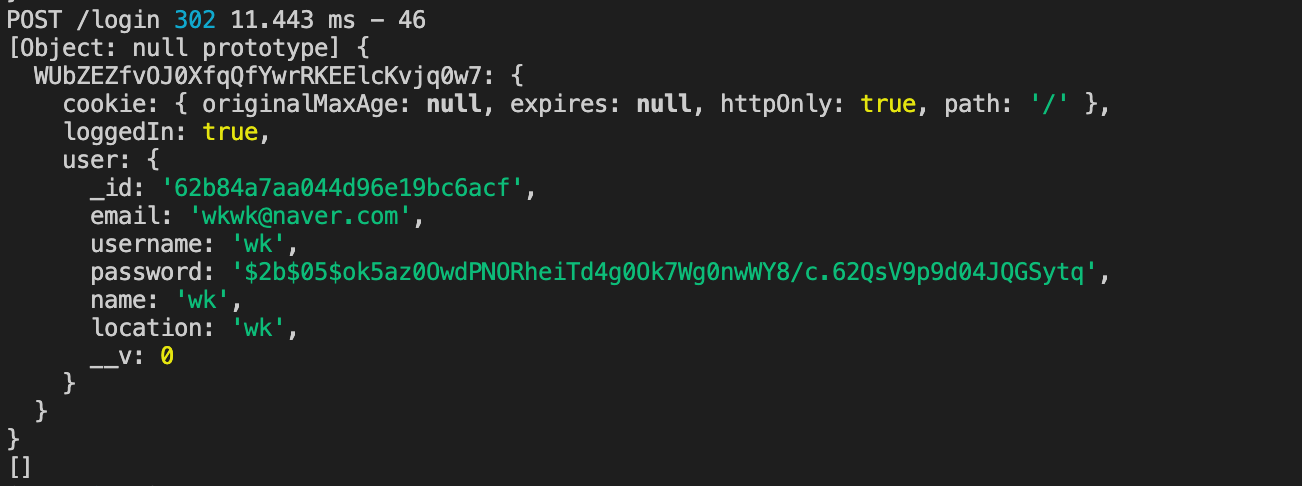
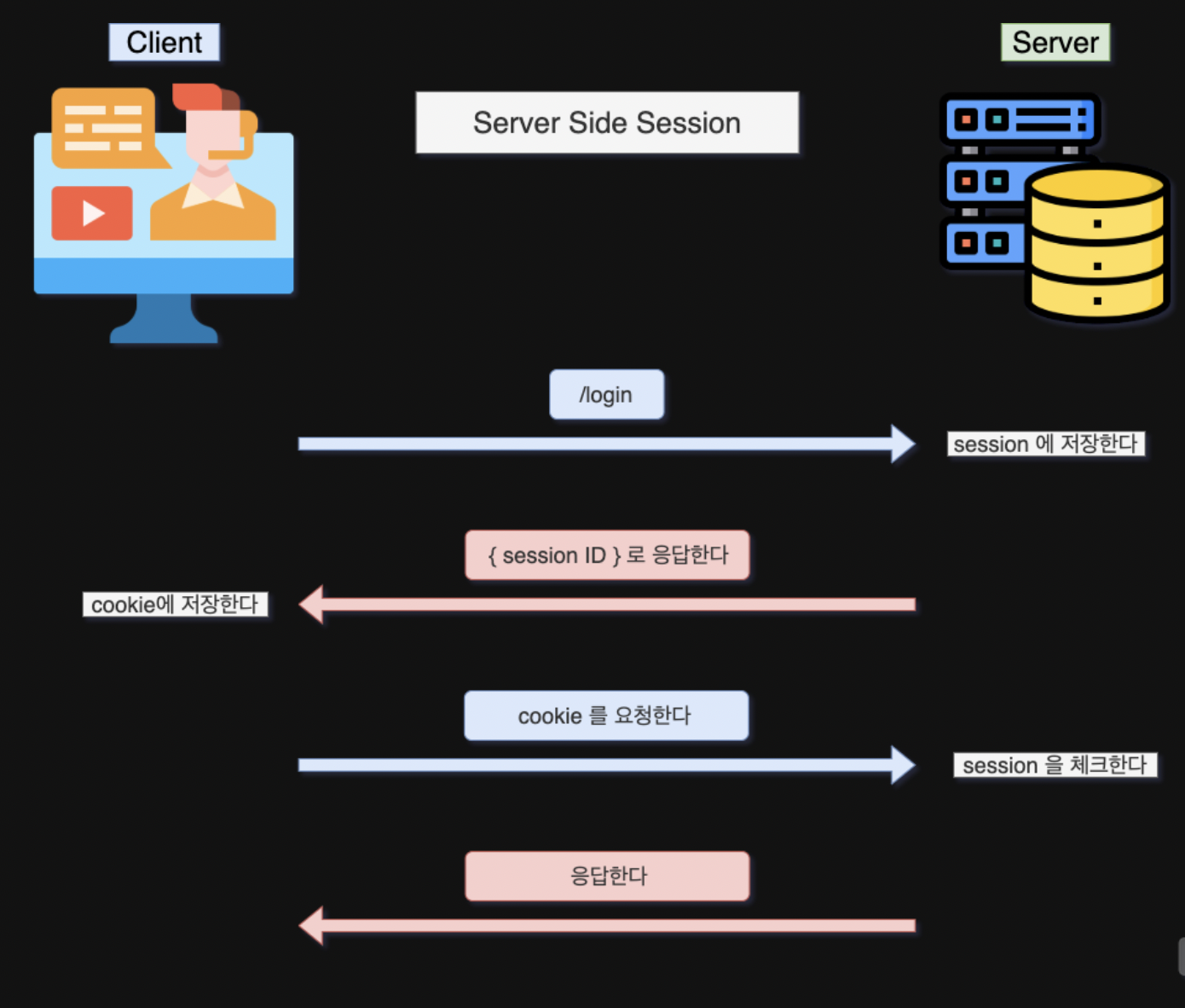
24.# 7.7-8 Sessions and Cookies part

Session middleware의 원리: 백엔드에서 session 생성 및 저장하고, 브라우저에게 전달 -> 브라우저에서 요청을 보낼 때마다Session id와 요청을 동시에 보냄. -> 백엔드에선 이 id를 통해 누가 보냈는지 알 수 있음 등
25.# 7.9-10 Logged in User

locals이용 -> session의 내용을 locals에 넣어서 템플릿에서 사용할 수 있도록 함.
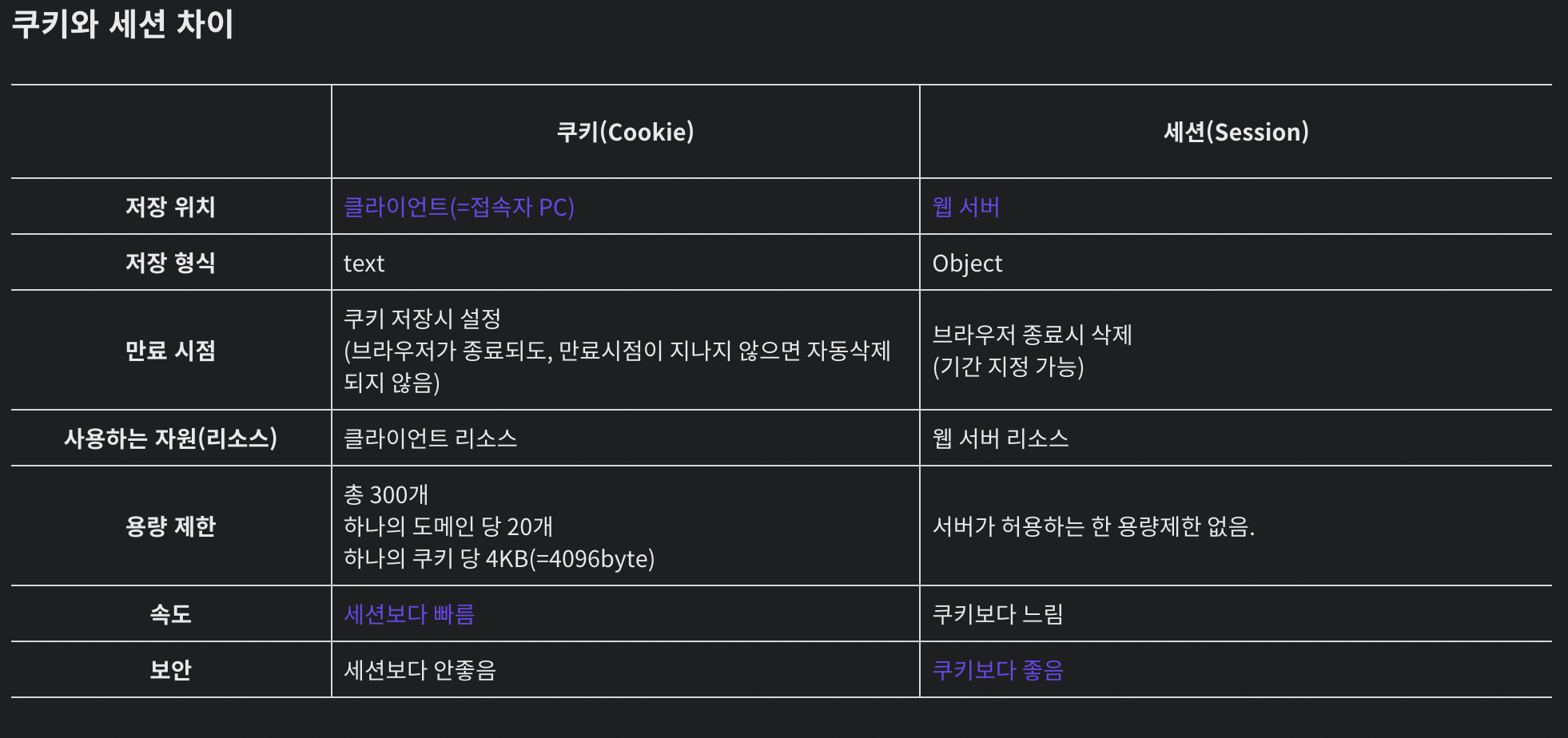
26.# 7.11 Session & Cookies

차이점
27.# 7.13 Sessions: Uninitialized & resave

saveUninitialized & resave / 인증방식 간단소개
28.# 7.14-15 Expiration and Secrets, Environment Variables

about Cookies & Enviroment Variables(환경변수)
29.# 8.4-5 Change Password

bcrypt를이용해 비밀번호 변경
30.# 8.6 - 8 File Upload in user profile edit- avatar

multer를 이용해 백엔드에 파일 업로드 해주고, express.static을 이용해 브라우저에 파일이 나타나도록 해준다
31.# 9.0 -3 Webpack

webpack
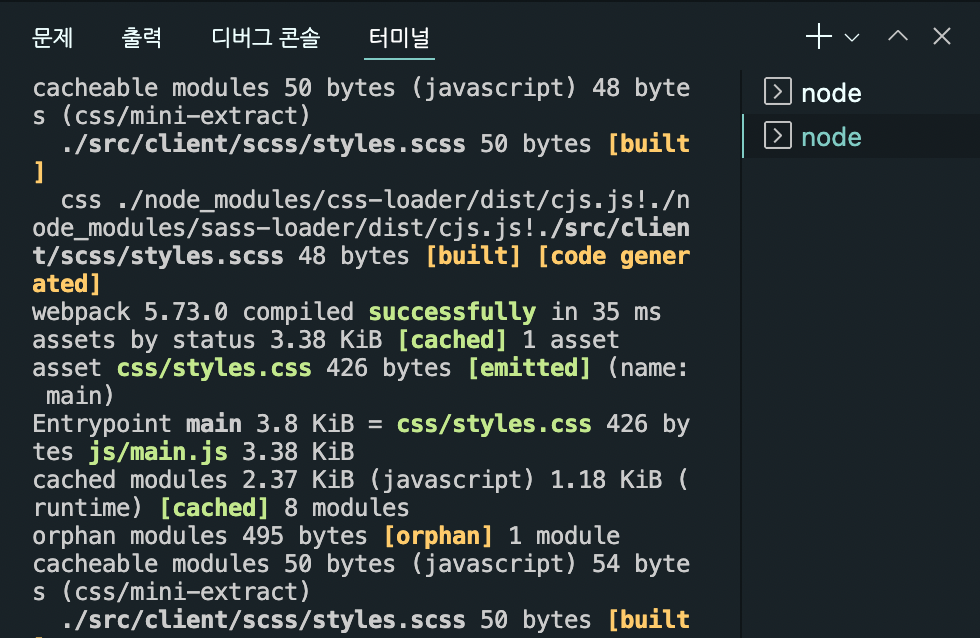
32.# 9.4 Webpack SCSS Loader

3개의 scss Loader 한 번에 적용시키기
33.# 9.6 Better Developer Experience

1. scss나 프론트엔드 쪽 javascript를 수정할 때마다 assets이 자동 업데이트 되도록 할것임. 2. webpack.config.js파일을 저장할 때마다 nodemon(npm run dev) 이 재시작되는 버그를 고칠것임.
34.# 11.1- 3 video Play Pause & mute/unmute & volume -> 유튜브 음량버튼과 동일

playBtn, muteBtn, Volume조절 - 바닐라JS
35.# 11.4 video Duration and Current Time

loaddedmetadata, duration, timeupdate를 이용한 video진행시간 & 총 시간 나타내기
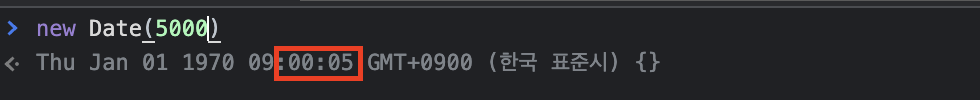
36.# 11.5-6 Time Formatting & Timeline

1. new Date를 이용한 time format 2. timeline 추가
37.# 11.7 video Full Screens

Fullscreen API를 이용한 video Full Screen 만들기
38.# 11.8 -9 Controls Events

mouse Event, setTImeout, clearTimeout과 class를 이용한 비디오 컨트롤러 숨기고 나타내는 법 강의
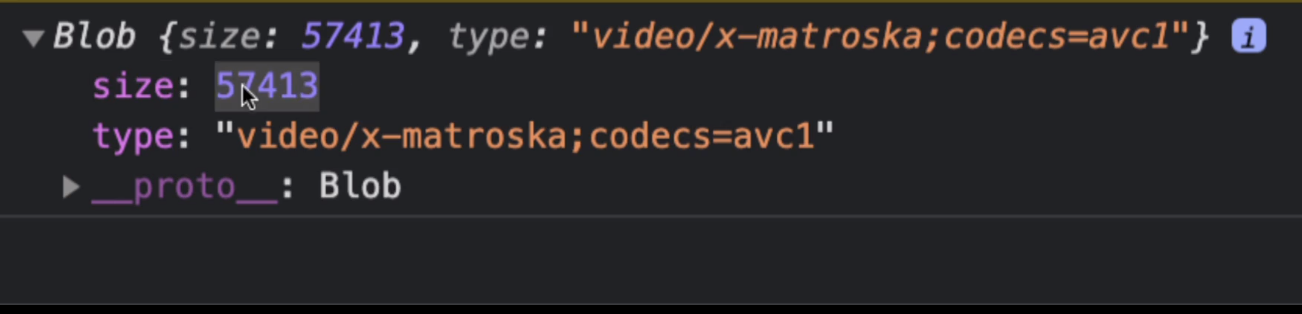
39.# 13.0 -5 Recorder

MediaDevices.getUserMedia(), stream, MediaRecorder ondataavailable, URL.createObjectURL(), MediaStream.getTracks()
40.# 14.0 WEBASSEMBLY VIDEO TRANSCODE

1. webAssembly 2. ffmpeg(ffmpeg.wasm)
41.# 14.1 -2 Transcode Video

ffmpeg
42.# 16.0-8 댓글창 만들기

-> mongoose로 모델 만들기, 컨트롤러, route, 바닐라JS, status code, populate, mongoose relationship 등 여태 배운걸 이용할 것임. fake comment이용
43.# 17. 0-1 Building the Backend - 백엔드를 실제 서버로 배포

build the backend
44.# 17.2 Building the Frontend

Building the Frontend - webpack -> assets폴더 build
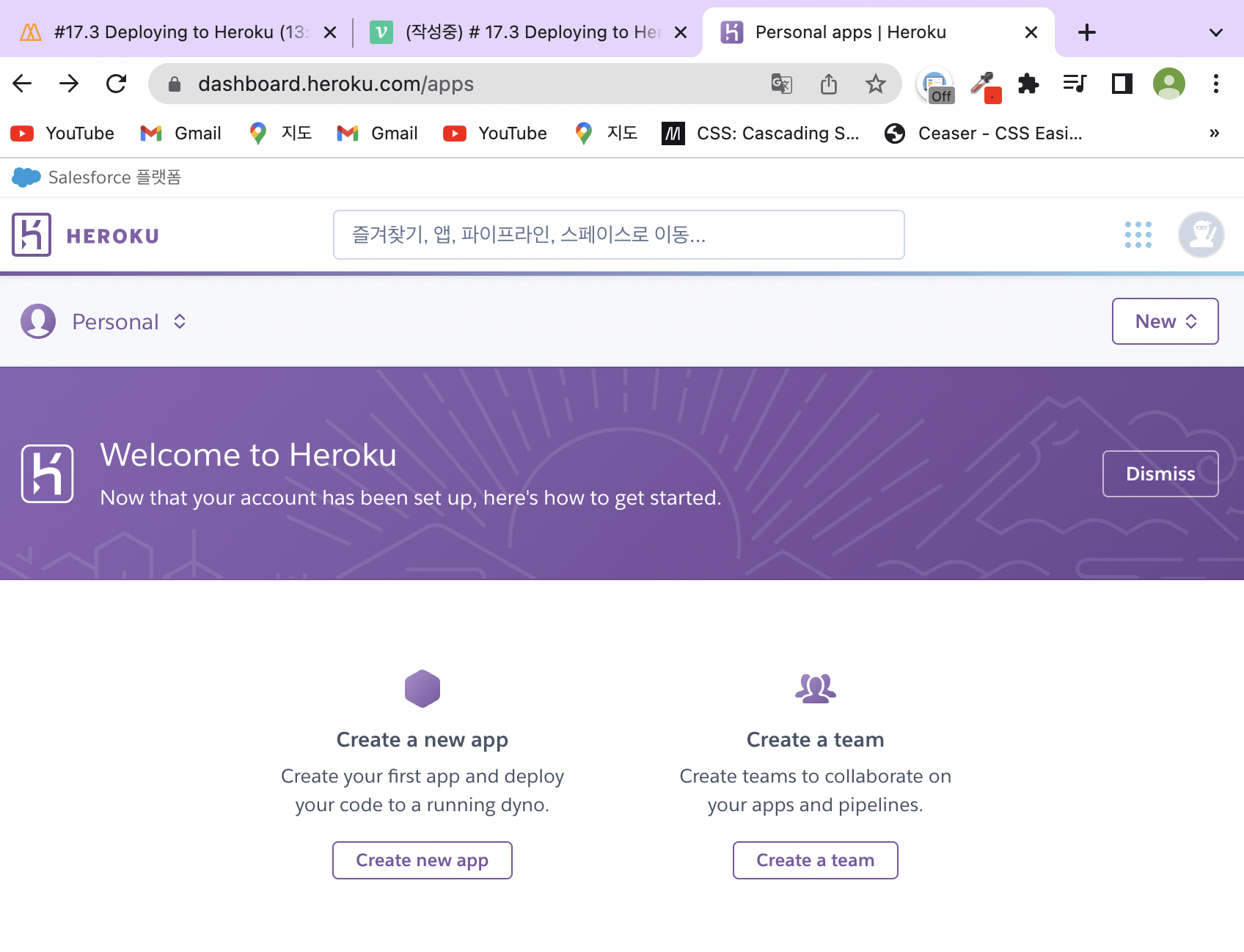
45.# 17.3 Deploying to Heroku

서버 배포하기
46.챌린지

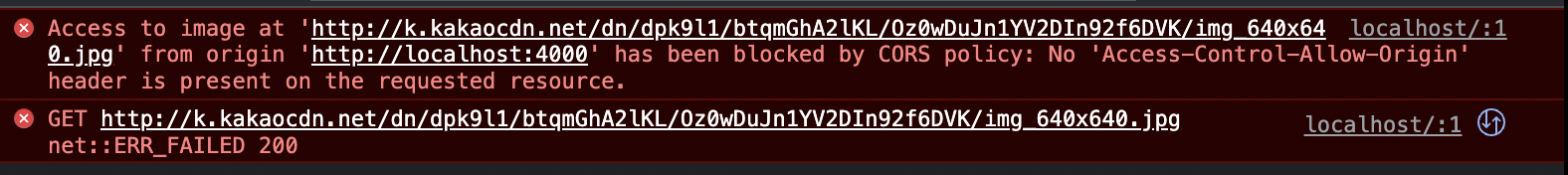
1. 웹에서 이미지 교체 or 비디오 삭제시 AWS S3의 이전 데이터들 삭제 2. 비디오 좋아요 기능 구현 3. 카카오 로그인 기능 구현 but cors origin error 발생 ㅠㅠ