Controls Events
1. 비디오에 있는 버튼을 숨겼다가, 비디오 위에 마우스를 놓으면 나타나는 걸 설정해줄 것임. & 마우스 올려놓은 상태에서 몇 초 있으면 컨트롤러 없어지도록 해줄 거. & 유저가 비디오 위에서 마우스를 멈추고 몇 초 있다가 컨트롤들 사라지게 하기.
watch.pug
div#videoControls //아이디 추가
button#play Play
button#mute Mute
input(type="range",step="0.1",value=0.5 ,min="0", max="1")#volume
div
span#currenTime 00:00
span /
span#totalTime 00:00
div
input(type="range",step="0.5",value=0 ,min="0")#timeline
div
button#fullScreen Enter Full Screen

videoPlayer.js
const videoControls = document.getElementById("videoControls");
let controlsTimeout = null;// 외부에 이 let값을 놓아줘서 timeout을 취소할 수 있도록 해줌.
const handelMouseMove = () => {
if(controlsTimeout){
clearTimeout(controlsTimeout);//이러면 timeout이 취소될 것임.
controlsTimeout = null;
}
videoControls.classList.add("showing");// 마우스가 위에 있을 때, 컨트롤러들 보여주기
};
const handleMouseLeave = () => {
const handleMouseLeave = () => {
controlsTimeout = setTimeout(() => {
videoControls.classList.remove("showing");
}, 2000); //2초 뒤에 컨트롤러 사라짐. /
//console.log(controlsTimeout); Timeout의 id를 반환함.
};
video.addEventListener("mousemove", handelMouseMove);
video.addEventListener("mouseleave", handleMouseLeave);-> 위에서 비디오에 마우스가 있다가 나가고 classList에서 showing이 setTimeout으로 인해 리스트가 사라져갈 때, 다시 마우스를 비디오 위에 놓아도 classList가 사라짐. 이를 방지하기 위해 timeout중에 마우스가 올려지면 timeout을 취소하도록(clearTimeout) 해줬음. 이 때 받는 인수값은 setTimeout의 id임.
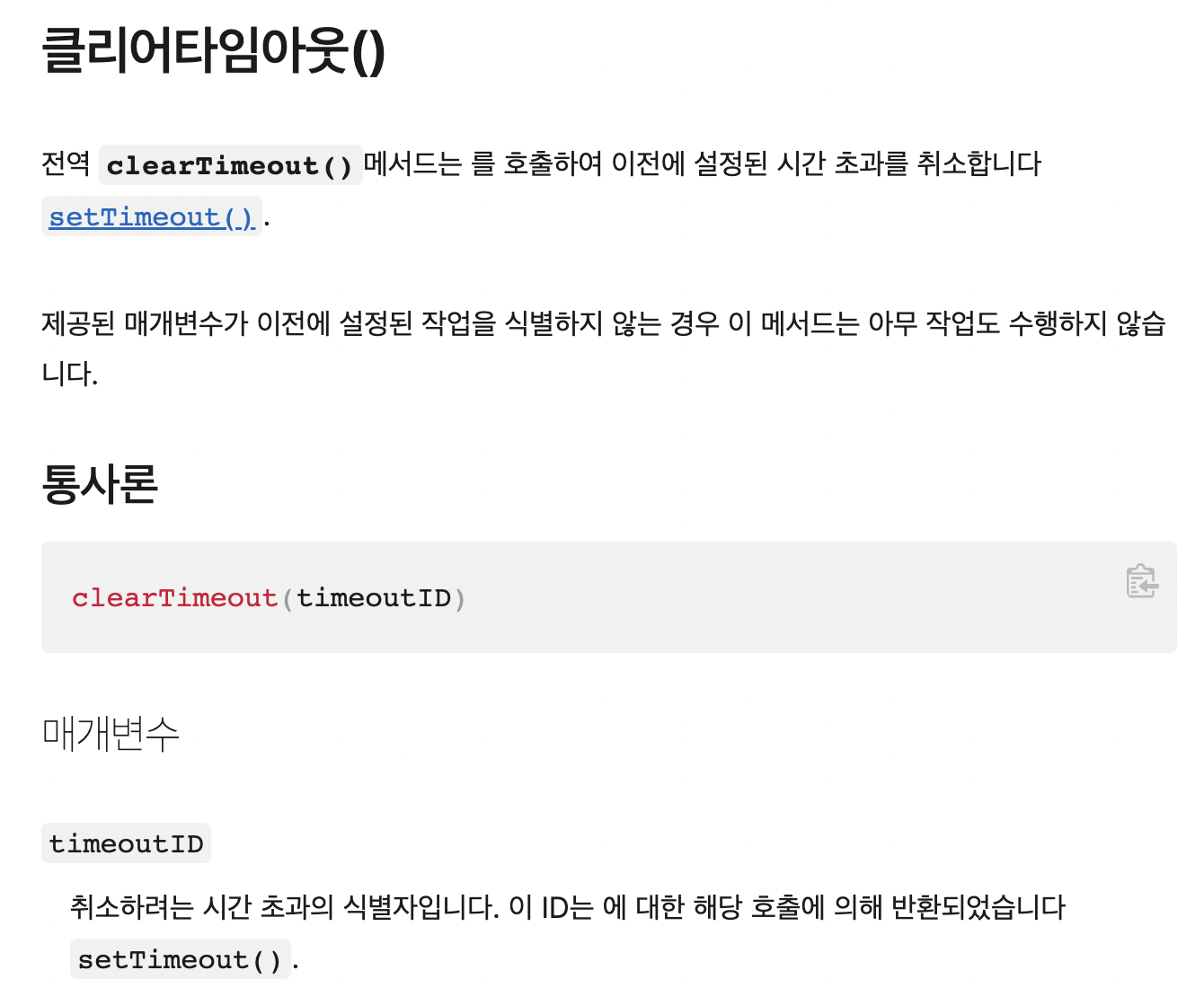
참고 : clearTimeout API

2. 유저가 비디오 위에서 마우스를 멈추고 몇 초 있다가 컨트롤들 사라지게 하기.
-> mousestop은 없으므로, setTimeout과 cleartimeout을 이용. 즉, 마우스를 움직일 때마다 timeout을 발생시키면 됨. 한 마디로, 마우스를 움직일 때 setTimeot과 clearTimeout을 계속 발생시켜 주는 것임.
let controlsMovementTimeout = null;
const hideControls = () => videoControls.classList.remove("showing");
const handelMouseMove = () => {
if(controlsTimeout){
clearTimeout(controlsTimeout);//이러면 timeout이 취소될 것임.
controlsTimeout = null;
}
if(controlsMovementTimeout){
clearTimeout(controlsMovementTimeout);//이건 계속 hidecontrols를 취소시킴. -> 매 움직임마다 이전의 움직임에 대한 timeout은 취소시키고, 마지막에 남은 timeout은 발생시키게 됨. 아하 !
controlsMovementTimeout = null;
}
videoControls.classList.add("showing");
controlsMovementTimeout = setTimeout(hideControls, 2000);//계속 hidecontrols를 timeout시킴.
};
const handleMouseLeave = () => {
controlsTimeout = setTimeout(hideControls, 2000); //2초 뒤에 컨트롤러 사라짐. / Timeout의 id=39임. 즉, return값이 39라는 뜻임.
//console.log(controlsTimeout);
};
