
index.js를 package.json에서 실행시키는 법

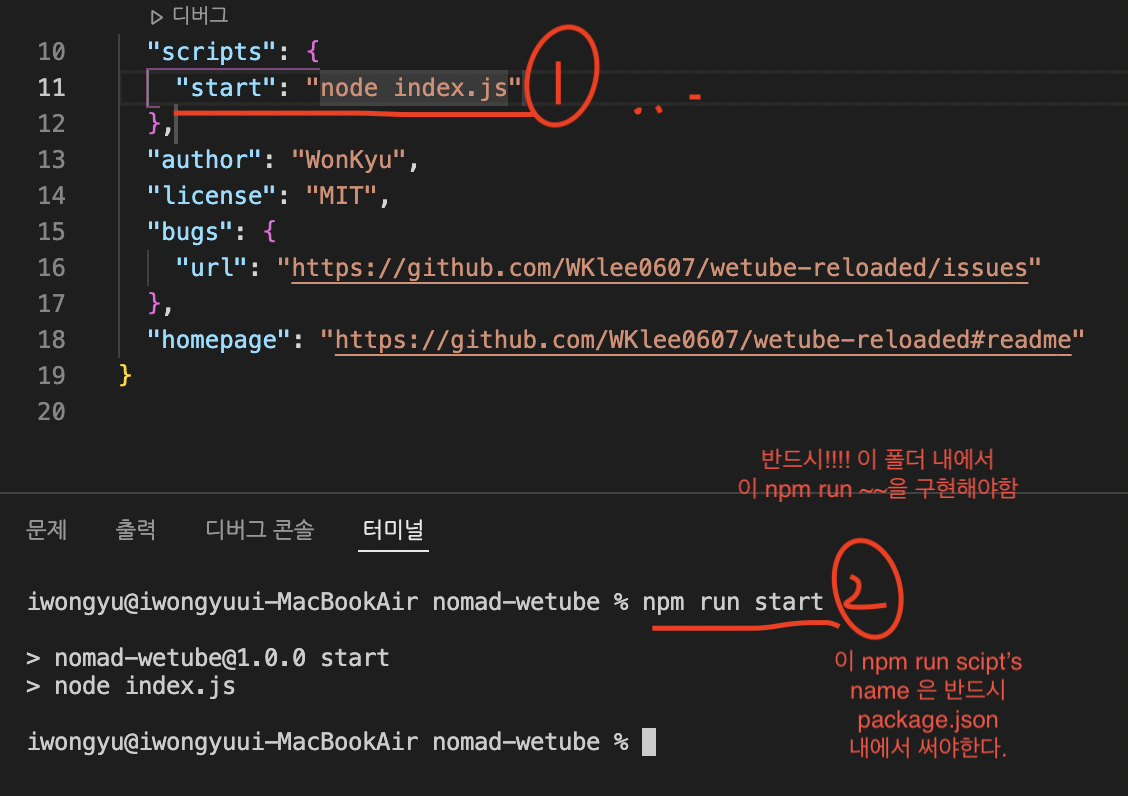
1. package.json에서 "scripts":{"내가 부를 script 별명":"node script저장된 이름"}이런 식으로 작성해준다.
2. 이 창이 열린 상태에서, 즉 이 폴더에서 터미널에 'npm run script별명' 을 써준다.
-> 위의 창처럼 메시지가 뜨면 실행된 것임.
npm을 이용하여 installing express하는법. (nodeJS에 꼭 필요한 패키지임. express를 이용하여 서버를 만들것임.)

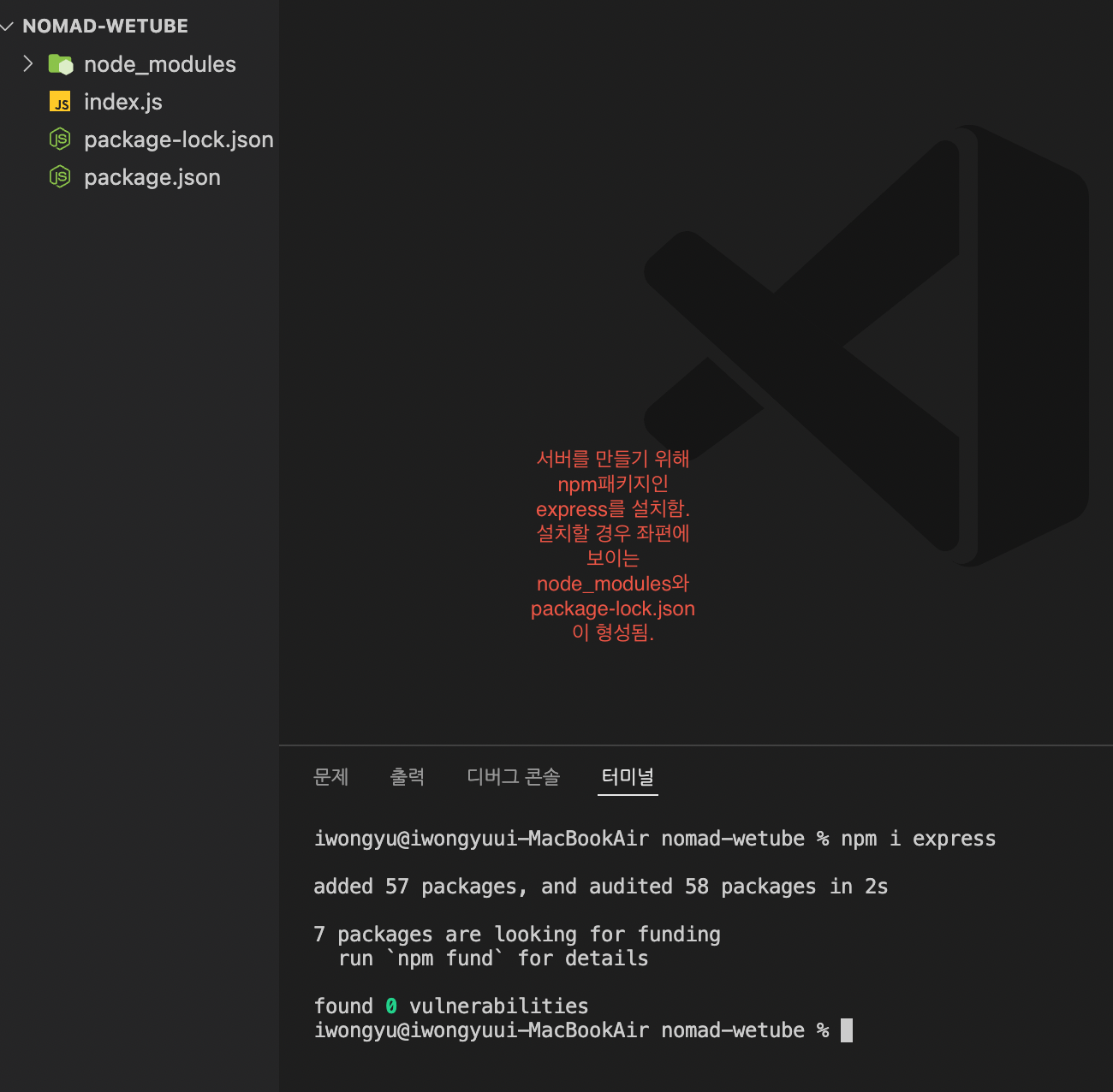
1. ❗️package.json파일을 반드시 닫은 뒤❗️
2. 터미널에 npm i express를 실행하면 좌측에 보이는 node_modules와 package-lock.json파일이 형성된다.(또는 package.json파일이 열린 상태에서 npm i만 누르면 npm이 package.json파일만 보고 스스로 express패키지를 설치할 것임.)
❗️node_modules는 git에 업로드 안해도 된다. 따라서 .gitignore에 /node_modules를 적어주면됨.
왜냐면 index.js와 package.json (모든 dependencies의 버전이 저장돼 있어야 함.) 파일만 가진 다음에 npm i express를 하면 저절로 node_modules와 package-lock.json을 갖게됨.❗️
if 프로젝트를 공유하고 싶다면, index.js와 package.json (&때에 따라 ~ lock.json) 파일만 보내주면 됨.
- express 중 정적파일 사용하는 법. :static
express.static 사용법babel: 우리가 쓰는 최신 JS코드는 nodeJS가 이해하지 못할 수 있는데, 이 코드를 현재 버전의 nodeJS가 이해할 수 있는 코드로 변형시켜주는 패키지 같은 것임.(다른 framework or APLs에 이용가능한 babel도 있으므로 다른 데에 쓰일 바벨은 따로 다운받으면됨)

-
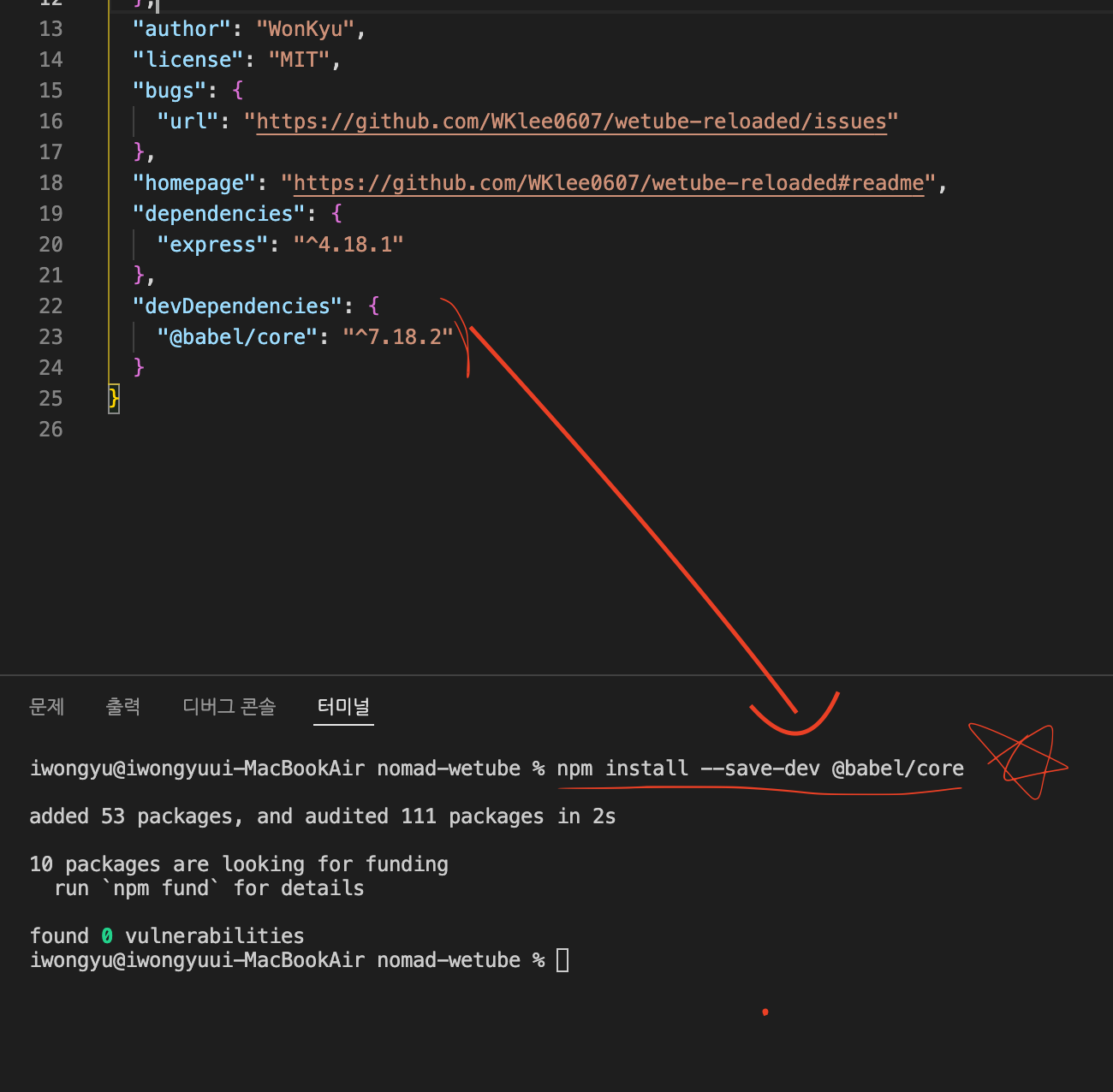
package.json 닫음.
-
터미널에 npm install --save-dev @babel/core입력하면됨.
-
여기서 dev는 developer:개발자 즉, 개발자에게 필요한 dependenceies인 것을 나타냄.(dependencies는 프로젝트에 필요한 패키지임.) dependencies는 용도에 따라 package.json에서 나누지만, node_modules에 즉, 같은 파일에 설치됨.
-
터미널에 touch babel.config.json을 입력하면 파일에 babel.config.json파일이 생성됨.
-
babel.config.json 파일에
{
"presets": ["@babel/preset-env"]
}
를 기입해준다. -> preset:plug-in임.(코드를 꼽아주는 것.) preset-env는 바벨의 거대한 smart preset임. 역할: 최신 자바스크립트 구문을 사용할 수 있게 해줌 -
package.json을 닫고,터미널에 npm install @babel/preset-env --save-dev을 입력한다.

이렇게 설치되면 완료된 것임.
