controller
모든 handelr 즉, 모든 controller는 req, res가 있다. 이 둘은 express로부터 주어지는 것임.
const handle = (req, res) => ~~-
req: 누가 웹사이트를 request하는지, cookies, 브라우저정보, ip주소 같은 req와 관련된 정보가 있음.
-
res: res는 여러가지 API(함수)들이 있음. 이 중 우리에게 필요한 건, message를 전달하기 위한 send()가 될 수도 있고, 연결을 끊는 end가 될 수도 있음. cookie설정을 위한 cookie가 될 수도 있음. 외에 json(),
redirect()등이 있음.
res로 req에 반응하는 법. handle함수가 app.get의 callback함수라면,
const handle = (req, res) => res.send("hello");
app.get("/",handle);
same with
app.get("/", (req,res) => res.send("hello"));를 통해 반응할 수 있음.(파일로도 응답가능.) 이 때 arrow fn은 return을 내포하기 때문에 return은 생략가능.
middlewares
=> requests와 response의 중간에 있는 software. 즉, request를 받은 뒤, response를 하기 전에 호출 되는 함수를 middleware라고 함. 이 middleware의 수는 무한히 많아도 상관없음. 모든 controller는 middleware다. middleware도 requests와 response가 있다. 뿐만 아니라 next도 가지고 있음.
사용법
const methodLogger = (req, res, next) => {
next();
}
const handle = (req, res) => res.send("hello");
app.get("/",methodLogger ,handle);-middleware로써 기능을 하려면 함수 내에 next();가 있어야 한다.
-❗️이 때 response는 handle이 하지만, middleware에서 response를 할 수 있다. 그런 경우에는 req가 반응한 middleware에서 끝이난다. 즉, handle까지(callback함수) 넘어오지 못한다는 것이다. 이 특징은 굉장히 중요한 거니까 기억하기❗️
- 관습적으로, 응답을 해주는 마지막 controller에는 next를 쓰지 않는다.
app.use
=> middleware를 모든 route(url)에서 사용할 수 있도록 해줌.
사용법
const pathLogger = (req, res, next) => {
console.log(req.path);
next();
}
const methodLogger = (req, res, next) => {
console.log(req.method);
next();
}
const handle = (req, res) => {
res.send("hello");
}
const login = (req, res, next) => {
return res.send("login");
}
app.use(pathLogger ,methodLogger);
app.get("/", handle);
app.get("/login",login);이 때 app.use를 global하게 쓰려면 app.get의 위에 위치해야함. 그리고 app.use내부에서는 먼저 올 게 왼쪽에 위치해야함.(express는 위에서부터, 왼쪽에서부터 코드를 읽기 때문). 그래야 app.use의 함수가 모든 route에 적용될 수 있음.
morgan (middleware)
=> morgan은 nodeJS용 request logger middleware다. morgan을 사용하면 middleware를 return 해준다.
설치
설치는 터미널의 zsh 콘솔에서 npm i morgan을 해주면 된다.
사용법
설치가 끝난 뒤, server.js 에서
import morgan from "morgan";로 선언을 해준 뒤,
app.get 앞에 app.use를 이용해 사용한다.
const logger = morgan("dev")
// 1. combined 2. common 3.dev 4.tiny 5. shortly
app.use(logger);
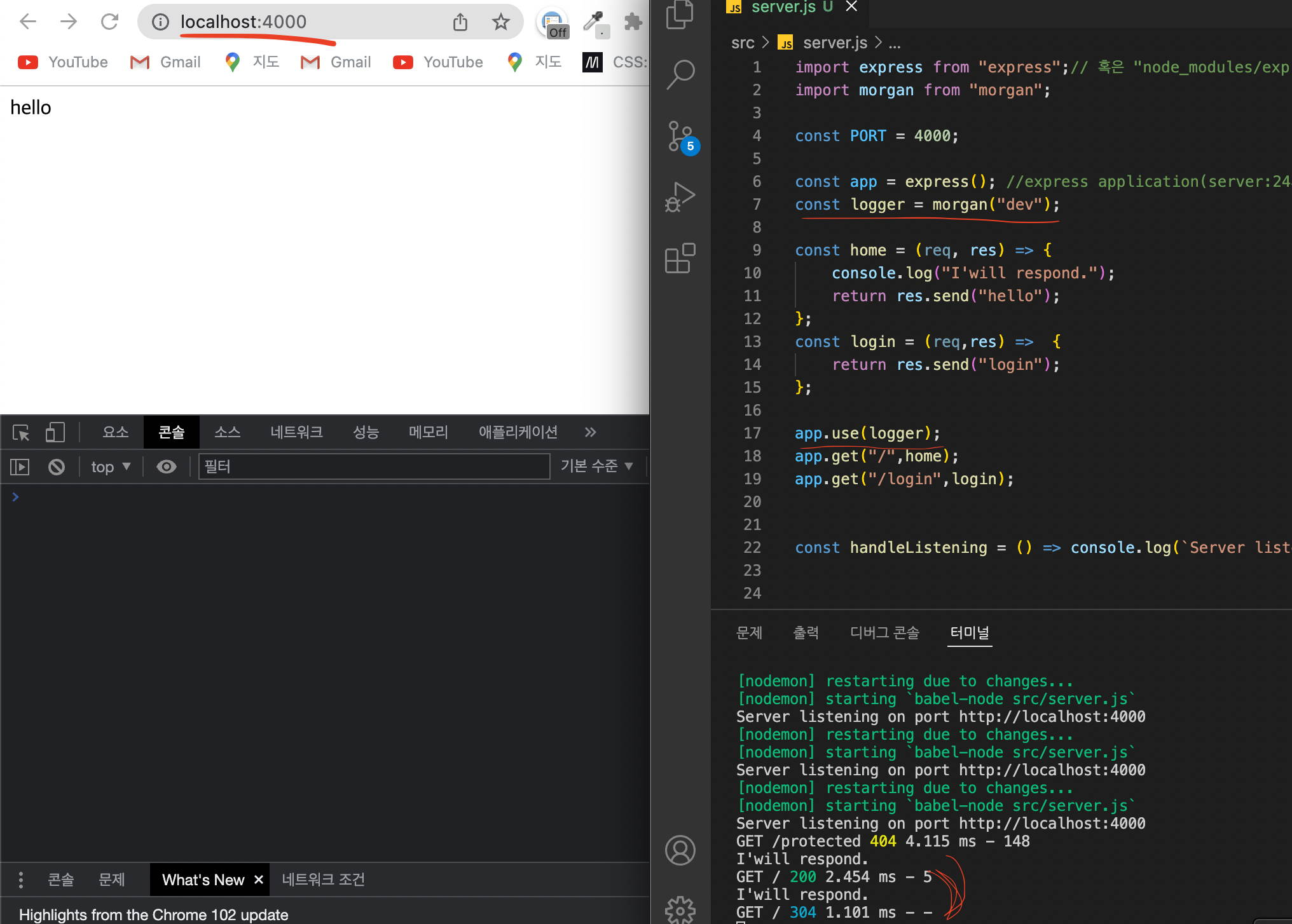
morgan을 사용했을 때, 이 중 ("dev")를 사용했을 때, middleware로써 이렇게 path,statuscode 등을 console.log로 출력해줌! 이게 morgan의 힘임. morgan에도 next();가 있음!
#3 server.js의 최종 코드
import express from "express";// 혹은 "node_modules/express"
import morgan from "morgan";
const PORT = 4000;
const app = express(); //express application(server:24시간 내내 온라인에 연결된 켜져있는 컴퓨터)생성 -> 이제 app이 request(누군가 서버에 연결할 때 이를 허가하도록 요청하는것.)를 listen할 수 있도록 해줘야함.
const logger = morgan("dev");
const home = (req, res) => {
console.log("I'will respond.");
return res.send("hello");
};
const login = (req,res) => {
return res.send("login");
};
app.use(logger);
app.get("/",home);
app.get("/login",login);
const handleListening = () => console.log(`Server listening on port http://localhost:${PORT}`);
app.listen(PORT, handleListening);//port:서버에 들어갈 수 있는 문이나 창문 같은 거.(숫자는 상관 없음, 보통 높은 숫자가 비어있음) callback: 서버가 시작될 때 작동하는 함수. app.lsten(port,function)morgan설치 이후 package.json코드 변화 (dependencies에 morgan추가)
{
"name": "nomad-wetube",
"version": "1.0.0",
"description": "The best way to watch videos.",
"main": "index.js",
"repository": {
"type": "git",
"url": "git+https://github.com/WKlee0607/wetube-reloaded.git"
},
"scripts": {
"dev": "nodemon --exec babel-node src/server.js"
},
"author": "WonKyu",
"license": "MIT",
"bugs": {
"url": "https://github.com/WKlee0607/wetube-reloaded/issues"
},
"homepage": "https://github.com/WKlee0607/wetube-reloaded#readme",
"dependencies": {
"express": "^4.18.1",
"morgan": "^1.10.0"
},
"devDependencies": {
"@babel/core": "^7.18.2",
"@babel/node": "^7.17.10",
"@babel/preset-env": "^7.18.2",
"nodemon": "^2.0.16"
}
}
