Conditionals
-> template에다가 if, if else같은 것들을 말함.
사용법

- 모든 화면에서 적용가능한 if문을 쓰려고 하는데, 우리는 일단은 Home화면에서만 이 if문을 적용하여 나타나도록 할거임.
-
home을 render해주는 videocontroller에서 fakeUser object를 정의해준다.
-
후에 home을 render해주는 controller에 fakeuser를 변수로 지정해 입력해준다.
//in videocontroller
const fakeUser = {
username:"Nicolas",
loggedIn:false
};
export const trending = (req,res) => res.render("home",{pageTitle : "Home", fakeUser:fakeUser});- extend의 실질적 근원이 되는 base.pug 화면으로 가서 다음과 같은 코드를 작성해준다.
doctype html
html(lang="ko")
head
title #{pageTitle} | WeTube
link(rel="stylesheet" href="https://unpkg.com/mvp.css")
body
header
if fakeUser.loggedIn
samll Hello #{fakeUser.username}
nav
ul
if fakeUser.loggedIn
li
a(href="/logout") Log out
else
li
a(href="/login") Log in
h1=pageTitle
main
block content
include partials/footer.pug-> 이 화면은 home화면에서만 적용될 것임.(왜냐면 fakeuser객체를 home.pug에만 전달해서) controller에서
이미 fakeuser를 변수로 주었고, 이를 이용하여 if, if else, else 등 conditional을 이용했음.
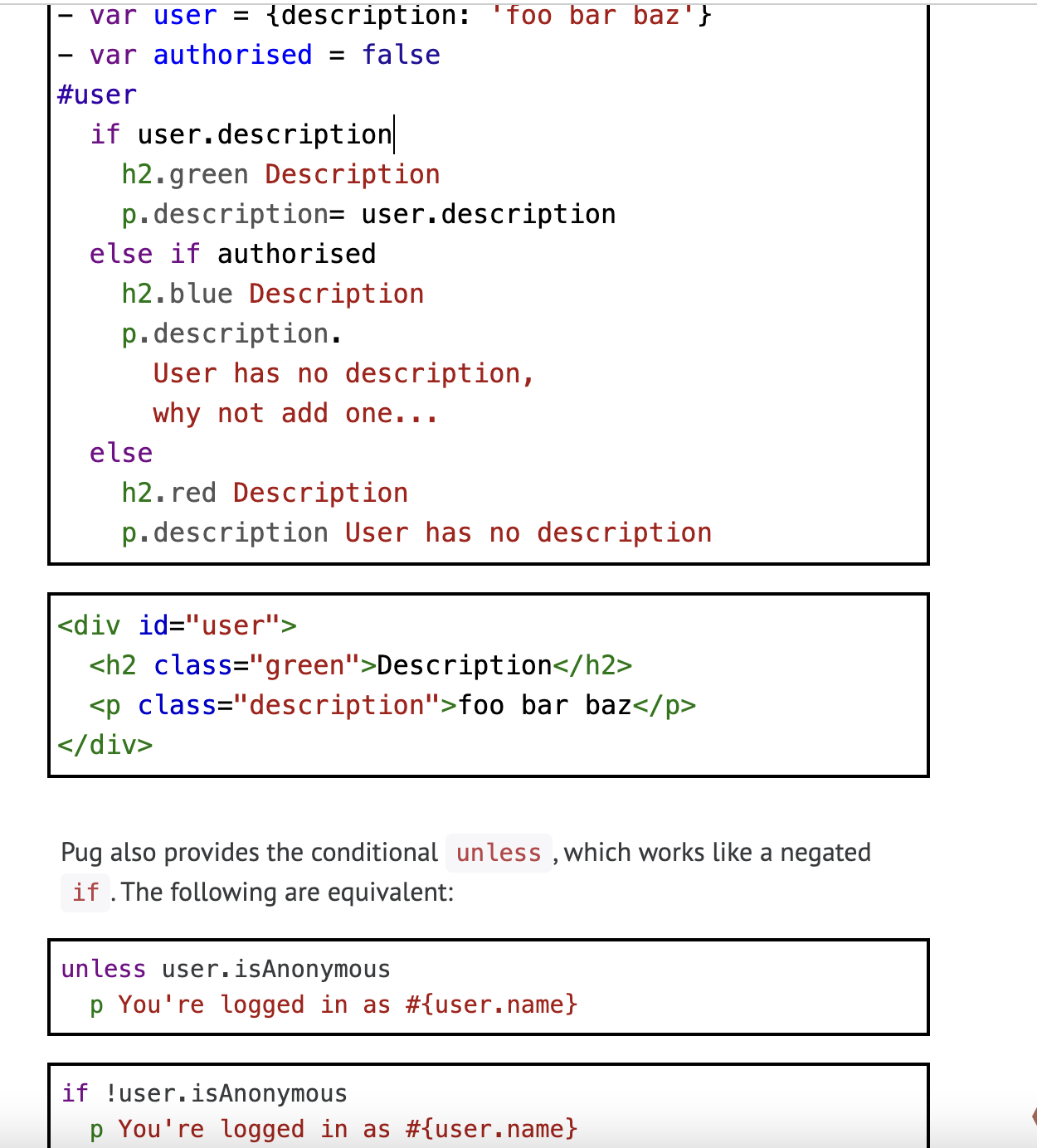
위와 같이 간결하게 사용가능함.
하지만 위에서 한 건 fakeobject이기 때문에 실제로는 저렇게 쓰이진 않음.
