시작 전 수정 과정
- mongo, mongoose, Schema 등 사용하고 여기다가 인증기능까지 사용할 것임.
- 우선 이메일+비밀번호 로그인 하고 나중에는 깃허브로 로그인 하는것도 추가해볼 것임.
- user로 CRUD구현 & 비밀번호 만들기 할 것임.
1. globalRouter -> rootRouter(파일 이름도 수정)
-> localhost에 바로 뒤에 나오는 "/"들은 root라고 한다.
import express from "express";
import { join, login } from "../controllers/userController";
import { home, search } from "../controllers/videoController";
const rootRouter = express.Router();
rootRouter.get("/",home);
rootRouter.get("/join",join);
rootRouter.get("/login",login);
rootRouter.get("/search", search);
export default rootRouter;2. 1에서 바꾼 것 때문에server.js에서도 바꿔주기.
모든 globalRouter -> rootRouter로 바꾸어주기Create account
1. User Model 만들기(model/User.js)
-> Schema는 mongoose를 이용해 만듦.
-> Unique: 다른 유저와의 동일한 것을 막기 위한 것임. 아이디나 유저네임이 겹치면 안돼서.
import mongoose from "mongoose";
const userSchema = new mongoose.Schema({
email:{ type:String, required: true, unique:true },//unique: 딱 하나만 존재하게 해주려고.
username:{ type:String, required: true, unique:true },
password:{ type:String, required: true },
name:{ type:String, required:true },
location: String,
})
const User = mongoose.model("User",userSchema);
export default User;2. init.js에서 User model을 import하기.
import User from "./models/User";3. template만들기
3.0 base.pug로 가서 join(회원가입)으로 가는 링크 만들어주기.
//추가
li
a(href="/join") Join3.1 rootRouter로 가서 join에 대한 POST라우터 만들기.
//원래
rootRouter.get("/join",join);
//수정
import { getJoin, postJoin, login } from "../controllers/userController";
rootRouter.route("/join").get(getJoin).post(postJoin);3.2 template만들어주기.(views/join.pug)
extends base
block content
form(method="POST")
input(name="name", type="text", required, placeholder="Name")
input(name="email", type="email", required, placeholder="Email")
input(name="username", type="text", required, placeholder="User name")
input(name="password", type="password", required, placeholder="Password")
input(name="location", type="text", required, placeholder="Location")
input(type="submit", value="Join")3.3 userController가서 template로 가도록 컨트롤러 수정 해주기.
-> form에서 post해준 내용을 받고, User를 생성해준뒤, 유저를 login페이지로 보낼 것임.
-> console.log(req.body)
{
name: '이원규',
email: 'fovert@khu.ac.kr',
username: 'LeeWonKyu',
password: 'dnjsrb123@',
location: '홍천'
}
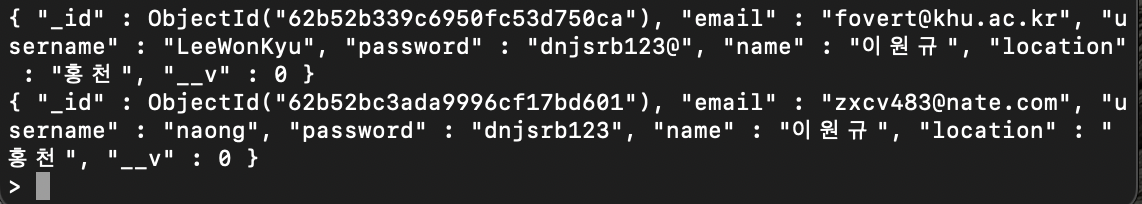
-> DB에 접근했을 떄, 이런 식으로 뜸. 이 때 password가 보이면 해킹 위험성이 굉장히 높으므로, 이를 보안처리 해줘야함. 패스워드를 가리는 걸 해줌. 가려도 패스워드가 일치하는지 안하는지를 알 수 있는 방법이 있음.(password hashing을 해줄 것임.)
hashing function()
hashing test사이트
hashing fn강의
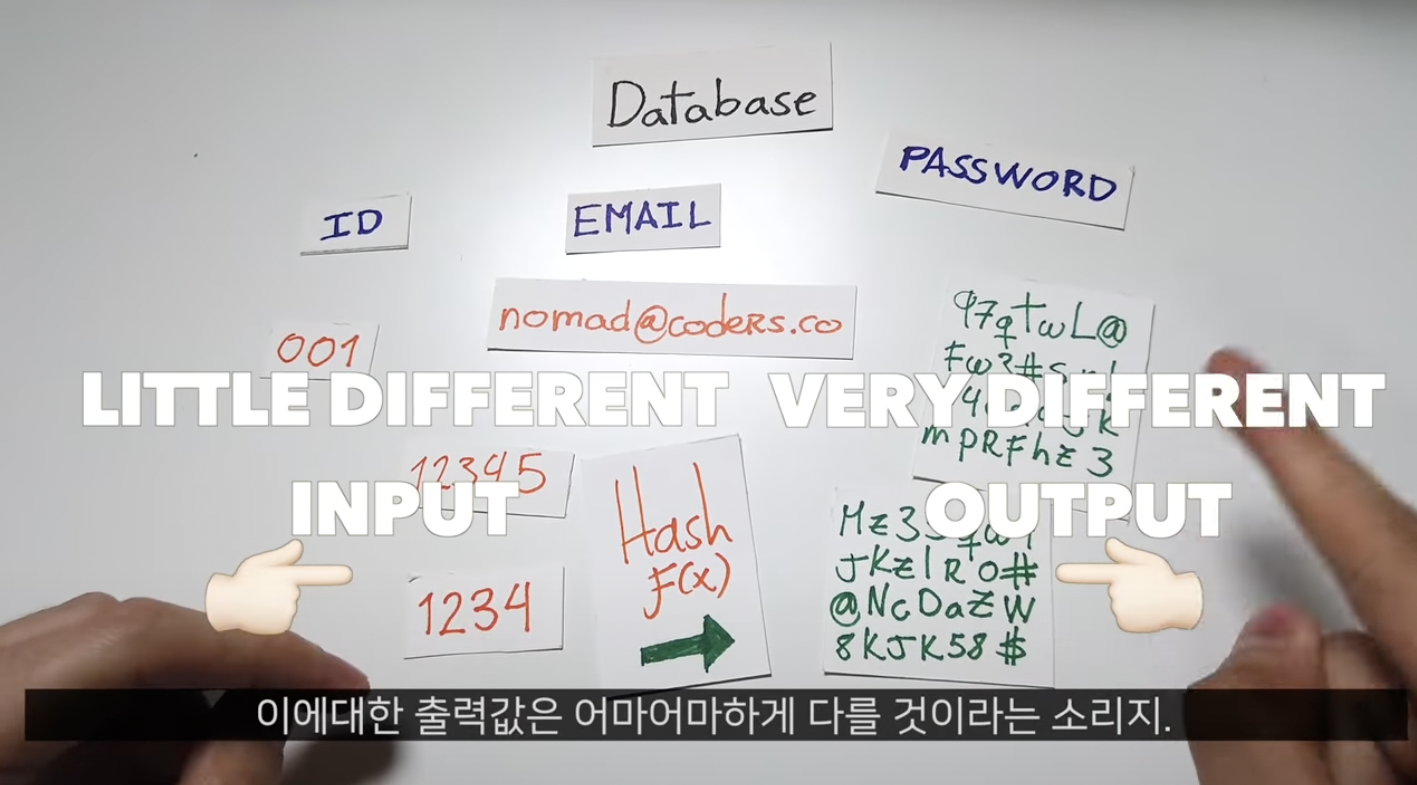
-> hashing은 일방향(일대일) 함수인데, x->y로만 갈 수 있음. 거꾸로는 갈 수 X.
-> 같은 입력값으로 같은 hashing출력값이 나옴.
-> 만약 password를 함수에 넣어주면 그거에 대응하는 요상한 문자열(id같은거)을 출력하고 DB에는 이 요상한 문자열이 저장될 것임. (121212->afoiehf&Zkrwo23#aofnzsifn)이런식으로.

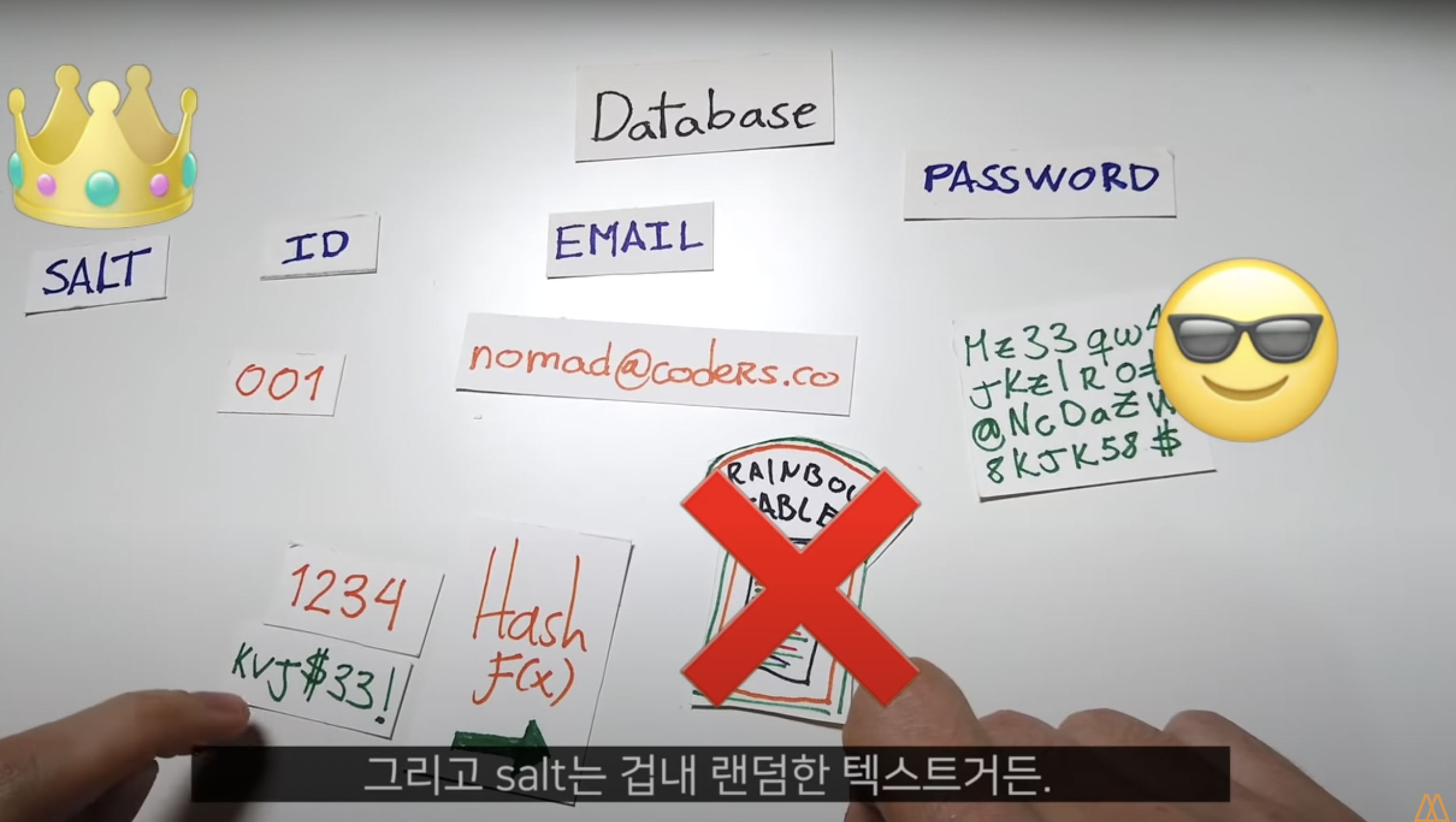
-> 하지만 이 hash도 레인보우 테이블이라는 것이 있어서 해킹 당할 수 있음.
이 때문에 생긴 것이 Salt라는 것임.
-> Salt(랜덤한 문자열)는 password와 같이 조합되어 hashing fn에 들어가게 되는데 이렇게 되면 레인보우 테이블을 이용해 hashing을 풀어도 password를 알 수 없음.

bcrypt
About bcrypt
-> 우리가 hashing할 때 사용할 건, bcrypt임. Blowfish cipher를 기반으로 만들어짐. 여러 언어에서 이를 사용할 수 있음.
-> bcrypt에는 salt가 내장돼 있어서 해킹 당하지 않음.
- 설치법: nodeJS에서 bcrypt 사용하기 위해 설치하기
npm i bcrypt- 사용법:
bcrypt.hash(myPlaintextPassword, saltRounds, function(err, hash) {
// Store hash in your password DB.
});
//saltRounds: hashing을 몇번 해줄 것인지.bcrypt를 이용하여 middleware로 password hashing적용하기.
-> User.js(model)있는곳으로 ㄱ ㄱ
-> Schema와 model사이에 작성
import bcrypt from "bcrypt";
userSchema.pre("save", async function() {//save: fn에 있는 값으로 update해서 저장해줌.
//console.log("befor hash: ",this.password) -> hash되기 전
this.password = await bcrypt.hash(this.password, 5);//callback fn 공백 이유: await을 써주고 있기 때문
//console.log("after hash: ",this.password) -> hash된 후
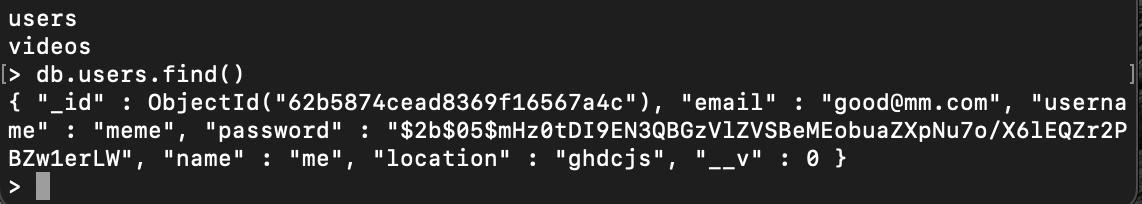
});password: 12345넣었는데, hashing과정을 통해 DB에서는 이렇게 나타남.

userController
//원래
export const join = (req, res) => res.send("join");
//수정 및 추가
import User from "../models/User";
export const getJoin = (req, res) => res.render("join",{pageTitle:"Join");
export const postJoin = async(req, res) => {
//console.log(req.body);-> 이걸로 post로 받아온거 확인해보삼
const { name, username, email, password, location } = req.body;
await User.create({
name,
username,
email,
password,
location,
})//User 생성
return res.redirect("/login");//회원가입하고 login창으로 보내주기
};오류 대처법
1. DeprecationWarning
-> 이건 오래된 기능을 쓰고 있으니, 다른 코드로 바꾸라는 얘기임. 나중에 오류날 가능성이 있다는 얘기.
-> 대처법: 경고창에 뜨는 걸 그대로 하면댐.
여기서는 unique: true가 오래된 코드이니 다음의 코드를 추가하라고 함.
userCreateIndex : true를 db.js에 mongoose.connection 쪽에 추가 ㄱ ㄱ
