express-session
import session from "express-session";
app.use(
session({
secret:"Hello!",
resave: true,
saveUninitalized: true,
}));-> 브라우저가 우리의 backend와 상호작용 할 때마다, 이 세션이 브라우저에 cookie를 전달함.
cookie
-> 쿠키는 백엔드가 브라우저에 주는 정보. 쿠키에는 정해진 규칙이 있음. 브라우저가 백엔드에 req할 때마다, 브라우저는 알아서 그 req에 cookie를 붙여서 보냄. Session에서는 이 정보를 받아 서버에 저장하지만(SessionStore) 쿠키는 그 쿠키 안에 정보를 저장해서, 도난 당하면 정보까지 도난 당하는 것임.
-> 쿠키에는 어떤 정보든 넣을 수 있음. 우리가 이 part에서 쿠키에 넣을 건 session id임. 이 id를 서버에 제출하면 서버에 저장된 그 id에 맞는 정보를 제공할 것임. res를 하면 사용자와 백엔드 간의 연결이 끊기기 때문에, Session ID를 매번 주는 것임.
-> 총 두가지를 주고 받는데, 하나는 쿠키(여기에 정보를 넣어서 주고받음). 또 하나는 Session ID, 이건 누가 사용자인지 판가름 하기 위한 거임.
cookie와 session ID
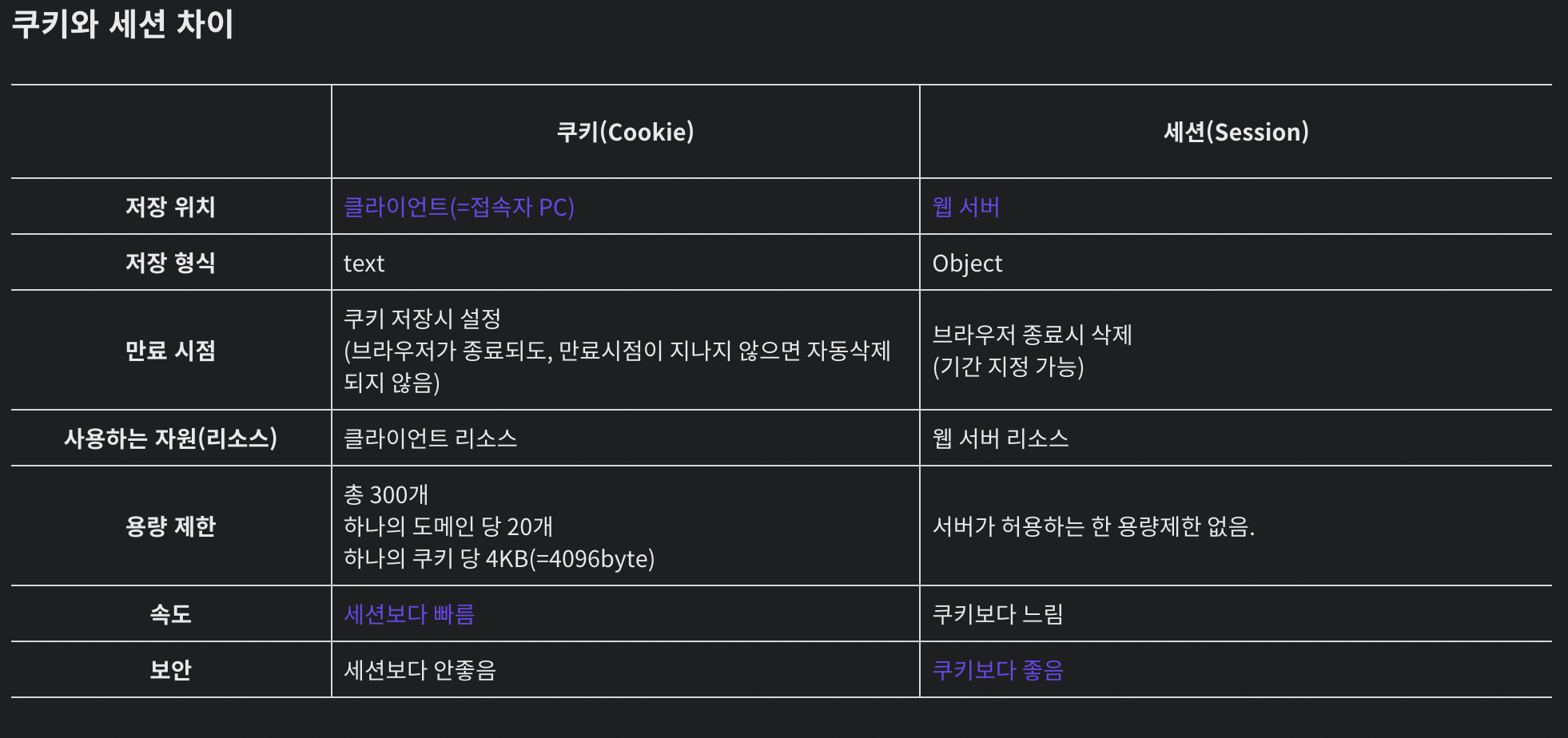
Cookie와 Session의 차이
Cookie와 Session의 차이2
cookie: 단지 정보를 주고 받는 방법. 별도의 어떤 행동을 취하지 않아도 http가 알아서 자동으로 할 것임.
Session ID: cookie에 저장돼 전송됨. 어쨌든, Session ID가 쿠키에 저장되어 전달되고, backend에도 저장됨.
backend는 사용되고 있는 모든 Session ID를 유지하고 관리하는 곳임. 즉, backend는 SessionStore를 가지고 있음. 이 SessionStore는 서버가 재시작되면 초기화 되므로, 이를 해결하기 위해서는 mongoDB와 연결해서 사용해야됨.
여기에는 몇가지 문제가 있다. -> 다음 영상에서 다룰 것임.
쿠키와 세션(object형태)의 차이
- 쿠키와 세션은 비슷한 역할을 하며, 동작원리도 비슷합니다. 그 이유는 세션도 결국 쿠키를 사용하기 때문입니다.
가장 큰 차이점은 사용자의 정보가 저장되는 위치입니다. 때문에 쿠키는 서버의 자원을 전혀 사용하지 않으며, 세션은 서버의 자원을 사용합니다. - 보안 면에서 세션이 더 우수하며, 요청 속도는 쿠키가 세션보다 더 빠릅니다. 그 이유는 세션은 서버의 처리가 필요하기 때문입니다.
- 보안, 쿠키는 클라이언트 로컬에 저장되기 때문에 변질되거나 request에서 스니핑 당할 우려가 있어서 보안에 취약하지만 세션은 쿠키를 이용해서 sessionid 만 저장하고 그것으로 구분해서 서버에서 처리하기 때문에 비교적 보안성이 좋습니다.
- 라이프 사이클, 쿠키도 만료시간이 있지만 파일로 저장되기 때문에 브라우저를 종료해도 계속해서 정보가 남아 있을 수 있다. 또한 만료기간을 넉넉하게 잡아두면 쿠키삭제를 할 때 까지 유지될 수도 있습니다.
- 반면에 세션도 만료시간을 정할 수 있지만 브라우저가 종료되면 만료시간에 상관없이 삭제됩니다. 예를 들어, 크롬에서 다른 탭을 사용해도 세션을 공유됩니다. 다른 브라우저를 사용하게 되면 다른 세션을 사용할 수 있습니다.
속도, 쿠키에 정보가 있기 때문에 서버에 요청시 속도가 빠르고 세션은 정보가 서버에 있기 때문에 처리가 요구되어 비교적 느린 속도를 가집니다.
-> 쿠키: 쿠키에 정보저장, 세션: 서버에 정보저장, 쿠키로는 id만 전달하고 정보는 id를 서버에 인증하면 정보를 쓸 수 있음.

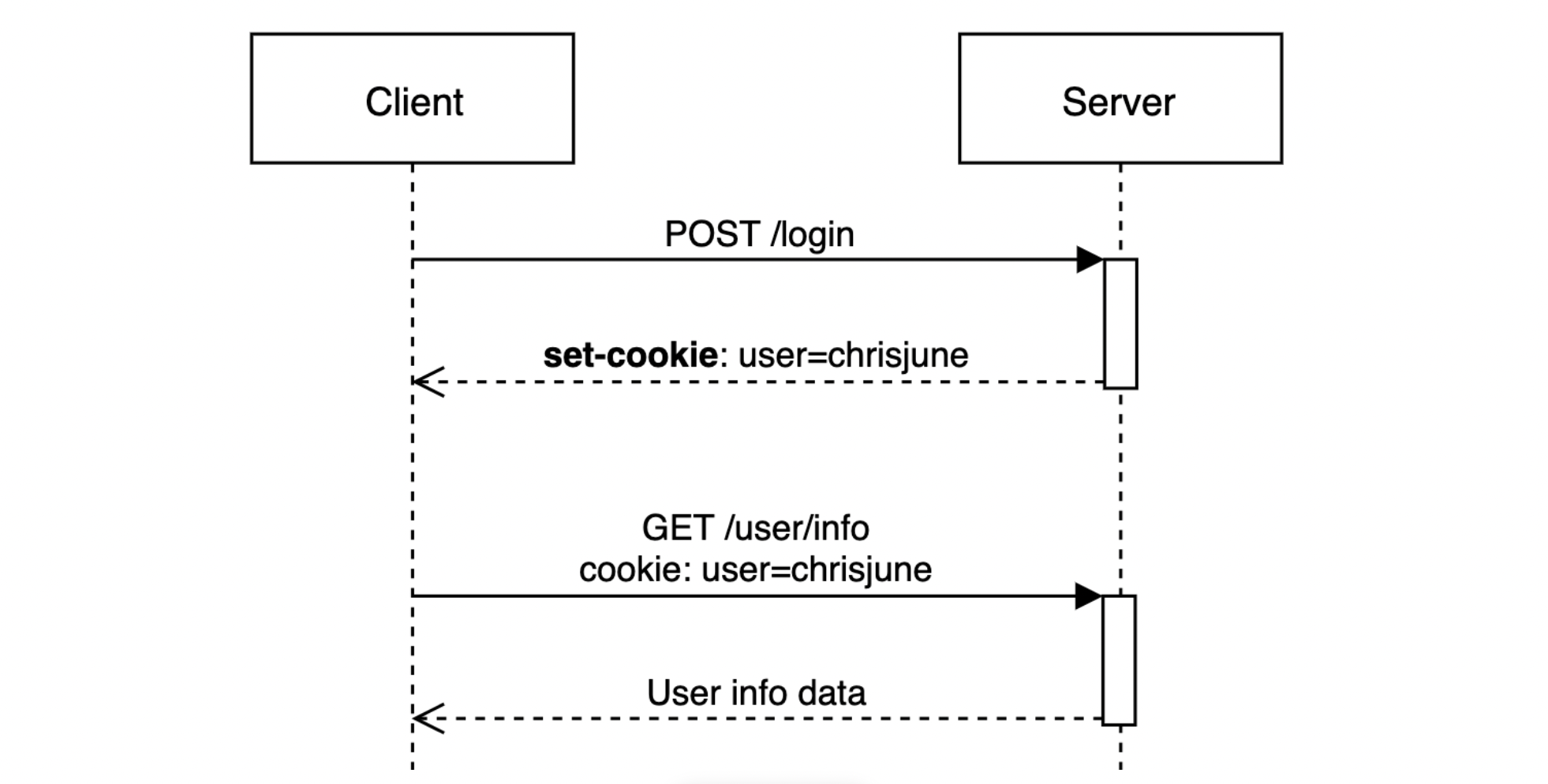
쿠키

1. 클라이언트가 서버에 로그인 요청을 합니다
2. 서버는 클라이언트의 로그인 요청의 유효성을 확인하고(아이디와 비밀번호 검사) 응답헤더에 set-cookie: user=chrisjune 를 추가하여 응답합니다.
3. 클라이언트는 이후 서버에 요청할 때 전달받은 cookie: user=chrisjune쿠키를 자동으로 요청헤더에 추가하여 요청합니다. 헤더에 쿠키값을 자동으로 추가하여 주는데 이는 브라우저에서 처리해주는 작업입니다.
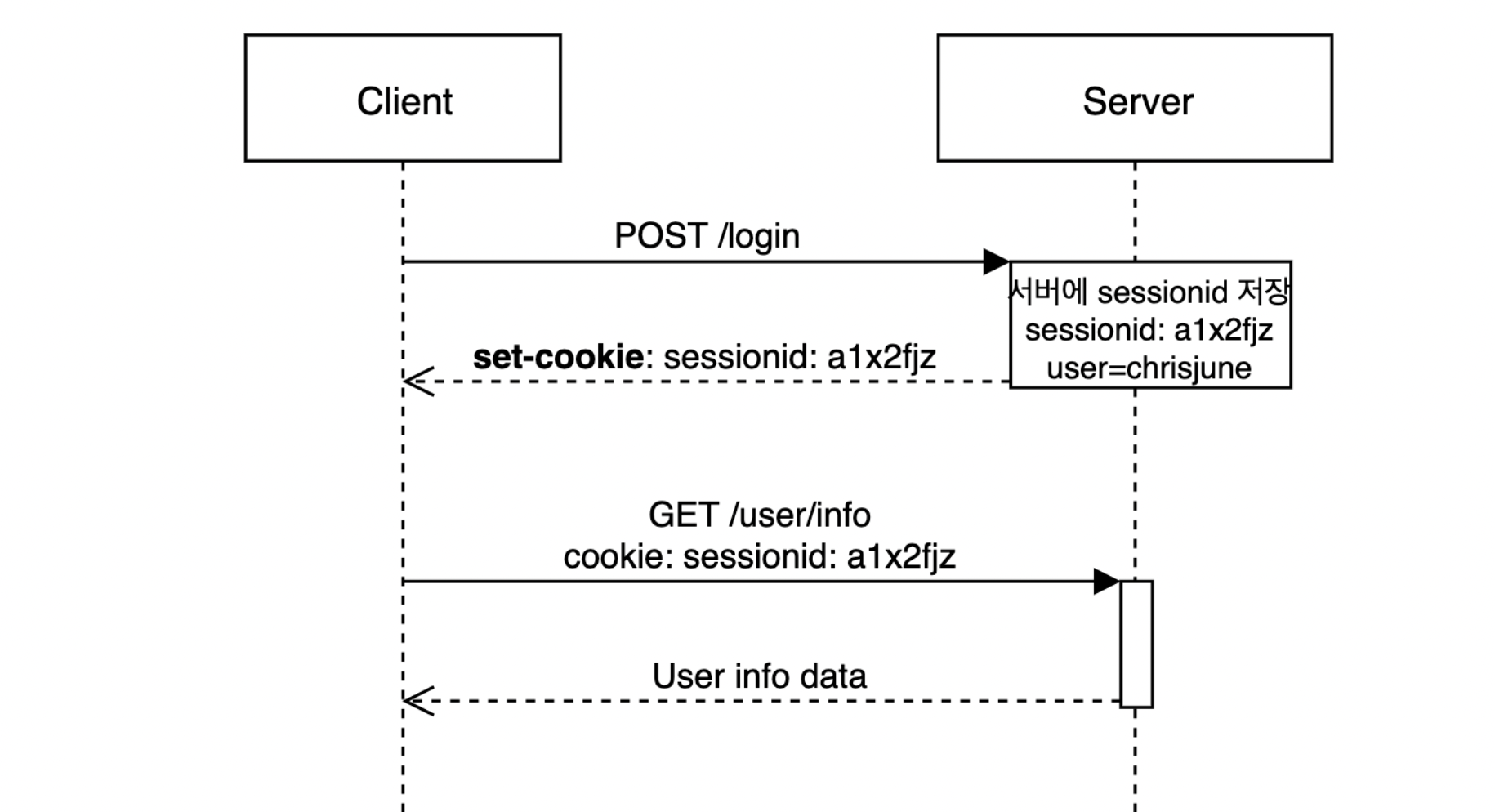
세션

- 클라이언트가 서버에 로그인 요청을 합니다
- 서버는 클라이언트의 로그인 요청의 유효성을 확인하고(아이디와 비밀번호 검사) unique한 id를 sessionid라는 이름으로 저장합니다.
- 서버가 응답할 때 응답헤더에 set-cookie: sessionid:a1x2fjz를 추가하여 응답합니다.
- 클라이언트는 이후 서버에 요청할 때 전달받은 sessionid:a1x2fjz쿠키를 자동으로 요청헤더에 추가하여 요청합니다.
- 서버에서는 요청헤더의 sessionid 값을 저장된 세션저장소에서 찾아보고 유효한지 확인후 요청을 처리하고 응답합니다.
요약본
-> 즉, 세션에서는 접속했을 때 req가 쿠키에 id를 넣어서 백엔드(서버)에 보내고 백엔드에서는 id를 대조한 뒤에, 서버에 저장된 정보를 쿠키에 넣어서 주고 받는다. (세션에서는 쿠키에 session id만 저장함). 그리고 서버에 정보를 저장하기 때문에, 서버를 restart하면 정보가 초기화 되기 때문에, memoryStore이고 실제 사용하기 위한 장소는 아님. 그래서 우리는 data를 DB에다가 저장해야댐.
-> 쿠키는 그 local 쿠키 자체에 정보를 가지고 있기 때문에, 우리가 방심할 때 도난 당하면 정보를 잃는 것임.
