about Cookie

1. Secret
app.use(
session({
secret:"Hello!",
resave: false,
saveUninitalized: false,
store: MongoStore.create({mongoUrl:"mongodb://127.0.0.1:27017/wetube"}),
}));- secret: 우리가 쿠키에 sign할 때 사용하는 String임. 쿠키에 sign하는 이유는 우리 backend가 쿠키를 줬다는 걸 보여주기 위함임. 왜냐면 session hijack(납치) 라는 공격 유형이 있기 때문. 이걸 잘 보호해야 되는데, 누군가 내 쿠키를 훔쳐서 마치 나인척 할 수도 있기 떄문임. 따라서 secret을 작성할 때는 긴 무작위의 string으로 만들어야함. 이 String을 가지고 쿠키를 sign하고, 우리가 만든 것임을 증명할 수 있기 때문임.
2. Domain
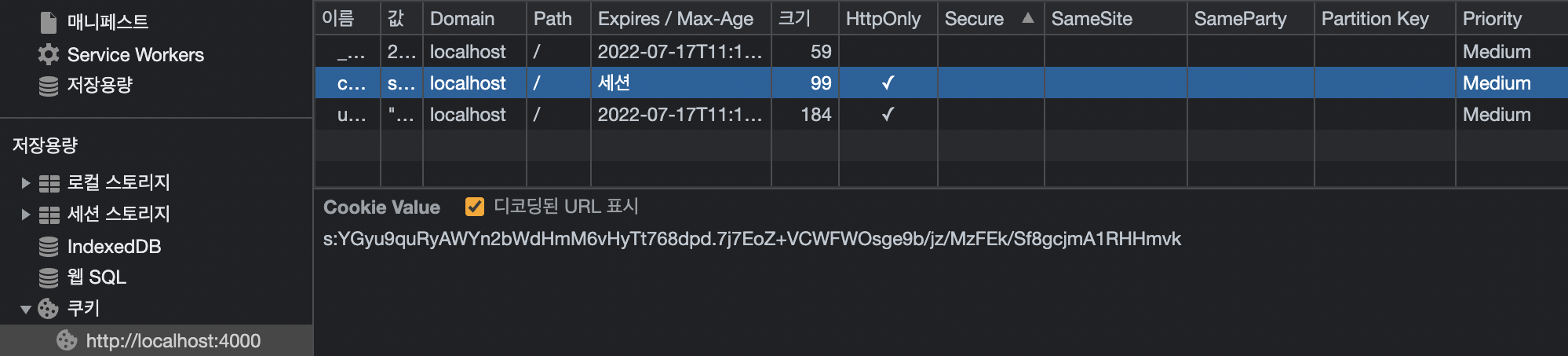
- Domain: 쿠키를 만든 backend가 누군지 알려줌. 브라우저는 Domain에 따라 쿠키를 저장하도록 되어있음. 그리고 쿠키는 Domain에 있는 backend로만 전송됨. 예를 들어 localhost:4000(서버 - backend)이 사용자에게 쿠키를 줬음. 그래서 위의 사진에서domain에 localhost라 적혀있는 것임. 우리가 어떤 요청을 하든 쿠키는 localhost(domain)에 전달될 것임. 따라서 domain은 쿠키가 어디서 왔는지, 어디로 가야하는지 알려주는 지표임.
3. Expiration(위에는 Expires/Max-age라 적힌 칸)
-
Expiration: 만약 내가 session의 만료 날짜를 정하지 않았다면, 이건 session cookie로 설정되고, 사용자가 닫으면 session cookie는 끝나게 됨. 예를 들어 몇몇 브라우저에서 프로그램을 닫으면or컴퓨터 끄면 쿠키가 사라지는 것임. 이건 사용자가 닫지 않는 한 계속 살아있음.
-
Max-age: 말 그대로 session이 언제 만료되는지 알려주는 것임.
-> 세션 만료 날짜 바꾸기
//추가
cookie: {
maxAge:20000,//단위: ms(밀리세컨드)
},
//최종
app.use(
session({
secret:"Hello!",
resave: false,
saveUninitalized: false,
cookie: {
maxAge:20000,//단위: ms(밀리세컨드) -> 20초 지정
},
store: MongoStore.create({mongoUrl:"mongodb://127.0.0.1:27017/wetube"}),
})); -> 이렇게 지정해주면 20초 후에 세션이 만료됨. localhost:4000에서는 로그인 하고 20초 뒤에 세션이 만료되어 로그아웃 될 것임.
4. env: Session을 연결할 때 사용한 secret, MongoDBUrl을 보호해야함.
-> 우리는 기본적으로 session을 쓸 때, secret과 mongoUrl을 보호해야함.
-> 우리는 이것들을 보호하기 위해 환경변수(environment file)를 만들 것임.
nomad-wetube/.env 파일 만들기. src파일 안에 넣으면 안되고
package.json 옆에 놓아야 함! 유저에게 보이면 안되므로.
.env - 환경변수 파일
-> env에다가는 코드에 들어가면 안되는 값들을 추가할 것임(secret과 mongoUrl,API key 등)
-> 관습적으로 env파일에 추가하는 모든 건 대무나로 적어야함.
- .gitignore 안에다가 .env 넣기 -> secret과 url을 보호하기 위해 유출 ㄴ ㄴ
- .env -> 변수로 설정해줌.
COOKIE_SECRET=asdlwqej231j23akfnpahiwpirnqw
DB_URL=mongodb://127.0.0.1:27017/wetube- -> 코드에 변수로 보이도록 하기 : process.env.변수명
- server.js
app.use(
session({
secret:process.env.COOKIE_SECRET,
resave: false,
saveUninitalized: false,
/*cookie: {
maxAge:20000,//단위: ms(밀리세컨드), 20초임, 세션의 만료날짜 정해주는 것임.
},*/
store: MongoStore.create({mongoUrl: process.env.DB_URL}),
}));- db.js
mongoose.connect(process.env.DB_URL, {//mongoDB의 url서버에 연결해준 것임.
useNewUrlParser:true,
useUnifiedTopology:true,
});-> 아직 다른 js파일에서 이 env변수를 인식 못했음 7.15에서 인식하도록 수정해줄 것임.
5. dotenv
dotenv (npm) : 우리의 env파일을 읽고, 각각의 변수들을 process.env안에 넣어주는 역할을 함.
dotenv는 여러 언어로(파이썬, js 등) 구현되어 있음.
dotenv 설치
npm i dotenvdotenv 사용(usage)
//server.js에 import해주기
import "dotenv/config";
또는
require('dotenv').config()
// -> 둘의 차이점: import하는 것과 require 둘다 선언하는 것이긴 한데, import를 계속 사용했다면 import로 선언하고, require로 선언했다면 require로 선언해주기.
console.log(process.env) // remove this after you've confirmed it working- init.js 맨 위에 저 코드넣기:
프로그램이 시작될 때, 젤 먼저 import해줘야함. 왜냐하면 process.env를 가져오는데 시간이 걸리기 떄문. package.json을 보면 init.js로 시작하고 이 파일의 맨 처음으로 import해줌.
import "dotenv/config";--end--
